react基础课程一简述JSX及目录关系
简述JSX及目录关系
简述:它被称为JSX,它是JavaScript的语法扩展,JSX是一种模板语言,但它具有JavaScript的全部功能。所以学习jsx还是需要学习基础的javaScript的。
1.继续上次我们安装完环境使用编辑器vscode以及node.js的环境,现在简单介绍下文件对应关系首先来看目录结构

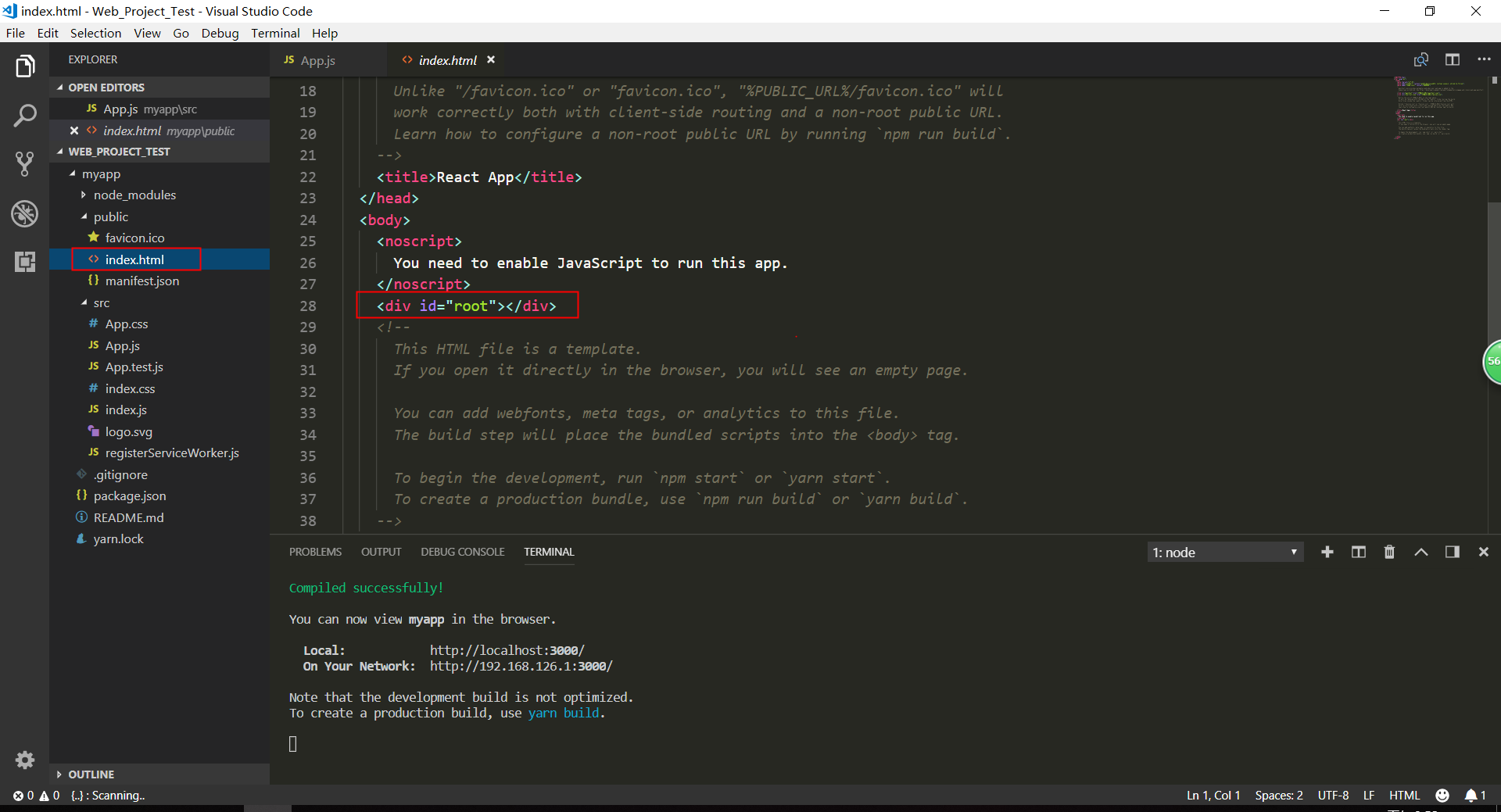
通常你看到显示的网页就是由index.html做展示的,这里的id=root声明了网页中一个唯一标识定位名称是root与后面js入口关联

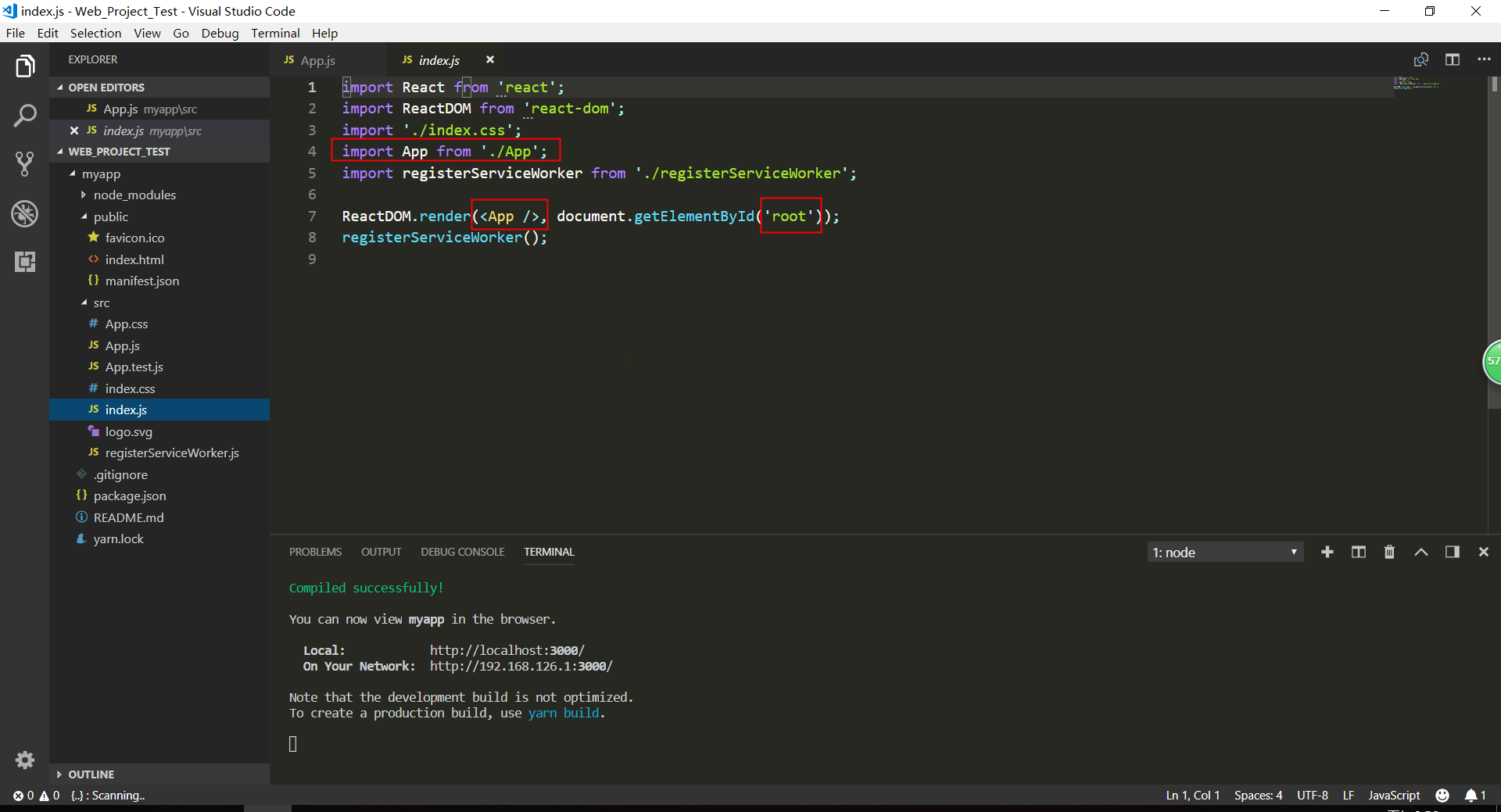
