项目中解决实际问题的代码片段-javascript方法,Vue方法(长期更新)
总结项目用到的一些处理方法,用来解决数据处理的一些实际问题,所有方法都可以放在一个公共工具方法里面,实现不限ES5,ES6还有些Vue处理的方法。
都是项目中来的,有代码跟图片展示,长期更新。
1.获取两个给定日期之间所有日期集合
/**
* 传入一个日期字符串(不要时间,如果带时间的话在修改方法)
**datestr:形如‘2017-06-12’的字符串(如果是2017.06.12格式在修改代码,这里没有做通用)
**return Date 对象
**/
getDate (datestr) {
var temp = datestr.split("-");
if (temp[] === '') {
temp[] = parseInt(temp[],) - ;
temp[] = '';
} else {
temp[] = parseInt(temp[],) - ;
}
//new Date()的月份入参实际都是当前值-1
var date = new Date(temp[], temp[], temp[]);
return date;
},
/**
* 这个方法用到了上面方法,如果传的日期格式是日期就不需要上面方法了
* 传入一个日期字符串(不要时间,如果带时间的话在修改方法)
**start:形如‘2017-06-12’的字符串
**end:形如‘2017-08-12’的字符串
**return Date 字符串数组 ['2017-06-12','2017-06-13','2017-06-13'....]
**/
getDiffDate (start, end) {
var startTime = this.getDate(start);
var endTime = this.getDate(end);
var dateArr = [];
while ((endTime.getTime() - startTime.getTime()) >= ) {
var year = startTime.getFullYear();
var month = (startTime.getMonth()+).toString().length === ? "" + (startTime.getMonth()+).toString():(startTime.getMonth()+).toString();
var day = startTime.getDate().toString().length === ? "" + startTime.getDate(): startTime.getDate();
dateArr.push(year + "-" + month + "-" + day);
