ASP.NET MVC5+EF6+EasyUI 后台管理系统(44)-工作流设计-设计表单
系列目录
设计表单是比较复杂的一步,完成一个表单的设计其实很漫长,主要分为四步。

开始之前先说说表的结构。
其实表Flow_Form与Flow_FormContent设计是有一个缺陷的。我总共是设置最高26个字段从A~Z如果超过26个字段的表单是属于硬编码的。但是我认为26个字段已经足够
因为这里我是单表模式比起表关联无限字段理论上性能会更加快,特别是当数据库申请带到千万级数据的时候(你自己可以设计更加灵活的表单管理)
Flow_Form的A~Z对应的是Flow_FlowAttr表中的数据,
Flow_FormContent表中的数据就是用户对表单的申请内容。同样从A~Z对应。这个表设计也有缺陷,我把内容全部设置为varchar(2048)字段太大,可以根据自己的扩展来确定内容是最佳的方式,比如A-F是大字段,G-L设置的是中级长度的字段,M-O是数字的字段等等
准备开始
1.新建控制器FormController(用代码生成器即可)
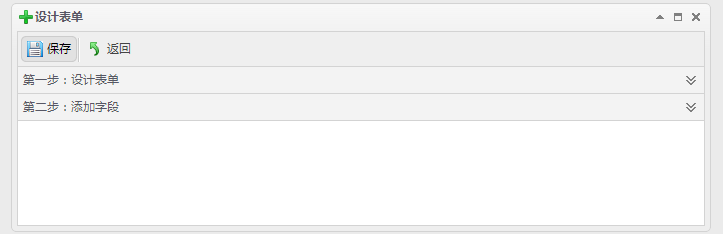
新建视图Create.cshtml,这里我设计了一个手风琴,设计表单的同时设计字段

把代码生成器生成的Form表单的的Create代码放到
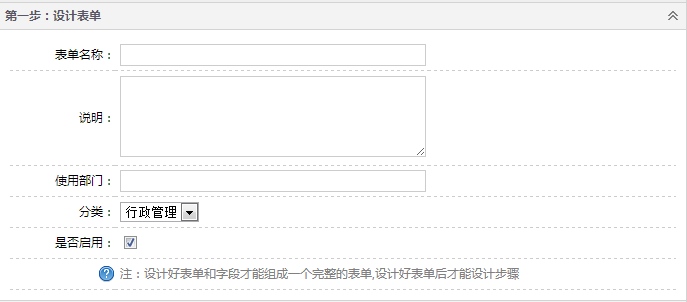
第一步:设计表单里面
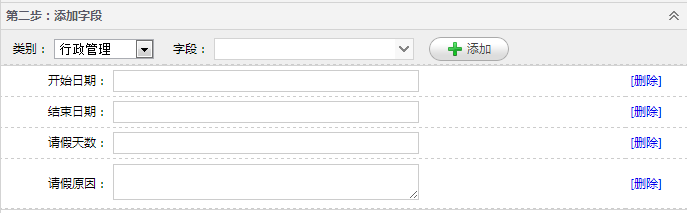
第二步添加字段,添加字段是一个DropDownList+easyui-combogrid来组成。
具体代码实现如下
@model App.Models.Flow.Flow_FormModel
@using App.Common;
@using App.Models.Flow;
@using App.Admin;
@using App.Models.Sys;
@{
ViewBag.Title = "创建";
Layout = "~/Views/Shared/_Index_LayoutEdit.cshtml";
List<permModel> perm = (List<permModel>)ViewBag.Perm;
if (perm == null)
{
perm = new List<permModel>();
}
} <script type="text/javascript">
$(function () {
jQuery("#accordion").accordion({ //初始化accordion
fillSpace: true,
fit: false,
border: false,
animate: false
}); $("#btnSave").click(function () {
if ($("form").valid()) {
$.ajax({
url: "@Url.Action("Create")",
type: "Post",
data: $("form").serialize(),
dataType: "json",
success: function (data) {
if (data.type == 1) {
window.parent.frameReturnByMes(data.message);
window.parent.frameReturnByReload(true);
window.parent.frameReturnByClose()
}
else {
window.parent.frameReturnByMes(data.message);
}
}
});
}
return false;
});
$("#btnReturn").click(function () {
window.parent.frameReturnByClose();
});
//改变字段列表
$("#TypeName").change(function () {
$('#attrVal').val("");
$('#formAttrComboGrid').combogrid('setValue', '').combogrid('clear');
$("#formAttrComboGrid").combogrid('grid').datagrid("load", { queryStr: $("#TypeName").val() });
});
});
//添加一个字段到表单
function AddAttr() { var currentValue= $('#attrVal').val();
if (currentValue == "") {
$.messageBox5s('提示', "请选择要添加的字段!");
}
var charNo = $("#AttrList tr").size()+1;//第几个字符
if (charNo > 26)
{
$.messageBox5s('提示', "目前设计最高26个字段!");
return;
}
var b = false;
$("#AttrList input[type='hidden']").each(function (i) {//判断是否有重复的项目
if ($(this).val() == currentValue)
{
b = true;
return;
}
});
if (b)
{
$.messageBox5s('提示', "已经有重复的项目了!");
return;
}
var grid = $("#formAttrComboGrid").combogrid("grid");//获取表格对象
var row = grid.datagrid('getSelected');//获取行数据
var currentChar = "Attr" + getChar(charNo);//获取当前的字母
var example = getExample(row.AttrType);
//添加到候选区
$("#AttrList").append("<tr id='tr" + currentChar + "'><td style='text-align:right'>" + row.Title + ":</td>" +
