Java开发笔记(一百一十九)AWT布局
前面介绍了如何在窗口上添加一个按钮,可是每个软件界面都包含了许多控件,这些控件又是按照什么规则在界面上排列的呢?仍以按钮为例,假如要在窗口上依次添加多个按钮,那么界面会怎样显示这些按钮?想当然的话,按钮们可能从左往右排列,也可能从上往下排列,也可能后面的按钮在原处覆盖掉前面的按钮,究竟AWT会以哪种方式显示多个按钮,还得具体编码开展实地验证才行。下面便是往程序窗口先后添加五个按钮的代码片段:
frame.setSize(400, 120); // 必须设置宽高,否则没有窗体
Panel panel = new Panel(); // 创建一个面板
panel.add(new Button("第一个按钮")); // 在面板上添加一个按钮
panel.add(new Button("第二个按钮")); // 在面板上添加一个按钮
panel.add(new Button("第三个按钮")); // 在面板上添加一个按钮
panel.add(new Button("第四个按钮")); // 在面板上添加一个按钮
panel.add(new Button("第五个按钮")); // 在面板上添加一个按钮
frame.add(panel); // 在窗口上添加面板
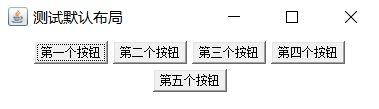
运行上述的测试代码,观察到如下图所示的窗口界面。

这下眼见为实了,AWT的默认布局原来是从左往右依次排列控件,遇到一行放不下的情况,则另起一行放置新控件。这种默认布局被称作流式布局,可以看作是流水账记事,跟日常的手写差不多,手写一段文字也是从左往右书写,写满一行后另起一行书写。流式布局的大名叫做FlowLayout,调用面板对象的setLayout方法即可设置指定的布局类型。不过从界面效果看,流式布局与手写有一点不同,手写的时候每行文字都是靠左对齐,而流式布局的内部控件却是居中对齐。若想让流式布局也采取靠左对齐的格式,则需调用布局对象的setAlignment方法设置对齐格式。如此一来,完全等同手写规则的布局代码应当改为以下这般:
FlowLayout layout = new FlowLayout(); // 创建一个流式布局
layout.setAlignment(FlowLayout.LEFT); // 设置对齐方式为靠左对齐
panel.setLayout(layout); // 指定面板采用流式布局
除了流式布局,AWT还提供了其它两种常见的布局类型,分别是网格布局GridLayout,以及边界布局BorderLayout。网格布局类似表格,采取多行多列的界面划分,并且允许程序员指定行数与列数。其中网格对象的setRows方法可用于设置行数,setColumns方法可用于设置列数,也可在GridLayout的构造方法中直接指定行数和列数。现在准备把面板的流式布局换成五行单列的网格布局,更改后的布局代码如下所示:
GridLayout layout = new GridLayout(5, 1); // 创建一个网格布局,有五行一列
layout.setRows(5); // 设置行数为5
layout.setColumns(1); // 设置列数为1
panel.setLayout(layout); // 指定面板采用网格布局
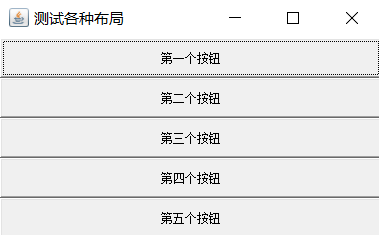
运行以上的网格布局代码,观察到如下图所示的窗口界面。

如图可见,此时的五个按钮果然形成了五行单列的网格结构。
至于边界布局,仿佛遵照古人的国土观念:本国位于天地之中,四周分布着其它部族包括东夷、南蛮、西戎、北狄,具体方位遵循地图学的“上北下南、左西右东”格局。边界布局自身无需调用专门的方法,而是由面板对象在调用add方法添加控件之时,顺便指定该控件在边界布局中所处的方位,例如EAST代表东边也就是布局右侧,WEST代表西边也就是布局左侧,SOUTH代表南边也就是布局下方,NORTH代表北边也就是布局上方,CENTER代表中央也就是面板正中。使用边界布局改写后的代码片段示例如下:
panel.setLayout(new BorderLayout()); // 指定面板采用边界布局
panel.add(new Button("东边的按钮"), BorderLayout.EAST); // 在面板的东边(右侧)添加按钮
panel.add(new Button("西边的按钮"), BorderLayout.WEST); // 在面板的西边(左侧)添加按钮
panel.add(new Button("北边的按钮"), BorderLayout.NORTH); // 在面板的北边(上方)添加按钮
panel.add(new Button("南边的按钮"), BorderLayout.SOUTH); // 在面板的南边(下方)添加按钮
panel.add(new Button("中间的按钮"), BorderLayout.CENTER); // 在面板的中间位置添加按钮
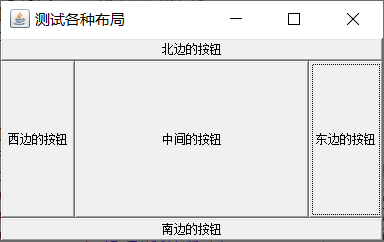
运行以上的边界布局代码,观察到如下图所示的窗口界面。