startTime.setDate(startTime.getDate() + );
}
return dateArr;
},
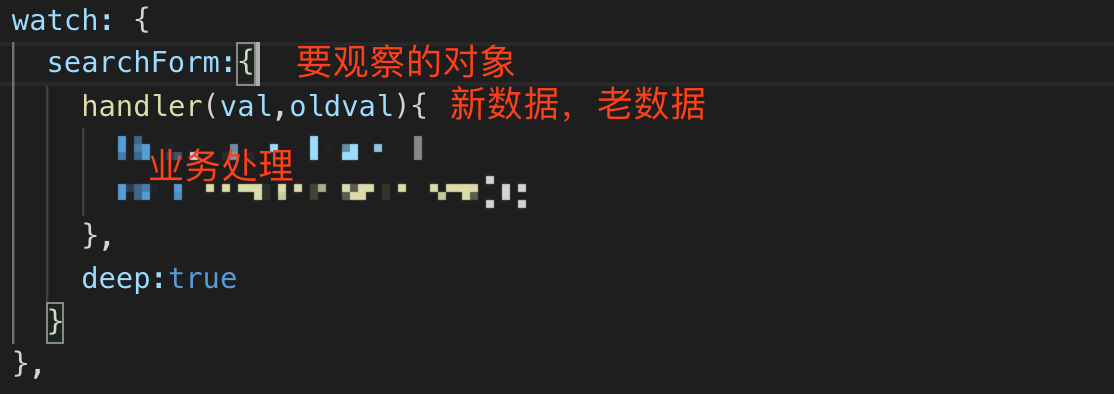
2.Vue深度监听对象

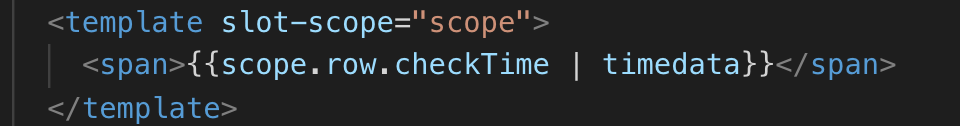
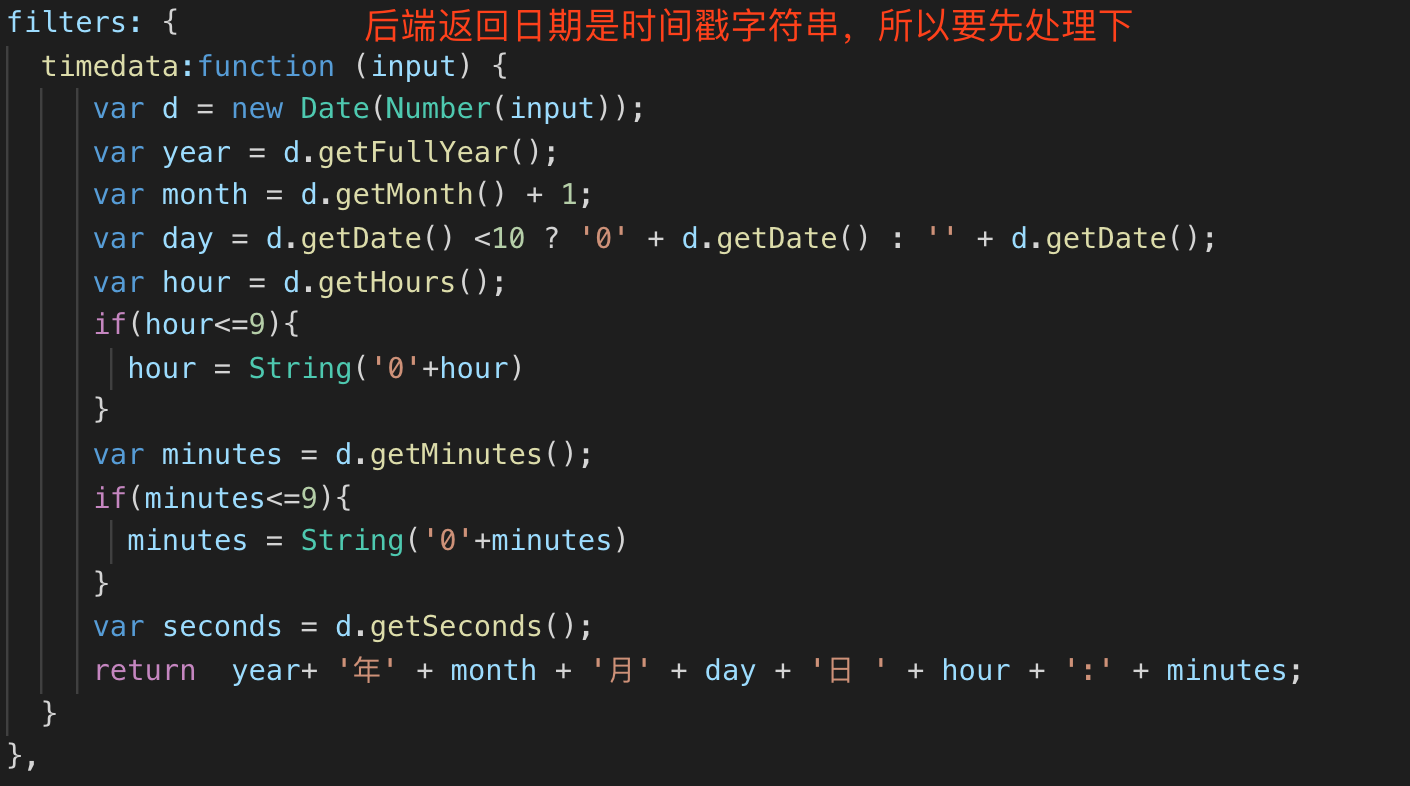
3.Vue filters过滤数据处理日期格式化时间
(由于后端返回的日期是时间戳字符串)



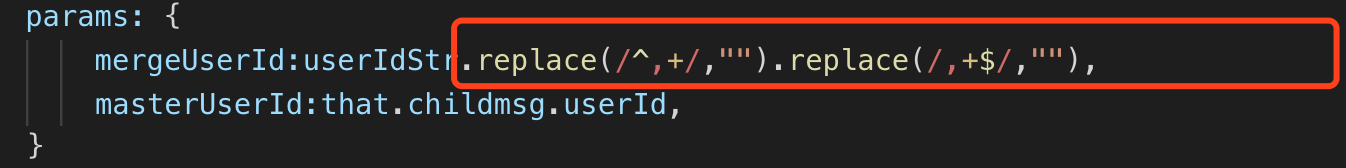
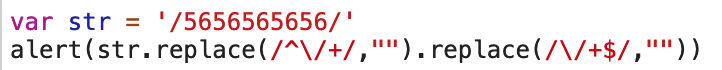
4.去掉字符串左右两边的逗号
去掉字符串左右两边的逗号(,)由于,后端要求数据已字符串形式传给他,中间以逗号隔开,所以得创建字符串,在过滤两边逗号。

同理也可以过滤/等
5. 过滤emoji字符
业务判断输入的内容是否包含表情符号,这里是因为后端不支持
filteremoji(val){
let regRule = /\uD83C[\uDF00-\uDFFF]|\uD83D[\uDC00-\uDE4F]/g;
if(val.match(regRule)) {
// 替换后的文本
val = val.replace(/\uD83C[\uDF00-\uDFFF]|\uD83D[\uDC00-\uDE4F]/g, "");
return true; //存在true
}
return false;//不存在false
},
6.Vue项目中利用七牛批量上传图片
uploadImgChange(){//选择好图片后触发这个方法
let that = this;
// let file = $("#uploadImg").get(0).files[0];
let file = $("#uploadImg").get().files;//获取所有选中的文件
// console.log(file)
// return
let key = new Date().getTime()+Math.floor(Math.random()*+);
let token = this.token;//获取七牛云上传的token,token有实效,每次上传前都需要获取新的
let config = {
useCdnDomain: true,
region: null
};
let putExtra = {
fname: '',
params: {},
mimeType: ["image/png","image/jpg","image/jpeg","image/bmp"]
// mimeType: null
};
