mui scrollTo到指定位置,出现空白页及拉不动的问题解决
使用方式简介
mui 列表页使用的是 mui的插件实现的上拉加载下拉刷新,但是从详情页回到列表页时 不能回到之前的位置。所以想到了使用缓存。
第一次和第二次的试验是失败的。失败后,就想用其他办法来解决这个问题。所以试验了WeUi+mui,WeUI+listloading.js 以及纯WeUi。
发现都是有不同的问题。WeUI的跳转方式采用的同页面跳转 锚链接的方式。这种方式其实也是能解决问题的。
但是,我发现这样做太繁琐,一个页面的代码太多,太乱不易于维护,且同一个HTML文件包含多个页面,
容易造成样式冲突,js冲突等多个问题。所以就把它pass掉了。
然后又调转枪头从新从根源(mui)入手来解决问题。经过一天的调试试验,再加上前两次失败的经验。总算是找到了解决办法。
第一步,首先在页面展示数据的时候 把数据存储在一个Array集合里面,等到要跳转详情页时,把数据、当前滚动的位置
(mui-scrollTo 的y轴 获取方法为 mui('.mui-scroll-wrapper').pullRefresh().y )、分页数 及查询条件存储在sessionStorage里面
代码如下:
//因为mui 默认禁止了 a标签跳转,所以只能用这种方式进行操作。
mui('body').on('tap','a',function(){
if(this.target=="_blank"){
// console.log("itemContent=="+$("#item1curpage").val());
sessionStorage.setItem("item-content", JSON.stringify(itemContent));//列表数据缓存
sessionStorage.setItem("domestic_ship-y", mui('.mui-scroll-wrapper').pullRefresh().y);//滚动位置
sessionStorage.setItem("item1curpage",$("#item1curpage").val());//分页数
sessionStorage.setItem("form-div",$("#form-div").html());//其他相关数据。
var url=this.href;
mui.openWindow({
url:url
});
}
});
第二步就是再次回到这个列表页 时取出缓存好的数据,代码如下:
var itemContent= new Array();//存储数据的集合
var item1curpage=0;// 分页页数
var domesticShipForm =null;//查询条件
var mask =null;
mask = mui.showLoading("","div");
$(function(){
//获取缓存的查询条件
domesticShipForm = sessionStorage.getItem("domesticShipForm");
//加上分页查询条件
if(domesticShipForm!=null && domesticShipForm!=""){
domesticShipForm=domesticShipForm+"&curpage="
}else{
domesticShipForm="curpage="
}
console.log("domesticShipForm=="+domesticShipForm);
//获取之前缓存的数据 判断是否存在,不存在:则加载新数据,存在:则加载缓存数据。
var item=JSON.parse(sessionStorage.getItem('item-content')); // sessionStorage.getItem("item-content");
if(item==null || item==""){
$("#form-div").css("display","none");
mui.ajax({
url: domesticShip.URL.queryListData(),
data: domesticShipForm+$("#item1curpage").val(),//$("#domesticShipForm").serialize()
async: true, // true异步, 同步
dataType: 'json',
type: 'post',
timeout: 10000,
success: function(data) {// 请求成功
if(data.flag){//判断返回值是否正常
domesticShip.fun.loopShowData(data.data.pshipList);//数据通过模板进行展示
mui.hideLoading(mask);
}else{
mui.toast('请求数据发生异常');
}
},
error: function(xhr, type, errorThrown){ // 请求失败
mui.toast('请求数据发生异常');
mui.hideLoading(mask);//隐藏加载框