这里我们发现了root,用的document.getElementById方法可返回对拥有指定 ID 的第一个对象的引用。简单理解为跟网页的唯一标识做了一对一关联定位。前面可以看到<app />,因为react方法以组件式的方式闻名,这里其实是导入了app这个组件并渲染(加载到网页标识位置中)。

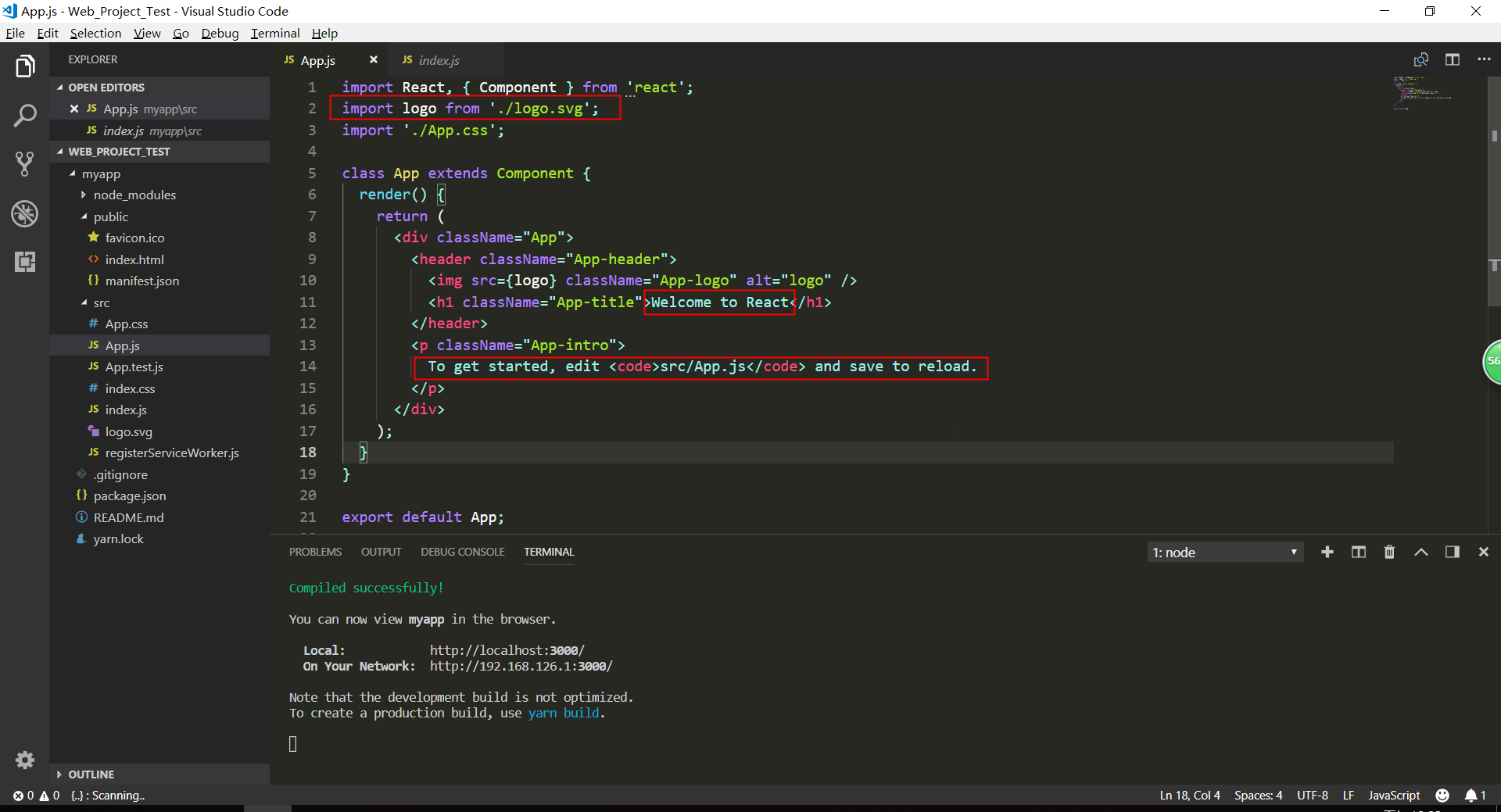
这里的logo指的是react官方图标图案,这中间return就是html的写法,但是切记只能返回一组标签<div>里面多层嵌套没关系<div>最外面只能是一组对应标签否则报错,只要运行看到这个界面官方也特意强调了To get started, edit src/App.js and save to reload.只要编辑src/这个App.js并且保存页面就会重新渲染,这样可以省去你又重新启动npm start 或 yarn start的反复操作,很方便快捷。
react基础课程一简述JSX及目录关系的更多相关文章
- React报错之JSX element type does not have any construct or call signatures
正文从这开始~ 总览 当我们试图将元素或react组件作为属性传递给另一个组件,但是属性的类型声明错误时,会产生"JSX element type does not have any con ...