let observer = {
next(response){
// console.log(response) 下面写一些进度进度是每一个图片单独的进度哦不是总的,七牛本来不支持多文件的也没有总的进度
let total = response.total;
// $(".speed").append('<span>进度:'+ total.percent + '% </span>');
if(total.percent<){
total.percent = Math.ceil(total.percent);
}
that.percentage = total.percent;
// $(".speed").text("进度:" + total.percent + "% ");
},
error(err){
// console.log(err)
if(err.code==''){
// that.$message({
// type: "error",
// message: '图片名称冲突,请修改名称后从新上传',
// duration: "1500"
// });
}
},
complete(res){//res.key是上传成功后返回的图片名字,前面加上上传的路径就是一个图片的地址了,这个上传的路径需要后端给下
that.uploadImg.push('https://上传的路径/'+res.key)
}
}
//由于七牛不支持多文件上传,所以循环分开上传
for(let i =;i<file.length;i++){
if(file[i].type!='image/png'&&file[i].type!='image/jpg'&&file[i].type!='image/jpeg'&&file[i].type!='image/bmp'){
return
}else{
let key = new Date().getTime()+Math.floor(Math.random()*+)+file[i].name;//由于服务器图片重名后会报错所以这里用时间戳加随机数加图片名字来命名规避报错
// console.log(key)
let observable = qiniu.upload(file[i], key, token, putExtra, config);
let subscription = observable.subscribe(observer) // 这样传参形式也可以
}
}
// let observable = qiniu.upload(file, key, token, putExtra, config);
// let subscription = observable.subscribe(observer) // 这样传参形式也可以
