Spring mvc 实现jsonp和json数据类型
@ControllerAdvice
public class JsonpSupportAdvice extends AbstractJsonpResponseBodyAdvice {
public JsonpSupportAdvice() {
//参数包含callback的时候 使用jsonp的反馈形式
super("callback");
}
}
别忘记添加注解@ControllerAdvice,只需要上面几行代码,springmvc就会为我们所有的json类型的请求提供jsonp数据的支持,只需要在请求的时候携带callback参数,springmv就会返回jsonp类型数据,如果没有callback参数,springmv会返回正常的json数据。控制器的原有方法不做任何修改,也无需添加任何配置,轻松支持jsonp请求。
前端js ajax请求只需要改变 dataType:"jsonp",就可以了,其它的和之前的写法是一样的
js代码如下:
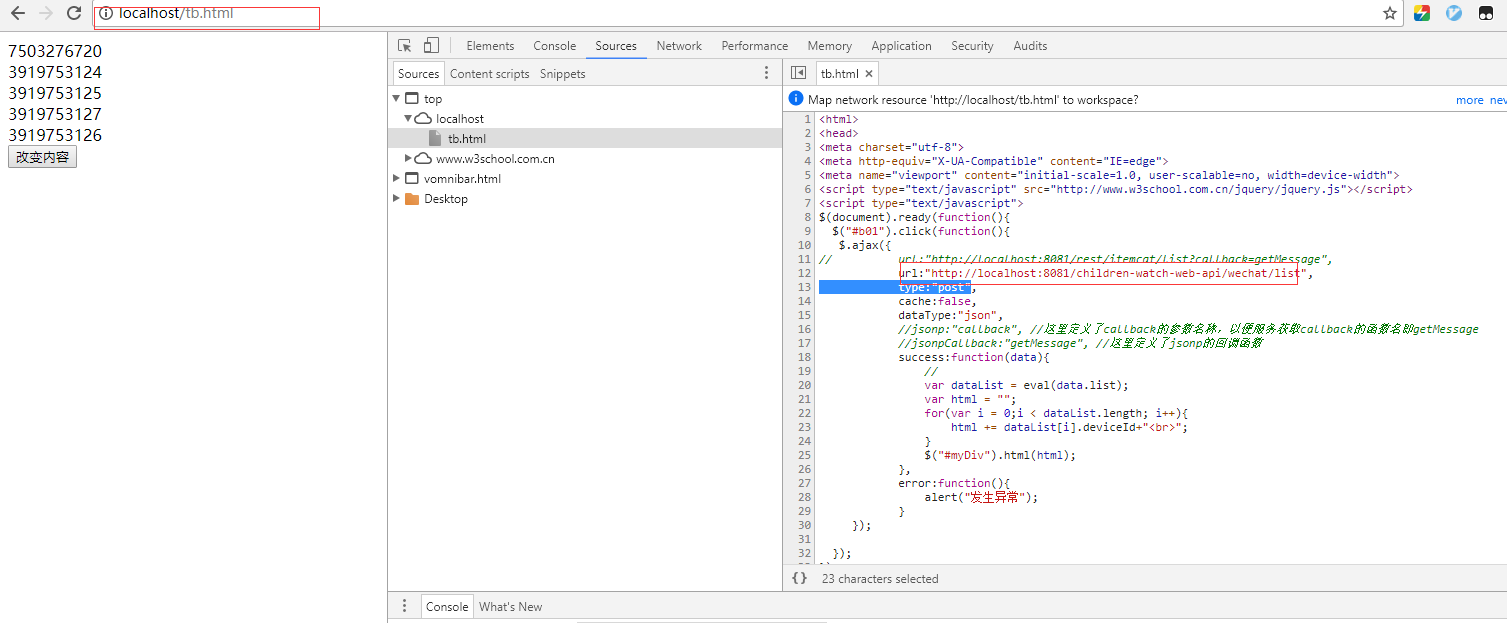
$.ajax({
// url:"http://localhost:8081/rest/itemcat/list?callback=getMessage",
url:"http://localhost:8081/children-watch-web-api/config/list",
type:"get",
cache:false,
dataType:"jsonp",
//jsonp:"callback", //这里定义了callback的参数名称,以便服务获取callback的函数名即getMessage
//jsonpCallback:"getMessage", //这里定义了jsonp的回调函数 //如果不加回掉函数方法,jquery会自动加上
success:function(data){
//
var dataList = eval(data.list);
var html = "";
for(var i = 0;i < dataList.length; i++){
html += dataList[i].deviceId+"<br>";
}
$("#myDiv").html(html);
},
error:function(){
alert("发生异常");
}
});
jsonp请求接口:

返回代码示例:
/**/jQuery16108674314118078539_1515552287922({"list":[{"id":7,"deviceId":"7503276720","createDate":1514273113000}}],"code":0,"msg":"success"});
本域名访问接口:

返回代码示例:
{"list":[{"id":7,"deviceId":"7503276720","createDate":1514273113000}}],"code":0,"msg":"success"}
callback 函数是一种以参数形式传递给另一个函数的函数。
可以看到,jsonp返回的是一个方法,方法里面是json数据,而本域名访问就是返回的json数据,所以jsonp,就是通过方法回调来传输跨域数据的.
我是分割线
之前的只能get访问
现在我们要用post访问,结果出现头信息只能本域名访问,
Access-Control-Allow-Origin: http://localhost:8081/
Access-Control-Allow-Credentials: true
Access-Control-Expose-Headers: FooBar
Content-Type: text/html; charset=utf-8
所以我们需要拦截访问的请求,
我们顶一个拦截器:
@Component
public class CorsFilter implements Filter { @Override
public void init(FilterConfig filterConfig) throws ServletException { }
@Override
public void doFilter(ServletRequest servletRequest,ServletResponse servletResponse, FilterChain filterChain)throws IOException, ServletException { HttpServletResponse response = (HttpServletResponse) servletResponse;
//String origin = (String) servletRequest.getRemoteHost() + ":"+ servletRequest.getRemotePort();
//构造头部信息
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods","POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers","x-requested-with,Authorization");
response.setHeader("Access-Control-Allow-Credentials", "true");
filterChain.doFilter(servletRequest, servletResponse);
} @Override
public void destroy() { }
通过代码我们可以看到,现在允许所有的访问请求。
web.xml添加filter,有多个filter就添加到第一个filter中。
<!-- 跨域配置-->
<filter>
<filter-name>cors</filter-name>
<filter-class>com.config.CorsFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>cors</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
现在就可以用json一样访问接口了

