WPF编游戏系列 之七 动画效果(2)
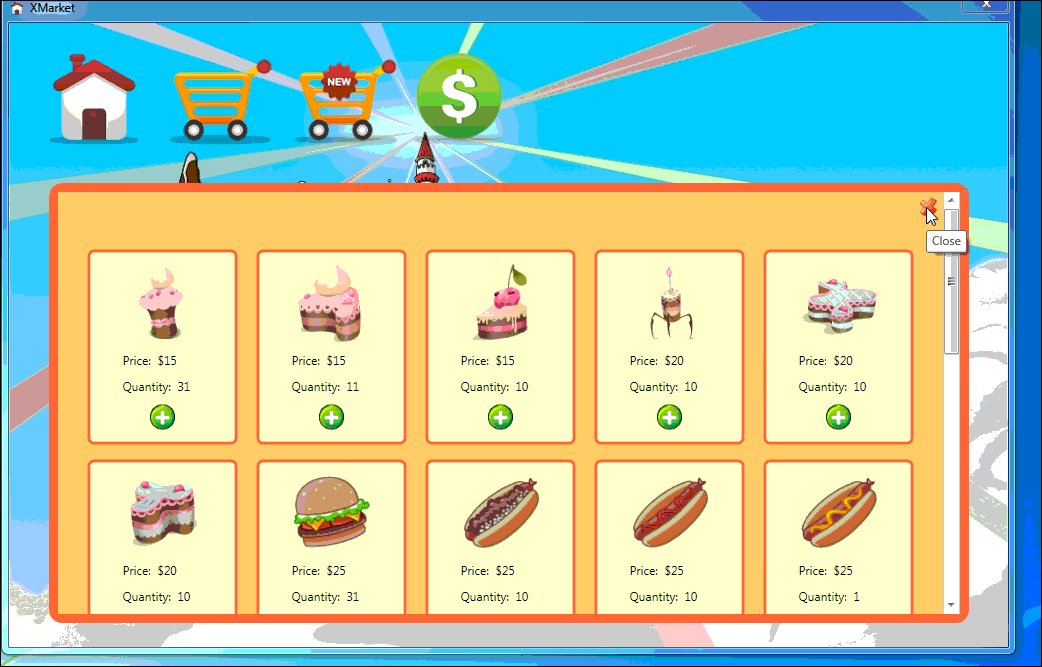
上一篇已经对关闭窗口图标进行了动画效果处理,本篇将对窗口界面的显示和关闭效果进行处理。由于所有的动画效果都是针对窗口界面的Canvas,所以先要为它添加一些RenderTranform属性,这些属性不要填写任何效果,后面会由Storyboard和EventTrigger为其提供。
<Canvas Name="queryCanvas" Visibility="Collapsed" RenderTransformOrigin="0.5,0.5">
<!-- TransformGroup都定义在这里 -->
<Canvas.RenderTransform>
<TransformGroup>
<ScaleTransform></ScaleTransform>
<RotateTransform></RotateTransform>
</TransformGroup>
</Canvas.RenderTransform>
<!-- 下面是窗口界面代码 -->
<Border Name="queryBorder" BorderThickness="9" CornerRadius="9"
Width="920" Height="440" Canvas.Left="40" Canvas.Top="160">
<ScrollViewer Name="queryScrollViewer"
ScrollViewer.VerticalScrollBarVisibility="Visible">
<StackPanel Orientation="Vertical">
<!-- 我就是那个关闭窗口图标,你不认识我啦! -->
<Image Source="image/close.png" Name="closeImage" Height="20" Width="20"
Cursor="Hand" Margin="5" HorizontalAlignment="Right">
<Image.ToolTip>Close</Image.ToolTip>
</Image>
<Grid Name="queryGrid"></Grid>
</StackPanel>
</ScrollViewer>
</Border>
</Canvas>
1. 下面就要在Window.Resources中为显示和关闭效果添加Storyboard了,其中showQueryCanvas就是显示效果,closeQueryCanvas是关闭效果。另,程序中涉及到的RenderTransform.Children[0]和[1],就是上面Resources里的ScaleTransform和RotataTransform。
<Window.Resources>
... ...
