分享一个 @user 前端插件
开源地址:https://github.com/yuezhongxin/Mention.js
插件效果:类似于微博或 github 中 @user 列表效果。
这是个二次开发的插件,花了几天时间,对 Mention.js(作者 jakiestfu) 进行了一些改进,主要是下面几个方面:
- 增加 search 自定义:可以根据输入的 @user-key,进行后台动态查询。
- 增加 textarea 跟踪焦点:效果是用户列表跟踪在 textarea 输入焦点,而不是在 textarea 底部,主要使用 textarea-caret-position.js 插件(用来获取 textarea 当前焦点坐标)。
- 增加 under 选项:是否跟踪焦点,默认为 false。
- 完善 matcher:主要是判断是否要 search,比如 textarea 输入内容,如何进行判断查询并显示结果列表。
- 增加 simple:去除 bootstrap 的一些样式效果,简单化。
- 增加 select 值后增加空格。
- 增加 fixed 选项:是否固定列表,默认为 false。
- 增加 sort 选项:是否进行排序,默认为 false。
- 若干改进。
下面是四种配置和效果展示。
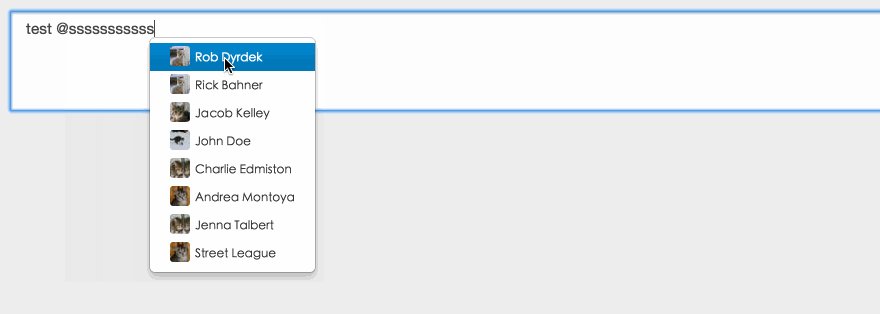
1. 默认效果

配置代码:
<body>
<textarea id="full"></textarea>
<link rel="stylesheet" type="text/css" href="../css/mention.css">
<script src="../scripts/jquery-1.10.2.js"></script>
<script type='text/javascript' src="../scripts/mention-typeahead.js"></script>
<script type='text/javascript' src="../scripts/mention.js"></script>
<script type='text/javascript' src="../scripts/textarea-caret-position.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#full").mention({
typeaheadOpts: {
search: search
}
});
});
function search(key) {
//在这里可以写后台查询代码
var data = [{
name: 'Rob Dyrdek',
image: 'http://placekitten.com/25/24'
}, {
name: 'Rick Bahner',
image: 'http://placekitten.com/25/23'
}];
console.log("key:" + key);
return data;
}
</script>
</body>
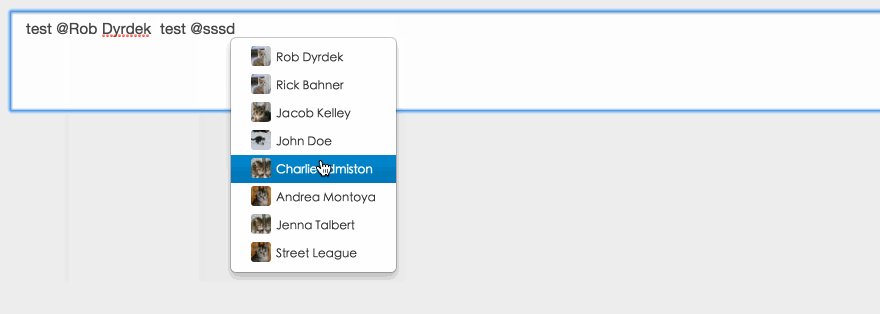
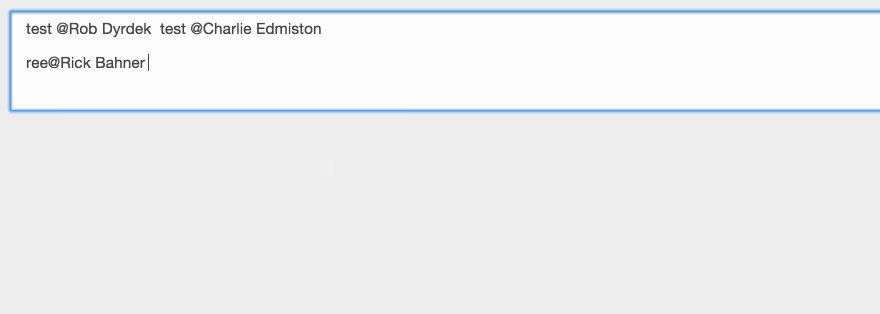
2. 列表跟随焦点

配置代码:
<body>
<textarea id="full"></textarea>
<link rel="stylesheet" type="text/css" href="../css/mention.css">
<script src="../scripts/jquery-1.10.2.js"></script>
<script type='text/javascript' src="../scripts/mention-typeahead.js"></script>
<script type='text/javascript' src="../scripts/mention.js"></script>
<script type='text/javascript' src="../scripts/textarea-caret-position.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#full").mention({
typeaheadOpts: {
search: search,
under: true
}
});
});
function search(key) {
//在这里可以写后台查询代码
var data = [{
name: 'Rob Dyrdek',
image: 'http://placekitten.com/25/24'
}, {
name: 'Rick Bahner',
image: 'http://placekitten.com/25/23'
}];
console.log("key:" + key);
return data;
}
</script>
</body>
3. 简化风格

配置代码:
<body>
<textarea id="full"></textarea>