"<td>" + example + "<input id='" + currentChar + "' name='" + currentChar + "' type='hidden' value='" + currentValue + "' /></td><td><a href=\"javascript:deleteCurrentTR('tr" + currentChar + "');\">[删除]</a></td></tr>");
//设置combogrid为空
$('#formAttrComboGrid').combogrid('setValue', '');
}
function deleteCurrentTR(c)
{
$.messager.confirm('提示', '删除字段吗?', function (r) {
if (r) {
$("#" + c).remove(); }
});
} function getExample(v)
{
switch (v)
{
case "文本": return "<input type='text' />";
case "多行文本": return "<textarea></textarea>";
case "数字": return "<input type='text' />";
case "日期": return "<input type='text' />";
}
} function getChar(i)
{
switch (i)
{
case 1: return "A"; break;
case 2: return "B"; break;
case 3: return "C"; break;
case 4: return "D"; break;
case 5: return "E"; break;
case 6: return "F"; break;
case 7: return "G"; break;
case 8: return "H"; break;
case 9: return "I"; break;
case 10: return "J"; break;
case 11: return "K"; break;
case 12: return "L"; break;
case 13: return "M"; break;
case 14: return "N"; break;
case 15: return "O"; break;
case 16: return "P"; break;
case 17: return "Q"; break;
case 18: return "R"; break;
case 19: return "S"; break;
case 20: return "T"; break;
case 21: return "U"; break;
case 22: return "V"; break;
case 23: return "W"; break;
case 24: return "S"; break;
case 25: return "Y"; break;
case 26: return "Z"; break;
default: break;
}
} </script>
<div class="mvctool bgb">
@Html.ToolButton("btnSave", "icon-save", "保存", perm, "Save", true)
@Html.ToolButton("btnReturn", "icon-return", "返回", false)
</div> @using (Html.BeginForm())
{
<div id="accordion" class="easyui-accordion">
<div title="第一步:设计表单" style="overflow: auto; padding: 10px;">
@Html.HiddenFor(model => model.Id)
<table class="fromEditTable setTextWidth300">
<tbody>
<tr>
<td style="width: 100px; text-align: right;">
@Html.LabelFor(model => model.Name):
</td>
<td style="width: 310px">
@Html.EditorFor(model => model.Name)
</td>
<td>@Html.ValidationMessageFor(model => model.Name)</td>
</tr>
<tr>
<td style="width: 100px; text-align: right;">
@Html.LabelFor(model => model.Remark):
</td>
<td style="width: 310px">
@Html.TextAreaFor(model => model.Remark, 5, 80, new { })
</td>
<td>@Html.ValidationMessageFor(model => model.Remark)</td>
</tr>
<tr>
<td style="width: 100px; text-align: right;">
@Html.LabelFor(model => model.UsingDep):
</td>
<td style="width: 310px">
@Html.EditorFor(model => model.UsingDep)
</td>
<td>@Html.ValidationMessageFor(model => model.UsingDep)</td>
</tr>
<tr>
<td style="width: 100px; text-align: right;">
@Html.LabelFor(model => model.TypeId):
</td>
<td style="width: 310px">
@Html.DropDownListFor(model => model.TypeId, ViewBag.FlowType as SelectList)
</td>
<td>@Html.ValidationMessageFor(model => model.TypeId)</td>
</tr>
<tr>
