es6新特性-解构表达式、Lambda表达式、局部变量及map/reduce方法



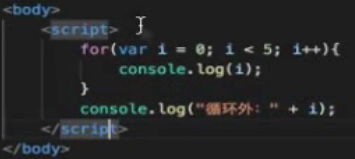
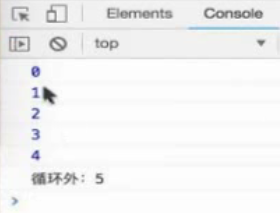
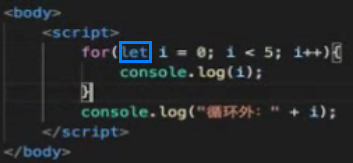
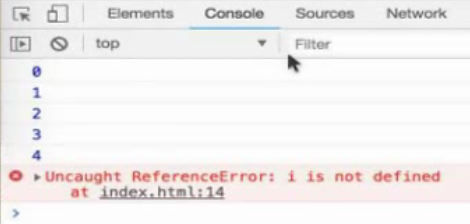
循环内的变量在循环外可见,不合理:

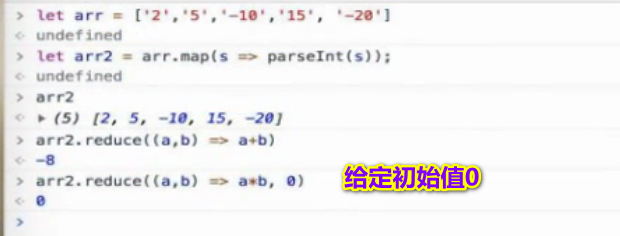
let定义的变量是局部变量:


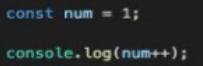
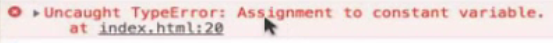
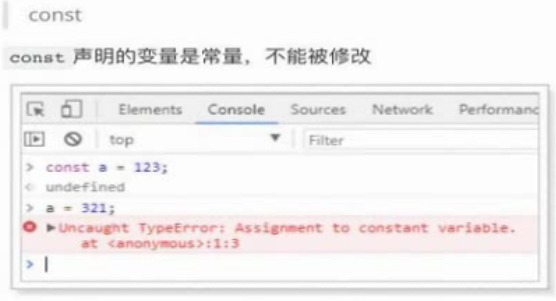
const修饰的是常量,不允许再次修改,类似于java中的static:



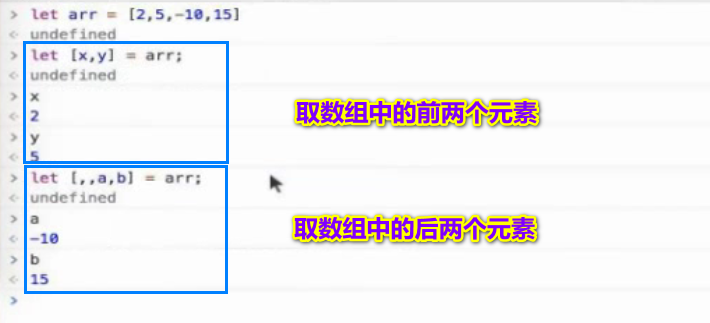
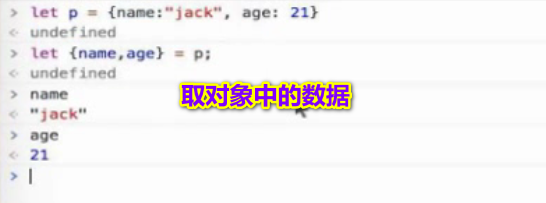
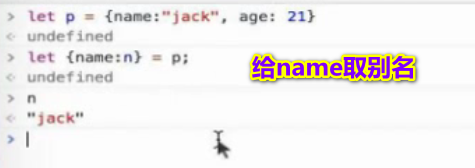
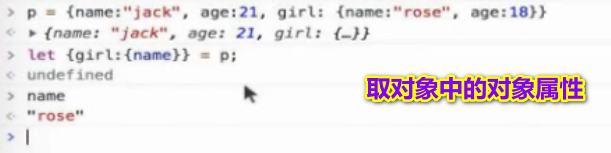
解构表达式:

