<Storyboard x:Key="showQueryCanvas">
<DoubleAnimation Storyboard.TargetName="queryCanvas"
Storyboard.TargetProperty="Opacity"
From="0.2" To="1" Duration="0:0:2.5">
</DoubleAnimation>
<DoubleAnimation Storyboard.TargetName="queryCanvas"
Storyboard.TargetProperty="RenderTransform.Children[1].Angle"
From="70" To="0" Duration="0:0:2" >
</DoubleAnimation>
<DoubleAnimation Storyboard.TargetName="queryCanvas"
Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX"
From="0" To="1" Duration="0:0:2"
AccelerationRatio="1">
</DoubleAnimation>
<DoubleAnimation Storyboard.TargetName="queryCanvas"
Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY"
From="0" To="1" Duration="0:0:2"
AccelerationRatio="1">
</DoubleAnimation>
<DoubleAnimation Storyboard.TargetName="queryCanvas"
Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX"
To="0.98" BeginTime="0:0:2" Duration="0:0:0.05"
DecelerationRatio="1">
</DoubleAnimation>
<DoubleAnimation Storyboard.TargetName="queryCanvas"
Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY"
To="0.98" BeginTime="0:0:2" Duration="0:0:0.05"
DecelerationRatio="1">
</DoubleAnimation>
<DoubleAnimation Storyboard.TargetName="queryCanvas"
Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX"
To="1" BeginTime="0:0:2.05" Duration="0:0:0.2"
