javascript基础扫盲
JavaScript基础扫盲
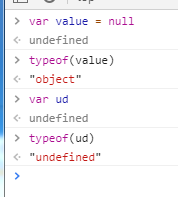
null和undefined

null是一个是非来表示一个空对象的,故 typeof 的返回值是object
undefined字面义为未定义,当遇到声明一个变量,但没有赋值的时候,typeof的类型即为undefined
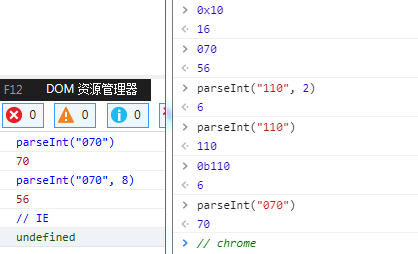
非十进制的表示方法

- 十六进制:以
0x开头 - 八进制:以
0开头 - 二进制:以
0b开头
进制转换如果以指定进制规定的格式书写是没有问题的
parseInt有平台兼容的问题
直接使用parseInt()解析070的字符串在chrome平台会得到70,而在firefox平台则会直接识别其为八进制的字符串,然后转换成数字56
parseInt()的第二个参数为进制,指定进制转换便可解决这个问题。
强制类型转换
强制类型转换,将一个类型转换为需要的数据类型
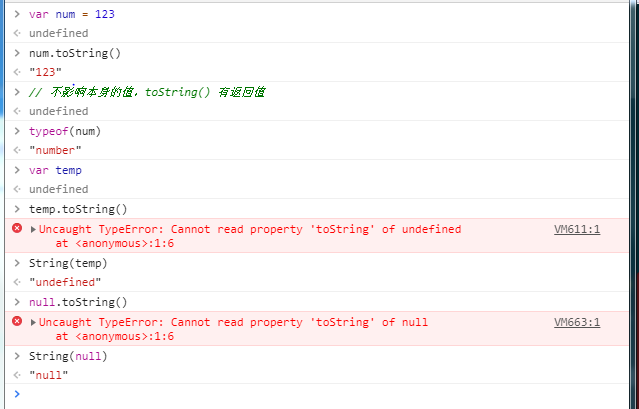
string
toString():由转换类型的内置方法进行转换,即value.toString()便可以获取对应的字符串String():系统方法,当toString()方法无法使用时(主要是在null和undefined类型面前失效),便可以使用,null和undefined将变等价转换成相同的字符中"null""undefined"

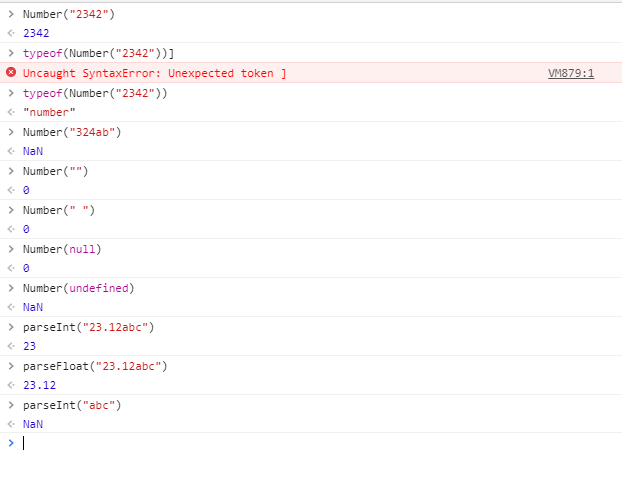
number
Number()- 字符串-->数字
- 纯数字组成的字符串,将得到相应的整数值
- 如果字符串由数字和非数字字符组成,将得到
NaN - 如果字符串是一个空串或一个空格的字符串,则转换为0
- 布尔-->数字:
true值为1,false值为0 null-->数字:null转换将得到值 0undefined-->数字:undefined转换得到值是NaN,且NaN参与的运算都会得NaN
- 字符串-->数字
parseInt():将字符串转换成整数,也可以按进制进行转换。与parseFloat()仅从字符串开头识别,如果数字位于中间,将无法识别转换且返回NaNparseFloat():在parseInt()的基础上支持识别小数点后的数字位。

boolean
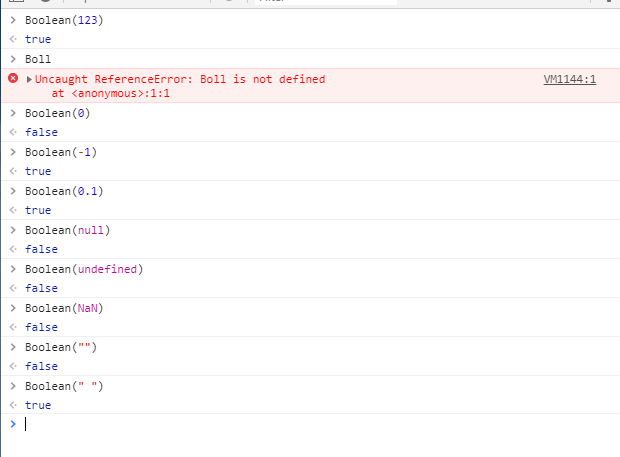
Boolean():将其它数据类型转换为bool值
数字,除了0和NaN为false,其余数,包括负数,转换结果为true
字符串,空串转换为false,其余为true
null和undefined,转换结果均为false
对象转换为true

