Vue学习之路第十六篇:车型列表的添加、删除与检索项目
又到了大家最喜欢的项目练习阶段,学以致用,今天我们要用前几篇的学习内容实现列表的添加与删除。
学前准备:
①:JavaScript中的splice(index,i)方法:从已知数组的index下标开始,删除i个元素。
②:JavaScript中的findIndex() 方法:为数组中的每个元素都调用一次函数执行。
- 当数组中的元素在测试条件时返回 true 时, findIndex() 返回符合条件的元素的索引位置,之后的值不会再调用执行函数。
- 如果没有符合条件的元素返回 -1。
③:箭头函数(=>)是在ECMAScript6 中添加的一种规范,相当于匿名函数, 简化了函数的定义。如:x => x * x 相当于 function(x){ return x*x }
④:filter() 方法创建一个新的数组,新数组中的元素是数组中符合条件的所有元素组合而成的。
⑤:includes() 方法用来判断一个数组或字符串中是否包含一个指定的值,如果是返回 true,否则false。
1、直接上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>删除添加</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<script type="text/javascript" src="js/vue.min.js"></script>
</head>
<body>
<div id="app">
<div class="panel panel-primary" style="margin-bottom: 0px">
<div class="panel-heading">
<h3 class="panel-title">车型列表项目</h3>
</div>
<div class="panel-body form-inline" style="text-align:center">
序号:<input type="text" class="form-control" v-model="id"/>
车型:<input type="text" class="form-control" v-model="name"/>
<input type="button" class="btn btn-primary" value="添加" @click="add()"/>
搜索:<input type="text" class="form-control" v-model="searchKey"/> </div>
</div>
<table class="table table-bordered table-hover" style="text-align: center">
<header>
<tr>
<td>序号</td>
<td>车型</td>
<td>添加时间</td>
<td>操作</td>
</tr>
</header>
<tbody>
<tr v-for="item in search(searchKey)" :key="item.id">
<td>{{ item.id }}</td>
<td>{{ item.name }}</td>
<td>{{ item.time }}</td>
<td><a href="" @click.prevent="del(item.id)">删除</a></td>
</tr>
</tbody>
</table>
</div> <script type="text/javascript">
var vm = new Vue({
el : "#app",
data:{
id:'',
name:'',
searchKey:'',
list:[
{id:1,name:'奥迪',time:new Date()},
{id:2,name:'宝马',time:new Date()},
{id:3,name:'奔驰',time:new Date()},
{id:4,name:'保时捷',time:new Date()}
]
},
methods:{
add(){
var car = {
id:this.id,
name:this.name,
time:new Date()
};
this.list.push(car);
this.id = this.name = '';
},
del(id){
var index = this.list.findIndex( item => {
if(id == item.id){
return true;
}
});
this.list.splice(index,1);
},
search(searchKey){
return this.list.filter(item => {
if(item.name.includes(searchKey)){
return item;
}
});
}
}
})
</script>
</body>
</html>
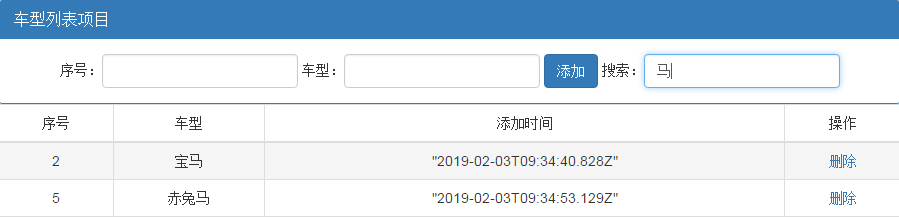
运行效果图:

2、车型添加功能
这里我们定义了一个list集合,通过在input框中输入内容,执行add()方法把新的车型添加到list集合中并显示在页面上(这在上一篇v-for指令中已经举例说明过了),并在添加完之后自动清空输入栏中的内容。为了让样式更加美观,这里我们引入使用了Bootstrap的CSS样式文件。在数据展示的时候,遍历的数组是通过search方法动态获取的,其参数为搜索栏里的内容,当我们执行添加操作时由于参数为空字符串,而任何字符串都包含空字符串,所以通过filter()方法过滤之后获取了全部list数组的数据。
3、删除功能页面实现:
点击删除按钮之后 ,会把当前元素的id作为参数,以此为凭据来找到该元素并删除该元素。“删除”操作的元素为一个a链接,为了防止页面的跳转,这里加了事件修饰符“.prevent”来阻止页面的跳转。删除函数里用了findIndex和splice两个函数,其作用功能在开篇已经介绍了。
4、检索功能页面:
当在搜索框中输入内容之后,因为使用了v-model指令,数据是双向绑定的,输入完之后search方法会自动执行过滤方法获取新的数组信息,然后再把数据重新渲染在页面上。我们先添加一个赤兔马,然后在搜索框中输入“马”,看看运行结果:

至此,该项目已经实现了我们工作中常见的添加、删除和搜索功能。该项目主要是为了整合之前用到的知识,达到巩固的目的,实际工作中的借鉴作用还是蛮大的,算是入门级别的吧。
每天进步一点点!
