js 打印条形码
相应的文件大家去github上下载吧
https://github.com/lindell/JsBarcode
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>条形码</title><script type="text/javascript" src="./jquery-3.4.1.min.js"></script><script type="text/javascript" src="./JsBarcode.all.js"></script><style>body {margin: 0;padding: 0;}#pagination {width: 1190px;height: auto;position: relative;margin: 0 auto;padding: 0;}svg {margin-right: 12px;}</style></head><body><div id="pagination"><!--可以选择的三种方式,大家可以试试--><!--<svg id="svg"> </svg>--><!--<canvas id="canvas"></canvas>--><!--<img src="" alt="" id="img">--></div><script>function addZero(num, length) {return (Array(length).join('0') + num).slice(-length);}function addSvg(j) {let newSvg = document.createElementNS('http://www.w3.org/2000/svg', 'svg');newSvg.setAttribute("id", `S${j}`);newSvg.style["display"] = "inline-block" ;document.getElementById("pagination").appendChild(newSvg);}function toBarcode(ID, name) {JsBarcode(ID, name, {format: "CODE128",//选择要使用的条形码类型width: 2,//设置条之间的宽度height:40,//高度displayValue:true,//是否在条形码下方显示文字font:"Arial",//设置文本的字体textAlign:"center",//设置文本的水平对齐方式textPosition:"bottom",//设置文本的垂直位置textMargin:5,//设置条形码和文本之间的间距fontSize:15,//设置文本的大小background: "white",//设置条形码的背景lineColor: "black",//设置条和文本的颜色。margin:15//设置条形码周围的空白边距});}function addLength() {let obj = document.getElementsByTagName("text");for (let i = 0; i < obj.length; i++) {obj[i].setAttribute("textLength", "100px");}}for (let j = 1; j < 1001; j++) {for (let k = 1; k < 4; k++) {let numStr = "XXXXXX" + addZero(j, 4);addSvg(numStr);let ID = `#S${numStr}`;toBarcode(ID, numStr);}}addLength()</script></body></html>
最后通过谷歌浏览器的打印功能打印成pdf 进行打印。
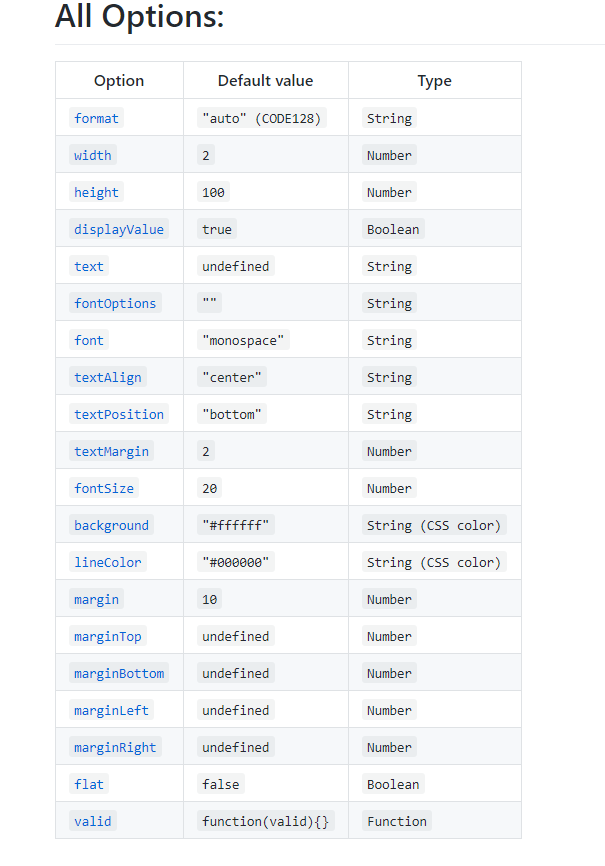
参数选择

js 打印条形码的更多相关文章
- js 打印
关于js打印很简单的一段代码 function doPrint() { var newWindow = window.open("打印窗口", "_blank" ...
- js打印html中的内容
js打印方法 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. ...
