WPF特效-鱼游动动画
原文:WPF特效-鱼游动动画
实现思路:
通过VisualBrush Binding方式获取鱼局部图像,在Viewport3D中创建ModelVisual3D块并把获取到的局部图通过VisualBrush Binding方式赋值。然后对ModelVisual3D块写3D 动画。
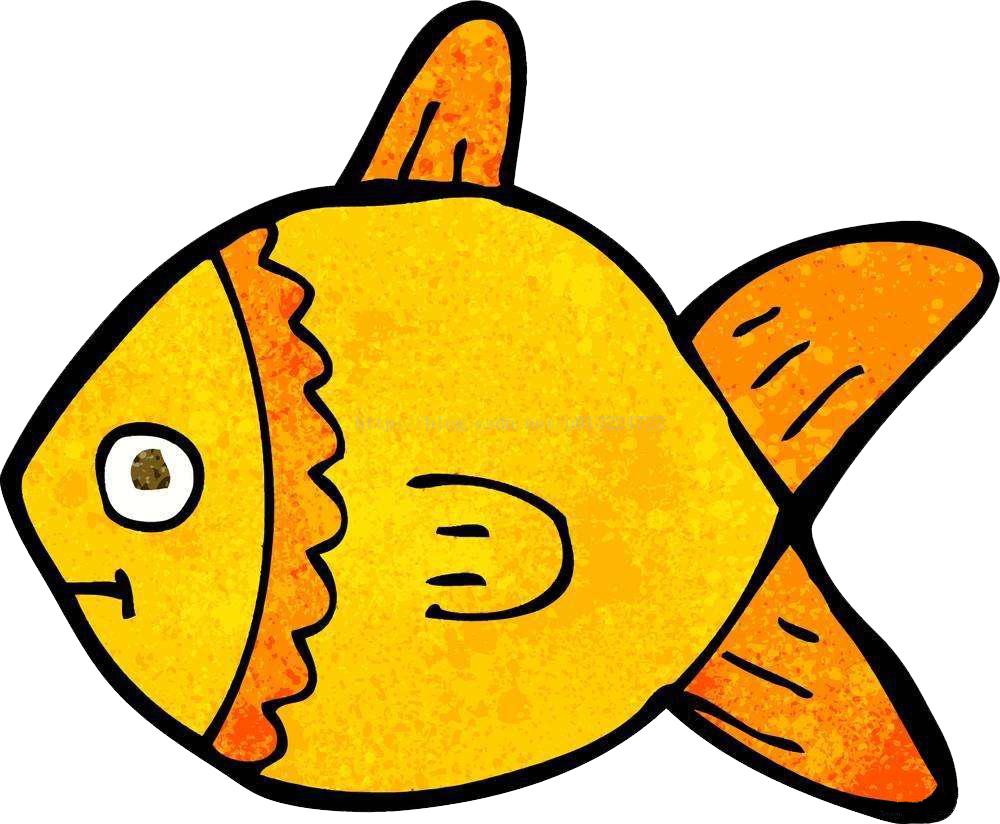
我的鱼原始图:
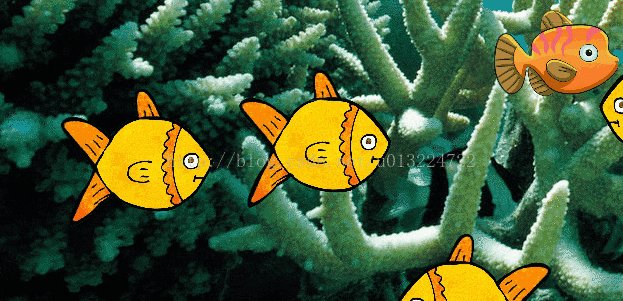
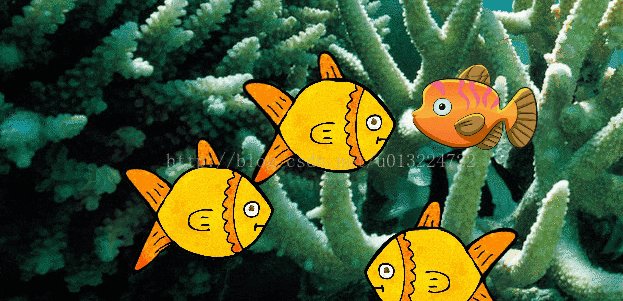
实现的效果:
其他套路:
序列图动画帧循环加载。
查阅资源,几乎都是在3DMax 或者Unity中实现,未找到纯靠代码实现的可参考的c# 或WPF版。
其他参考:
<GeometryModel3D.Material>
<DiffuseMaterial>
<DiffuseMaterial.Brush>
<VisualBrush Visual="{Binding ElementName=GdTailZm}"/>
</DiffuseMaterial.Brush>
</DiffuseMaterial>
</GeometryModel3D.Material> <Grid Width="200" Height="164">
<Grid x:Name="GdBaseFishZm" Background="Transparent" Opacity="0">
<Grid x:Name="GdMainZm" Background="Transparent">
<Image x:Name="ImgMainZm" Margin="20"/>
</Grid>
</Grid>
<Rectangle x:Name="RectFrontZm">
<Rectangle.Fill>
<VisualBrush Visual="{Binding ElementName=GdMainZm}"/>
</Rectangle.Fill>
<Rectangle.Clip>
<RectangleGeometry Rect="0,50,141,114"/>
</Rectangle.Clip>
</Rectangle>
<Grid Opacity="0">
<Grid x:Name="GdTailZm" Background="Transparent">
<Rectangle x:Name="RectTailZm">
<Rectangle.Fill>
<VisualBrush Visual="{Binding ElementName=GdMainZm}"/>
</Rectangle.Fill>
<Rectangle.Clip>
<RectangleGeometry Rect="140,0,60,164"/>
</Rectangle.Clip>
</Rectangle>
</Grid>
</Grid>
<Grid Opacity="0">
<Grid x:Name="GdUpZm" Background="Transparent">
<Rectangle x:Name="RectUpZm">
<Rectangle.Fill>
<VisualBrush Visual="{Binding ElementName=GdMainZm}"/>
</Rectangle.Fill>
<Rectangle.Clip>
<RectangleGeometry Rect="0,0,160,50"/>
</Rectangle.Clip>
</Rectangle>
</Grid>
</Grid>
<Viewport3D>
<Viewport3D.Camera>
<PerspectiveCamera Position="0,0,1.3" LookDirection="0,0,-1" FieldOfView="75"/>
</Viewport3D.Camera>
<ModelVisual3D>
<ModelVisual3D.Content>
<Model3DGroup>
<AmbientLight Color="White"/>
</Model3DGroup>
</ModelVisual3D.Content>
</ModelVisual3D>
<ModelVisual3D>
<ModelVisual3D.Content>
<GeometryModel3D>
<GeometryModel3D.Geometry>