从上面的界面效果可知,五个按钮分别排列在上下左右中一共五个方位。
更多Java技术文章参见《Java开发笔记(序)章节目录》
Java开发笔记(一百一十九)AWT布局的更多相关文章
- Java开发笔记(三十九)日期工具Date
Date是Java最早的日期工具,编程中经常通过它来获取系统的当前时间.当然使用Date也很简单,只要一个new关键字就能创建日期实例,就像以下代码示范的那样: // 创建一个新的日期实例,默认保存的 ...
- Java开发笔记(八十九)缓存字节I/O流
文件输出流FileOutputStream跟FileWriter同样有个毛病,每次调用write方法都会直接写到磁盘,使得频繁的写操作性能极其低下.正如FileWriter搭上了缓存兄弟Buffere ...
- Java开发笔记(二十九)大整数BigInteger
早期的编程语言为了节约计算机的内存,给数字变量定义了各种存储规格的数值类型,比如字节型byte只占用一个字节大小,短整型short占用两个字节大小,整型int占用四个字节大小,长整型long占用八个字 ...
- Java开发笔记(四十九)关键字super的用法
前面介绍了如何从Bird类继承而来Swallow类,按道理子类应当继承父类的所有要素,但是对于构造方法来说,Swallow类仅仅继承了Bird类的默认构造方法,并未自动继承带参数的构造方法.如果子类想 ...
- Java开发笔记(五十九)Java8之后的扩展接口
前面介绍了接口的基本用法,有心的朋友可能注意到这么一句话“在Java8以前,接口内部的所有方法都必须是抽象方法”,如此说来,在Java8之后,接口的内部方法也可能不是抽象方法了吗?之所以Java8对接 ...
- Java开发笔记(六十九)泛型类的定义及其运用
前面从泛型方法的用法介绍到了泛型的起源,既然单个方法允许拥有泛化的参数类型,那么一个类也应当支持类级别的泛化类型,例如各种容器类型ArrayList.HashMap等等.一旦某个类的定义代码在类名称后 ...
- Java开发笔记(七十九)利用反射技术操作私有属性
早在介绍多态的时候,曾经提到公鸡实例的性别属性可能被篡改为雌性,不过面向对象的三大特性包含了封装.继承和多态,只要把性别属性设置为private私有级别,也不提供setSex这样的性别修改方法,那么性 ...
- Java开发笔记(三十二)字符型与整型相互转化
前面提到字符类型是一种新的变量类型,然而编码实践的过程中却发现,某个具体的字符值居然可以赋值给整型变量!就像下面的例子代码那样,把字符值赋给整型变量,编译器不但没报错,而且还能正常运行! // 字符允 ...
- Java开发笔记(三十八)利用正则表达式校验字符串
前面多次提到了正则串.正则表达式,那么正则表达式究竟是符合什么定义的字符串呢?正则表达式是编程语言处理字符串格式的一种逻辑式子,它利用若干保留字符定义了形形色色的匹配规则,从而通过一个式子来覆盖满足了 ...
- Java开发笔记(四十)日期与字符串的互相转换
前面介绍了如何通过Date工具获取各个时间数值,但是用户更喜欢形如“2018-11-24 23:04:18”这种结构清晰.简洁明了的字符串,而非啰里八唆依次汇报每个时间单位及其数值的描述.既然日期时间 ...
随机推荐
- 09-Flutter移动电商实战-移动商城数据请求实战
1.URL接口管理文件建立 第一步需要在建立一个URL的管理文件,因为课程的接口会一直进行变化,所以单独拿出来会非常方便变化接口.当然工作中的URL管理也是需要这样配置的,以为我们会不断的切换好几个服 ...
- shell脚本 mysql主从
#!/bin/bash systemctl stop firewalld setenforce user="tom" password=" slave_ipaddr=&q ...
- h5自带的日期类型input
在很多页面和web应用中都有输入日期和时间的地方,最典型的是订飞机票,火车票,酒店,批萨等网站. 在HTML5之前,对于这样的页面需求,最常见的方案是用Javascript日期选择组件.这几乎是无可争 ...
- Python 08 skimage
原文:https://www.cnblogs.com/xdjun/p/7874794.html 命令: pip install numpy pip install scipy pip install ...
- 20-ESP8266 SDK开发基础入门篇--C# TCP客户端编写 , 加入数据通信
https://www.cnblogs.com/yangfengwu/p/11192594.html 自行调整页面 连接上以后主动发个数据 namespace TCPClient { public p ...
- 复旦高等代数 I(16级)每周一题
每周一题的说明 一.本学期高代I的每周一题面向16级的同学,将定期更新(一般每周的周末公布下一周的题目); 二.欢迎16级的同学通过微信或书面方式提供解答图片或纸质文件给我,优秀的解答可以分享给大家: ...
- D3.js的v5版本入门教程(第九章)——完整的柱状图
D3.js的v5版本入门教程(第九章) 一个完整的柱状图应该包括的元素有——矩形.文字.坐标轴,现在,我们就来一一绘制它们,这章是前面几章的综合,这一章只有少量新的知识点,它们是 d3.scaleBa ...
- java生成HMACSHA256的方法
data要加密的数据,key密钥 public static String HMACSHA256(String data, String key) throws Exception { Mac sha ...
- hypermesh对msh文件或者cas文件重新命名边界
原视频下载地址: https://pan.baidu.com/s/1c1Thqm 密码: muhe
- 【2019】Charles视频教程,接口测试工具最新教程
Charles 是在 windows/mac/linux下常用的网络封包截取工具,也是电商/直播/搜索/金融/H5/App等测试专用接口测试工具. Charles 支持Http/Https/Webso ...
