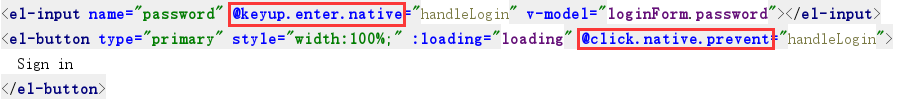
keyup.enter.native&click.native.prevent

vue 监听键盘回车事件 @keyup.enter || @keyup.enter.native
vue运行为v-on在监听键盘事件时,添加了特殊的键盘修饰符:
<input v-on:keyup.13="submit">
vue还非常贴心地给出了常用按键的别名,这样就不必去记keyCode ~ ~
上面代码,还可以在这样写:
<input v-on:keyup.enter="submit">
<input @keyup.enter="submit">
注意!!!如果用了封装组件的话,比如element,这个时候使用按键修饰符需要加上.native
比如:
<el-input v-model="account" placeholder="请输入账号" @keyup.enter.native="search()"></el-input>
@click-native-prevent
1.在封装好的组件上使用,所以要加上.native才能click
2.prevent就相当于..event.preventDefault()
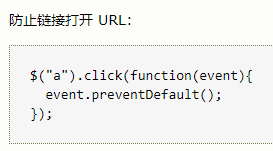
jQuery 事件 - preventDefault() 方法

preventDefault() 方法阻止元素发生默认的行为(例如,当点击提交按钮时阻止对表单的提交)。
所以@submit.native.prevent是用来阻止默认行为的。
keyup.enter.native&click.native.prevent的更多相关文章
- vue 监听键盘回车事件 @keyup.enter || @keyup.enter.native
vue运行为v-on在监听键盘事件时,添加了特殊的键盘修饰符:\ <input v-on:keyup.13="submit"> vue还非常贴心地给出了常用按键的别名, ...
- Vue之@click、事件修饰符@click.stop与@click.prevent、按键修饰符@keyup.enter
1.绑定监听@click: (以监听click为例,其他如keyup,用法类似) v-on:click="fun" @click="fun" @click ...
- vue 中 @click.native.prevent 事件
在项目中看到@click.native.prevent, 查了一点资料 总结一下, 1.给vue组件绑定事件时候,必须加上native ,否则会认为监听的是来自Item组件自定义的事件, 2.prev ...
- vue 中给组建绑定原生事件@click.native=""
<template> <div class="div"> //组建使用 <v-header @click.native=& ...
- @click.native 会触发原生 click事件 vue
@click.native 会触发原生 click事件 vue
- vue组件添加事件@click.native
1,给vue组件绑定事件时候,必须加上native ,否则会认为监听的是来自Item组件自定义的事件 2,等同于在子组件中: 子组件内部处理click事件然后向外发送click事件:$emit(&q ...
- 当使用vue的按键修饰符不起效果的时候怎么办?如@keyup.enter = '' ;
这个问题困扰了我一个多小时,各种测bug !始终测不出来! 直接上代码(错误示范) <el-form-item prop="password"> <el-inpu ...
- ElementUI el-input标签 绑定keyup事件v-on:keyup.enter="convert"无效解决方案
期望实现,输入数字后,回车直接执行点击按钮"转换" 无效写法: <el-input v-model="input" placeholder="请 ...
- element-ui 的input组件 @keyup.enter事件的添加办法
<el-input placeholder="请输入密码" type="password" @keyup.enter.native="login ...
随机推荐
- cxGrid主从表删除从表记录的困惑
cxgrid主从表显示方便直观. varADetailDC: TcxGridDataController;AView: TcxCustomGridTableView; with cxgrdbndtbl ...
- SBC37x交叉编译平台QT+OPENCV
一.构建交叉编译器 [随机手册]Angstrom是一个界面友好的嵌入式发行版本,用亍手持设备,机顶盒和网络存储设备等嵌入式设备. 光盘的文件系统是定制的The Angstrom Distributio ...
- 【ACM】hdu_2020_绝对值排序_201308050929
绝对值排序 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submi ...
- dubbo协议参考手册(转)
原文链接:http://wely.iteye.com/blog/2331332 协议参考手册 (+) (#) 推荐使用Dubbo协议 性能测试报告各协议的性能情况,请参见:性能测试报告 (+) dub ...
- CSDN日报20170423 ——《私活,永远挽救不了自己屌丝的人生!》
[程序人生]私活,永远挽救不了自己屌丝的人生! 作者:北漂周 大多数接私活的人.是压根不知道下班后的时间他能够干什么!看剧?追星?逛街?当然,与这些对照,私活是一个更好的选择. 假设有这个时间,为什么 ...
- 怎样 获取 ios的系统版本
获得Ios系统版本的函数,比方 函数定义: [cpp] view plaincopy + (float)getIOSVersion; 函数实现: [cpp] view plaincopy + (flo ...
- win7配置免安装mysql5.6.19过程具体解释
本文主要介绍免安装配置mysql5.6.19的过程,整个过程中自己出现非常多次失误,经过整理,现将一次可成功的过程记录下来,供大家參考. 准备 在mysq官网 http://dev.mysql.com ...
- WPF带cookie get/post请求网页,下载文件,图片,可保持会话状态
直接写成啦一个MyNet.cs类方便使用 get/post方法请求 //get请求 MyNet.SendRequest("http://www.baidu.com"); //pos ...
- redhat gitlab的搭建
http://www.cnblogs.com/derekchen/p/5870723.html 1.新建 /etc/yum.repos.d/gitlab-ce.repo,添加以下内容 [gitlab- ...
- NS3网络仿真(3): NetAnim
快乐虾 http://blog.csdn.net/lights_joy/ 欢迎转载,但请保留作者信息 在NS3提供的演示样例first.py中,并没有生成NetAnim所须要的xml文件,本节我们尝试 ...
