FCC高级编程篇之Record Collection
Record Collection
You are given a JSON object representing a part of your musical album collection. Each album has several properties and a unique id number as its key. Not all albums have complete information.
Write a function which takes an album's id (like 2548), a property prop (like "artist" or "tracks"), and a value (like "Addicted to Love") to modify the data in this collection.
If prop isn't "tracks" and value isn't empty (""), update or set the value for that record album's property.
Your function must always return the entire collection object.
There are several rules for handling incomplete data:
If prop is "tracks" but the album doesn't have a "tracks" property, create an empty array before adding the new value to the album's corresponding property.
If prop is "tracks" and value isn't empty (""), push the value onto the end of the album's existing tracks array.
If value is empty (""), delete the given prop property from the album.
对JS对象的增删改查
题目给的原始数据为
var collection = {
"2548": {
"album": "Slippery When Wet",
"artist": "Bon Jovi",
"tracks": [
"Let It Rock",
"You Give Love a Bad Name"
]
},
"2468": {
"album": "1999",
"artist": "Prince",
"tracks": [
"1999",
"Little Red Corvette"
]
},
"1245": {
"artist": "Robert Palmer",
"tracks": [ ]
},
"5439": {
"album": "ABBA Gold"
}
};
规则有四:
如果输入属性不是
tracks并且值不为空,则添加或更新专辑的属性;当专辑没有
tracks属性时,添加该属性,设置其值为空数组;如果有
tracks属性并且值不为空,则在末尾追加新值;如果值为空,则删除该属性;
一步一步来,先处理没有值的情况:
function updateRecords(id, prop, value) {
if (!value) {
delete collection[id][prop];
}
return collection;
}
当值为空时,删除对应的属性。
然后处理属性不是tracks时的情况:
function updateRecords(id, prop, value) {
if (!value) {
delete collection[id][prop];
} else if (prop !== 'tracks') {
collection[id][prop] = value;
}
return collection;
}
接着处理prop是tracks时的情况:
当没有
tracks属性时,按照题目要求,先添加其值为空数组;添加新值;
function updateRecords(id, prop, value) {
if (!value) {
delete collection[id][prop];
} else if (prop !== 'tracks') {
collection[id][prop] = value;
} else {
if (!collection[id].hasOwnProperty('tracks')) {
collection[id][prop] = [];
}
collection[id][prop].push(value);
}
return collection;
}
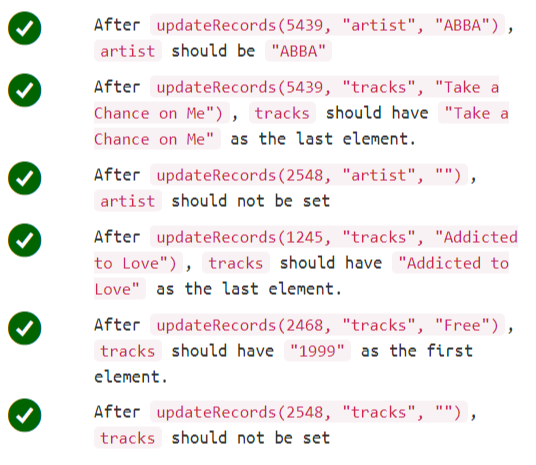
现在对所写代码进行测试,结果如下图所示。

FCC高级编程篇之Record Collection的更多相关文章
- FCC高级编程篇之Validate US Telephone Numbers
Validate US Telephone Numbers Return true if the passed string is a valid US phone number. The user ...
- FCC高级编程篇之Make a Person
Make a Person Fill in the object constructor with the following methods below: getfirstname() getLas ...
- FCC高级编程篇之Exact Change
Exact Change Design a cash register drawer function checkCashRegister() that accepts purchase price ...
- FCC高级编程篇之Symmetric Difference
Symmetric Difference Create a function that takes two or more arrays and returns an array of the sym ...
- (十三) [终篇] 一起学 Unix 环境高级编程 (APUE) 之 网络 IPC:套接字
. . . . . 目录 (一) 一起学 Unix 环境高级编程 (APUE) 之 标准IO (二) 一起学 Unix 环境高级编程 (APUE) 之 文件 IO (三) 一起学 Unix 环境高级编 ...
- unix环境高级编程基础知识之第二篇(3)
看了unix环境高级编程第三章,把代码也都自己敲了一遍,另主要讲解了一些IO函数,read/write/fseek/fcntl:这里主要是c函数,比较容易,看多了就熟悉了.对fcntl函数讲解比较到位 ...
- C++面向对象高级编程(四)基础篇
技术在于交流.沟通,转载请注明出处并保持作品的完整性. 一.Static 二.模板类和模板函数 三.namespace 一.Static 静态成员是“类级别”的,也就是它和类的地位等同,而普通成员是“ ...
- C++面向对象高级编程(三)基础篇
技术在于交流.沟通,转载请注明出处并保持作品的完整性. 概要 一.拷贝构造 二.拷贝赋值 三.重写操作符 四.生命周期 本节主要介绍 Big Three 即析构函数,拷贝构造函数,赋值拷贝函数,前面主 ...
- C++面向对象高级编程(二)基础篇
技术在于交流.沟通,转载请注明出处并保持作品的完整性. 概要 知识点1.重载成员函数 知识点2 . return by value, return by reference 知识点3 重载非成员函数 ...
随机推荐
- vue 2.x axios 封装的get 和post方法
import axios from 'axios' import qs from 'qs' export class HttpService { Get(url, data) { return new ...
- python写的爬虫工具,抓取行政村的信息并写入到hbase里
python的版本是2.7.10,使用了两个第三方模块bs4和happybase,可以通过pip直接安装. 1.logger利用python自带的logging模块配置了一个简单的日志输出 2.get ...
- thrift - C#(CSharp)客户端连接池(ConnectionPool)
调用示例: var tran = ThriftPool.Instance().BorrowInstance(); TProtocol protocol = new TBinaryProtoco ...
- 基于cxf的webService服务发布及客户端开发
学习地址: http://www.cnblogs.com/leihenqianshang/category/795140.html
- Java实现18位身份证校验代码
import java.util.Scanner; /** * 18位身份证校验 * @author [J.H] * */ public class Test { // 身份证校验 public st ...
- Pyhton学习——Day22
#有缩进的代码表示局部作用域的代码#if_name_ =='_main_' # while True#先引入一个os模块import os,sys,time,json# print(os.path.d ...
- jquery获得url的get参数
只是用了第一种方法,简单好用直接传入想要获取的参数名,即可返回参数值 function GetQueryString(name) { var reg = new RegExp("( ...
- java源码之HashMap和HashTable的异同
代码版本 JDK每一版本都在改进.本文讨论的HashMap和HashTable基于JDK 1.7.0_67 1. 时间 HashTable产生于JDK 1.1,而HashMap产生于JDK 1.2.从 ...
- 51 nod 1431 快乐排队
1431 快乐排队 题目来源: CodeForces 基准时间限制:1 秒 空间限制:131072 KB 分值: 80 难度:5级算法题 收藏 关注 有一群人在排队,如果某个人想排到前面去,可以花 ...
- Java并发编程(七)ConcurrentLinkedQueue的实现原理和源码分析
相关文章 Java并发编程(一)线程定义.状态和属性 Java并发编程(二)同步 Java并发编程(三)volatile域 Java并发编程(四)Java内存模型 Java并发编程(五)Concurr ...