<link rel="stylesheet" type="text/css" href="../css/mention-simple.css">
<script src="../scripts/jquery-1.10.2.js"></script>
<script type='text/javascript' src="../scripts/mention-typeahead.js"></script>
<script type='text/javascript' src="../scripts/mention.js"></script>
<script type='text/javascript' src="../scripts/textarea-caret-position.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#full").mention({
typeaheadOpts: {
search: search,
under: true
}
});
});
function search(key) {
//在这里可以写后台查询代码
var data = [{
name: 'Rob Dyrdek',
image: 'http://placekitten.com/25/24'
}, {
name: 'Rick Bahner',
image: 'http://placekitten.com/25/23'
}];
console.log("key:" + key);
return data;
}
</script>
</body>
4. 固定列表

配置代码:
<body>
<textarea id="full"></textarea>
<link rel="stylesheet" type="text/css" href="../css/mention-simple.css">
<script src="../scripts/jquery-1.10.2.js"></script>
<script type='text/javascript' src="../scripts/mention-typeahead.js"></script>
<script type='text/javascript' src="../scripts/mention.js"></script>
<script type='text/javascript' src="../scripts/textarea-caret-position.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#full").mention({
typeaheadOpts: {
search: search,
under: true,
fixed: true
}
});
});
function search(key) {
//在这里可以写后台查询代码
var data = [{
name: 'Rob Dyrdek',
image: 'http://placekitten.com/25/24'
}, {
name: 'Rick Bahner',
image: 'http://placekitten.com/25/23'
}];
console.log("key:" + key);
return data;
}
</script>
</body>
分享一个 @user 前端插件的更多相关文章
- 分享一个漂亮按钮插件FancyButtons
一转眼,2018年的第10天就这样过去了.回看17年,曾经做了些啥都忘记了,就像每一天写日志时的样子(双手放在键盘上,怒着嘴,抬着头,望着天花板), 然后突然记得好像好久没有写随笔了(@_@).自从配 ...
- 给大家分享一个jQuery TAB插件演示
jquery tab选项卡插件示例页面代码,使用jquery.tabs.js轻量级的tab选项卡插件来实现,并支持鼠标滑过.点击.自动切换.数据回调等功能,有的是点击切换,有的是鼠标滑过切换,自带了多 ...
- 分享一个Jquery 分页插件 Jquery Pagination
分页插件来说,我觉得适用就行,尽量简单然后能够根据不同的应用场景能够换肤.展现形式等. 对于初学者想写分页插件的同学,也可以看下源码,代码也挺简单明了的,也助于自己写个小插件. 不过我比较懒,一般直接 ...
- 前端插件@user
分享一个 @user 前端插件 开源地址:https://github.com/yuezhongxin/Mention.js 插件效果:类似于微博或 github 中 @user 列表效果. 这是 ...
- 【微信支付】分享一个失败的案例 跨域405(Method Not Allowed)问题 关于IM的一些思考与实践 基于WebSocketSharp 的IM 简单实现 【css3】旋转倒计时 【Html5】-- 塔台管制 H5情景意识 --飞机 谈谈转行
[微信支付]分享一个失败的案例 2018-06-04 08:24 by stoneniqiu, 2744 阅读, 29 评论, 收藏, 编辑 这个项目是去年做的,开始客户还在推广,几个月后发现服务器已 ...