AccelerationRatio="1">
</DoubleAnimation>
<DoubleAnimation Storyboard.TargetName="queryCanvas"
Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY"
To="1" BeginTime="0:0:2.05" Duration="0:0:0.2"
AccelerationRatio="1">
</DoubleAnimation>
</Storyboard> <Storyboard x:Key="closeQueryCanvas">
<DoubleAnimation Storyboard.TargetName="queryCanvas"
Storyboard.TargetProperty="RenderTransform.Children[1].Angle"
To="360" Duration="0:0:1.5" >
</DoubleAnimation>
<DoubleAnimation Storyboard.TargetName="queryCanvas"
Storyboard.TargetProperty="Opacity"
To="0" Duration="0:0:3">
</DoubleAnimation>
<DoubleAnimation Storyboard.TargetName="queryCanvas"
Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX"
To="0" Duration="0:0:1.5" AccelerationRatio="1">
</DoubleAnimation>
<DoubleAnimation Storyboard.TargetName="queryCanvas"
Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY"
To="0" Duration="0:0:1.5" AccelerationRatio="1">
</DoubleAnimation>
</Storyboard>
</Window.Resources>
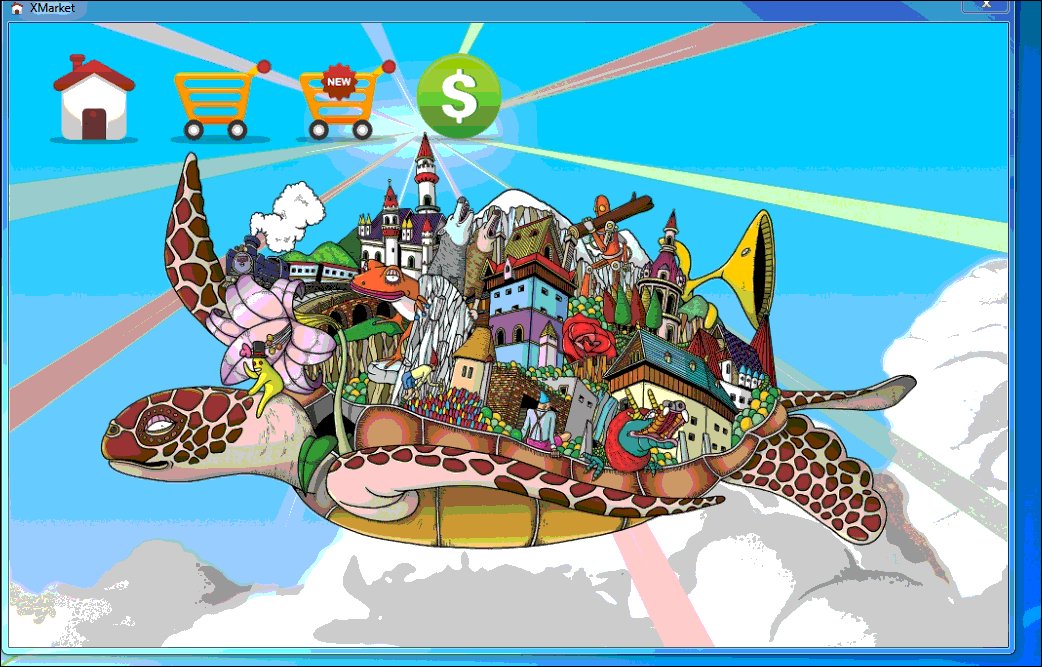
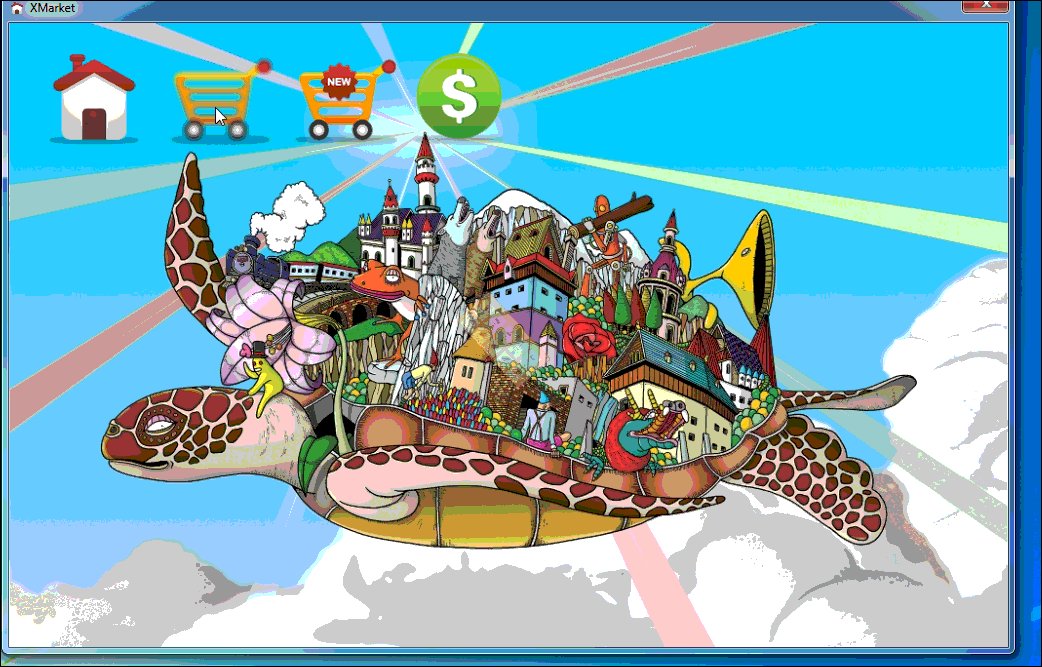
2. 效果Over,就要启动事件了。关闭事件已经在上一篇写到关闭窗口图标事件中了,本篇只介绍显示效果事件。显示事件也同样定义到Window.Triggers中。下面程序中myHome、myShop、upgradeShop、myBank为程序上方四个图标的Name值。
<Window.Triggers>
<!-- 关闭窗口图标事件就写在这里 -->
... ...