- react通过自己的jsx语法将两者放在一起通过虚拟dom来渲染
目前较为流行的react确实有很多优点,例如虚拟dom,单向数据流状态机的思想.还有可复用组件化的思想等等.加上搭配jsx语法和es6,适应之后开发确实快捷很多,值得大家去一试.其实组件化的思想一直在 ...
- 四、React创建组件、 JSX使用、绑定数据、引用图片方式、数组(列表)循环输出
接:https://www.cnblogs.com/chenxi188/p/11702799.html 用上节建好的my-app项目: my-app/ README.md node_modules/ ...
- React的使用与JSX的转换
前置技能:Chrome浏览器 一.拿糖:React的使用 React v0.14 RC 发布,主要更新项目: 两个包: React 和 React DOM DOM node refs 无状态的功能 ...
- 【react学习笔记】-jsx
//jsx定义组件 var Divider = React.creatClass({ getIsComplete:function(){ return 'is-complete' }, handleC ...
- Webstorm 不识别es6 import React from ‘react’——webstorm不支持jsx语法怎么办
2016-10-31更新 webstorm不支持es6语法怎么办? webstorm不支持jsx语法怎么办? 参考:webstorm不支持jsx语法怎么办 I spent ages trying to ...
- [React] React Fundamentals: Build a JSX Live Compiler
we want to have the ability to write JSX and see the output live in the browser. <!doctype html&g ...
- React(三)JSX内置表达式
(一)JSX是什么? React 使用 JSX 来替代常规的 JavaScript. JSX 是一个看起来很像 XML 的 JavaScript 语法扩展. 我们不需要一定使用 JSX,但它有以下优点 ...
- React基础篇 - 02.JSX 简介
JSX 简介 请观察下面的变量声明: const element = <h1>Hello, world!</h1>; 这种看起来可能有些奇怪的标签语法既不是字符串也不是HTML ...
随机推荐
- cocos2dx 使用spine制作骨骼动画
刚刚接触骨骼动画,所以写一篇文章记录. 1.首先先画好人物的每一个部件: watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fon ...
- layDate1.0正式公布,您一直在寻找的的js日期控件
你是时候换一款日期控件了,而layDate很愿意和您成为工作伙伴.她正致力于成为全球最高大上的web日期支撑,为国内外全部从事web应用开发的同仁提供力所能及的动力.她基于原生JavaScript精心 ...
- EBS OAF开发中怎样通过ReferenceAO进行验证
EBS OAF开发中怎样通过ReferenceAO进行验证 (版权声明.本人原创或者翻译的文章如需转载,如转载用于个人学习,请注明出处:否则请与本人联系,违者必究) Reference AO 除了用于 ...
- 安卓安装提示:Android SDK requires Android Developer Toolkit version 21.1.0 or above. (错误解决方法)
安卓安装提示:Android SDK requires Android Developer Toolkit version 21.1.0 or above. (错误解决方法) 主要是因为版本号不正确 ...
- Java排序之直接选择排序
public class SelectSort { public static void selectSort(int [] a){ int min; int temp; if(a==null || ...
- 深入理解cookie与session
cookie和session是web开发比較基础也比較重要的知识,cookie和session用于用户的状态管理.简单的来说它们都仅仅是http中的一个配置项,在Servlet规范中也仅仅相应一个类而 ...
- thinkphp5项目--个人博客(八)
thinkphp5项目--个人博客(八) 项目地址 fry404006308/personalBlog: personalBloghttps://github.com/fry404006308/per ...
- thinkphp5的Illegal string offset 'id'错误
thinkphp5的Illegal string offset 'id'错误 问题 解答 数组同名了,一个html页面传进来两个cateres的数组,所以在找id的时候不知道找这两个里面的哪一个 第一 ...
- centos 服务器配置注意项
Mysql 出现Table‘xxx’is read only问题 Mysql数据库在由Mssql数据库导入数据文件后出现“ERROR 1036 (HY000): Table 'xxxx' is rea ...
- 使用sshfs来挂载远程的文件
只要安装sshfs就可以通过ssh的端口来远程挂载文件夹, 不需要其他额外的配置非常的方便. 这个软件在只有ssh权限的情况下远程范围文件是非常有用的. 1. 安装sshfs 2. 用法非常简单 ...
