SpringMVC框架入门
简介
SpringMVC采用模型(Model)-视图(View)-控制器(controller)的方法把业务逻辑、数据与界面显示分离。用通俗的话来讲,MVC的理念就是把数据处理、数据展示和程序/用户的交互三者分离开的一种编程模式。
为什么要学SpringMVC?
- SpringMVC相比Struts2要更为简单,便捷,容易学,性能也要比Struts2好。
- 天生与Spring框架集成(如IoC容器、AOP等)
- 提供强大的约定大于配置的契约式编程支持
- 能够进行简单的junit测试
- 支持restful风格
- 更加简单的异常处理
- 非常灵活的数据验证、格式化和数据绑定机制,能使用任何对象进行数据绑定,不必实现特定框架的API
- 使用人数多,使用的公司多等等
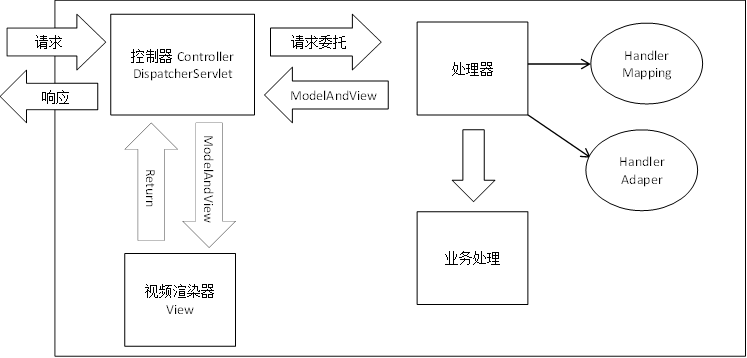
SpringMVC简单运行过程

SpringMVC免费精品课程:阿里云大学—开发者课堂
SpringMVC框架入门的更多相关文章
- SpringMVC框架入门配置 IDEA下搭建Maven项目(zz)
SpringMVC框架入门配置 IDEA下搭建Maven项目 这个不错哦 http://www.cnblogs.com/qixiaoyizhan/p/5819392.html
- springMVC框架入门案例
控制器: package cn.mepu.controller; import org.springframework.stereotype.Controller; import org.spring ...
- SpringMVC框架入门配置 IDEA下搭建Maven项目
初衷:本人初学SpringMVC的时候遇到各种稀奇古怪的问题,网上各种技术论坛上的帖子又参差不齐,难以一步到位达到配置好的效果,这里我将我配置的总结写到这里供大家初学SpringMVC的同僚们共同学习 ...
- [转]SpringMVC框架入门配置 IDEA下搭建Maven项目
初衷:本人初学SpringMVC的时候遇到各种稀奇古怪的问题,网上各种技术论坛上的帖子又参差不齐,难以一步到位达到配置好的效果,这里我将我配置的总结写到这里供大家初学SpringMVC的同僚们共同学习 ...
- [jbdj]SpringMVC框架(1)快速入门
1)springmvc快速入门(传统版) 步一:创建springmvc_demo一个web应用 步二:导入springioc,springweb , springmvc相关的jar包 步三:在/WEB ...
- SpringMVC 框架系列之初识与入门实例
微信公众号:compassblog 欢迎关注.转发,互相学习,共同进步! 有任何问题,请后台留言联系! 1.SpringMVC 概述 (1). MVC:Model-View-Control Contr ...
- SpringMVC从入门到精通之第四章
第一个知识点:@Controller注解,用于标识这个类是一个后端控制器(类似struts中的action),主要作用就是接受页面的参数,转发页面.中间的业务逻辑是调用业务类处理的这个就是MVC设计模 ...
- SpringMVC简单入门
SpringMVC简单入门 与大家分享一下最近对SpringMVC的学习,希望本文章能对大家有所帮助. 首先什么是SpringMVC? Spring 为展现层提供的基于MVC设计理念的优秀的Web框架 ...
- SpringMVC 快速入门
SpringMVC 快速入门 SpringMVC 简介 SpringMVC是 Spring为展示层提供的基于Web MVC设计模式的请求驱动类型的轻量级Web框架,它的功能和Struts2一样.但比S ...
随机推荐
- linux 结构需要清理 (structure needs cleaning)
下面操作会删除挂载点所有文件,注意备份. df -T 查看出错的挂载点对应的文件系统和文件系统类型 然后umount这个文件系统 umount /dev/sda1 然后文件系统类型不同操作不同 ...
- 【XSY3347】串后缀
原题:2018 ICPC Asia-East Continent Final J 想看原题解的可以去看吉老师的直播题解 题意: 题解: (dllca膜你赛搬原题差评) 考虑题目中给出的式子的含义,实际 ...
- SQL更新字段内容部分值
UPDATE att_allSET attachment = REPLACE(attachment, 'pw/', '')WHERE (attachment LIKE 'pw/%')
- npm run build 打包项目,图片等资源使用相对路径会出现路径错误的问题
在build下的utils.js中,3使用 ‘vue-style-loader’ 依赖的地方添加 publicPath: '../../' , 如图:
- 06006_redis数据存储类型——String
1.概述 (1)字符串类型是Redis中最为基础的数据存储类型,它在Redis中是二进制安全的,这意味着该类型可以接受任何格式的数据,如JPEG图像数据或Json对象描述信息等: (2)在Redis中 ...
- 如何计算合适的InnoDB log file size
原文链接:http://www.mysqlperformanceblog.com/2008/11/21/how-to-calculate-a-good-innodb-log-file-size/ Pe ...
- 洛谷—— P3119 [USACO15JAN]草鉴定Grass Cownoisseur || BZOJ——T 3887: [Usaco2015 Jan]Grass Cownoisseur
http://www.lydsy.com/JudgeOnline/problem.php?id=3887|| https://www.luogu.org/problem/show?pid=3119 D ...
- spring的启动过程就是创建ioc容器的过程
1. spring简介 spring的最基本的功能就是创建对象及管理这些对象之间的依赖关系,实现低耦合.高内聚.还提供像通用日志记录.性能统计.安全控制.异常处理等面向切面的能力,还能帮我们管理最头疼 ...
- ubuntu中写一个shell脚本的过程
gedit hello.sh ,然后输入 #!/bin/bash echo "Hello world!" chmod +x hello.sh ./hello.sh
- PHP生成二维码的2种方式
二维码的用处俺也就不说了,看一下用PHP生成的二维码吧. 利用谷歌提供的API 生成二维码,如今非常多国外站点都提供了这类API 看下代码吧<=======================> ...
