vue引入swiper vue使用swiper vue脚手架使用swiper /引入js文件/引入css文件
vue引入swiper vue使用swiper vue脚手架使用swiper /引入js文件/引入css文件
欢迎加入前端交流群来获取视频资料以及前端学习资料:
----------------------------------------------------------
转载文章请注明出处!
----------------------------------------------------------
如果只是要使用轮播效果的话可以参考下一些vue组件;比如这篇文章
--------2019.7.9------------------
请参考swiper官方插件:https://github.com/surmon-china/vue-awesome-swiper
--------2019.7.9------------------
方法一:( 请先使用这种方法;更新于2018-05-14)
下载swiper:
npm install swiper --save-dev
swiper4.0使用入口:http://www.swiper.com.cn/usage/index.html;
html:
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide </div>
<div class="swiper-slide">Slide </div>
<div class="swiper-slide">Slide </div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div> <!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div> <!-- 如果需要滚动条 -->
<div class="swiper-scrollbar"></div>
</div>
在需要使用swiper的组件里引入swiper,swiper的初始化放在mounted里(可以把官网例子的启动 var mySwiper = 删掉);
js:
<script>
import Swiper from 'swiper';
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
mounted(){
new Swiper ('.swiper-container', {
loop: true,
// 如果需要分页器
pagination: '.swiper-pagination',
// 如果需要前进后退按钮
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
// 如果需要滚动条
scrollbar: '.swiper-scrollbar',
})
}
}
</script>
css:
在main.js里引入css
import 'swiper/dist/css/swiper.css';
然后我们在用到swiper的组件里写点样式
<style scoped>
.swiper-container {
width: 500px;
height: 300px;
margin: 20px auto;
}
</style>
-----------------------------------我是分割线-----------------------------------------------------------
方法二:(以下是2017年10月写的)
1.安装vue-cli
参考地址:https://github.com/vuejs/vue-cli
如果不使用严格语法需要在后三项打no;(加了挺头疼的,老是报错,但是对自己的代码规范性也是有很大的帮助的)
2.swiper下载示例代码
参考地址:http://www.swiper.com.cn/usage/index.html
一:单个组件使用:
3.在刚下载好的vue-cli里的helloworld.vue进行代码编写。
3.1html部分:
<template>
<div class="hello">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div> <!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div> <!-- 如果需要滚动条 -->
<div class="swiper-scrollbar"></div>
</div>
</div>
</template>
3.2 js部分:
这里使用import引入swiper.js文件;
swiper的启动放在mounted里执行;
<script>
import'../assets/js/swiper.min.js'
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
mounted(){
var mySwiper = new Swiper ('.swiper-container', {
loop: true,
// 如果需要分页器
pagination: '.swiper-pagination',
// 如果需要前进后退按钮
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
// 如果需要滚动条
scrollbar: '.swiper-scrollbar',
})
}
}
</script>
3.3css部分:
<style scoped>
@import'../assets/css/swiper.min.css';
body {
margin: 0;
padding: 0;
}
.swiper-container {
width: 500px;
height: 300px;
margin: 20px auto;
} </style>
4.看似大工告成,这时候会报错:
Uncaught TypeError: Cannot assign to read only property 'exports' of object '#<Object>'
这个错误查文档说是:
在webpack打包的时候,可以在js文件中混用require和export。但是不能混用import 以及module.exports。
因为webpack 2中不允许混用import和module.exports
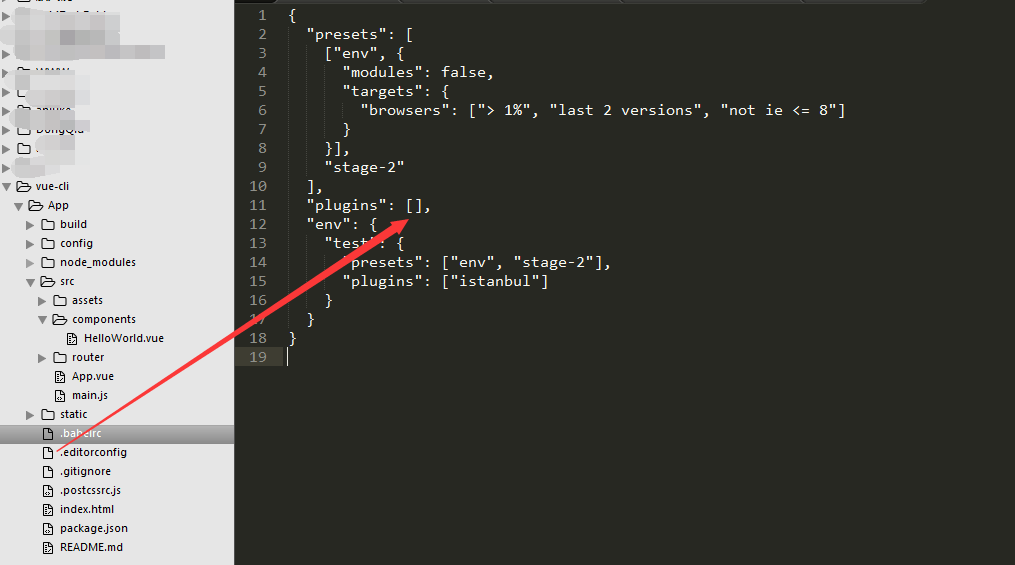
我们只需要吧.babelrc文件里的第11行代码插件项"plugins": ["transform-runtime"],中的transform-runtime删掉即可;

{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": [],
"env": {
"test": {
"presets": ["env", "stage-2"],
"plugins": ["istanbul"]
}
}
}
5.好了问题解决;

