apicloud,aliyunlive,测试成功
1.推流
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0">
<title>直播测试</title>
<link rel="stylesheet" type="text/css" href="../../css/aui.2.0.css" />
</head>
<body style="overflow: hidden;">
<header class="aui-bar aui-bar-nav">
发起直播
</header>
<script type="text/javascript" src="../../script/api.js"></script>
<script type="text/javascript" src="../../script/common.js"></script>
<script>
var aliyunLive;
apiready = function () {
fix_status_bar();
aliyunLive = api.require('aliyunLive');
aliyunLive.configStream({
rect: {
x: 0,
y: 0,
w: 375,
h: 667
},
url: 'rtmp://video-center.alivecdn.com/yunlutong/test?vhost=live.yunlutong.com&auth_key=1490162678-0-0-0a084668d1f4b0eb1066a33c04c3bcf8',
bitRate: {
videoMaxBitRate: 1500 * 1000,
videoMinBitRate: 400 * 1000,
videoBitRate: 600 * 1000,
audioBitRate: 64 * 1000
},
fps: 20,
screenOrientation: 'vertical',
reconnectTimeout: 5,
videoResolution: '240P',
videoPreset: '1280*720',
cameraPosition: 'front',
waterMarkImage: {
path: '',
location: 'leftTop',
maginX: 20,
maginY: 20
},
fixed: true
},function(ret) {
startStream();
});
}
// 增加连接状态监听
function addConnectStatusListener() {
aliyunLive.addConnectStatusListener(function(ret){
alert(JSON.stringify(ret));
});
}
// 销毁推流,测试有效
function destroyStream() {
aliyunLive.destroyStream();
}
// 转换摄像头,测试有效
function toggleCamera() {
aliyunLive.toggleCamera();
}
// 设置美颜,测试有效
function setBeauty() {
aliyunLive.setBeauty({
beauty: 'on'
});
}
// 设置静音
function setMute() {
aliyunLive.setMute({
mute: 'on'
});
}
// 设置闪光灯,测试有效,对后置摄像头有效
function setFlash() {
aliyunLive.setFlash({
flash: 'on'
});
}
// 停止推流
function stopStream() {
aliyunLive.stopStream(function(ret){
alert(JSON.stringify(ret));
});
}
// 开始推流
function startStream() {
aliyunLive.startStream(function(ret){
alert(JSON.stringify(ret));
});
}
</script>
</body>
</html>
2.拉流
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0">
<title>直播测试</title>
<link rel="stylesheet" type="text/css" href="../../css/aui.2.0.css" />
</head>
<body style="overflow: hidden;">
<header id="aui-header" class="aui-bar aui-bar-nav">
看直播
</header>
<script type="text/javascript" src="../../script/api.js"></script>
<script type="text/javascript" src="../../script/common.js"></script>