<EventTrigger SourceName="closeImage" RoutedEvent="Image.MouseLeftButtonDown">
<BeginStoryboard Name="closeQueryCanvasStoryboard"
Storyboard="{StaticResource closeQueryCanvas}">
</BeginStoryboard>
</EventTrigger>
<!-- 下面是显示窗口事件 -->
<EventTrigger SourceName="myHome" RoutedEvent="Image.MouseLeftButtonDown">
<BeginStoryboard Storyboard="{StaticResource showQueryCanvas}"></BeginStoryboard>
</EventTrigger>
<EventTrigger SourceName="myShop" RoutedEvent="Image.MouseLeftButtonDown">
<BeginStoryboard Storyboard="{StaticResource showQueryCanvas}"></BeginStoryboard>
</EventTrigger>
<EventTrigger SourceName="upgradeShop" RoutedEvent="Image.MouseLeftButtonDown">
<BeginStoryboard Storyboard="{StaticResource showQueryCanvas}"></BeginStoryboard>
</EventTrigger>
<EventTrigger SourceName="myBank" RoutedEvent="Image.MouseLeftButtonDown">
<BeginStoryboard Storyboard="{StaticResource showQueryCanvas}"></BeginStoryboard>
</EventTrigger>
</Window.Triggers>
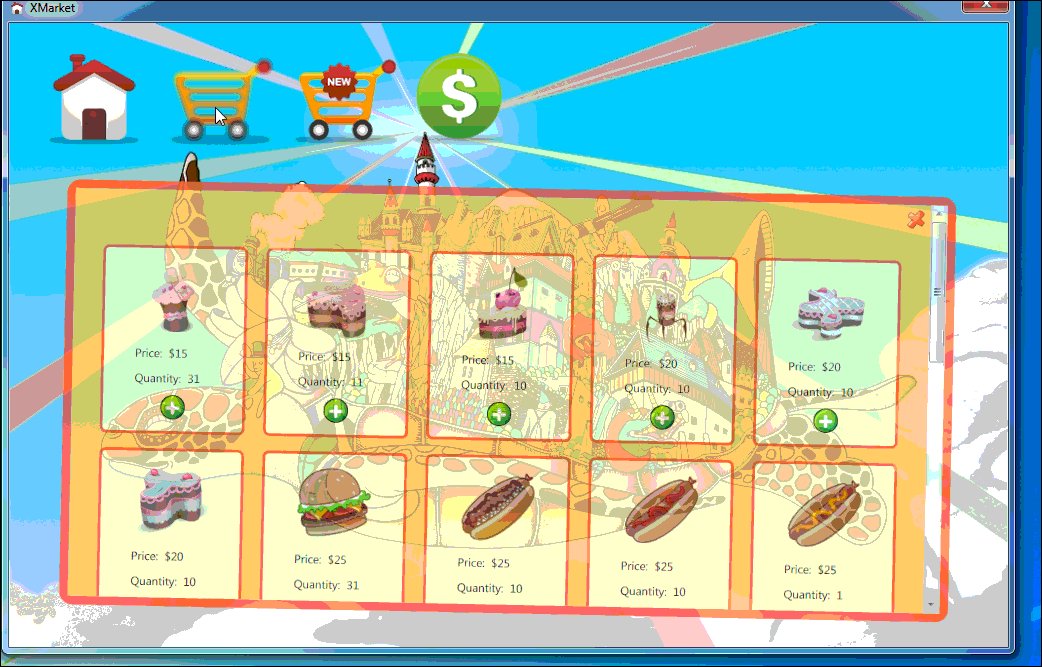
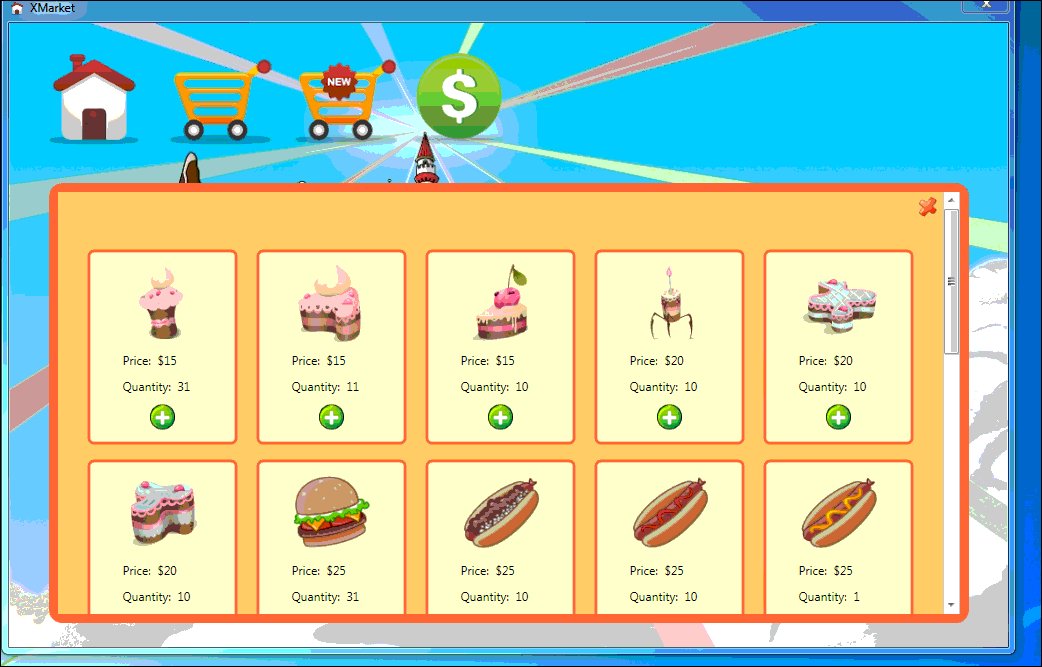