// let subscription;
// let formdata = new FormData();
// let observable = qiniu.upload(file, key, token, putExtra, config);
// observable.subscribe(next)
}

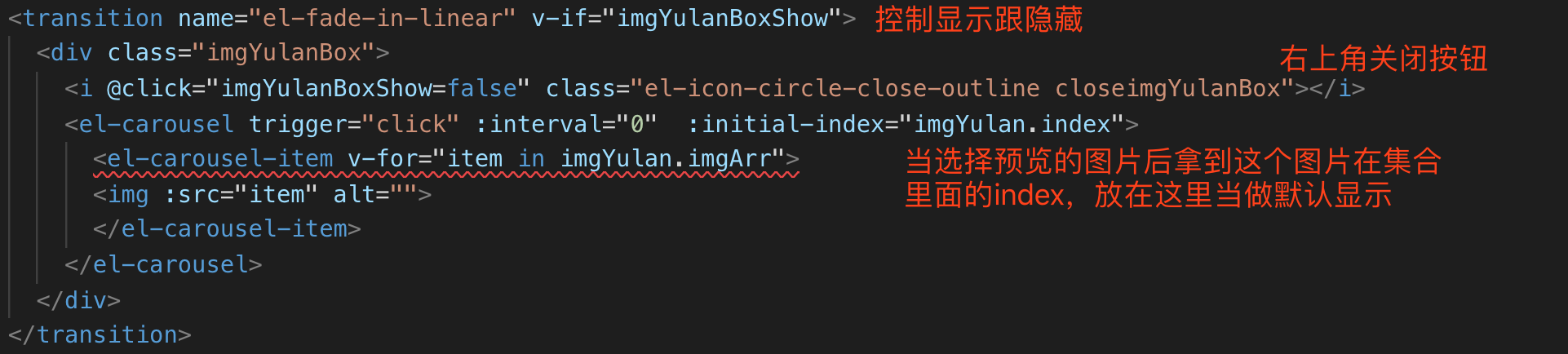
7. 根据elementUI的Carousel 走马灯改编一个图片预览
在项目中使用了,谁然看着不是很好,但是不需要另外在引入其它预览插件了 效果:Carousel 走马灯用法就不说了


以下是css样式
.uploadImgBox{
/* border:1px solid #08B3E9; */
margin:20px;
/* padding:20px; */
display: flex;
flex-wrap: wrap;
}
.uploadImgBox .uploadImgBox-list{
margin-right: 10px;
margin-bottom: 10px;
border:1px solid #ccc;
border-radius: 5px;
padding: 10px;
transition: .2s;
-webkit-transition: .2s;
position: relative;
}
.uploadImgBox .uploadImgBox-list:hover{
box-shadow: 10px #ccc;
transition: .2s;
-webkit-transition: .2s;
}
.uploadImgBox .uploadImgBox-list img{
width: 40px;
height: 40px;
}
.uploadImgBox .uploadImgBox-list i{
position: absolute;
background-color: #fff;
right:;
top:;
font-size: 16px;
border-radius: 5px;
color: #FF7B7B;
opacity: ;
transition: .2s;
-webkit-transition: .2s;
}
.uploadImgBox .uploadImgBox-list:hover i{
opacity: ;
transition: .2s;
-webkit-transition: .2s;
}
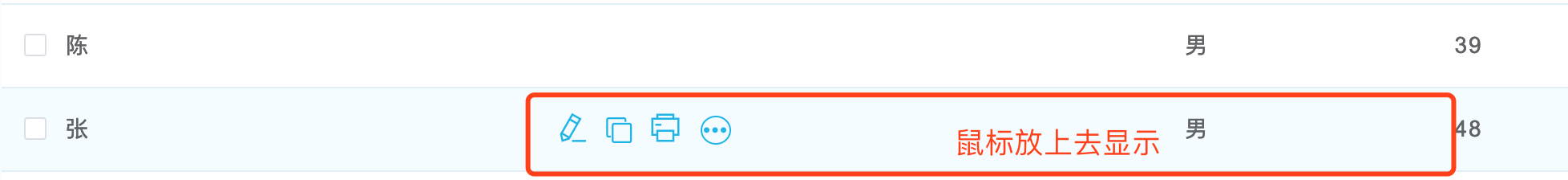
8.鼠标放在列表上显示出操作的选项,如果已经选择了多个列表则就不显示了。

选择了多个人后不显示操作提示

