移动端开发之响应式开发和bootstrap基础
响应式开发
(就是利用媒体查询针对不同宽度的设备进行布局和样式的设置,从而设配不同设备的目的)

响应式布局容器
响应式需要一个父级作为布局容器,来配合子级元素来实现变化效果
原理:不同屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式变化

Bootstrap的基本使用**
Bootstrap使用方式
1.创建文件夹结构(html、css、js、图片、boorstrap库等)
2.创建html骨架
3.引入相关样式文件
4.书写内容
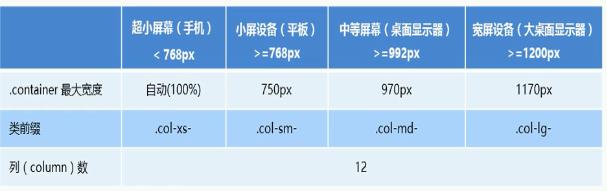
Bootstrap的布局容器
一.container
特点
1.响应式布局(宽度固定)
2.大屏(>=1200px)设置为1170px
3.中屏(>=992px)设置为970px
4.小屏(>=768px)设置为750px
5.超小屏(<=768px) 设置为100%
二.container-fluid
特点:
1.流式布局容器 宽度百分百
2.占据全部视口的宽度
3.适用于单独移动端开发
栅格系统(将页面布局划分为等宽的列,然后通过列数的定义来模块化页面布局)
bootstrap 将container分为最多12等份
栅格系统的使用
通过一系列的行和列的组合来创建页面布局
1.先写行(row),再把列(col)放到其中,row必须放到container中
2.必须添加类前缀
3.col-xs 超小 col-sm 小 co-md 中等 col-lg 大
4.如果孩子分数相加小于12 则占不满整个container
5.如果孩子分数相加大于12 则另起一行显示
6.每一列默认有左右15px的padding
7.可以对一行同时设置多个类名
8.bootstrap是通过类名来设置样式的 如通过类名添加对应小图标
<div class="container">
<div class="row">
<div class="col-lg-3">1</div>
<div class="col-lg-3">2</div>
<div class="col-lg-3">3</div>
<div class="col-lg-3">4</div>
</div>
<!-- 如果孩子分数相加小于12 则占不满整个container -->
<div class="row">
<div class="col-lg-3">1</div>
<div class="col-lg-3">2</div>
<div class="col-lg-3">3</div>
<div class="col-lg-1">4</div>
</div>
<!-- 如果孩子分数相加大于12 则另起一行显示 -->
<div class="row">
<div class="col-lg-3">1</div>
<div class="col-lg-3">2</div>
<div class="col-lg-3">3</div>
<div class="col-lg-4">4</div>
</div>
</div>
列嵌套:每一列中可以嵌套多个列实现列嵌套,嵌套的列最好用row包住消去padding保证占满整个父级列
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="row">
<div class="col-md-6">a</div>
<div class="col-md-6">b</div>
</div>
</div>
</div>
</div>
列偏移:利用col-md-offset-x 实现左偏移x
<div class="container">
<div class="row">
<div class="col-md-4">
zuoe
</div>
<div class="col-md-4 col-md-offset-4">
yy
</div>
</div>
</div>
列排序:利用col-md-push-x实现向右推x份 col-md-pull-x向左拉x列
<div class="container">
<div class="row">
<div class="col-md-4 col-md-push-8">1</div>
<div class="col-md-8 col-md-pull-4">2</div>
</div>
</div>
响应式工具 hidden-xs hidden-sm hidden-md hidden-lg 即在对应后缀屏幕大小时隐藏 与之相反的是 visible-xs(sm、md、lg)在某个大小时才显现