}
});
}else{
//获取之前缓存的 html 代码 并展示在页面上,因为这个项目使用了i18n 语言切换功能,
//而i18n需要一定的加载时间,所以我只好把它们缓存起来。这样就不用等待i18n的语言切换时间了。
var formDIv=sessionStorage.getItem("form-div");
$("#form-div").html(formDIv);//赋值给指定的html //展示缓存数据 把从缓存里取出的数据展示出来
domesticShip.fun.loopShowData(item);
//获取分页页数
item1curpage=sessionStorage.getItem("item1curpage");
if(item1curpage!=0 && item1curpage!=null){
$("#item1curpage").val(sessionStorage.getItem("item1curpage"));//分页赋值
}else{
$("#item1curpage").val("0");//分页赋值
item1curpage=0;
}
// console.log("item1curpage1==="+sessionStorage.getItem("item1curpage")); var y=sessionStorage.getItem("domestic_ship-y");//获取之前缓存的 滚动位置
//判断滚动位置是否存在 是否与当前滚动位置一致
if(y!=null && y!='' && y!=mui('.mui-scroll-wrapper').pullRefresh().y){
//设置定时器 预留数据加载时间,数据加载完毕 再进行滚动。
//执行顺序是顺序执行的,先执行完数据加载,后执行滚动,所以不用设置太长的时间
setTimeout(function(){
//一个大坑,从缓存获取的 y轴数据 必须要强转成int类型。
//最主要的不强转类型 竟然没有错误提示,只是页面会出现滚动失灵,空白页面的情况。所以这个问题找了很久
mui('.mui-scroll-wrapper').pullRefresh().scrollTo(0,parseInt(y),20);
mui.hideLoading(mask);//隐藏加载框
},110);
}else{
mui.hideLoading(mask);//隐藏加载框
}
}
})
之前大概有两处有问题:
1.我之前是缓存的html页面
2.我没有想到 滚动条的y轴需要强转成int类型(大坑)
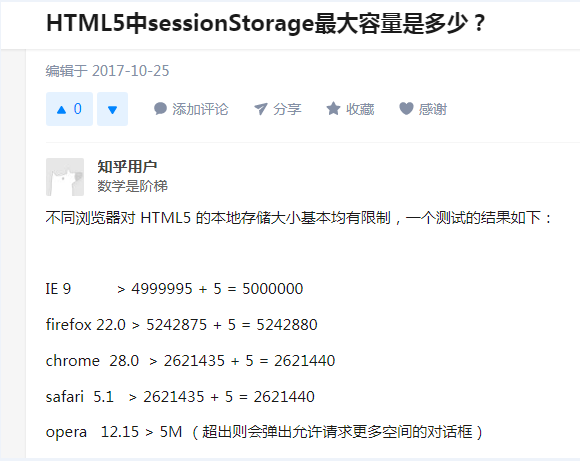
其实数据实现之后,还想过并查询过 sessionStorage的过期时间及存储大小
过期时间:去网上查了很多资料,说只有关闭了当前访问的页面sessionStorage才会关闭,那过期问题基本是不存在的了。因为页面一直是切换的,
关了这个页面,再打开属于重新请求了。也就不需要缓存了。
存储大小:上图说话

我自己也测试过,虽然没有测试那么多数据吧。也翻了30多页。我想大小应该是没问题的。
2621440 字节 约等于 2.5mb 2.5mb 能存多少字那? 粗略的算了一下大概是150W左右。
一条信息150字,相当于可以存储1W条信息,1W除于10(分页数一般为10)=1000页。
相信一般情况下是用不了那么多的。
对于一些日常办公的功能还是能适应的。毕竟你要是想找那条信息,肯定知道点关键字什么的。
如果数据真的有这么多。那你只能另想其他办法了。
另外也测试过重新赋值问题
sessionStorage.setItem("item1curpage","10"); 重新赋值,会替换调之前的值。
本博客是本人原创 未经允许不得转载 谢谢。
链接地址:http://www.cnblogs.com/richard-ju/p/L2018002.html
demo演示地址:http://www.nsnxg.cn/jushr/share/html/mui-scrollTo.html
demo下载地址:http://www.nsnxg.cn/jushr/share/html/download?code=L2018002
mui scrollTo到指定位置,出现空白页及拉不动的问题解决的更多相关文章
- scrollto 到指定位置
goTo = function(target){ var scrollT = document.body.scrollTop|| document.documentElement.scrollTop ...
- 记一次禁止chrome打印出现空白页的情况
项目中遇到一个问题:就是chrome浏览器打印时,会多少出一张空白页.经过Google,问题解决.
- 问题:asp.net 点击button按钮调到页面顶部;结果:asp.net点击一个按钮,使页面跳转到本面页上的指定位置
asp.net点击一个按钮,使页面跳转到本面页上的指定位置 (2011-04-19 16:46:51) 转载▼ 标签: it 最近在做一个项目. 用到标题所说的功能. 实现方法: 1.在aspx中 ...
