WebGL学习笔记(八):光照
局部光照与全局光照
局部光照
只考虑光源到模型表面的照射效果,运算量较小;
全局光照
考虑到环境中所有表面和光源相互作用的照射效果,即让没有直接受光照射的位置也会受周围反射光的影响,运算量较大;
Phong反射模型
Phong光照模型是真实图形学中提出的第一个有影响的光照明模型,该模型只考虑物体对直接光照的反射作用,认为环境光是常量,没有考虑物体之间相互的反射光,物体间的反射光只用环境光表示。Phong光照模型属于简单光照模型。
Phong光照模型是由环境反射、漫反射和镜面反射相互作用得到的光照效果。
环境反射
环境光,是没有方向的光,也不考虑观察者的视线方向,可以直接作用于模型的每一个点上,因为Phong反射模型是没有考虑物体之间相互的反射光的,所以使用环境光来简单的模拟一下物体之间相互的反射光;
漫反射
漫反射是模拟光照到粗糙的物体表面的效果,会考虑到光的射入方向,但是不考虑观察者的视线方向,垂直射入的光线会比斜着射入的光线更加的明亮;
点积的应用
对三角形面片的法线和漫反射的射入光线两个向量取点积,可以得到一个值(如果该值为0,表示两向量相互垂直),通过点积就可以确定当前面片的光照亮度。
镜面反射
镜面反射是模拟光照到光滑的物体表面的效果,会产生明亮的斑点或强光,除了需要考虑到光的射入方向也要考虑观察者的视线方向;
光泽度
光泽度也会影响到镜面反射的最终结果。
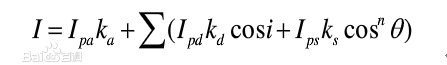
公式

ka为环境反射系数,kd为漫反射系数,ks为镜面反射系数,对所有特定光源求和,并有kd+ks=1。由上式看出,一旦反射光中三种分量的颜色以及它们的系数ka,kd和ks确定以后,从景物表面上某点达到观察者的反射光颜色就仅仅和光源入射角和视角有关。因此可以说,Phong光照模型实际上是纯几何模型。
如果有多个光线,则将每个光线的结果进行累加即可。
代码实现
有两种方式来实现,一种是光照代码写在顶点着色器中,还有一种是光照代码写在片段着色器中,下面我们分别看看两种方式的实现效果:
顶点着色器实现:https://hammerc.github.io/dou3d-ts/learning/learningNotes/lesson_6/index.html
片段着色器实现:https://hammerc.github.io/dou3d-ts/learning/learningNotes/lesson_7/index.html
通过上面的例子,可以看出来,由于顶点的数量较少,所以片段实现的光照更加的真实。
法线
我们程序中,为每个面指定了一个法线,在实际的使用中,一般来说是每个顶点都有一个法线;
法线可以使用叉乘来进行运算:
// 可以通过下面的代码获取法线, a 和 b 两个向量可以确定一个面,out即为该面的法线
glMatrix.vec3.cross(out, a, b)
法线一般在3D编辑器中输出模型时,就会存在了,一般不用再程序中运算;
光源的类型
常见的光源类型有下面3种:
点光源
一般是离模型较近的光源,向四周发射,比如室内的吊灯之类,我们上面代码中已经实现;
平行光
一般是离模型较远的光源,只有一个方向,比如太阳光;
示例:https://hammerc.github.io/dou3d-ts/learning/learningNotes/lesson_8/index.html
聚光灯
手电筒或汽车灯光之类的光源,锥形光源;
示例:https://hammerc.github.io/dou3d-ts/learning/learningNotes/lesson_9/index.html
WebGL学习笔记(八):光照的更多相关文章
- Learning ROS forRobotics Programming Second Edition学习笔记(八)indigo rviz gazebo
中文译著已经出版,详情请参考:http://blog.csdn.net/ZhangRelay/article/category/6506865 Learning ROS forRobotics Pro ...
- python3.4学习笔记(八) Python第三方库安装与使用,包管理工具解惑
python3.4学习笔记(八) Python第三方库安装与使用,包管理工具解惑 许多人在安装Python第三方库的时候, 经常会为一个问题困扰:到底应该下载什么格式的文件?当我们点开下载页时, 一般 ...