移动端开发之响应式开发和bootstrap基础的更多相关文章
- 响应式布局与bootstrap框架
原文 网页布局方式 1.固定宽度布局:为网页设置一个固定的宽度,通常以px做为长度单位,常见于PC端网页. 2.流式布局:为网页设置一个相对的宽度,通常以百分比做为长度单位. 3.栅格化布局:将网页宽 ...
- 移动端使用rem同时适应安卓ios手机原理解析,移动端响应式开发
rem单位大家可能已经很熟悉,rem是随着html的字体大小来显示代表宽度的方法,我们怎样进行移动端响应式开发呢 浏览器默认的字体大小为16px 及1rem 等于 16px 如果我们想要使1rem等于 ...
- 针对移动端开发的响应式 Jekyll 主题
simple 这是针对移动端开发的响应式 Jekyll 主题,效果看 demo,源码在 GitHub,觉得不错点个 star. 主题特性包括但不限于: 在线编辑.新建.发布文章 GitHub 官方语法 ...
- 带你玩转JavaWeb开发之五-如何完成响应式开发页面
响应式页面开发 使用BootStrap开发一个响应式的页面出来 响应式开发就是同一个页面在PC端与手机端Pad端显示不同的效果,以给用户更好的体验 需求分析 开发一套页面,让用户能够在PC端, Pad ...
- 用Inferno代替React开发高性能响应式WEB应用
什么是Inferno Inferno可以看做是React的另一个精简.高性能实现.它的使用方式跟React基本相同,无论是JSX语法.组件的建立.组件的生命周期,还是与Redux或Mobx的配合.路由 ...
- BootStrap常用组件及响应式开发
BootStrap常用组件 PS:所有的代码必须写在<class="container/container-fluid">容器当中 常用组件包含内容: 字体图标 下拉菜 ...
- 借鉴bootstrap的方法,快速实现响应式开发
响应式开发 注意:任何框架都是一个辅助手段,只需借鉴其中的核心思想,把其中核心的东西提炼出来即可.不要因为,提到响应式就想到只能够用bootstrap来实现,框架现有的东西是可以提高我们的效率,但是其 ...
- springboot 使用webflux响应式开发教程(二)
本篇是对springboot 使用webflux响应式开发教程(一)的进一步学习. 分三个部分: 数据库操作webservicewebsocket 创建项目,artifactId = trading- ...
- 基于screen.width的伪响应式开发
一.站在用户的角度看问题 一个用户,访问一个web页面的真实场景是怎样的呢? 下面是某用户访问某站点的一个场景: 1. 小明打开了自己的电脑,访问了鑫空间-鑫生活: 2. 小明体内洪荒之力无法控制,疯 ...
随机推荐
- jQuery获取各种标签的文本和value值
<select id="test"> <option value ="volvo">Volvo</option> <o ...
- hotspot的内存
java memory主要分heap memory 和 non-heap memory,其计算公式如下: Max memory = [-Xmx] + [-XX:MaxPermSize] + numbe ...
- unicode欺骗—— hctf - admin
查看源代码,发现<!-- you are not admin --> 提示要以管理员身份登陆 尝试注册管理员账号,提示The username has been registered 于是 ...
- Automated Generation of VNF Deployment Rules Using Infrastructure Affinity Characterization
标题:Automated Generation of VNF Deployment Rules Using Infrastructure Affinity Characterization 使用基础结 ...
- eXosip、osip,以及UAC和UAS的例子
UAC(User Agent Client) 和 UAS(User Agent Server) SIP协议采用Client/Server模型.每一个请求(Request)触发服务器的一个操作:每个操作 ...
- 【转】Android 将自己的应用改为系统应用
所谓系统程序就是system/app目录中的程序,普通应用转换成系统程序后有稳定.减少内存(DATA)空间占用.恢复出厂设置后不会消失.修改系统时间.调用隐藏方法.系统关机重启.静默安装升级卸载应用等 ...
- Evolutionary approaches towards AI: past, present, and future
Evolutionary approaches towards AI: past, present, and future 2019-10-06 07:28:13 This blog is from: ...
- 使用kafka-python客户端进行kafka kerberos认证
之前说过python confluent kafka客户端做kerberos认证的过程,如果使用kafka python客户端的话同样也可以进行kerberos的认证,具体的认证机制这里不再描述,主要 ...
- django入门5使用xadmin搭建管理后台
环境搭建: pip install django==1.9.8 pip install MySQL_python-1.2.5-cp27-none-win_amd64.whl pip install f ...
- Cassandra开发入门文档第五部分(使用场景)
正确建模 开发人员在构建Cassandra数据库时犯的另一个主要错误是分区键的选择不佳.cassandra是分布式的.这意味着您需要有一种方法来跨节点分布数据.Cassandra通过散列每个表的主键( ...