<script type="text/javascript" src="../../script/jquery.min.js"></script>
<script>
var mediaPlayer;
apiready = function () {
fix_status_bar();
mediaPlayer = api.require('aliyunLive');
mediaPlayer.init({
rect: {
x: 0,
y: $("#aui-header").height(),
w: api.winWidth,
h: api.winHeight - $("#aui-header").height()
},
accessKeyId : 'xxxxx',
accessKeySecret : 'xxxxx',
businessId : 'yunlutong'
}, function(ret, err) {
prepareToPlay();
play();
});
}
// 添加监听
function addEventListener() {
mediaPlayer.addEventListener(function(ret){
alert(JSON.stringify(ret));
});
}
// 设置缓冲时长
function setMaxBufferDuration() {
mediaPlayer.setMaxBufferDuration({
duration:10000
});
}
// 设置默认解码器,0硬件解码器,1软件解码器
function setDefaultDecoder() {
mediaPlayer.setDefaultDecoder({
type : 1
});
}
// 视频缩放,0等比例缩放,1剪切缩放
function setVideoScalingMode() {
mediaPlayer.setVideoScalingMode({
mode : 1
});
}
// 设置静音
function setMuteMode() {
mediaPlayer.setMuteMode({
isMute:true
});
}
// 设置媒体类型
function setMediaType() {
var mediaPlayer = api.require('aliyunLive');
mediaPlayer.setMediaType({
type:0
});
}
// 请求超时时间
function setTimeout() {
mediaPlayer.setTimeout({
timeout:5000
});
}
// 获取视频高度
function getVideoHeight() {
mediaPlayer.getVideoHeight(function(ret){
if(ret){
alert("Video height : " + ret.height);
}
});
}
// 获取视频宽度
function getVideoWidth() {
mediaPlayer.getVideoWidth(function(ret){
if(ret){
alert("Video width : " + ret.width);
}
});
}
// 摧毁直播
function destroy() {
mediaPlayer.destroy();
}
// 停止播放
function stop() {
mediaPlayer.stop();
}
// 暂停
function pause() {
mediaPlayer.pause();
}
// 播放
function play() {
mediaPlayer.play();
}
// 准备播放
function prepareToPlay() {
mediaPlayer.prepareToPlay({
url:'http://live.yunlutong.com/yunlutong/test.m3u8?auth_key=1490164347-0-0-a19f94a4fcd8a033f6b778bedd48545c'
}, function(ret, err) {
if(ret && ret.status){
}
});
}
</script>
</body>
</html>
ps:
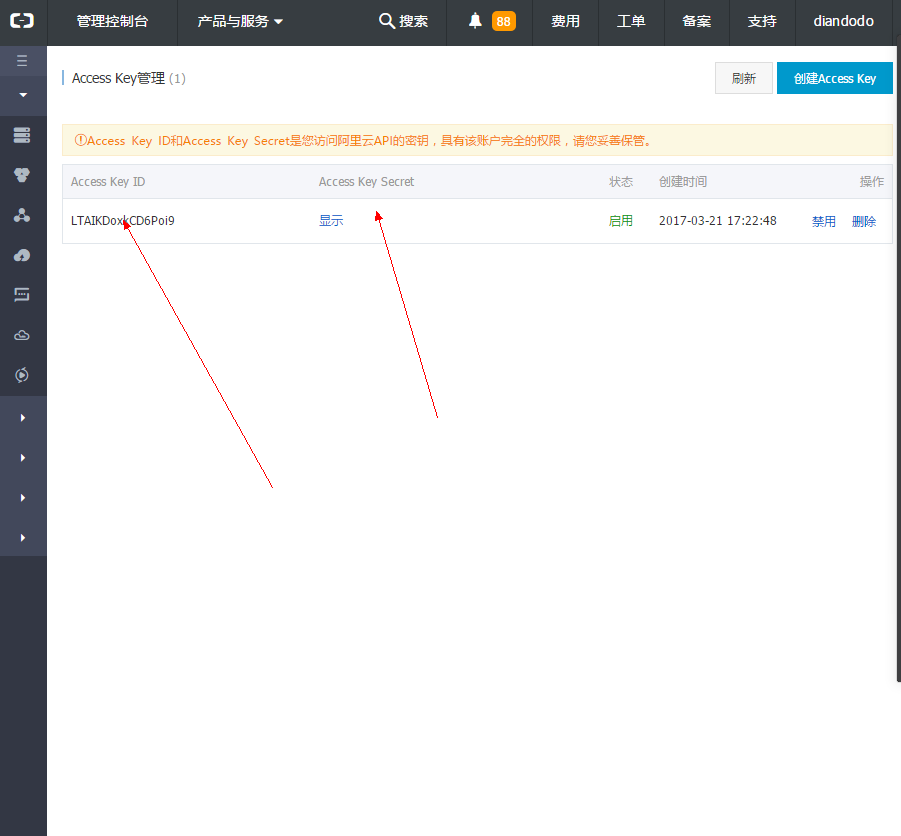
1.这里需要申请Access Key ID,Access Key Secret

2.配置好推流和拉流的url。
3.这里只是初步实现了视频直播的功能,具体的还是需要配合服务器,把直播列表的数据获取到,展示到app中。
最好能够支持用户发言,发送小礼物,或者查看在线人数,和观看视频的人数。这些都需要处理。
apicloud,aliyunlive,测试成功的更多相关文章
- phpunit测试成功 phpunit测试实践代码
16:12 2015/12/8phpunit测试成功,代码写在www目录下,以类名命名代码文件,我的文件名为 ArrayTest.php,类名为ArrayTest,内部写了简单的测试代码:<?p ...
