Spring MVC-表单(Form)标签-下拉框(Dropdown)示例(转载实践)
以下内容翻译自:https://www.tutorialspoint.com/springmvc/springmvc_dropdown.htm
说明:示例基于Spring MVC 4.1.6。
以下示例显示如何使用Spring Web MVC框架在表单中使用Dropdown。首先,让我们使用Eclipse IDE,并按照以下步骤使用Spring Web Framework开发基于动态窗体的Web应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 创建一个名为HelloWeb的项目,在一个包com.tutorialspoint下,如Spring MVC - Hello World Example章节所述。 |
| 2 | 在com.tutorialspoint包下创建一个Java类User,UserController。 |
| 3 | 在jsp子文件夹下创建一个视图文件user.jsp,users.jsp。 |
| 4 | 最后一步是创建所有源和配置文件的内容并导出应用程序,如下所述。 |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
private String country;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
}
UserController.java
package com.tutorialspoint; import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map; import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap; @Controller
public class UserController { @RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
} @RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
model.addAttribute("country", user.getCountry());
return "users";
} @ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList()
{
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
} @ModelAttribute("numbersList")
public List<String> getNumbersList()
{
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
} @ModelAttribute("countryList")
public Map<String, String> getCountryList()
{
Map<String, String> countryList = new HashMap<String, String>();
countryList.put("US", "United States");
countryList.put("CH", "China");
countryList.put("SG", "Singapore");
countryList.put("MY", "Malaysia");return countryList;
}
}
这里第一个服务方法user(),我们已经通过名为“command”的ModelAndView对象中传递了一个空的User对象,因为如果您在JSP中使用<form:form>标签,Spring框架将期望一个名为“command”的对象文件。所以当user()方法被调用时,它返回user.jsp视图。
将在HelloWeb/addUser URL上针对POST方法调用第二个服务方法addUser()。您将根据提交的信息准备您的模型对象。最后,将从服务方法返回“user”视图,这将导致渲染users.jsp
user.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body> <h2>User Information</h2>
<form:form method="POST" action="/HelloWeb/addUser">
<table>
<tr>
<td><form:label path="username">User Name</form:label></td>
<td><form:input path="username" /></td>
</tr>
<tr>
<td><form:label path="password">Age</form:label></td>
<td><form:password path="password" /></td>
</tr>
<tr>
<td><form:label path="address">Address</form:label></td>
<td><form:textarea path="address" rows="5" cols="30" /></td>
</tr>
<tr>
<td><form:label path="receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path="receivePaper" /></td>
</tr>
<tr>
<td><form:label path="favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items="${webFrameworkList}" path="favoriteFrameworks" /></td>
</tr>
<tr>
<td><form:label path="gender">Gender</form:label></td>
<td>
<form:radiobutton path="gender" value="M" label="Male" />
<form:radiobutton path="gender" value="F" label="Female" />
</td>
</tr>
<tr>
<td><form:label path="favoriteNumber">Favorite Number</form:label></td>
<td>
<form:radiobuttons path="favoriteNumber" items="${numbersList}" />
</td>
</tr>
<tr>
<td><form:label path="country">Country</form:label></td>
<td>
<form:select path="country">
<form:option value="NONE" label="Select"/>
<form:options items="${countryList}" />
</form:select>
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
这里我们使用<form:select />,<form:option />和<form:options />标签来呈现HTML选择。例如
<form:select path="country">
<form:option value="NONE" label="Select"/>
<form:options items="${countryList}" />
</form:select>
它将呈现以下HTML内容。
<select id="country" name="country">
<option value="NONE">Select</option>
<option value="US">United States</option>
<option value="CH">China</option>
<option value="MY">Malaysia</option>
<option value="SG">Singapore</option>
</select>
users.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body> <h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td>
</tr>
<tr>
<td>Favorite Web Frameworks</td>
<td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks");
for(String framework: favoriteFrameworks) {
out.println(framework);
}
%></td>
</tr>
<tr>
<td>Gender</td>
<td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td>
</tr>
<tr>
<td>Country</td>
<td>${country}</td>
</tr>
</table>
</body>
</html>
完成创建源文件和配置文件后,导出应用程序。右键单击应用程序并使用Export->WAR File选项,并将您的HelloWeb.war文件保存在Tomcat的webapps文件夹中。
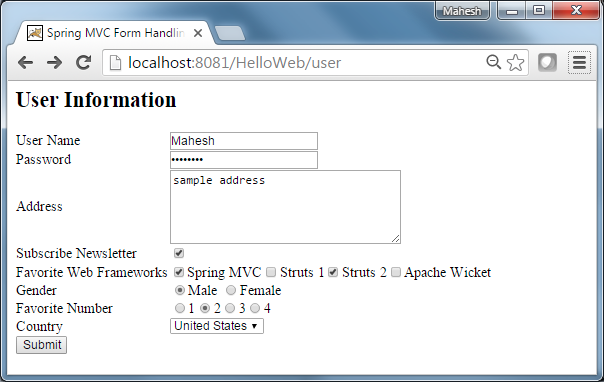
现在启动您的Tomcat服务器,并确保您可以使用标准浏览器从webapps文件夹访问其他网页。现在尝试URL http://localhost:8080/HelloWeb/user,如果您的Spring Web应用程序的一切都很好,您应该会看到以下结果:

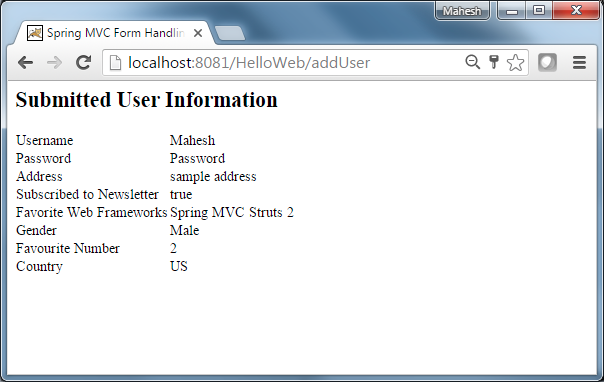
提交所需信息后,点击提交按钮提交表单。如果您的Spring Web应用程序的一切都很好,您应该会看到以下结果:

Maven示例:
https://github.com/easonjim/5_java_example/tree/master/springmvc/tutorialspoint/test11
Spring MVC-表单(Form)标签-下拉框(Dropdown)示例(转载实践)的更多相关文章
- 雷林鹏分享:jQuery EasyUI 表单 - 创建树形下拉框
jQuery EasyUI 表单 - 创建树形下拉框 树形下拉框(ComboTree)是一个带有下列树形结构(Tree)的下拉框(ComboBox).它可以作为一个表单字段进行使用,可以提交给远程服务 ...