Spring mvc 实现jsonp和json数据类型的更多相关文章
- Spring MVC 3.0 返回JSON数据的方法
Spring MVC 3.0 返回JSON数据的方法1. 直接 PrintWriter 输出2. 使用 JSP 视图3. 使用Spring内置的支持// Spring MVC 配置<bean c ...
- Spring MVC 学习总结(九)——Spring MVC实现RESTful与JSON(Spring MVC为前端提供服务)
很多时候前端都需要调用后台服务实现交互功能,常见的数据交换格式多是JSON或XML,这里主要讲解Spring MVC为前端提供JSON格式的数据并实现与前台交互.RESTful则是一种软件架构风格.设 ...
- spring mvc 406 (Not Acceptable) json转换错误
spring mvc通过@RequestMapping("/register")和@ResponseBody返回json格式的字符串时出现如下异常: The resource id ...
- Spring mvc下Ajax获取JSON对象问题 406错误
spring 通过@ResponseBody标签返回JSON数据的方法都报406错: Failed to load resource: the server responded with a stat ...
- 基于注解的spring mvc 中使用 ajax json 的model
在 Spring mvc3中,响应.接受 JSON都十分方便. 使用注解@ResponseBody可以将结果(一个包含字符串和JavaBean的Map),转换成JSON. 使用 @RequestBod ...
- Spring MVC灵活控制返回json的值(自定义过滤字段)
在使用spring MVC开发过程中,为了提高项目执行效率,所以在一些外键字段的实体中会注解”@ManyToOne(fetch = FetchType.LAZY)”以实现延迟加载的效果. 但是,在使用 ...
- Spring MVC同一方法返回JSON/XML格式
最近一道面试题,要求同一API接口支持不同格式返回值.一开始是设想通过过滤器(Filter)设置返回值,但是并不可行,因为方法返回值一般都是类型需要做转换,而过滤器则是前置的.另一方面可以通过拦截器的 ...
- Spring mvc 下Ajax获取JSON对象问题 406错误
我在学习springmvc过程中(我的项目是配置的后缀是.html),从controller返回对象. 如果我不使用 mvc-annotation-driver,而是手动配置,AnnotationMe ...
- spring mvc将对象转换为json返回的配置
之前在spring 3中用的好好的MappingJacksonHttpMessageConverter转换器,将对象转为json响应给浏览器,在spring4中,报错. Cannot create i ...
随机推荐
- jqGrid 排序
jqgrid 排序: 1.前台和后台交互依靠的是index属性,index属性没有设置情况下获取name属性 2.如下状态是经过处理显示的中文,name属性为StatusStr,没有index属性的情 ...
- VS2015启动显示无法访问此网站
之前启动项目发生过几次,也忘了怎么解决了,今天记录一下:将应用文件夹下的vs目录删除,重新生成解决方案后,程序正常启动. 原文链接:https://blog.csdn.net/upi2u/articl ...
- ACM-ICPC北京赛区[2017-11-19]
Domains K-Dimensional Foil Graph Chinese Checkers Cats and Fish #include<stdio.h> #include< ...
- Java基础7一面向对象
1.构造方法: (1)定义:方法名称必须和类名相同,没有返回值,也没有void (2)语法: [访问修饰符] 类名(){ } (3)作用:创建对象.初始化成员变量. (4)构造方法的分类: A.无参数 ...
- 关于CommandTimeOut
指示在终止尝试和产生错误之前执行命令期间需等待的时间. 设置和返回值 设置或返回长整型值,该值指示等待命令执行的时间(单位为秒).默认值为 30. 说明 Connection 对象或Command 上 ...
- 【Linux】SecureCRT中按退格键出现^H
分两步: ①SecureCRT上部的“选项”→“会话选项”→终端→仿真→映射键→其他映射→Backspace发送delete(B) 勾选中,确定 ②SecureCRT上部的“选项”→全局选项→常规→默 ...
- levelDB数据库使用及实例 - 高性能nosql存储数据库
LevelDB是google公司开发出来的一款 超高性能kv存储引擎,以其惊人的读性能和更加惊人的写性能在轻量级nosql数据库中鹤立鸡群. 此开源项目目前是支持处理十亿级别规模Key-Value型数 ...
- sphinx with discuz
安装sphinx: sudo apt-get install sphinxsearch 配置: source discuz { type = mysql sql_host = xx.xx.xx.xx ...
- 03--(二)编程实践中C语言的一些常见细节
编程实践中C语言的一些常见细节(转载) 对于C语言,不同的编译器采用了不同的实现,并且在不同平台上表现也不同.脱离具体环境探讨C的细节行为是没有意义的,以下是我所使用的环境,大部分内容都经过测试,且所 ...
- 【前端分享】jQuery.lazyload详解(转)
jQuery实现图片延迟加载,不知道是否可以节省带宽呢?有人知道吗?这究竟只是一个视觉特效还是真的能延迟加载减少服务器的请求呢? <script type="text/javascri ...