- 141029 V7 异步通知测试,15分钟循环代码重构,同步更新payInfo测试,支付成功timer测试成功说明
支付成功之后的1分钟定时任务:测试成功. 2014-10-29 17:16:06,892 DEBUG [http-bio-8086-exec-1] org.springframework.web.se ...
- Winform中修改WebBrowser控件User-Agent的方法(已经测试成功)
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.W ...
- diy51单片机最小系统------从零件到51整体测试成功小白篇
前言 因为现在网上资料很多,但是很多博主水平不一样,有很多时候,自己在网上找了很多资料,因为自己智商不够,有时候感觉很多关键性的东西没说清楚,导致解决不了问题.那现在就从一个小白的角度来记录自己做过的 ...
- Selenium HTMLTestRunner 执行测试成功但无法生成报告
为什么用PyCharm或者Eclipse执行测试成功但无法生成HTMLTestRunner报告 最近遇到一些人问这样的问题: 他们的代码写的没问题,执行也成功了,但就是无法生成HTMLTestRunn ...
- Net Manager测试连接测试没有成功,用户权限问题,以管理员身份运行后测试成功
Net Manager测试连接测试没有成功,截图如下:
- 用python开发了一个简单apache web服务端范例,在win10 + apache2.4.9 + python3.5 测试成功
#!D:\Programs\Python\Python35-32\python.exe import cgi def htmlTop(): print("Content-type: ...
- delphi 三层架构简单例子(经测试成功)
delphi 三层架构简单例子(经测试成功) 转载 2013年12月19日 09:48:57 1100 所谓三层: (1) 客户端 (2) 服务器端 (3) 数据库 在数据访问时,使得客户端必须通过服 ...
- 用PyCharm执行测试成功但无法生成HTMLTestRunner报告
问题:代码写的没问题,执行也成功了,但就是无法生成HTMLTestRunner的报告 其实这是编辑器搞得鬼,编辑器为了方便用户执行测试,都有一项功能,可以用编辑器来调用unittest或者nose来执 ...
随机推荐
- React 第一天
第一天 从webpack到babel再到React.js Vue是如何实现组件化的: 通过.vue文件,来创建对应的组件: ·template 结构 ·script 行为 ·style 样式 Reac ...
- argparse模块入门介绍——基于python3.7
转载:https://blog.csdn.net/weixin_41796207/article/details/80846406 首先说明,本人是想要学习如何使用argparse模块,打造命令行程序 ...
- Spring 整合Shiro:记住我
1.登录方法 /** * 执行登录操作 * * @param username * @param password * @param rememberMe * @param model * @retu ...
- 榨取kkksc03 luogu1855 dp 裸二维费用背包
首先对于这个题目背景,,个人认为很(you)好(qu),,, 核心就是一个裸的二维费用背包,刚刚学习的同学参见dd大牛的背包九讲 #include <cstdio> #include &l ...
- solr在windows下的安装及配置
solr在windows下的安装及配置 首先,solr是基于Java开发的,所以使用的话需要先进行java环境的配置,在Java环境配置好之后就可以去http://www.apache.org/dyn ...
- 几周内搞定Java的10个方法
不要将Java与JavaScript弄混了,Java的目标是“一次编译,到处调试”(呃,不对,是“到处运行”).简单来说,就是Java程序可以直接在任何设备上运行. Java语言是什么? 不管我们是否 ...
- android自己定义圆盘时钟
自己定义圆盘时钟的大概流程:由于圆盘时钟的圆盘是不须要动的,所以不必要加在自己定义的view里面,在view里面仅仅须要绘制秒针和分针时针并控其转动就可以. 下面就是自己定义view的主要代码: pa ...
- C++的IO操作
#include <iostream> using namespace std; int main() { char name[20]; char gend ...
- 腾讯之困,QQ与微信各有各的烦恼
QQ渐渐在腾讯内部弱化 在PC时代,QQ是即时通讯领域当之无愧的王者.但在微信崛起后,手机QQ未来会被微信替代的判断喧嚣至上. 早在2012年就有传言腾讯在游戏领域開始去"娱乐化" ...
- lucene LZ4 会将doc存储在一个chunk里进行Lz4压缩 ES的_source便如此
默认情况下,Elasticsearch 用 JSON 字符串来表示文档主体保存在 _source 字段中.像其他保存的字段一样,_source 字段也会在写入硬盘前压缩.The _source is ...