<td style="width: 100px; text-align: right;">
@Html.LabelFor(model => model.State):
</td>
<td style="width: 310px">
@Html.CheckBoxFor(model => model.State, new { @checked = true })
</td>
<td>@Html.ValidationMessageFor(model => model.State)</td>
</tr>
<tr>
<td>
<div style="float: right" class="pic_204"></div>
</td>
<td colspan="2" class="gray">注:设计好表单和字段才能组成一个完整的表单,设计好表单后才能设计步骤</td>
</tr>
</tbody>
</table>
</div>
<div title="第二步:添加字段" style="overflow: auto;">
<table class="fromEditTable setTextWidth300 bgb">
<tr>
<td style="width:40px; text-align: right;">类别:
</td>
<td style="width: 110px;">
@Html.DropDownListFor(model => model.TypeName, ViewBag.FlowType as SelectList, new { @style = "width:100px;" })
</td>
<td style="width:40px; text-align: right;">字段:
</td>
<td style="width: 210px">
<input id="attrVal" name="attrVal" type="hidden" />
<select class="easyui-combogrid" style="width:200px" id="formAttrComboGrid" data-options="
panelWidth: 470,
idField: 'Id',
textField: 'Title',
rownumbers: true,//行号
url: '@Url.Action("GetFormAttrList")?page=1&sort=Id&rows=1000&order=desc',
page:1,
columns: [[
{ field: 'Id', title: 'ID', width: 80, hidden: true },
{ field: 'Title', title: '字段标题', width: 80, sortable: true },
{ field: 'Name', title: '英文名称', width: 80, sortable: true },
{ field: 'AttrType', title: '类型', width: 80, sortable: true },
{ field: 'CheckJS', title: '校验脚本', width:50, sortable: true },
{field: 'CreateTime', title: '创建时间', width: 80, sortable: true }
]],
onClickRow: function (index, data) {
var value = $('#formAttrComboGrid').combogrid('getValue');
$('#attrVal').val(value); },
onLoadSuccess:function (data) { },
fitColumns: true
">
</select>
</td>
<td>
<a href="javascript:AddAttr();" class="easyui-linkbutton" data-options="iconCls:'icon-add'">添加</a>
</td>
</tr>
</table> <table id="AttrList" class="fromEditTable setTextWidth300"> </table>
</div>
</div>
}
Create.cshtml
FormController核心代码
[HttpPost]
public JsonResult GetFormAttrList(GridPager pager, string queryStr)
{
List<Flow_FormAttrModel> list = attrBLL.GetList(ref pager, queryStr);
var json = new
{
total = pager.totalRows,
rows = (from r in list
select new Flow_FormAttrModel()
{
Id = r.Id,
Title = r.Title,
Name = r.Name,
AttrType = r.AttrType,
CheckJS = r.CheckJS,
TypeId = r.TypeId,
CreateTime = r.CreateTime }).ToArray() }; return Json(json);
}
获取字段列表


代码分析:
主要难点在切换类表需要重新加载combogrid,然后根据选择的字段组成表单。
利用前端技术控制,进行字段类表的筛选获得字段。再添加字段的ID到隐藏的DIV,最后序列化整张表单保存。
整个工作流中,前端的技术代码量远超后台代码。所以关注点都在前端代码中
ASP.NET MVC5+EF6+EasyUI 后台管理系统(44)-工作流设计-设计表单的更多相关文章
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(33)-MVC 表单验证
系列目录 注:本节阅读需要有MVC 自定义验证的基础,否则比较吃力 一直以来表单的验证都是不可或缺的,微软的东西还是做得比较人性化的,从webform到MVC,都做到了双向验证 单单的用js实现的前端 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-前言与目录(持续更新中...)