- spring mvc表单form值自动传到javabean-注解@ModelAttribute
直接通过Form Bean进行表单可以简化表单提交的处理,特别是对于复杂表单,过于简单的表单就不建议了,因为毕竟需要额外创建一个Form Bean.前段时间项目中有一个比较复杂的表单,有多层次而且涉及 ...
- Spring MVC表单标签
从Spring 2.0开始,Spring MVC开始全面支持表单标签,通过Spring MVC表单标签,我们可以很容易地将控制器相关的表单对象绑定到HTML表单元素中. form标签 和使用任 ...
- 使用Spring MVC表单标(转)
概述 在低版本的Spring中,你必须通过JSTL或<spring:bind>将表单对象绑定到HTML表单页面中,对于习惯了Struts表单标签的开发者来说,Spring MVC的 ...
- Spring MVC表单提交
实际应用中,列表中的单条记录的修改,可能需要传很多对象参数到后台服务器,Spring MVC表单标签<form:> 提供了一种简洁的提交方式. <form id="form ...
- Spring MVC表单处理
以下示例演示如何编写一个简单的基于Web的应用程序,它使用Spring Web MVC框架使用HTML表单. 首先使用Eclipse IDE,并按照以下步骤使用Spring Web Framework ...
- Spring MVC - 表单处理示例
环境搭建 环境: Intellij IDEA Spring MVC 完整的项目文件结构如下所示: Student.java package com.ktao.controller; public cl ...
- HTML中的表单<form>标签
一.HTML表单 HTML 表单用于搜集不同类型的用户输入. HTML 表单包含表单元素,表单元素指的是不同类型的 input 元素.复选框.单选按钮.提交按钮等等. 关于表单的更多内容可以参考htt ...
- MVC 中的@Html.DropDownList下拉框的使用
MVC 中的下拉框 实现方式,下面为大家介绍一个我自己认为比较好用的实现方式,而二话不说直接上代码: 第一步: 后台代码 //公共的方法 //在每次需要展示下拉框的时候,需要调用一下这个方法 [数据源 ...
- 关于java 获取 html select标签 下拉框 option 文本内容 隐藏域
在HTML中从多选下拉框中提取已选中选项的文本内容到后台,被这个问题难倒了. demo.jsp文件 <select id="selecttype" name"typ ...
随机推荐
- 使用Keras做OCR时报错:ValueError: Tensor Tensor is not an element of this graph
现象 项目使用 Flask + Keras + Tensorflow 同样的代码在机器A和B上都能正常运行,但在机器C上就会报如下异常.机器A和B的环境是先安装的,运行.调试成功后才尝试在C上跑. F ...
- [Swift通天遁地]五、高级扩展-(4)快速生成Invert、Mix、Tint、Shade颜色及调整饱和度阶
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- javascript 获取时间
Js获取当前日期时间及其它操作 var myDate = new Date();myDate.getYear(); //获取当前年份(2位)myDate.getFullYear(); ...
- 24Pointgame-----24点游戏
题意简单 第一行是 测试数据有几组 然后分别有 几行 第一个数字是 有几个数字 第二个是 需要配出来的数字 下面附上我的代码 --- 我感觉 我这个代码 和其他人的都不一 ...
- eclipse-html插件的安装
需求:需要在eclipse里面编辑html和jsp,语法高亮和语法提示,自动补全等. 1.下载GEF(依赖包): http://www.eclipse.org/downloads/download.p ...
- ACM_ZHANGZHANG喜欢手表
ZHANGZHANG喜欢手表 Time Limit: 2000/1000ms (Java/Others) Problem Description: ZHANGZHANG刚过生日,收到了好朋友NENGN ...
- [转]如何借助 TLS/SSL 确保套接字连接的安全(使用 C#/VB/C++ 和 XAML 的 Windows 应用商店应用)
本文转自:http://msdn.microsoft.com/zh-cn/library/windows/apps/jj150597.aspx 本主题将展示在使用 StreamSocket 功能时,如 ...
- 使用淘宝ip地址库开放接口在网站上显示当前用户所在的城市省份网络(完整代码)
查看效果:每天进步网 在网站的页脚 <p>欢迎来自 <?php function GetIpCity() {$realip = '';$unknown = 'unknown';if ...
- C#通过SqlConnection连接查询更新等操作Sqlserver数据库
Sqlserver数据库连接方式有多种,这里只介绍最常用的通过SqlConnection和Sqlserver数据库用户名和密码验证来进行操作数据库. 数据库连接字符串: string connStri ...
- 如何用java生成随机验证码
1.VerifyCode 类: 1 package com.HRuinger.enity; ImageIO.write(image, " ...
