jQuery学习(七)——使用JQ完成下拉列表左右选择
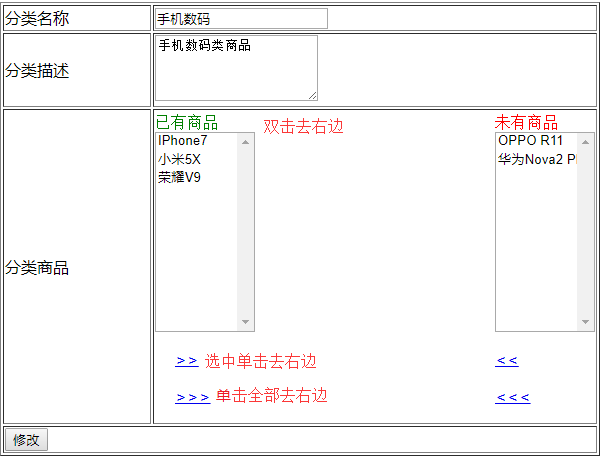
1、需求:实现以下功能

2、步骤分析:
第一步:确定事件(鼠标单击事件click)
第二步:获取左侧下拉列表被选中的option($(“#left option:selected”)) [假设左侧select定义了一个id=left]
第三步:将获取到的option添加到右侧的下拉列表中去。(append方法的使用)
3、具体代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>下拉列表左右选择</title>
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<script>
$(function(){
//1.选中单击去右边
$("#selectOneToRight").click(function(){
$("#left option:selected").appendTo($("#right"));
}); //2.单击全部去右边
$("#selectAllToRight").click(function(){
$("#left option").appendTo($("#right"));
}); //3.选中双击去右边
$("#left option").dblclick(function(){
$("#left option:selected").appendTo($("#right"));
});
});
</script>
</head>
<body>
<table border="1" width="600" align="center">
<tr>
<td>
分类名称
</td>
<td>
<input type="text" name="cname" value="手机数码"/>
</td>
</tr>
<tr>
<td>
分类描述
</td>
<td>
<textarea name="cdesc" rows="4" cols="20">手机数码类商品</textarea>
</td>
</tr>
<tr>
<td>
分类商品
</td>
<td>
<span style="float: left;">
<font color="green" face="宋体">已有商品</font><br/>
<select multiple="multiple" style="width: 100px;height: 200px;" id="left" >
<option>IPhone7</option>
<option>小米5X</option>
<option>荣耀V9</option>
</select>
<p><a href="#" style="padding-left: 20px;" id="selectOneToRight">>></a></p>
<p><a href="#" style="padding-left: 20px;" id="selectAllToRight">>>></a></p>
</span>
<span style="float: right;">
<font color="red" face="宋体">未有商品</font><br/>
<select multiple="multiple" style="width: 100px;height: 200px;" id="right">
<option>OPPO R11</option>
<option>华为Nova2 Plus</option>
</select>
<p><a href="#" ><<</a></p>
<p><a href="#" ><<<</a></p>
</span>
</td>
</tr>
<tr>
<td colspan="2">
<input type='submit' value="修改"/>
</td>
</tr>
</table>
</body>
</html>
在谷歌浏览器内运行,就能实现需求中所要的功能。
jQuery学习(七)——使用JQ完成下拉列表左右选择的更多相关文章
- jQuery学习(六)——使用JQ完成省市二级联动
1.JQ的遍历操作 方式一: 1 $(function(){ //全选/全不选 $("#checkallbox").click(function(){ var isChecked= ...
- jquery学习笔记2——jq效果
一.显示隐藏: 可以使用show()和hide()方法来显示隐藏: $("#hide").click(function(){ $("p").hide(); }) ...
- jQuery学习(五)——使用JQ完成复选框的全选和全不选
1.在系统后台进行人员管理时,进行批量删除,使用jq完成全选和全不选 步骤分析: 第一步:引入jquery文件 第二步:书写页面加载函数 第三步:为上面的复选框绑定单击事件 第四步:将下面所有的复选框 ...
- jQuery学习(二)——使用JQ完成页面定时弹出广告
1.JQuery效果 2.步骤分析: 第一步:引入jQuery相关的文件 第二步:书写页面加载函数 第三步:在页面加载函数中,获取显示广告图片的元素. 第四步:设置定时操作(显示广告图片的函数) 第五 ...
- jquery学习笔记3——jq HTML
jQuery最常用的部分就是操作DOM,jQuery提供了一系列操作DOM的相关方法,使其很容易: 一.获取 1.获取内容 text()方法 设置或返回所选元素的文本内容: html()方法 ...
- jquery 学习(七) - 常用动态效果
<!--转载于 听说你的代码很6--><!--http://www.jq22.com/webqd2377--> CSS <style> #content #firs ...
- jQuery学习(八)——使用JQ插件validation进行表单校验
1.官网下载:http://bassistance.de/jquery-plugins/jquery-plugin-validation/ 目录结构: 2.引入jquery库和validation插件 ...
- jQuery学习(四)——使用JQ完成表格隔行换色
1.步骤分析: 第一步:引入jquery的类库 第二步:直接写页面加载函数 第三步:直接使用jquery的选择器(组合选择)拿到需要操作的元素(奇数行和偶数行) 第四步:分别使用CSS的方法(css( ...
- jquery学习笔记3 jq遍历
遍历方式:向上(父级元素) 向下(子元素) 水平(同胞元素) 一.向上遍历 parent() 向上一级 放回被选元素的直接父元素 parents() 返回被选元 ...
随机推荐
- Microsoft Edge 首个 Chromium 内核版释出
翻译功能释出 navigator.userAgent"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, ...
- ES6 | ES6新语法 在编码实践中的应用
本章探讨如何将 ES6 的新语法,运用到编码实践之中,与传统的 JavaScript 语法结合在一起,写出合理的.易于阅读和维护的代码. 多家公司和组织已经公开了它们的风格规范,本文的内容主要参考了 ...
- BZOJ4819: [Sdoi2017]新生舞会(01分数规划)
Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 1029 Solved: 528[Submit][Status][Discuss] Descripti ...
- 小数据量csv文件数据导入数据库(思路)
大致写写思路,因为sqlserver提供了可以直接导入的图形界面. 1.private static string GetConnectionString(string folderPath) // ...
- 鼠标悬浮触发事件(onmouseover)实现
将鼠标移至(悬浮)到某个标签范围内触发事件或提示消息等效果实现的关键词为:onmouseover. 代码: <!DOCTYPE html> <html> <head> ...
- Codeforces Round #499 (Div. 2) F. Mars rover_dfs_位运算
题解: 首先,我们可以用 dfsdfsdfs 在 O(n)O(n)O(n) 的时间复杂度求出初始状态每个点的权值. 不难发现,一个叶子节点权值的取反会导致根节点的权值取反当且仅当从该叶子节点到根节点这 ...
- elastic学习笔记
要点 不同工具之间版本匹配很重要由点及面,先实践起来再学细节的原理和使用 技术栈 laravel5.5框架+scout组件+elasticsearch6.3.0搜索引擎 辅助 elasticsearc ...
- Laravel源码解析之反射的使用
前言 PHP的反射类与实例化对象作用相反,实例化是调用封装类中的方法.成员,而反射类则是拆封类中的所有方法.成员变量,并包括私有方法等.就如"解刨"一样,我们可以调用任何关键字修饰 ...
- pytorch 7 optimizer 优化器 加速训练
import torch import torch.utils.data as Data import torch.nn.functional as F import matplotlib.pyplo ...
- myeclipse如何取消某一个文件的校验