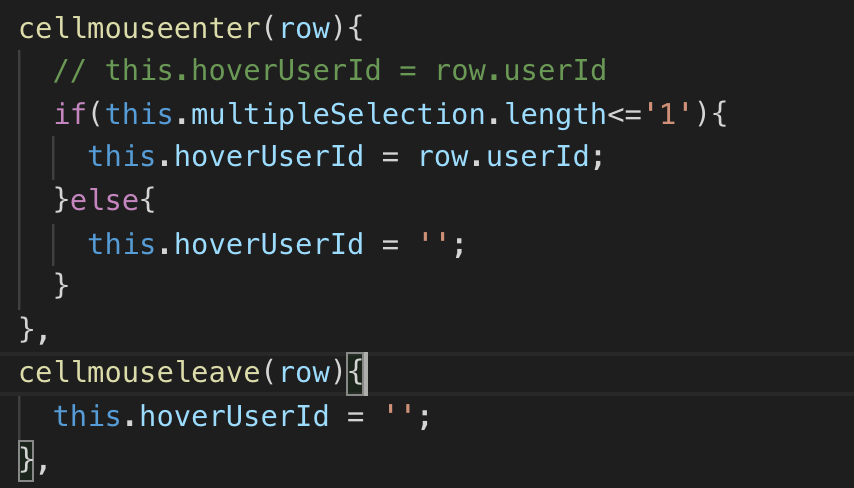
用的elementUI,Vue。利用表格鼠标移入列表方法 @cell-mouse-enter="cellmouseenter",当鼠标移入的时候就把这个id记录下来,移出的时候就清空
渲染的时候做个比较 。如果是多选了之后就多加一个条件,多选了就不记录ID了从而实现了,多选不显示鼠标移入情况。
。如果是多选了之后就多加一个条件,多选了就不记录ID了从而实现了,多选不显示鼠标移入情况。

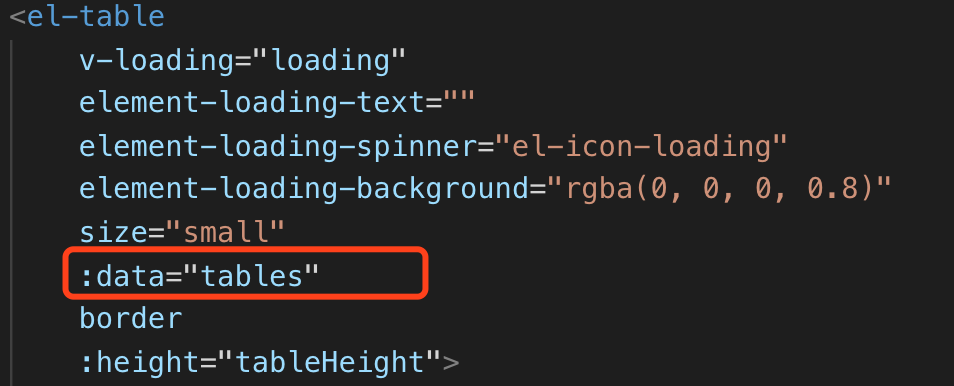
9. elementUI 清空table排序
前提是前端排序,如果后端排序的话清空后还得调用接口

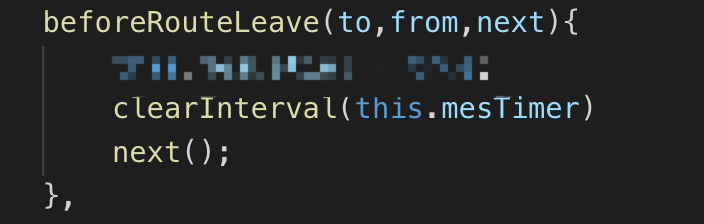
10.Vue等单页面项目的 setInterval 循环计时问题。
如果组件内有循环计时功能,这个时候如果切换组件,这个计算器依旧在运行,可以在离开组件之前清空掉。
把计时定义到全局变量里面:

离开时清掉:

11.判断微信浏览器
isWeixin:function(){
var ua = window.navigator.userAgent.toLowerCase();
if (ua.match(/MicroMessenger/i) == 'micromessenger') {
return true;
} else {
return false;
}
}
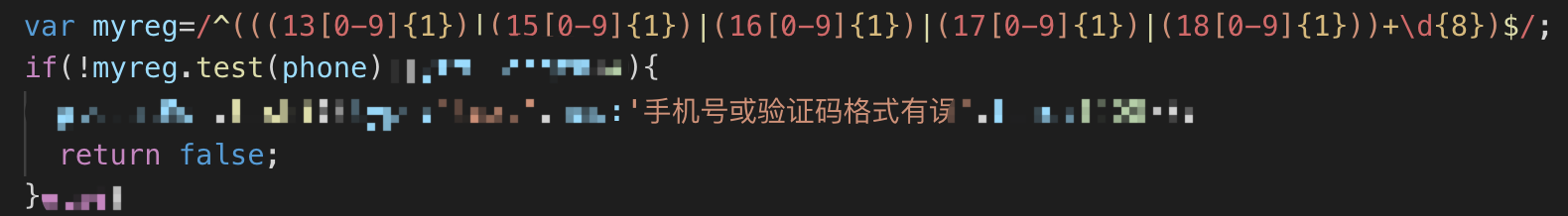
12.验证手机号格式是否正确

var myreg=/^((([-]{})|([-]{})|([-]{})|([-]{})|([-]{}))+\d{})$/;
if(!myreg.test(phone)){
alert('手机号或验证码格式有误');
return false;
}
13.vue,elementUI前端实现表格内容搜索
在计算属性里面计算绑定的表格数据。

computed: {
// 模糊搜索
tables() {//新属性依赖多个动态属性search,tableData,只要其中一个发生变化,新属性就会变化
let search = this.search.toLowerCase();
if (search) {
// filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
// 注意: filter() 不会对空数组进行检测。
// 注意: filter() 不会改变原始数组。
return this.tableData.filter(data => {
// some() 方法用于检测数组中的元素是否满足指定条件;