运算
通过运算符可以对一个值或者多个值进行运算,并得到相应的结果。
算术运算符
- 任何值和
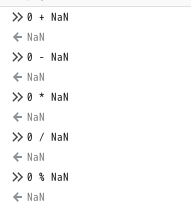
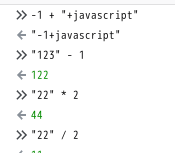
NaN做任何运算都得NaN - 任何数值与字符串做加法运算都先转换成字符串,然后变成字符串相加,拼接处理
- 任何数值与字符串做减乘除运算,都先将字符串转换成数值然后进行数学计算。


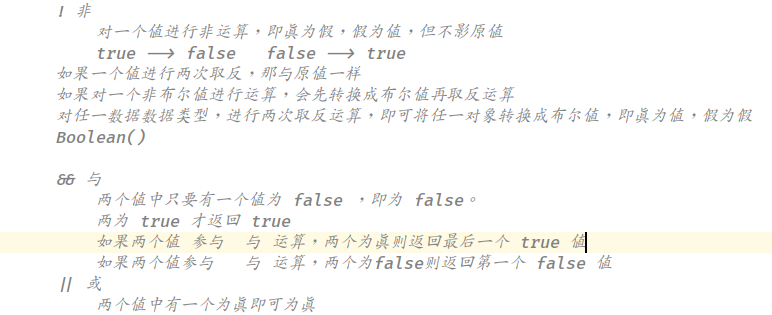
布尔运算符

相等运算符
==和!=:进行相等运算,会自动进行类型转换,当1 == ”1”就会返回true===和!===:进行全等运算,不会自动进行类型转换,当类型都不一样的时候,条件全等就不成立,不全等成立,反之,亦然
javascript基础扫盲的更多相关文章
- JavaScript基础
JavaScript基础 JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的处 ...
- 一步步学习javascript基础篇(0):开篇索引
索引: 一步步学习javascript基础篇(1):基本概念 一步步学习javascript基础篇(2):作用域和作用域链 一步步学习javascript基础篇(3):Object.Function等 ...
- 前端之JavaScript基础
前端之JavaScript基础 本节内容 JS概述 JS基础语法 JS循环控制 ECMA对象 BOM对象 DOM对象 1. JS概述 1.1. javascript历史 1992年Nombas开发出C ...
- 一步步学习javascript基础篇(3):Object、Function等引用类型
我们在<一步步学习javascript基础篇(1):基本概念>中简单的介绍了五种基本数据类型Undefined.Null.Boolean.Number和String.今天我们主要介绍下复杂 ...
- Javascript基础回顾 之(三) 面向对象
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者 ...
- Javascript基础回顾 之(二) 作用域
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者 ...
- Javascript基础回顾 之(一) 类型
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者 ...
- JavaScript 基础回顾——对象
JavaScript是基于对象的解释性语言,全部数据都是对象.在 JavaScript 中并没有 class 的概念,但是可以通过对象和类的模拟来实现面向对象编程. 1.对象 在JavaScript中 ...
- javascript基础01
javascript基础01 Javascript能做些什么? 给予页面灵魂,让页面可以动起来,包括动态的数据,动态的标签,动态的样式等等. 如实现到轮播图.拖拽.放大镜等,而动态的数据就好比不像没有 ...
随机推荐
- 基于ArcGIS Flex API实现动态标绘(1.1)
动态标绘API 1.1版本号.相较前一版本号1.0(点击进入).该版本号提供标绘符号的编辑功能. 编辑功能包含两种编辑状态:编辑控制点.对标绘符号进行旋转.八方向拉伸.平移. 编辑控制点例如以下图所看 ...
- luogu1026 统计单词个数
题目大意 给出一个长度不超过200的由小写英文字母组成的字母串(约定;该字串以每行20个字母的方式输入,且保证每行一定为20个).要求将此字母串分成k份(1< k< =40),且每份中包含 ...
- oc39-- 类的内存存储
虚线是isa的指向,实线是继承关系. // // main.m // 类的本质 #import <Foundation/Foundation.h> #import "Person ...
- [POJ 2536] Gopher ||
[题目链接] http://poj.org/problem?id=2536 [算法] 匈牙利算法解二分图最大匹配 [代码] #include <algorithm> #include &l ...
- 【BZOJ 1590】 Secret Message
[题目链接] https://www.lydsy.com/JudgeOnline/problem.php?id=1590 [算法] 字典树 [代码] #include<bits/stdc++.h ...
- XML案例(使用JAXP进行SAX解析)
1.Book.java package cn.itcast.sax; public class Book { private String name; private String author; p ...
- Python 40 数据库-外键约束 、多对一与多对多的处理
mysql提供了 foreign key,专门用于为表和表之间 建立物理关联 思考 表里存储的是一条条的记录,两个表之间能产生的关系有哪些? 现有 A B两张表 1.多对一 2.一对一 ...
- 文字水平居中和垂直居中的CSS
首先选择一个需要显示文字的选择器,我这里选择的是微信小程序里面的<view>选择器,在其他语言(如html)的选择器里是一样的做法: <view class="btn-it ...
- unicode、UTF-8、UTF-16的历史
1:中国人民通过对 ASCII 编码的中文扩充改造,产生了 GB2312 编码,可以表示6000多个常用汉字. 2:汉字实在是太多了,包括繁体和各种字符,于是产生了 GBK 编码,它包括了 GB231 ...
- JavaScript 继承代码中,B.prototype = new A(); 的含义是什么?[转自知乎]
假设有如下代码: function A() {this.name = "A"} function B() {this.name = "B"} A.prototy ...