二:全局使用:
6.当然也可以全局使用swiper;代码如下;
还是在刚才的helloworld.vue进行代码编写;只是去掉js和css文件的引入!
helloworld.vue代码:
<template>
<div class="hello">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div> <!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div> <!-- 如果需要滚动条 -->
<div class="swiper-scrollbar"></div>
</div>
</div>
</template> <script> export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
mounted(){
var mySwiper = new Swiper ('.swiper-container', {
loop: true,
// 如果需要分页器
pagination: '.swiper-pagination',
// 如果需要前进后退按钮
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
// 如果需要滚动条
scrollbar: '.swiper-scrollbar',
})
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped> body {
margin: 0;
padding: 0;
}
.swiper-container {
width: 500px;
height: 300px;
margin: 20px auto;
} </style>
main.js文件代码:

常见报错解决:
Uncaught TypeError: Cannot assign to read only property 'exports' of object '#<Object>'
.babelrc文件里的插件项"plugins": ["transform-runtime"],中的transform-runtime删掉即可;
vue引入swiper vue使用swiper vue脚手架使用swiper /引入js文件/引入css文件的更多相关文章
- vue.js 独立引用css文件图片路径错误
vue的环境是用vue-cli,写在vue文件的图片引用build之后的路径都没什么问题 但是有的时候我们会有一些公共的css文件单独的放在assets目录下 如下图所示 这里当build后发现写在c ...
- vue 发布build 本地设置 相对路径 两个地方 一个根目录用./ css文件里面用../../ 【也不好用,还是得手改】
build: { // Template for index.html index: path.resolve(__dirname, '../dist/index.html'), // Paths a ...
- 前端性能优化成神之路--vue组件懒加载(Vue Lazy Component )
---恢复内容开始--- 使用组件懒加载的原因 我们先来看看这样的一个页面,页面由大量模块组成,所有模块是同时进行加载,模块中图片内容较多,每个模块的依赖资源较多(包括js文件.接口文件.css文件等 ...
- django引入模板时,部分css文件渲染不成功失灵引入不成功
今天碰到了一件怪事,下载好的模板,在webstorm中就好好地,但是一引入到pycharm的django项目中就各种失灵,位置错乱. 检查一番,发现该设置的都设置对了啊,而且js文件和css文件还有一 ...
- vue脚手架使用swiper /引入js文件/引入css文件
1.安装vue-cli 参考地址:https://github.com/vuejs/vue-cli 如果不使用严格语法需要在后三项打no:(加了挺头疼的,老是报错,但是对自己的代码规范性也是有很大的帮 ...
- Vue整合swiper报错Could not compile template .....swiper\dist\css\swiper.css解决办法
问题描述 今天做一个前端项目,安装幻灯片插件vue-awesome-swiper后 运行npm run dev 后报错如下: `ERROR Could not compile template E:\ ...
- vue引入css文件报错Unrecognised input
一个vue项目中用到了swiper插件,引入swiper.css时报错 显示引入的css文件Unrecognised input ,在文件的line4,column12 . 其实是引入位置不对,样式文 ...
- vue cli搭建项目及文件引入
cli搭建方法:需安装nodejs先 1.npm install -g cnpm --registry=https://registry.npm.taobao.org //安装cnpm,用cnpm下载 ...
- vue中引入css文件
两种方式引入css文件,一种是直接在main.js中引入(也可以在其他的.vue文件中的<script></script>标签中),即下面这种写法: import 'eleme ...
随机推荐
- Linux less命令简介
less命令可以对文件或其它输出进行分页显示,与moe命令相似,但是比more命令要强大许多. 在 less 中导航命令类似于 vi,如下: 1 搜索 当使用命令 less file-name 打开一 ...
- System.DirectoryServices Namespace
https://docs.microsoft.com/en-us/dotnet/api/system.directoryservices?view=netframework-4.7 The Syste ...
- 杂项:WCF
ylbtech-杂项:WCF Windows Communication Foundation(WCF)是由微软开发的一系列支持数据通信的应用程序框架,可以翻译为Windows 通讯开发平台. 整合了 ...
- Windows系统安装MySQL5.5.21图解教程
大家都知道MySQL是一款中.小型关系型数据库管理系统,很具有实用性,对于我们学习很多技术都有帮助 数据库是5.5.21这个版本的.以下是安装步骤: 1.首先单击MySQL5.5.21的安装文件,出现 ...
- [转]Linux常用命令学习
转自 https://www.cnblogs.com/gaojun/p/3359355.html 1.ls命令 就是list的缩写,通过ls 命令不仅可以查看linux文件夹包含的文件,而且可以查看文 ...
- linux压缩(解压缩)命令详解
一.tar命令 tar可以为文件和目录创建档案.利用tar,用户可以为某一特定文件创建档案(备份文件),也可以在档案中改变文件,或者向档案中加入新的文件.tar 最初被用来在磁带上创 ...
- datatable dataRow
DataRow[] Drs = DtStockProduct.Select(Condition11); DtResult = DtStockProduct.Clone(); datatble tabl ...
- BZOJ 3238 后缀数组+单调栈
单调栈跑两遍求出来 ht[i]为最小值的那段区间 //By SiriusRen #include <cstdio> #include <cstring> #include &l ...
- POJ 3628 01背包 OR 状压
思路: 1.01背包 先找到所有奶牛身高和与B的差. 然后做一次01背包即可 01背包的容积和价格就是奶牛们身高. 最后差值一减输出结果就大功告成啦! 2. 搜索 这思路很明了吧... 搜索的确可以过 ...
- 让html页面不缓存js的实现方法
很多朋友都会碰到这样的情况:如果我们页面加载了js的话下次打开时也会是调用这个js缓存文件,但对于我们调试时是非常的不方便了,本文就来谈论如何解决这一问题,下面一起来看看. 不缓存JS的方法其实挺简单 ...