// some() 方法会依次执行数组的每个元素:
// 如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测;
// 如果没有满足条件的元素,则返回false。
// 注意: some() 不会对空数组进行检测。
// 注意: some() 不会改变原始数组。
return Object.keys(data).some(key => {
// indexOf() 返回某个指定的字符在某个字符串中首次出现的位置,如果没有找到就返回-1;
// 该方法对大小写敏感!所以之前需要toLowerCase()方法将所有查询到内容变为小写。
return (
String(data[key])
.toLowerCase()
.indexOf(search) > -
);
});
});
}
return this.tableData; //data里面的数据原始数据
},
}
watch与computed的区别
①从属性名上,computed是计算属性,也就是依赖其它的属性计算所得出最后的值。watch是去监听一个值的变化,然后执行相对应的函数。
②从实现上,computed的值在getter执行后是会缓存的,只有在它依赖的属性值改变之后,下一次获取computed的值时才会重新调用对应的getter来计算。watch在每次监听的值变化时,都会执行回调。其实从这一点来看,都是在依赖的值变化之后,去执行回调。很多功能本来就很多属性都可以用,只不过有更适合的。如果一个值依赖多个属性(多对一),用computed肯定是更加方便的。如果一个值变化后会引起一系列操作,或者一个值变化会引起一系列值的变化(一对多),用watch更加方便一些。
③watch的回调里面会传入监听属性的新旧值,通过这两个值可以做一些特定的操作。computed通常就是简单的计算。
④watch和computed并没有哪个更底层,watch内部调用的是vm.$watch,它们的共同之处就是每个定义的属性都单独建立了一个Watcher对象。
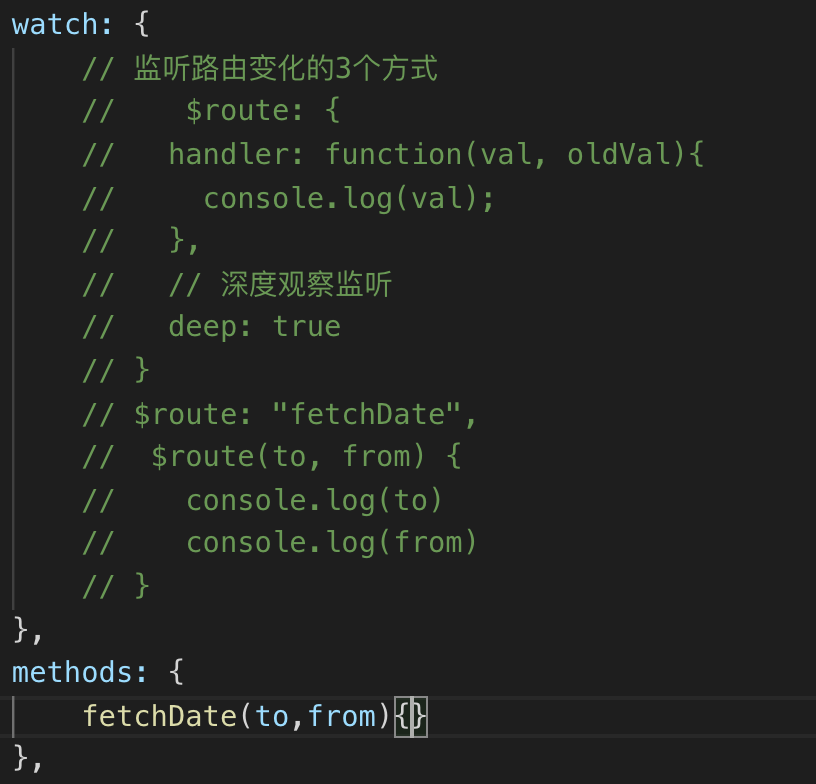
14.Vue监听路由变化的三个方法。

15. ios中禁止Safari浏览器用户缩放页面
在ios10前我们能通过设置meta来禁止用户缩放页面:
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport" />
在ios10系统中meta设置失效了
为了提高Safari中网站的辅助功能,即使网站在视口中设置了user-scalable = no,用户也可以手动缩放。
解决方法:监听事件来阻止
window.onload=function () {