- ScrollTo:实现平滑滚动到页面指定位置
ScrollTo:实现平滑滚动到页面指定位置 ScrollTo是一款基于jQuery的滚动插件,当点击页面的链接时,可以平滑地滚动到页面指定的位置.适用在一些页面内容比较多,页面长度有好几屏的场合,本 ...
- 横向滑动的HorizontalListView滑动指定位置的解决方法
项目中用到了自定义横向滑动的控件:HorizontalListView,点击其中一项,跳转到另外一个大图界面,大图界面也是HorizontalListView,想使用setSelection方法设定 ...
- word双栏排版,最后一页由于分节符造成最后一页是空白页,删除分节符双栏就变成了单栏
遇到这个问题时,我们把心思都花在了如何“删除”这个空白页. 但是最有效的办法不是“删除”,而是(以word2007为例): Word 2007中文版: 鼠标放在最后一页,点击页面布局①,选择页面布局右 ...
- coolite 获取新的页面链接到当前页面指定位置Panel的运用
如下图所示,点击温州市文成县之前,右边是一片空白,点击后生成新的页面 html运用到了coolite的Panel控件 <Center> <ext:Panel ID="Pan ...
- php教程之php空白页的原因及解决方法
php中出现空白页的原因及解决方法汇总. 很多程序员在进行php开发的时候都遇到过出现空白页的请,综合分析来说,在php编程中出现空白页面可能是由以下几个原因造成的: 1.逻辑错误逻辑错误是最难排除的 ...
- selenium webdriver——JS滚动到指定位置
1.DOM滚动方法 1.scrollIntoView(alignWithTop) 滚动浏览器窗口或容器元素,以便在当前视窗的可见范围看见当前元素.如果alignWithTop为true,或者省略它, ...
随机推荐
- ubuntu添加开机自启和sysv-rc-conf
此文ubuntu使用sysvinit,而非upstart UBUNTU添加开机自动启动程序方法 1. 开机启动时自动运行程序 Linux加载后, 它将初始化硬件和设备驱动, 然后运行第一个进程i ...
- detecting locked tables mysql (locked by LOCK TABLE)
detecting locked tables mysql (locked by LOCK TABLE) up vote15down votefavorite 7 I would like to kn ...
- nyoj_66_分数拆分_201312012122
分数拆分 时间限制:3000 ms | 内存限制:65535 KB 难度:1 描述 现在输入一个正整数k,找到所有的正整数x>=y,使得1/k=1/x+1/y. 输 ...
- JDK(Java Development Kit)内置常用自带工具一览(转)
注意:可能随着JDK的版本升级,工具也会随着增多. JDK(Java Development Kit)是Java程序员最核心的开发工具,没有之一. JDK是一个功能强大的Java开发套装,它不仅仅为我 ...
- 有趣的linux shell 命令, 跑马车
apt-get install sl
- HDU 2206 IP的计算(字符串处理)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2206 Problem Description 在网络课程上,我学到了非常多有关IP的知识. IP全称叫 ...
- 美团网 KVM虚拟化公开课学习笔记
KVM优化技术,美团开放平台--邱剑 基于KVM现有选项做一些优化.视频地址:http://www.osforce.cn/course/77/learn#lesson/80 CPU调优: 1.Cont ...
- luogu2746 校园网
题目大意: 一些学校连入一个电脑网络.那些学校已订立了协议:每个学校都会给其它的一些学校分发软件(称作“接受学校”).注意即使 B 在 A 学校的分发列表中, A 也不一定在 B 学校的列表中. 你要 ...
- n阶导函数存在与n阶可导的区别
1.f(x)n阶导函数存在 <=======> f(n)(x)存在 指的是在某个区间内有定义 2.f(x)n阶可导根据题意可以有两种不同的解释: ①.题目中说的是在某点即在x=x0处n ...
- App/Activity/Screen Orientation
测试android屏幕方向的小Demo 1.首先我们在values下面新建文件arrays.xml(用来在下拉列表中显示) <?xml version="1.0" encod ...