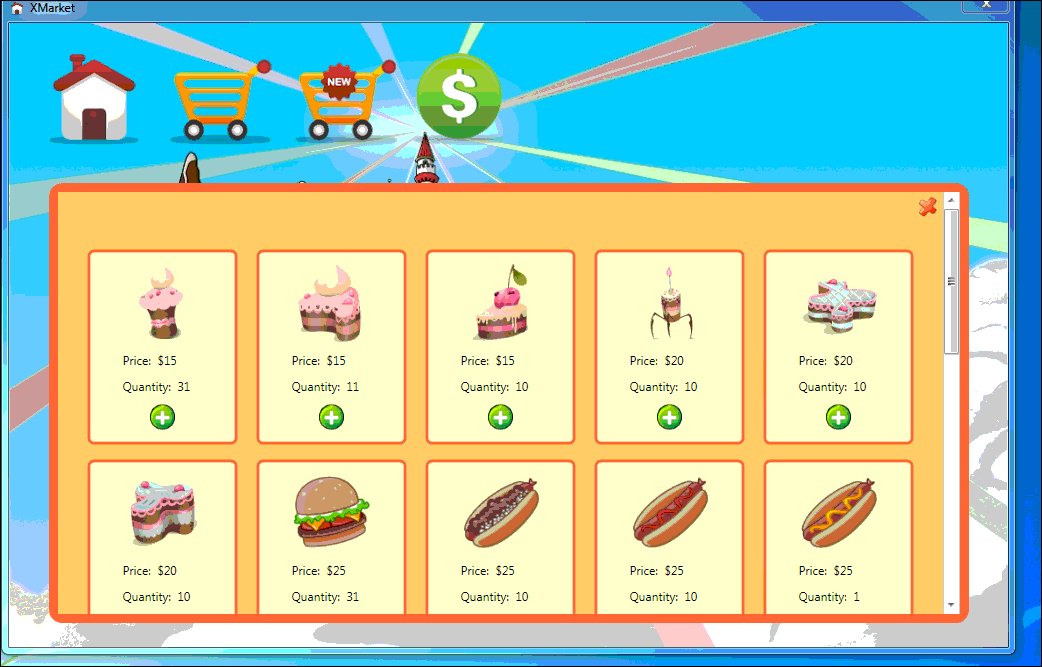
3. 显示窗口效果

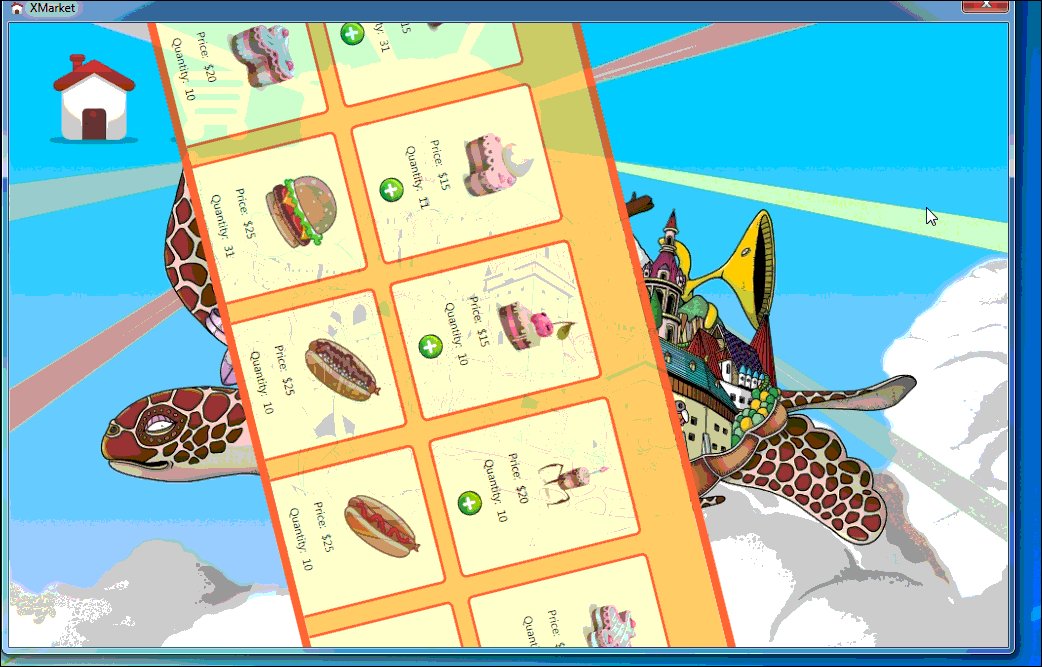
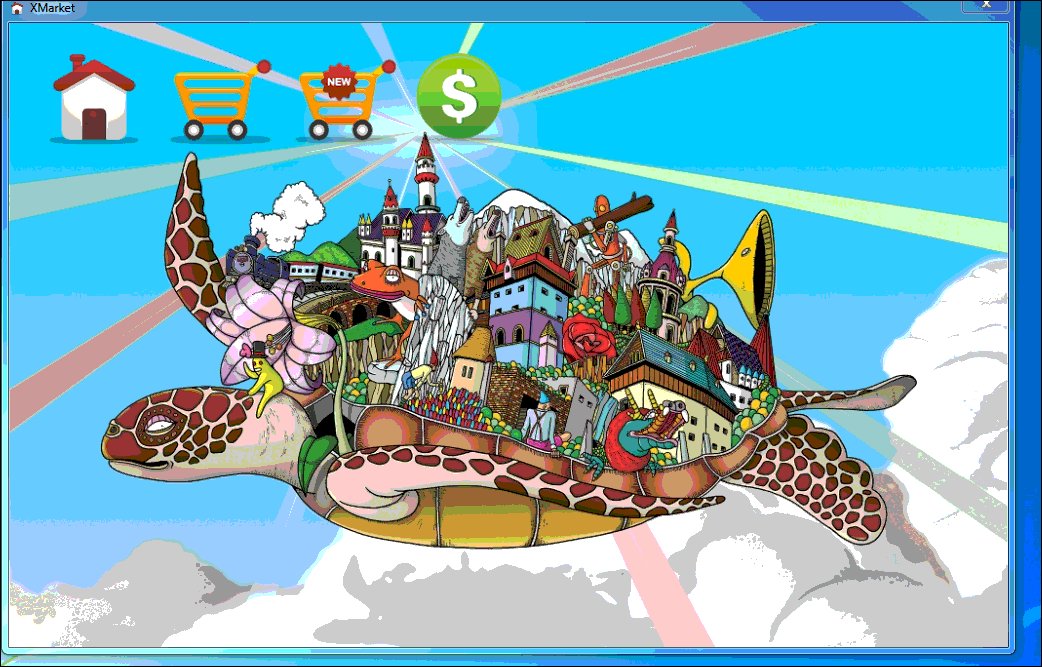
4. 关闭窗口效果

待续 … …
WPF编游戏系列 之七 动画效果(2)的更多相关文章
- WPF编游戏系列 之六 动画效果(1)
原文:WPF编游戏系列 之六 动画效果(1) 本篇主要针对界面进行动画效果处理.首先在打开或关闭界面时,使其产生动态效果而不是生硬的显示或消失(如下图).其次在鼠标放到关闭窗口图标上时, ...
- WPF编游戏系列 之二 图标效果
原文:WPF编游戏系列 之二 图标效果 本篇将要实现图标的两个效果:1. 显示图标标签,2. 图标模糊效果.在上一篇中提到Image没有HTML <img>的Title属性( ...
- WPF编游戏系列 之九 物品清单再优化
原文:WPF编游戏系列 之九 物品清单再优化 在"第三篇"和"第四篇"中通过用户控件和数据绑定功能对物品清单进行一些优化减少了部分C#代码,但感觉 ...