es6新特性-解构表达式、Lambda表达式、局部变量及map/reduce方法的更多相关文章
- ES6新特性-------解构、参数、模块和记号(续)
六.解构 解构提供了一个方便的地从对象或数组中提取数据的方法,请看下面的例子: //ES6 let [x,y]=[1,2];//x=1,y=2 //ES5 var arr=[1,2]; var x=a ...
- Java1.8新特性——接口改动和Lambda表达式
Java1.8新特性——接口改动和Lambda表达式 摘要:本文主要学习了Java1.8的新特性中有关接口和Lambda表达式的部分. 部分内容来自以下博客: https://www.cnblogs. ...
- Java8新特性第1章(Lambda表达式)
在介绍Lambda表达式之前,我们先来看只有单个方法的Interface(通常我们称之为回调接口): public interface OnClickListener { void onClick(V ...
- Java8新特性(一)——Lambda表达式与函数式接口
一.Java8新特性概述 1.Lambda 表达式 2. 函数式接口 3. 方法引用与构造器引用 4. Stream API 5. 接口中的默认方法与静态方法 6. 新时间日期 API 7. 其他新特 ...
- jdk8新特性-亮瞎眼的lambda表达式
jdk8之前,尤其是在写GUI程序的事件监听的时候,各种的匿名内部类,大把大把拖沓的代码,程序毫无美感可言!既然Java中一切皆为对象,那么,就类似于某些动态语言一样,函数也可以当成是对象啊!代码块也 ...
- Java8新特性学习笔记(一) Lambda表达式
没有用Lambda表达式的写法: Comparator<Transaction> byYear = new Comparator<Transaction>() { @Overr ...
- Java8新特性 利用流和Lambda表达式对List集合进行处理
Lambda表达式处理List 最近在做项目的过程中经常会接触到 lambda 表达式,随后发现它基本上可以替代所有 for 循环,包括增强for循环.也就是我认为,绝大部分的for循环都可以用 la ...
- ES6相关特性(解构赋值)
解构赋值:本质上是一种匹配模式,等号两边的模式相同,则左边的变量可以被赋予对应的值. 注意:null & undefined 不能解构赋值!!! 数组的解构赋值: let [a,[[b],c] ...
- ES6新特性三: Generator(生成器)函数详解
本文实例讲述了ES6新特性三: Generator(生成器)函数.分享给大家供大家参考,具体如下: 1. 简介 ① 理解:可以把它理解成一个函数的内部状态的遍历器,每调用一次,函数的内部状态发生一次改 ...
随机推荐
- tbls ci 友好的数据库文档化工具
tbls 是用golang 编写的数据库文档化工具,当前支持的数据库有pg.mysql.bigquery 此工具同时提供了变更对比.lint 校验,生成是markdown格式的 简单使用 安装 mac ...
- [转]查看 docker 容器使用的资源
作者:sparkdev 出处:http://www.cnblogs.com/sparkdev/ 在容器的使用过程中,如果能及时的掌握容器使用的系统资源,无论对开发还是运维工作都是非常有益的.幸 ...
- Apache2 服务配置 ubuntu16.04 + django1.11
(步骤) 环境 Ubuntu 16.04 Python 3.5.2 Django 1.11 Apache 2.4 1.Apache2安装 sudo apt-get install apache2 查看 ...
- DML 语言
数据操纵语言(Data Manipulation Language, DML)是SQL语言中,负责对数据库对象运行数据访问工作的指令集. 以INSERT.UPDATE.DELETE三种指令为核心,分别 ...
- Codeforces - 1264C - Beautiful Mirrors with queries - 概率期望dp
一道挺难的概率期望dp,花了很长时间才学会div2的E怎么做,但这道题是另一种设法. https://codeforces.com/contest/1264/problem/C 要设为 \(dp_i\ ...
- Maven的具体使用和优点
1.Apache软件基金会提供的项目自动化构建和项目管理软件. 基于项目对象模型(POM)概念,Maven利用一个中央信息片段能管理一个项目的构建.报告.文档等步骤. 官方网站:http://mave ...
- Docker部署web项目-war包
一.部署springmvc(war包)项目 1.手工方式 ①搜索tomcat镜像 docker search tomcat ②拉取tomcat基础镜像至本地仓库 docker pull tomcat ...
- 可伸缩性架构常用技术——之数据切分 Data Sharding/Partition
1. 简介 本来想写一篇可伸缩性架构方面的文章,发现东西太多了,久久未能下笔,这里首先把大家最关注的数据切分(Partition/Sharding)方面的内容先写完,给大家参考. 我们知道,为了应对不 ...
- rabbitmq - 消息接收,解析xml格式数据时异常:ERROR not well-formed (invalid token): line 4, column 46
ERROR alsv odoo.addons.cus_alsv.utils.alsv_about_mq.get_data_from_mq: parse_xml_data_from_mq: not we ...
- tomcat乱码解决
一.修改Tomcat的conf的server.xml文件加上 URIEncoding="UTF-8" 二.在tomcat的bin 目录下的catalina.bat 配置文件中,添加 ...