<MeshGeometry3D Positions="-1,-0.82,0 1,-0.82,0 1,0.82,0 -1,0.82,0"
TriangleIndices="0,1,2 0,2,3" TextureCoordinates="0 1 1 1 1 0 0 0">
</MeshGeometry3D>
</GeometryModel3D.Geometry>
<GeometryModel3D.Material>
<DiffuseMaterial>
<DiffuseMaterial.Brush>
<VisualBrush Visual="{Binding ElementName=GdUpZm}"/>
</DiffuseMaterial.Brush>
</DiffuseMaterial>
</GeometryModel3D.Material>
<GeometryModel3D.Transform>
<Transform3DGroup>
<RotateTransform3D>
<RotateTransform3D.Rotation>
<AxisAngleRotation3D x:Name="FishUpAxis" Axis="1 0 1" Angle="-3"/>
</RotateTransform3D.Rotation>
</RotateTransform3D>
</Transform3DGroup>
</GeometryModel3D.Transform>
</GeometryModel3D>
</ModelVisual3D.Content>
</ModelVisual3D>
</Viewport3D>
<Viewport3D>
<Viewport3D.Camera>
<PerspectiveCamera Position="0,0,1.3" LookDirection="0,0,-1" FieldOfView="75"/>
</Viewport3D.Camera>
<ModelVisual3D>
<ModelVisual3D.Content>
<Model3DGroup>
<AmbientLight Color="White"/>
</Model3DGroup>
</ModelVisual3D.Content>
</ModelVisual3D>
<ModelVisual3D>
<ModelVisual3D.Content>
<GeometryModel3D>
<GeometryModel3D.Geometry>
<MeshGeometry3D Positions="-1,-0.82,0 1,-0.82,0 1,0.82,0 -1,0.82,0"
TriangleIndices="0,1,2 0,2,3" TextureCoordinates="0 1 1 1 1 0 0 0">
</MeshGeometry3D>
</GeometryModel3D.Geometry>
<GeometryModel3D.Material>
<DiffuseMaterial>
<DiffuseMaterial.Brush>
<VisualBrush Visual="{Binding ElementName=GdTailZm}"/>
</DiffuseMaterial.Brush>
</DiffuseMaterial>
</GeometryModel3D.Material>
<GeometryModel3D.Transform>
<Transform3DGroup>
<RotateTransform3D CenterX="0.38">
<RotateTransform3D.Rotation>
<AxisAngleRotation3D x:Name="FishTailAxis" Axis="0 1 0" Angle="-70"/>
</RotateTransform3D.Rotation>
</RotateTransform3D>
</Transform3DGroup>
</GeometryModel3D.Transform>
</GeometryModel3D>
</ModelVisual3D.Content>
</ModelVisual3D>
</Viewport3D>
</Grid>
WPF特效-鱼游动动画的更多相关文章
- WPF特效-鱼游动动画3
原文:WPF特效-鱼游动动画3 WPF不支持骨骼,故使用3DMax导出了序列模型文件(.mtl;.obj). 方法1: 使用Blend 2013打开所有obj文件,拖动排列一下即可在usercontr ...
