computed与methods的异同
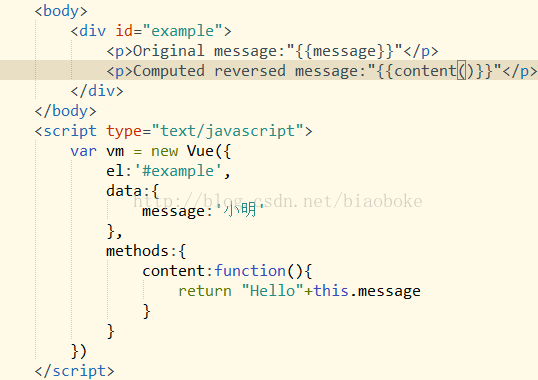
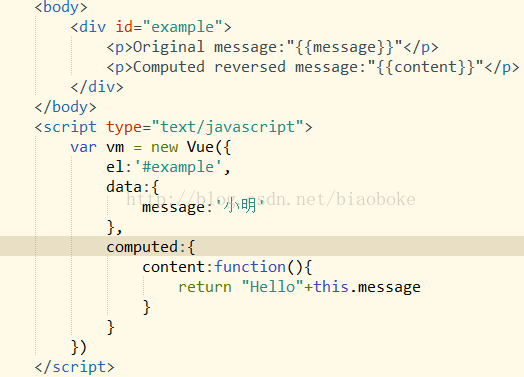
在vue.js中,有methods和computed两种方式来动态当作方法来用的
如下:


两种方式在这种情况下的结果是一样的
写法上的区别是computed计算属性的方式在用属性时不用加(),而methods方式在使用时要像方法一样去用,必须加()
两种方式在缓存上却大有不同,利用computed计算属性是将 content与message绑定,只有当message发生变化时才会触发content,而methods方式是每次进入页面都要执行该方法,但是在利用实时信息时,比如显示当前进入页面的时间,必须用methods方式
- methods: {
- now: function () {
- return Date.now()
- }
- }
如果用computed计算属性的话,每次进入页面将一直沿用第一次的信息,不会再触发now。
computed与methods的异同的更多相关文章
- vue中computed与methods的异同
在vue.js中,有methods和computed两种方式来动态当作方法来用的 如下: 两种方式在这种情况下的结果是一样的 写法上的区别是computed计算属性的方式在用属性时不用加(),而met ...
- Vue 中 computed ,watch,methods 的异同
methods,watch和computed都是以函数为基础的. computed 和 watch 都可以观察页面的相应式数据的变化.当处理页面的数据变化时,我们有时候很容易滥用watch, 而通常更 ...
- watch、computed、methods的区别
1. `computed`属性的结果会被缓存,除非依赖的响应式属性变化才会重新计算.主要当作属性来使用,要return出去一个值:2. `methods`方法表示一个具体的操作,主要书写业务逻辑:3. ...
- Vue.js中 computed 和 methods 的区别
官方文档中已经有对其的解释了,在这里把我的理解记录一下Vue中的methods.watch.computed computed 的使用场景 HTML模板中的复杂逻辑表达式,为了防止逻辑过重导致不易维护 ...
- Vue 中的 computed 和 methods
Vue 中的 computed 和 methods 使用 computed 性能会更好. 如果你不希望缓存,可以使用 methods 属性.
- Vuejs中关于computed、methods、watch的区别。
Vue.js在模板表达式中限制了,绑定表达式最多只能有一条表达式,但某些数据需要一条以上的表达式运算实现,此时就可以将此数据放在计算属性(computed)当中. Vuejs中关于computed.m ...
- Vue 中computed 与 methods 区别
1.示例 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF- ...
- vue计算属性computed和methods的区别
computed和methods的区别 在new Vue的配置参数中的computed和methods都可以处理大量的逻辑代码,但是什么时候用哪个属性,要好好区分一下才能做到正确的运用vue. com ...
- vue系列---理解Vue中的computed,watch,methods的区别及源码实现(六)
_ 阅读目录 一. 理解Vue中的computed用法 二:computed 和 methods的区别? 三:Vue中的watch的用法 四:computed的基本原理及源码实现 回到顶部 一. 理解 ...
随机推荐
- MacOS 升级后pod 出现的问题
-bash: /usr/local/bin/pod: /System/Library/Frameworks/Ruby.framework/Versions/2.0/usr/bin/ruby: bad ...
- 分割字符串 ExtractStrings
//分割字符串 ExtractStrings var s: String; List: TStringList; begin s := 'about: #delphi; #pascal, progra ...
- VTK:VTK嵌入MFC成功
VTK作为医学显示库,得到较多使用.作为较为上层的设计,对OpenGL进行了封装,并且有Windows.Linux.安卓等开发版本,可移植性较强. 不过VES暂时没有编译成功. 以下是嵌入MFC-ID ...
- 07--c++类的构造函数详解
c++类的构造函数详解 c++构造函数的知识在各种c++教材上已有介绍,不过初学者往往不太注意观察和总结其中各种构造函数的特点和用法,故在此我根据自己的c++编程经验总结了一下c++中各种构造函数的特 ...
- jsTree checkbox plugin使用笔记
引入css文件 <link rel="stylesheet" type="text/css" href="js/assets/global/pl ...
- xml方式实现aop编程
第一:引入jai文件 第二:引入aop名称空间 第三:配置aop
- List集合的特有功能概述和测试
List集合的特有功能概述和测试A:List集合的特有功能概述void add(int index,E element)E remove(int index)E get(int index)E set ...
- MySQL基础命令小结
数据库授权登录[root@localhost ~]# mysql -uroot -p123456mysql> grant select,lock tables on auth.* to 'adm ...
- html表单练习(讲义中的方法)
用table作框体固定位置结构 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "ht ...
- 算法工程师首先是工程师系列01 - 服务器篇 - 物理服务器安装centos7
尤其在互联网公司中,如果不是分工特别明确的独立业务组,通常需要自己处理很多东西,例如一个算法工程师,虽然不要求你装机,但是和负责部署服务的同事对接口,总不能连json是啥都不知道(工作中遇到过一个ET ...