- WPF编游戏系列 之一 布局设计
原文:WPF编游戏系列 之一 布局设计 本系列主要使用WPF和C#编写一个简单的小游戏(暂命名XMarket),意在通过该实例进一步学习和体验WPF,也欢迎广大同仁拍砖交流.言归正传,在 ...
- WPF编游戏系列 之八 银行界面及金额校验
原文:WPF编游戏系列 之八 银行界面及金额校验 在前面<WPF编游戏系列 之四 用户控件>一文中通过用户控件创建了"My Shop"中物品列表框.本篇继 ...
- WPF编游戏系列 之三 物品清单
原文:WPF编游戏系列 之三 物品清单 本篇将介绍如何通过C#自动生成游戏界面,主要演示点击"My Shop"后如何显示所有物品清单.其中数据源来自于Access 2 ...
- WPF编游戏系列 之四 用户控件
原文:WPF编游戏系列 之四 用户控件 在上一篇<WPF编游戏系列 之三 物品清单>中,对物品清单进行了演示,其中反复用到了同一组控件(如下图),而且 颜昌钢也指出在3.2. ...
- WPF编游戏系列 之五 数据绑定
原文:WPF编游戏系列 之五 数据绑定 在上一篇通过用户控件将重复使用的控件封装为一个控件组,大大减少了C#代码数量,本篇继续对该控件组进行数据绑定,节省为每个控件赋值的工作.对于数据绑 ...
- WPF实现3D翻转的动画效果
1.前端代码实现 1.1 原理见代码注析 <Grid MouseDown="Grid_MouseDown"> <Viewport3D> <Viewpo ...
随机推荐
- Havel-Hakimi定理 hdu2454 / poj1695 Havel-Hakimi定理
Havel-Hakimi定理 当年一度热门出如今ACM赛场上的算法. 算法定义: Havel-Hakimi定理主要用来判定一个给定的序列是否是可图的. 2.首先介绍一下度序列:若把图 G 全部顶点的度 ...
- IOS的后台执行
写在前面给大家推荐一个不错的站点 www.joblai.com 本文章由央广传媒开发部 冯宝瑞整理.哈哈 http://www.cocoachina.com/bbs/read.php? tid=14 ...
- [Webpack] Access Webpack Dev Server from Mobile Safari on an iPhone
Testing your sites on mobile devices is a critical part of the development process. Webpack dev serv ...
- Java基本数据类型之间赋值与运算归纳
前言:面对“byte b1=3;byteb2=7;byte b=b1+b2;”报错,而“int i1=3;int i2=7;int i=i1+i2;”不报错,进行了深入探究,从而引申出java基本类型 ...
- PDF编译出现错误解决的方法————————【Badboy】
额 今天 在编译PDF时发现使用了一下STL中的z数值极限居然编译只是. return GetRangeConstraint(value <= std::numeric_limits::max ...
- [Ramda] Filter an Array Based on Multiple Predicates with Ramda's allPass Function
In this lesson, we'll filter a list of objects based on multiple conditions and we'll use Ramda's al ...
- 正則表達式基础及java使用
正則表達式基础 正則表達式语法(1) 普通字符:字母,数字.汉子,下划线以及没有特殊定义的标点符号都是"普通字符".表达式中的普通字符.在匹配一个字符串的时候,匹配与之同样 ...
- 深度学习基础(十二)—— ReLU vs PReLU
从算法的命名上来说,PReLU 是对 ReLU 的进一步限制,事实上 PReLU(Parametric Rectified Linear Unit),也即 PReLU 是增加了参数修正的 ReLU. ...
- XML 标准诞生 20 周年:这个世界,它无处不在
可扩展标记语言(XML)于 1998 年 2 月 10 日成为 W3C 的推荐标准.昨天,2018 年 2 月 10 日恰好是 W3C 推出的 XML 标准发布 20 周年纪念日.可点此查看原始的新闻 ...
- iOS常用加密方法(aes、md5、base64)
1.代码 iOS常用加密方法(aes.md5.base64) .AES加密 NSData+AES.h文件 // // NSData-AES.h // Smile // // Created by 周 ...