Vue学习之路第十六篇:车型列表的添加、删除与检索项目的更多相关文章
- Vue学习之路第十二篇:为页面元素设置内联样式
1.有了上一篇的基础,接下来理解内联样式的设置会更简单一点,先看正常的css内联样式: <dvi id="app"> <p style="font-si ...
- Vue学习之路第十九篇:按键修饰符的使用
1.我们工作中经常会有类似于这样的需求:按下Enter键触发某个事件.或者按下ESC退出页面等各种各样的场景.在Vue中,可以通过键盘修饰符来实现这样的场景. 2.事例代码: <body> ...
- Vue学习之路第十八篇:私有过滤器的使用
1.上篇已经介绍了全局过滤器的使用,“全局”顾名思义就是一次定义处处使用,可以被一个页面里不同的Vue对象所使用,如下代码所示: <body> <div id="app1& ...
- Vue学习之路第十五篇:v-if和v-show指令
1.v-if和v-show都是用来实现条件判断的指令. 2.先看代码 <body> <div id="app"> <button @click=&qu ...
- Vue学习之路第十四篇:v-for指令中key的使用注意事项
1.学前准备: JavaScript中有一个方法:unshift() ,其作用是向数组的开头添加一个或更多元素,并返回新的长度.该方法的第一个参数将成为数组的新元素 0,如果还有第二个参数,它将成为新 ...
- FastAPI 学习之路(十六)Form表单
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- Vue学习之路第二十篇:Vue生命周期函数-组件创建期间的4个钩子函数
1.每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听.编译模板.将实例挂载到 DOM 并在数据变化时更新 DOM 等.同时在这个过程中也会运行一些叫做生命周期钩子的函数 ...
- Vue学习之路第十篇:简单计算器的实现
前面九篇讲解了vue的一些基础知识,正所谓:学以致用,今天我们将用前九篇的基础知识,来模拟实现计算器的简单功能,项目价值不高,纯粹是为了加深掌握所学知识. 学前准备: 需要掌握JavaScript的e ...
- vue学习指南:第十二篇(详细) - Vue的 路由 第二篇 ( 路由按需加载(懒加载))
各位朋友 因 最近工作繁忙,小编停更了一段时间,快过年了,小编祝愿 大家 事业有成 学业有成 快乐健康 2020开心过好每一天.从今天开始 我会抽时间把 Vue 的知识点补充完整,以及后期会带给大家更 ...
随机推荐
- SQLSERVER--存储过程--示例
存储过程 CREATE PROCEDURE addUser --Add the parameters for the stored procedure here (--存储过程参数 @系统类别 nva ...
- HDU 4531
很容易判断是BFS,可是,呵呵呵呵呵呵......... HASH判重吧,判连通可以用并查集. 以下代码是转别人的,我码了一下午,发觉越码越丑,呵呵了. http://www.cnblogs.com/ ...
- uva 1555 Garland
题意:有n个灯笼.第一个的高度是A,最后一个是B.灯笼的关系给出.并要求每一个灯笼的高度是非负数的.求最低的B 思路:推出公式:H[i]=2*H[i-1]+2-H[i-2],然后枚举H[2],在知道H ...
- 输入URL 一瞬间发生了什么
当你在浏览器中输入url后发生了什么?下面是个人学习过程中的总结,如有理解不正确或不足的地方希望大家指出.先上一张脑图: 还有个问题:www.baidu.com 键入后,域名怎么知道的是这个IP! 补 ...
- Task.ConfigureAwait
public ConfiguredTaskAwaitable ConfigureAwait( bool continueOnCapturedContext ) Configures an awaite ...
- 【撸码caffe 一】syncedmen.hpp
SyncedMemory类主要负责在主机(CPU)和设备(GPU)之间管理内存分配和数据同步工作,封装了CPU和GPU之间的数据交互操作. 补充一点GPU的相关知识: 对CUDA架构而言,主机端的内存 ...
- NAS与SAN有什么区别?
NAS和SAN字面上相似,并且都是新型数据存储模式,但这二者是完全不同的,针对不同方向的技术,为了能够更好的区分它们,天伟数据恢复整理了以下内容供读者参考(天伟数据恢复建议重要数据多备份,备份很重要以 ...
- mysql 操作提示 1366 Incorrect string value
一.报错说明 数据库此字段的字符集与整理字符集是否与SQL语句传递数据的字符集相同:不相同则会引发MySQL1366错误. 二.产生原因 windows 安装MySql 的时候选择的是默认的编码,创建 ...
- Super超级ERP系统---(10)订单打包
订单拣货完成后,需要把订单装箱打包,并打印客户地址信息.订单打包的操作流程先是扫描订单号,然后扫描商品条码. 1.订单打包 打印包装箱面单 2.订单发货 订单打包完成后就等待发货,快递公司来拉货的时 ...
- SQLServer 添加序号列
select ROW_NUMBER()OVER(ORDER BY 用来排序的列的列名),XXX,XXX from XXX 按照原始顺序: ROW_NUMBER()OVER(ORDER BY (sele ...
