webpack中路径的理解
webpack 前端打包工具, 开发人员要面对的路径主要是: 打包前的路径(开发环境路径)和打包后的路径(生产环境路径)
在webpack.config.js中配置的output.path, output.publicPath, 以及各种插件, loader中的outputPath, publicPath, 这些都是针对的打包后的路径
我们编写的源代码中(一般存放在src目录下面的js, html, css)会引用各种资源文件, 这些资源文件的路径都是打包前的路径, 这些路径都是和项目目录结构有关
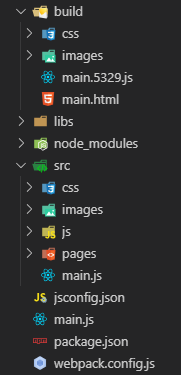
举例说明
上面是项目的基本结构,
打包前路径:
如果我们main.js中引入样式文件和图片文件应该这样写
import myimg from './images/图片.png'
import "./css/样式.scss";
这里的路径都是基于项目结构的, 当main.js文件要引用资源的时候, 就以main.js路径为起点.来写资源文件的路径. 引用js文件也一样, 只是node_modules中的文件在引用时可以省略node_modules目录的路径, 这是node的规则.
css样式文件中资源的引用也一样, 以要编写的css文件为起点,来写资源文件的路径.
打包后路径:
打包后的文件就是要部署到web服务器上的, 所以这里的路径分两种, 一种是文件在web服务器上的物理路径, 还一种就是用户访问的网站路径.
还是以上面的项目结构来说
build目录种存放的就是打包后的文件, build中的目录结构在某种程度上(只是某种程度上)就是web服务器上的目录结构.这些目录结构主要是由output.path及插件和loader中的outputPath属性来指定的.
output.publicPath及插件和loader中的publicPath默认为空字符"", 当用户访问网站的路径和web服务器的物理路径一一对应的时候publicPath不设置是没有问题, 当用户访问的网站路径和web服务器物理路径不是一一对应的时候, 换句话说就是web服务器设置了路径重写, 这时就需要设置publicPath, 设置publicPath后, 用户访问网站的路径就变成了 publicPath+outputPath, 这个可以从生产文件中的资源路径来验证
另外, 插件和loader中的publicPath会覆盖output.publicPath的设置
webpack中路径的理解的更多相关文章
- 对Java Web项目中路径的理解
第一个:文件分隔符 坑比Window.window分隔符 用\;unix采用/.于是用File.separator来跨平台 请注意:这是文件路径.在File f = new File(“c:\\hah ...
- 理解webpack中的devTool的配置项
2.1. eval eval 会将每一个module模块,执行eval,执行后不会生成sourcemap文件,仅仅是在每一个模块后,增加sourceURL来关联模块处理前后对应的关系.在webpac ...
- webpack中插件 prerender-spa-plugin 来进行SEO优化(二十四)
vue.react对于开发单页应用来说带来了很好的用户的体验,但是同样有缺点,比如首页加载慢,白屏或SEO等问题的产生.为什么会出现这种情况呢?我们之前开发单页应用是这样开发的,比如首页 index. ...
- glob 在webpack中的使用。
glob 在webpack中对文件的路径处理非常之方便,比如当搭建多页面应用时就可以使用glob对页面需要打包文件的路径进行很好的处理. 官方文档地址 : https://www.npmjs.com/ ...
- Vue、webpack中默认的config.js、index.js 配置详情
在vue.js 框架搭建好后,其vue-cli 自动构建的目录里面相关环境变量及其基本变量配置,如下代码所示: module.exports = { build: { index: path.reso ...
- Webpack中hash与chunkhash的区别,以及js与css的hash指纹解耦方案
文件的hash指纹通常作为前端静态资源实现增量更新的方案之一,Webpack是目前最流行的开源编译工具之一,其强大的功能也带来很多坑(当然,大部分麻烦其实都可以在官方文档中找到答案). 比如,在Web ...
- webpack中利用require.ensure()实现按需加载
webpack中的require.ensure()可以实现按需加载资源包括js,css等,它会给里面require的文件单独打包,不和主文件打包在一起,webpack会自动配置名字,如0.js,1.j ...
- Servlet中路径信息总结
./ 当前目录 ../ 父级目录 / 根目录 资源寻找都是依靠路径,资源存储方式是按照哈希表运算的,所以路径的计算其实就是哈希值的计算. servlet中,所有路径的配置都要用绝对路径. 什么是绝对路 ...
- webpack中实现按需加载
webpack中的require.ensure()可以实现按需加载资源包括js,css等,它会给里面require的文件单独打包,不和主文件打包在一起,webpack会自动配置名字,如0.js,1.j ...
随机推荐
- Windows 10 win 10 切换输入法的快捷键
Windows 10 win 10 切换输入法的快捷键 怎么切换输入法 中文 英文 切换 Windows键 + 空格键 切换输入法 Shift+Alt 切换中英文 Windows键形状如下 ...
- 用Autofac替换.net core 内置容器
官方建议使用内置容器,但有些功能并不支持,如下: 属性注入 基于名称的注入 子容器 自定义生存期管理 Func<T> 支持 所以可以使用其他第三方IOC容器,如Autofac,下面为学习使 ...
- ScheduledThreadPoolExecutor源码
添加元素,先添加到数组末尾,然后上调整堆. 取对首元素,把最后一个元素放到0位置,然后下调整堆. 移除中间元素,把最后一个元素放到中间位置,然后下调整堆,下调整堆没动(已经是最大的),就在上调整堆.下 ...
- Java8 新特性 Stream() 创建流
通过Controllere类的Stream()和parallelStream()创建流 //通过集合创建流 @Test public void test1() { String arr[] = new ...
- Appium+python自动化(一)- 环境搭建—上(超详解)
简介 今天是高考各地由于降水,特别糟糕,各位考生高考加油,全国人民端午节快乐.最近整理了一下自动化的东西,先前整理的python接口自动化已经接近尾声.即将要开启新的征程和篇章(Appium& ...
- tornado6与python3.7,异步新姿势
废话不多说,直接上代码 __auth__ = "aleimu" __doc__ = "学习tornado6.0+ 版本与python3.7+" import t ...
- java如何消除太多的if else判断?
1.简介 if判断语句是很多编程语言的重要组成部分.但是,若我们最终编写了大量嵌套的if语句,这将使得我们的代码更加复杂和难以维护. 让我们看看能否使用别的方式来做呢. 设计模式是为了更好的代码重用性 ...
- 2019-11-29-WPF-使用-Win2d-渲染
原文:2019-11-29-WPF-使用-Win2d-渲染 title author date CreateTime categories WPF 使用 Win2d 渲染 lindexi 2019-1 ...
- 05 .NET CORE 2.2 使用OCELOT -- NLog
加入NLog 按照官网的文档 https://github.com/NLog/NLog/wiki/Getting-started-with-ASP.NET-Core-2 一步一步操作下来,即可设置好. ...
- Java高级工程师面试宝典
Java高级工程师面试宝典 JavaSE 多线程 进程与线程的区别? 答:进程是所有线程的集合,每一个线程是进程中的一条执行路径,线程只是一条执行路径. 为什么要用多线程? 答:提高程序效率 多线程创 ...