- Go语言学习笔记八: 数组
Go语言学习笔记八: 数组 数组地球人都知道.所以只说说Go语言的特殊(奇葩)写法. 我一直在想一个人参与了两种语言的设计,但是最后两种语言的语法差异这么大.这是自己否定自己么,为什么不与之前统一一下 ...
- webgl学习笔记五-纹理
写在前面 建议先阅读下前面我的三篇文章. webgl学习笔记一-绘图单点 webgl学习笔记二-绘图多点 webgl学习笔记三-平移旋转缩放 术语 : 纹理 :图像 图形装配区域 :顶点着色器顶点坐标 ...
- webgl学习笔记四-动画
写在前面 建议先阅读下前面我的三篇文章. webgl学习笔记一-绘图单点 webgl学习笔记二-绘图多点 webgl学习笔记三-平移旋转缩放 下面我们将讲解下如何让一个正方形动起来~不断擦除和重绘 ...
- webgl学习笔记三-平移旋转缩放
写在前面 建议先阅读下前面我的两篇文章. webgl学习笔记一-绘图单点 webgl学习笔记二-绘图多点 平移 1.关键点说明 顶点着色器需要加上 uniform vec4 u_Translation ...
- webgl学习笔记二-绘图多点
写在前面 建议先看下第一篇webgl学习笔记一-绘图单点 第一篇文章,介绍了如何用webgl绘图一个点.接下来本文介绍的是如何绘制多个点.形成一个面. webgl提供了一种很方便的机制,即缓冲区对象, ...
- 【opencv学习笔记八】创建TrackBar轨迹条
createTrackbar这个函数我们以后会经常用到,它创建一个可以调整数值的轨迹条,并将轨迹条附加到指定的窗口上,使用起来很方便.首先大家要记住,它往往会和一个回调函数配合起来使用.先看下他的函数 ...
- WebGL学习笔记二——绘制基本图元
webGL的基本图元点.线.三角形 gl.drawArrays(mode, first,count) first,代表从第几个点开始绘制即顶点的起始位置 count,代表绘制的点的数量. mode,代 ...
- go微服务框架kratos学习笔记八 (kratos的依赖注入)
目录 go微服务框架kratos学习笔记八(kratos的依赖注入) 什么是依赖注入 google wire kratos中的wire Providers injector(注入器) Binding ...
随机推荐
- No root/virtual joint specified in SRDF. Assuming fixed joint
在用MoveIt!配置文件时,加载urdf模型时,显示Success......但没有显示模型,终端显示错误如下: 增加虚拟关节就好.
- SpringDataJPA开发环境的搭建
这里简单的介绍一下使用maven工程创建SpringDataJPA的开发环境的搭建 首先引入依赖 <dependencies> <!-- junit单元测试 --> <d ...
- Docker 中 MySQL 数据的导入导出
Creating database dumps Most of the normal tools will work, although their usage might be a little c ...
- python列表各种切片姿势
顺着切,反着切,想怎么切就怎么切,但是别被坑. mylist = [1,2,3,4,5,6,7,8,9] print(mylist[2:7:2]) # [3, 5, 7] print(mylist[: ...
- NameNode和SecondaryNameNode
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/weixin_37838429/artic ...
- SpringBoot配置ThreadPoolTaskExecutor
package com.example.demo; import org.springframework.context.annotation.Bean; import org.springframe ...
- Object archiving
https://developer.apple.com/library/content/documentation/General/Conceptual/DevPedia-CocoaCore/Arch ...
- 第8章 动态SQL
8.1动态SQL中的元素 8.2<if>元素 举例,在映射文件中: <select id="findCustomerByNameAndJobs" paramete ...
- Apache是什么?
Apache HTTP Server(简称Apache)是Apache软件基金会的一个开放源码的网页服务器,可以在大多数计算机操作系统中运行, 由于其多平台和安全性被广泛使用,是最流行的Web服务器端 ...
- Ansible自动部署tomcat
1.首先准备3台机器 ansible机器:192.168.52.34 目标主机:192.168.52.35 目标主机:192.168.52.36 2.关闭防火墙 [root@localhost ~]# ...