- js打印Iframe中的内容,并且不需要预览。
js打印Iframe中的内容,并且不需要预览 js代码如下: <script type="text/javascript" language="Javascript ...
- js打印
js打印,其实是打印当前页面的内容,是调用 系统的js方法,来弹出 打印设置窗口,用法很简单. window.print()就行,有的考虑到 浏览器兼容性问题,会用到document.execComm ...
- js打印保存用户输入的内容
在用js打印局部页面时,遇到用户新输入的内容没能打印出来,经过观察,发现我采用的js打印方法是读取页面源代码,而用户输入的内容如果不将其写入到页面源代码中去,是打印不出来的,下面是我的解决方法: // ...
- 使用jquery.PrintArea.js打印网页的样式问题
在使用jquery.PrintArea.js打印局部网页样式的时候,发现样式打印不出来,在网上找了好多资料,整理一下分享给大家 一.先看看css的引用文件方式 1.直接在内部的元素中使用”style” ...
- js打印页面指定区域,并去掉页眉上的时间和请求路径
需要通过js打印指定页面的内容 <style media=print type="text/css"> .noprint{visibility:hidden} < ...
- 利用JS打印质数
我爱撸码,撸码使我感到快乐!大家好,我是Counter,今天非常愉快,没有前几天的相对比较复杂的逻辑思维在里面,今天来写写,利用JS打印质数,基本上很多面试,会很经常的考到.那废话不多说,直接上代码: ...
- js生成条形码插件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- 【深入ASP.NET原理系列】--Asp.Net Mvc和Asp.Net WebForm实际上共用一套ASP.NET请求管道
.NET FrameWork4在系统全局配置文件(如在如下目录中C:\Windows\Microsoft.NET\Framework64\v4.0.30319\Config) 中添加了一个名字叫Url ...
- L1443
一,看题 1,题不难,但是这个马怎么走,着实搞懵我了. 2,转过去就发现,其实变一下dx,dy就ok. 3,除了输出外似乎也没什么坑. 4,其实也是有的,这个步数也是... 5,作为一道提高-的搜索题 ...
- BZOJ 5082: 弗拉格 矩阵乘法
如果单点而不是求 sigma 的话还是比较好办的. 遇到这种前缀和相减的矩阵乘法可以增设一个 0 使得后面的能先加到前面,然后再算. 这样的话可以使的最后算出的是前缀和相加的形式. code: #in ...
- c语言中一种典型的排列组合算法
c语言中的全排列算法和组合数算法在实际问题中应用非常之广,但算法有许许多多,而我个人认为方法不必记太多,最好只记熟一种即可,一招鲜亦可吃遍天 全排列: #include<stdio.h> ...
- webapp接口安全设计思路
在做webqq或者说app开发的时候,免不了会有接口是有权限的(如查询用户敏感信息等),这时接口安全设计思路就非常重要了. 简单一点,在APP中保存登录数据,每次调用接口时传输 程序员总能给自己找到偷 ...
- com.netflix.client.ClientException: Load balancer does not have available server for client:xxx
重启一个web模块,刷新页面报错, 负载均衡器没有可用的服务器给客户端:在网关添加. ribbon: eureka: enabled: true
- Comparison of SIFT Encoded and Deep Learning Features for the Classification and Detection of Esca Disease in Bordeaux Vineyards(分类MobileNet,目标检测 RetinaNet)
识别葡萄的一种虫害,比较了传统SIFT和深度学习分类,最后还做了目标检测 分类用的 MobileNet,目标检测 RetinaNet MobileNet 是将传统深度可分离卷积分成了两步,深度卷积和逐 ...
- mysql 根据日期时间查询数据
mysql> select * from table1; +----------+------------+-----+---------------------+ | name_new | t ...
- nginx重启 平滑重启
进入 ngiinx sbin目录下./nginx -c /usr/local/nginx/conf/nginx.conf -c参数指定了要加载的nginx配置文件路径 停止操作停止操作是通过向ngin ...
- 作业——12 hadoop大作业
作业的要求来自于:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE2/homework/3339 Hadoop综合大作业 1.以下是爬虫大作业产生的csv文件 ...
