vue 根据下拉框动态切换form的rule

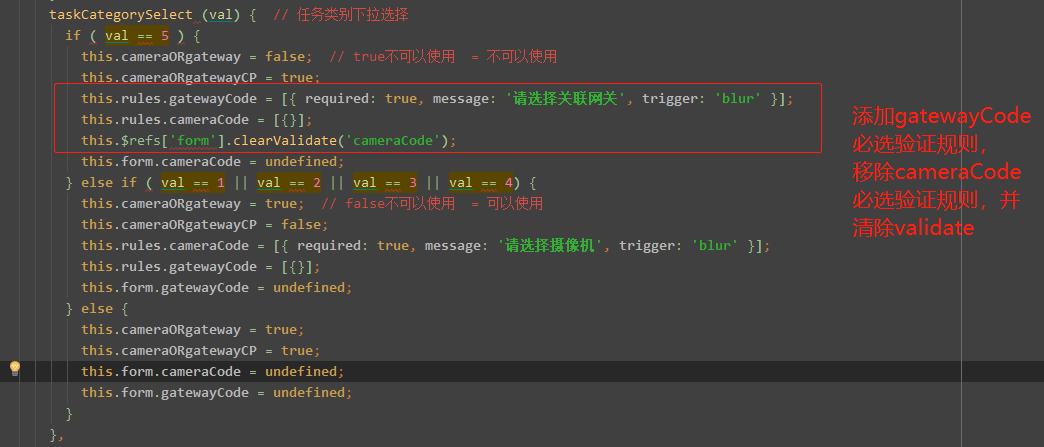
taskCategorySelect (val) { // 任务类别下拉选择
if ( val == 5 ) {
this.cameraORgateway = false; // true不可以使用 = 不可以使用
this.cameraORgatewayCP = true;
this.rules.gatewayCode = [{ required: true, message: '请选择关联网关', trigger: 'blur' }];
this.rules.cameraCode = [{}];
this.$refs['form'].clearValidate('cameraCode');
this.form.cameraCode = undefined;
} else if ( val == 1 || val == 2 || val == 3 || val == 4) {
this.cameraORgateway = true; // false不可以使用 = 可以使用
this.cameraORgatewayCP = false;
this.rules.cameraCode = [{ required: true, message: '请选择摄像机', trigger: 'blur' }];
this.rules.gatewayCode = [{}];
this.form.gatewayCode = undefined;
} else {
this.cameraORgateway = true;
this.cameraORgatewayCP = true;
this.form.cameraCode = undefined;
this.form.gatewayCode = undefined;
}
},
vue 根据下拉框动态切换form的rule的更多相关文章
- VUE 单选下拉框Select中动态加载 默认选中第一个
<lable>分类情况</lable> <select v-model="content.tid"> <option v-for=&quo ...
- vue获取下拉框值
vue获取下拉框的值,用vue-modle,只有点击下拉框的值才会赋值到下拉框中,初始时下拉框没有数据,而改用$event就不会出现这样的问题,下面看代码以及图解: v-model解决方式: < ...
- vue select下拉框绑定默认值
vue select下拉框绑定默认值: 首先option要加value值,以便v-model可以获取到对应选择的值 一.当没有绑定v-model,直接给对应的option加selected属性 二.当 ...
- select 下拉框 disabled 则 Form 获取不到值
select 下拉框 disabled 则 Form 获取不到值 有时候需要禁用 下拉框 , 但是表单又需要获取到 下拉框的值. 解决方案1: 使用文本框和隐藏域 来代替下拉框 disabled 解决 ...
- vue实现下拉框全选和输入匹配
实际项目中的一个需求: 点击文本框,弹出带有复选框的选项,然后获取选中项的数据,传给后面的一个功能.在文本框输入内容,也会动态的匹配下拉列表,并且列表带有全选功能. 朴素的效果图: 我选择了用vue实 ...
- 通过jquery来实现文本框和下拉框动态添加效果,能根据自己的需求来自定义最多允许添加数量,实用的jquery动态添加文本框特效
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- ASP.NET——实现两个下拉框动态联动
引入: 在网页中,我们经常会遇到下图中的情况.首先在下拉框中选择所在的省,选择之后,第二个下拉框会自动加载出该省中的市.这样设计极大的方便了用户的查找.那这是如何实现的呢? 1.建立数据库 " ...
- LayUI中实现上级下拉框动态加载下级下拉框js
js代码: var form = layui.form, layer = layui.layer; form.on("select(上级)", function(data){ va ...
- 实现antd下拉框动态添加内容(与数据库交互)
antd下拉控件的动态内容添加(与数据库交互) antd这个框架给开发带来了极大的方便,但同时,我认为还有一些不方便的地方:常用的逻辑在文档中没有体现.需要前端开发经验的人才能快速上手,而我刚刚接触这 ...
随机推荐
- 配置监听器 服务器启动时 检索常用数据 保存在application中 减少数据的查询操作(OA项目)
模型 大致介绍一下:左侧菜单是用户登录成功之后显示的页面 这些数据就是通过查询数据库 然后在页面中把查到的数据 循环遍历出来 构成了操作菜单 第一个解决的问题:常用数据 在服务器启动的时候 ...
- nginx与tomcat搭建集群,负载均衡
--------------------------------------------------- 搭建环境(在桌面上即可完成测试) 先准备2个tomcat服务器 解压tomcat压缩包 得到 把 ...
- 数据库-mongodb-mongod参数说明
Mongodb启动命令mongod参数说明 mongod的主要参数有: 基本配置 ----------------------------------------------------------- ...
- BA-Honeywell R300系统
- 交叉编译faac共享库
作者:咕唧咕唧liukun321 来自:http://blog.csdn.net/liukun321 Advanced Audio Coding.一种专为声音数据设计的文件压缩格式,与Mp3不同,它採 ...
- 分享几个可用的rtsp, http測试url
rtsp://218.204.223.237:554/live/1/0547424F573B085C/gsfp90ef4k0a6iap.sdp rtsp://218.204.223.237:554/l ...
- Qt Installer Framework的学习(三)
Qt Installer Framework的学习(三) Qt Installer Framework的样例中.通常是这种:config目录一般放了一个config.xml文件,包括的是安装配置xml ...
- DatabaseMetaData开发实务
1.总论 在企业开发实务中,数据迁移是经常会遇到的事情,此时,需要搞清楚,源数据库与目的数据库之间表以及表内部各列之间的异同.而有些时候,我们拿到的项目文 档,未必能准确表述各个表的准确结构,即使应用 ...
- MySQL 5.7 zip 文件安装过程
1.下载路径 https://dev.mysql.com/downloads/mysql/ 有账号登陆下载, 没有账号:no thanks;just start my download 2.解 ...
- Git不需重复输入账号和密码的方法
1. 打开 TortoiseGit 附带工具 Puttygen(PuTTY Key Generator) C:\Program Files\TortoiseGit\bin\puttygen.exe. ...