- 一个Web前端工程师或程序员的发展方向,未来困境及穷途末路
如果你刚好是一个Web前端工程师,或者你将要从事web前端工作.你应该和我有同样的感慨,web前端技术到了自己的天花板,前端工作我能做多少年?3年或5年?自己的职业规划应该怎么样?收入为什么没有增长? ...
- 分享一个与ABP配套使用的代码生成器源码
点这里进入ABP系列文章总目录 分享一个与ABP配套使用的代码生成器源码 真对不起关注我博客的朋友, 因最近工作很忙, 很久没有更新博客了.以前答应把自用的代码生成器源码共享出来, 也一直没有时间整理 ...
- 福利到~分享一个基于jquery的智能提示控件intellSeach.js
一.需求 我们经常会遇到[站内搜索]的需求,为了提高用户体验,我们希望能做到像百度那样的即时智能提示.例如:某公司人事管理系统,想搜索李XX,只要输入“李”,系统自然会提示一些姓李的员工,这样方便用户 ...
- 分享一个漂亮的ASP.NET MVC界面框架
本文分享一个插件化的界面框架,该框架提供了用户.角色.权限管理功能,也提供了插件的管理和插件中心.下图是该界面框架的样式(全部源码和原理介绍下一篇分享,推荐越多,源码放的越早,呵呵). 要使用该界面框 ...
随机推荐
- 测试 MathJax 排版功效
这是第一篇博文,用于检测博客园提供的数学排版功能,下面是一些数学公式. \[ \text{sgn}(\mathbf{w}^T\phi(\mathbf{x})+b) = \text{sgn}\left( ...
- [LintCode] Product of Array Except Self 除本身之外的数组之积
Given an integers array A. Define B[i] = A[0] * ... * A[i-1] * A[i+1] * ... * A[n-1], calculate B WI ...
- 谁说JavaScript容易?
你尝试过给一组数字排序吗? Javascript的sort()方法默认用来给数字排序 所以[1,2,5,10].sort()将会输出[1, 10, 2, 5]. 要正确的对数组进行排序的话,你可以使用 ...
- 初识WEB:输入URL之后的故事
1. 概述2. HTTP请求过程3. 相关性能检测及优化手段4. 浏览器的呈现过程5. 浏览器的呈现引擎6. 引用及延伸阅读 概述 为什么输入www.cnblogs.com之后敲一个回车,浏览器就会显 ...
- 剑指Offer面试题:13.调整数组顺序使奇数位于偶数前面
一.题目:调整数组顺序使奇数位于偶数前面 题目:输入一个整数数组,实现一个函数来调整该数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半部分. 例如有以下一个整数数组:12345 ...
- iOS开发系列--C语言之预处理
概述 大家都知道一个C程序的运行包括编译和链接两个阶段,其实在编译之前预处理器首先要进行预处理操作,将处理完产生的一个新的源文件进行编译.由于预处理指令是在编译之前就进行了,因此很多时候它要比在程序运 ...
- CSS尺寸和字体单位-em、px还是%
在页面整体布局中,页面元素的尺寸大小(长度.宽度.内外边距等)和页面字体的大小也是重要的工作之一.一个合理设置,则会让页面看起来层次分明,重点鲜明,赏心悦目.反之,一个不友好的页面尺寸和字体大小设置, ...
- MVC缓存
MVC入门系列教程-视频版本,已入驻51CTO学院,文本+视频学效果更好哦.视频链接地址如下: 点我查看视频.另外,针对该系列教程博主提供有偿技术支持,群号:226090960,群内会针对该教程的问题 ...
- Worktile协同特色之二:任务看板管理
什么是看板 看板是一种使用可视化管理的方式,跟踪任务在整个价值流中流经的不同阶段,通常我们会用带贴纸的白板,或是电子卡片墙.具备如下几个特征:1. 流程可视化 把工作拆分成小块,一张卡片写一件任务,再 ...
- 一则spring容器启动死锁问题(DefaultListableBeanFactory/DefaultSingletonBeanRegistry)
线上发现一个问题,应用在启动时会卡死,log上并没有什么异常输出,初判应该是死锁问题. 抓现场的thread dump文件, 确实是有两个线程有deadlock问题. 线程一 "HSFBiz ...