document.addEventListener('touchstart',function (event) {
if(event.touches.length>){
event.preventDefault();
}
})
var lastTouchEnd=;
document.addEventListener('touchend',function (event) {
var now=(new Date()).getTime();
if(now-lastTouchEnd<=){
event.preventDefault();
}
lastTouchEnd=now;
},false)
}
16. javascript 用split分割换行符:str.split(/[\s\n]/)
17.正则处理输入数据只能输入数字、1个小数点、小数点后最多两位数
这个是在vue用elementUI输入框的时候发现的一个问题,就是有时候视图更新了但是数据没更新(原因是js直接修改了dom),有时候数据更新了,视图没更新(原因是数据更新后视图要在下一个下次 DOM 更新循环之后执行),解决方法用:
t_c(value){
//先把非数字的都替换掉,除了数字和.
value = value.replace(/[^\d.]/g, "");
// //保证只有出现一个.而没有多个.
value = value.replace(/\.{2,}/g, ".");
// //必须保证第一个为数字而不是.
value = value.replace(/^\./g, "");
// //保证.只出现一次,而不能出现两次以上
value = value.replace(".", "$#$").replace(/\./g, "").replace("$#$", ".");
// //只能输入两个小数
value = value.replace(/^(\-)*(\d+)\.(\d\d).*$/, '$1$2.$3');
return value;
},
项目中解决实际问题的代码片段-javascript方法,Vue方法(长期更新)的更多相关文章
- VS Code项目中共享自定义的代码片段方案
VS Code项目中共享自定义的代码片段方案 一.问题背景 项目中注释风格不统一,如何统一注释风格 一些第三方组件库名称太长,每次使用都需要找文档,然后复制粘贴 部分组件库有自己的Snippets插件 ...
- 转 mvc项目中,解决引用jquery文件后智能提示失效的办法
mvc项目中,解决用Url.Content方法引用jquery文件后智能提示失效的办法 这个标题不知道要怎么写才好, 但是希望文章的内容对大家有帮助. 场景如下: 我们在用开发开发程序的时候,经常 ...