开发工具:VS2015(2012以上)+SQL2008R2以上数据库 您可以有偿获取一份最新源码联系QQ:729994997 价格 666RMB 升级后界面效果如下: 任务调度系统界面 http: ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-前言与目录(转)
开发工具:VS2015(2012以上)+SQL2008R2以上数据库 您可以有偿获取一份最新源码联系QQ:729994997 价格 666RMB 升级后界面效果如下: 日程管理 http://ww ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(63)-Excel导入和导出-自定义表模导入
系列目录 前言 上一节使用了LinqToExcel和CloseXML对Excel表进行导入和导出的简单操作,大家可以跳转到上一节查看: ASP.NET MVC5+EF6+EasyUI 后台管理系统(6 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统-WebApi的用法与调试
1:ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-WebApi与Unity注入 使用Unity是为了使用我们后台的BLL和DAL层 2:ASP.NET MVC5+EF6+Easy ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(51)-系统升级
系统很久没有更新内容了,期待已久的更新在今天发布了,最近花了2个月的时间每天一点点,从原有系统 MVC4+EF5+UNITY2.X+Quartz 2.0+easyui 1.3.4无缝接入 MVC5+E ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(58)-DAL层重构
系列目录 前言:这是对本文系统一次重要的革新,很久就想要重构数据访问层了,数据访问层重复代码太多.主要集中增删该查每个模块都有,所以本次是为封装相同接口方法 如果你想了解怎么重构普通的接口DAL层请查 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(34)-文章发布系统①-简要分析
系列目录 最新比较闲,为了学习下Android的开发构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(1)-前言与,虽然有点没有目的的学习,但还是了解了Andro ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(54)-工作流设计-所有流程监控
系列目录 先补充一个平面化登陆页面代码,自己更换喜欢的颜色背景 @using Apps.Common; @{ Layout = null; } <!DOCTYPE html> <ht ...
随机推荐
- 用php做注册审核
做注册审核就像前面讲的注册登录一样,也是要连接数据库 首先在数据库内要做这样一张表: 表名为users表 里面的列名分别为用户名,密码,姓名,性别,生日,账户的状态,照片 然后就可以写代码了,要注册的 ...
- Swift与C#的基础语法比较
背景: 这两天不小心看了一下Swift的基础语法,感觉既然看了,还是写一下笔记,留个痕迹~ 总体而言,感觉Swift是一种前后端多种语言混合的产物~~~ 做为一名.NET阵营人士,少少多多总喜欢通过对 ...
- ABP框架 - OData 集成
文档目录 本节内容: 简介 安装 安装Nuget包 设置模块依赖 配置你的实体 创建控制器 示例 获取实体列表 请求 响应 获取单个实体 请求 响应 获取单个实体及导航属性 请求 响应 查询 请求 响 ...
- WinForm 天猫2013双11自动抢红包【源码下载】
1. 正确获取红包流程 2. 软件介绍 2.1 效果图: 2.2 功能介绍 2.2.1 账号登录 页面开始时,会载入这个网站:https://login.taobao.com/member/login ...
- 【.net 深呼吸】启动一个进程并实时获取状态信息
地球人和火星人都知道,Process类既可以获取正在运行的进程,也可以启动一个新的进程.在79.77%应用场合,我们只需要让目标进程顺利启动就完事了,至于它执行了啥,有没有出错,啥时候退出就不管了. ...
- Git命令总结
本文转载自345大神.... 查看原文 先上个图形化界面GIT工具 SourceTree下载链接 windows版 1.8.3 & Mac版 2.2.4 链接: http://pan.baid ...
- 卸载oracle之后,如何清除注册表
之前卸载了oracle,今天偶然间发现,在服务和应用程序里面,还残存着之前的oracle服务.原来,还需要去清理下注册表. 在开始菜单的这个框里面 输入regedit,进入注册表.找到这个目录 HKE ...
- Struts2入门(六)——国际化
一.前言 1.1.国际化简介 国际化是指应用程序在运行的时候,根据客户端请求来自的国家地区.语言的不同而显示不同的界面(简单说就是根据你的地区显示相关地区的语言,如果你现在在英国,那么显示的语言就是英 ...
- maven的pom.xml关系依赖书写顺序
今天遇到了一个情况,以前代码编译没有问题,升级了hbase客户端phoenix驱动,又调整了thrift的关系依赖的位置,放到了这个驱动后面. 如下: 导致了一个thrift接口类编译报错: 检查这个 ...
- 如何快速开发SPA应用
前言 web早已经进入了2.0时代了,如今的网页大有往系统应用级别的方向发展的趋势,再也不是以前的简单展示信息的界面了.如今很多webapp已经做到了原生应用的功能,并且运用自身的优势逐步取代之.HT ...
