JavaScript进阶练习
题目:编写如下页面

当用户点击”统计“按钮时,在窗口中弹出文本框中出现次数最多的字符并显示其出现的次数
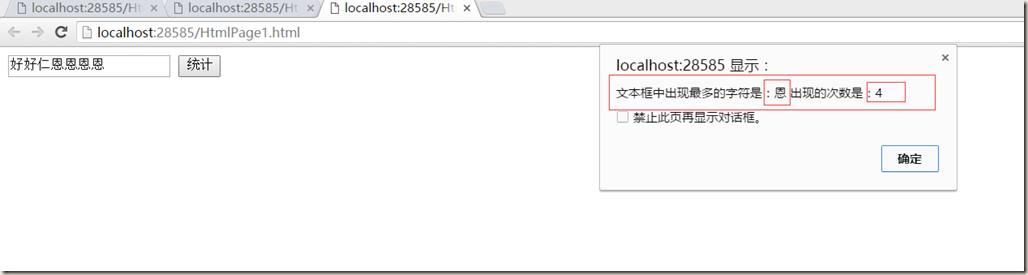
点击统计按钮时效果如图所示:

实现代码:
window.onload
= function () { //获取表单对象 var form = document.getElementById("myform"); //给“统计”按钮注册单击事件 form.btn.onclick = function () { //获取文本框中的值 var txt = form.name.value; //定义一个空的js对象用于保存文本空中的所有字符及出现的次数 var json = {}; //遍历文本框中的值也就是txt变量中保存的字符串 for (var i = 0; i < txt.length; i++) { //提取txt字符串中下标为i的子符并判断json对象是否未定义属性名为给字符符的属性 if (!json[txt.charAt(i)]) { //没有定义则定义该属性(表示在文本框中出现的字符)并赋值为1,代表该属性对应的字符在文本框中出现的次数 json[txt.charAt(i)] = 1; } else { //已经定义则将该属性的值加1,也就是将代表该属性对应的字符在文本框中出现的次数加1 json[txt.charAt(i)]++; } } //定义两个变量 var maxnum = 0;//代表文本框中出现次数最多的字符出现的次数默认为0 var char = "";//代表文本框中出现次数最多的字符默认为空 //遍历json对象的属性值 for (var i in json ) { if (json[i]>maxnum) { //如果json该属性的值大于maxnum(也就是说该属性对应的字符再问本框中出现的次数比之前的所有字符都要打)则将其赋值给maxnum并将其属性名赋值给char maxnum = json[i]; char = i; } } alert("文本框中出现最多的字符是:" + char + " 出现的次数是:" + maxnum); } }; </script> </head> <body> <form id="myform"> <input type="text" name="name" value="123" /> <input type="button" name="btn" value="统计"/> </form> </body> </html>
本题的主要知识点
js对象属性可以后期添加的特点、对象属性的遍历等js对象的综合运用。js相关的知识可以参考我之前的博客
javascript对象的相关操作
JavaScript进阶练习的更多相关文章
- #笔记#JavaScript进阶篇一
#JavaScript进阶篇 http://www.imooc.com/learn/10 #认识DOM #window对象 浏览器窗口可视区域监测—— 在不同浏览器(PC)都实用的 JavaScrip ...
- 4、JavaScript进阶篇①——基础语法
一.认识JS 你知道吗,Web前端开发师需要掌握什么技术?也许你已经了解HTML标记(也称为结构),知道了CSS样式(也称为表示),会使用HTML+CSS创建一个漂亮的页面,但这还不够,它只是静态页面 ...
- JavaScript 进阶(一)JS的"多线程"
这个系列的文章名为“JavaScript 进阶”,内容涉及JS中容易忽略但是很有用的,偏JS底层的,以及复杂项目中的JS的实践.主要来源于我几年的开发过程中遇到的问题.小弟第一次写博客,写的不好的地方 ...
- JavaScript进阶(一)
OK接下来,我们再次梳理一遍js并且提高一个等级. 众所周知,web前端开发者需要了解html和css,会只用html和css创建一个漂亮的页 面,但是这肯定是不够的,因为它只是一个静态的页面,我们 ...
- Javascript 进阶 面向对象编程 继承的一个样例
Javascript的难点就是面向对象编程,上一篇介绍了Javascript的两种继承方式:Javascript 进阶 继承.这篇使用一个样例来展示js怎样面向对象编程.以及怎样基于类实现继承. 1. ...
- JavaScript进阶(九)JS实现本地文件上传至阿里云服务器
JS实现本地文件上传至阿里云服务器 前言 在前面的博客< JavaScript进阶(八)JS实现图片预览并导入服务器功能>(点击查看详情)中,实现了JS将本地图片文件预览并上传至阿里云服务 ...
- JavaScript进阶(十一)JsJava2.0版本
JavaScript进阶(十一)JsJava2.0版本 2007年9月11日,JsJava团队发布了JsJava2.0版本,该版本不仅增加了许多新的类库,而且参照J2SE1.4,大量使用了类的继承和实 ...
- Javascript 进阶 面向对象编程 继承的一个例子
Javascript的难点就是面向对象编程,上一篇介绍了Javascript的两种继承方式:Javascript 进阶 继承,这篇使用一个例子来展示js如何面向对象编程,以及如何基于类实现继承. 1. ...
- javascript进阶笔记(2)
js是一门函数式语言,因为js的强大威力依赖于是否将其作为函数式语言进行使用.在js中,我们通常要大量使用函数式编程风格.函数式编程专注于:少而精.通常无副作用.将函数作为程序代码的基础构件块. 在函 ...
- JavaScript进阶系列07,鼠标事件
鼠标事件有Keydown, Keyup, Keypress,但Keypress与Keydown和Keyup不同,如果按ctrl, shift, caps lock......等修饰键,不会触发Keyp ...
随机推荐
- Migrations有两个文件迁移数据的方法
不分开迁移报错如下; 解决方案 1 迁移Migration/nfoManage EntityFramework\Enable-Migrations -ContextTypeName InfoModel ...
- Solidworks.2016.SP5下载安装破解图文教程
安装此软件一定要断网安装!!!下载完成后解压文件,打开破解文件夹,双击文件夹中的SolidWorksSerialNumbers2016.reg进行注册表注册,如下图. 解压软件安装包(或者将软件安 ...
- HD-ACM算法专攻系列(17)——find your present (2)
题目描述: 源码: #include"iostream" #include"string" using namespace std; bool IsFirstH ...
- WPF常用资源
Textbox error template<Style x:Key="ControlBaseStyle" TargetType="{x:Type Control} ...
- JS进阶 - 浏览器工作原理
一.浏览器的结构 浏览器的主要组件为: 用户界面 - 包括地址栏.前进/后退按钮.书签菜单等.除了浏览器主窗口(显示页面),其他部分都属于用户界面. 浏览器引擎 - 在用户界面和渲染引擎之间传送指令. ...
- 问题集锦 ~ PHP
#switch //当variable为数字0的时候,case为true,会执行第一段case代switch (variable) { case 'value': # code... break; d ...
- Android开发中:小米2S DDMS 不显示
参考:http://bbs.xiaomi.cn/thread-5672159-1-1.html
- html css 样式中100%width 仍有白边解决办法
把 <body >改成<body style="margin=0%">
- Is jQuery Still Relevant in 2018?
DOM Selection $('.someclass') document.querySelector('.someclass') document.querySlectorAll('.somecl ...
- python_传递任意数量的实参
'''def name(*args): #python创建一个空元组,将收到的所有值都封装在这个元组中 """打印所有姓名""" for i ...