- 我是如何在实际项目中解决MySQL性能问题
可能是本性不愿随众的原因,我对于程序员面试中动辄就是考察并发上千万级别的QPS向来嗤之以鼻,好像国内的应用都是那么多用户量一样,其实并发达到千万,百万以上的应用能有几个? 绝大多数的程序员面临的只是解 ...
- Vue2/3 项目中的 ESLint + Prettier 代码检测格式化风格指南
Vue2/3 项目中的 ESLint + Prettier 代码检测格式化风格指南 因为平时都是使用 VSCode ESLint + Prettier 检测格式化不规范代码,但是随着接手的项目越来越多 ...
- ASP.NET中彩票项目中的计算复式投注的注数的方法
从别人做的项目中抽取出的代码:
- Java项目中每一个类都可以有一个main方法
Java项目中每一个类都可以有一个main方法,但只有一个main方法会被执行,其他main方法可以对类进行单元测试. public class StaticTest { public static ...
- WPF项目中解决ConfigurationManager不能用(转)
https://blog.csdn.net/MOESECSDN/article/details/78107888 在WPF项目中遇到这样的问题,做一下笔记.希望对自己和读者都有帮助. 在aap.con ...
- web项目中解决post乱码和get乱码的方法
前提复习编码问题产生的原因: 1. 什么是URL编码. URL编码是一种浏览器用来打包表单输入的格式,浏览器从表单中获取所有的name和其对应的value,将他们以name/value编码方式作为U ...
- unity3D项目中如何避免硬代码(C#)
平时做项目,代码中是不允许出现硬代码的,一般我们是怎么处理的呢? 那么硬代码又是什么呢? 我们俗称的硬代码:eg: label.text = "欢迎来到梦幻岛"; 这样我们俗 ...
随机推荐
- SQL Server-聚焦过滤索引提高查询性能
前言 这一节我们还是继续讲讲索引知识,前面我们讲了聚集索引.非聚集索引以及覆盖索引等,在这其中还有一个过滤索引,通过索引过滤我们也能提高查询性能,简短的内容,深入的理解,Always to revie ...
- LINUX的signal
linux的信号来源 1.由一个进程发给另一个进程(或本身) 2.内核发给进程 信号的特征 异步的,分为可靠信号和不可靠信号. 进程收到信号时怎么处理 1.执行信号处理程序 2.如果收到信号时处在一个 ...
- 杭电 2035 人见人爱A^B【快速幂取模】
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2035 解题思路:这一题数据不大,可以用同余来做,也可以用快速幂来做 反思:定义成 #include&l ...
- (转) RabbitMQ学习之spring整合发送同步消息(注解实现)
http://blog.csdn.net/zhu_tianwei/article/details/40918477 上一篇文章通过xml配置rabbitmq的rabbitTemplate,本节将使用注 ...
- swift的计算属性和懒加载
计算属性每次都重新计算. 懒加载只计算一次. 可以借助backing store将计算属性转化为懒加载属性. 计算属性实质上退化为函数调用. 计算属性的标示是get.set.
- 深入理解 Swift 派发机制
原文: Method Dispatch in Swift作者: Brain King译者: kemchenj 译者注: 之前看了很多关于 Swift 派发机制的内容, 但感觉没有一篇能够彻底讲清楚这件 ...
- nginx强制使用https访问(多站点多域名配置)
很多配置过https模板的人都知道,配置https 时 ,站在用户的角度http 和https 的区别根本不清楚.有时候敲 http 时会出现 404 错误,而实际上我们是https. 有朋友找我配置 ...
- php 流
php:// — 访问各个输入/输出流(I/O streams) 说明 PHP 提供了一些杂项输入/输出(IO)流,允许访问 PHP 的输入输出流.标准输入输出和错误描述符, 内存中.磁盘备份的临时文 ...
- django rest-farme-work 的使用(2)
serialization (序列化) 本测试项目例子地址为: tomchristie/rest-framework-tutorial 开始构建一个新的程序 创建一个新的环境 virtualenv e ...
- 20190226-SecureCRT连接linux显示中文乱码
SecureCRT连接我的Ubuntu14时中文显示乱码 解决办法: 在session options里选择UTF-8