- WPF特效-鱼游动动画2
原文:WPF特效-鱼游动动画2 纯代码撸动画实践2: 原图:(png格式) ...
- WPF特效:流光动画效果
今天有人问我想实现一个流光效果.我简单的录了一下他想实现效果的GIF. 实际效果如下:因为今天有事情,只是大概实现了一个效果.主要使用PointAnimationUsingKeyFrames动画效果来 ...
- WPF特效-粒子动画
原文:WPF特效-粒子动画 WPF实现泡泡龙小游戏效果. /// -Ball to Ball Collision - Detection and Handling /// http:// ...
- 【WPF】两则动画效果
原文:[WPF]两则动画效果 引言 利用WPF的动画可以轻而易举的实现各种各样的特效,如擦除,滑动进入等,先看两个效果图 第一个效果 这个动画其实利用了OpacityMask和LinearGradie ...
- WPF 加载等待动画
原文:WPF 加载等待动画 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/qq_29844879/article/details/80216587 ...
- WPF实现射线效果动画
原文:WPF实现射线效果动画 最近的一个项目中有个需求是:从一个点向其它多个点发出射线,要求这些射线同时发出,同时到达. 我就想到了用WPF的动画来实现.WPF中有Line类用于绘制直线,但这个类中好 ...
- WPF特效-实现弧形旋转轮播图
原文:WPF特效-实现弧形旋转轮播图 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/u013224722/article/details/77004 ...
- WPF 3D 平移模型+动画(桥梁检测系统)
原文:WPF 3D 平移模型+动画(桥梁检测系统) 关于WPF 3D,网上有很多旋转的例子,但是关于平移的例子并不是太多.本文并非WPF 3D扫盲篇,因此需要对WPF 3D有一定了解,至少知道View ...
随机推荐
- 学习Numpy
1.什么是numpy NumPy系统是Python的一种开源的数值计算扩展.这种工具可用来存储和处理大型矩阵,比Python自身的嵌套列表(nested list structure)结构要高效的多( ...
- [Typescript] Sorting arrays in TypeScript
In this lesson we cover all the details of how to sort a list of items using TypeScript. We also pre ...
- [Angular] Scrolling the Message List To the Bottom Automatically Using OnChanges
Let's say the message list can Input (messages) from parent component, and what we want to do is whe ...
- BZOJ 3631 松鼠的新家 - 树链剖分 / 树上差分
传送门 分析: 树链剖分:x->y,将x到y的路径加一,并将x端点的答案-1,最后统计答案. 树上差分:x->y,x+1,y+1,lca-1,fa[lca]-1,并将x打上标记,最后统计前 ...
- c#代码01--控制台的简单输入与输出及日期的格式输出
/* 使用ReadLine()完成控制台的输入输出内容 */ using System; namespace Test { class Test1 { static void Main(string[ ...
- UUID不失精度,长度改进
在使用到uuid的时候,往往头疼于它的长度(如1bfe50d8-544e-4e8a-95b8-199ceff15268),于是乎就有了改写uuid的各种方法 1.去除"-"的uui ...
- 【序列操作I】线段树
题目描述 Lxhgww 最近收到了一个 01 序列,序列里面包含了 n(1≤n≤105)个数,这些书要么是 0,要么是 1,现在对这个序列有五种变换操作和询问操作:1. 0 a b ,把[a,b]区间 ...
- 【50.49%】【codeforces 731B】Coupons and Discounts
time limit per test1 second memory limit per test256 megabytes inputstandard input outputstandard ou ...
- 跟我学CMD实战系列之二 ——数据压缩备份
需求:每天下班时,将本地硬盘上的projects目录压缩为rar文件,文件名中必须含有当天日期信息,例如projects_20070902.rar. 分析:1. 压缩可以调用WinRAR的命令行版本r ...
- hadoop中国字、词频统计和排序
例如需求,下面: 有被看作图输入文件中. 代表ip地址,之后的偶数列代表搜索词.数字(奇数列)代表搜索次数.使用"\t"分隔.如今须要对搜索词进行分词并统计词频,此处不考虑搜索次数 ...