【web性能】js应该放在html页面的什么位置
所有浏览器在下载JS的时候,会阻止一切其他活动,比如其他资源的下载,内容的呈现等等。至到JS下载、解析、执行完毕后才开始继续并行下载其他资源并呈现内容。
有人会问:为什么JS不能像CSS、image一样并行下载了?这里需要简单介绍一下浏览器构造页面的原理,
当浏览器从服务器接收到了HTML文档,并把HTML在内存中转换成DOM树,在转换的过程中如果发现某个节点(node)上引用了CSS或者IMAGE,就会再发1个request去请求CSS或image,然后继续执行下面的转换,而不需要等待request的返回,当request返回后,只需要把返回的内容放入到DOM树中对应的位置就OK。但当引用了JS的时候,浏览器发送1个js request就会一直等待该request的返回。因为浏览器需要1个稳定的DOM树结构,而JS中很有可能有代码直接改变了DOM树结构,比如使用document.write 或 appendChild,甚至是直接使用的location.href进行跳转,浏览器为了防止出现JS修改DOM树,需要重新构建DOM树的情况,所以就会阻塞其他的下载和呈现.
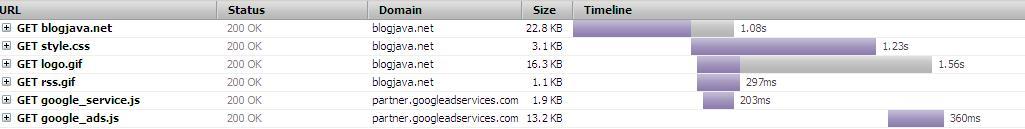
阻塞下载图:下图是访问blogjava首页的时间瀑布图,可以看出来开始的2个image都是并行下载的,而后面的2个JS都是阻塞下载的(1个1个下载)。 
嵌入JS的阻塞下载
嵌入JS是指直接写在HTML文档中的JS代码。上面说了引用外部的JS会阻塞其后的资源下载和其后的内容呈现,哪嵌入的JS又会是怎样阻塞的了,看下面的列2个代码:
代码1:
<<li>blogjava></li>
<li>CSDN></li>
<li>博客园></li>
<li>ABC></li>
<li>AAA></li>
<ul>
<div>
<script type="text/javascript">
// 循环5秒钟
var n = Number(new Date());
var n2 = Number(new Date());
while((n2 - n) (6*1000)){
n2 = Number(new Date());
}
</script>
<div>
<ul>
<li>MSN></li>
<li>GOOGLE></li>
<li>YAHOO></li>
</ul>
</div>
代码2(test.zip里面的代码与代码1的JS代码一模一样):
<ul>
<li>blogjava></li>
<li>CSDN></li>
<li>博客园></li>
<li>ABC></li>
<li>AAA></li>
<ul>
<div>
<script type="text/javascript" src="test.zip"><script>
<div>
<ul>
<li>MSN></li>
<li>GOOGLE></li>
<li>YAHOO></li>
</ul>
</div>
运行后,会发现代码1中,在前5秒中页面上是一篇空白,5秒中后页面全部显示。 代码2中,前5秒中blogjava,csdn等先显示出来,5秒后MSN才显示出来。
可以看出嵌入JS会阻塞所有内容的呈现,而外部JS只会阻塞其后内容的显示,2种方式都会阻塞其后资源的下载。
嵌入JS导致CSS阻塞加载的问题
CSS怎么会阻塞加载了?CSS本来是可以并行下载的,在什么情况下会出现阻塞加载了(在测试观察中,IE6下CSS都是阻塞加载,下面的测试在非IE6下进行):
代码1(为了效果,这里选择了1个国外服务器的CSS):
<head>
<title>js test>title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link type="text/css" rel="stylesheet" href="http://69.64.92.205/Css/Home3.css" />
</head>
<body>
<img src="http://www.jb51.net/images/logo.gif" /><</span>br />
<img src="http://csdnimg.cn/www/images/csdnindex_piclogo.gif" />
</body>
</html>
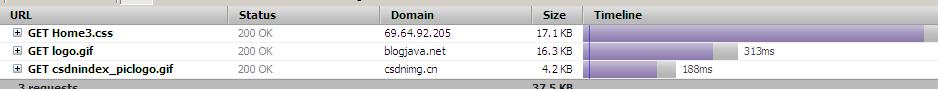
时间瀑布图: 
代码2(只加了1个空的嵌入JS):
<head>
<title>js test>title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link type="text/css" rel="stylesheet" href="http://69.64.92.205/Css/Home3.css" />
<script type="text/javascript">
function a(){}
</script>
<head>
<body>
<img src="http://www.jb51.net/images/logo.gif" /><</span>br />
<img src="http://csdnimg.cn/www/images/csdnindex_piclogo.gif" />
</body>
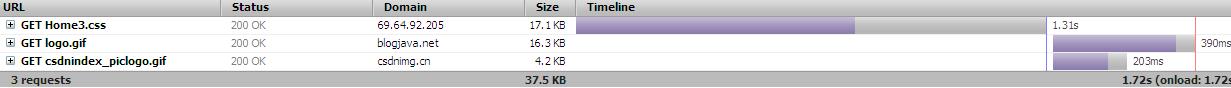
时间瀑布图: 
从时间瀑布图中可以看出,代码2中,CSS和图片并没有并行下载,而是等待CSS下载完毕后才去并行下载后面的2个图片,当CSS后面跟着嵌入的JS的时候,该CSS就会出现阻塞后面资源下载的情况。
有人可能会问,这里为什么不说说嵌入的JS阻塞了后面的资源,而是说CSS阻塞了? 想想我们现在用的是1个空函数,解析这个空函数1ms就够,而后面2个图片是等CSS下载完1.3s后才开始下载。大家还可以试试把嵌入JS放到CSS前面,就不会出现阻塞的情况了。
根本原因:因为浏览器会维持html中css和js的顺序,样式表必须在嵌入的JS执行前先加载、解析完。而嵌入的JS会阻塞后面的资源加载,所以就会出现上面CSS阻塞下载的情况。
嵌入JS应该放在什么位置
1、放在底部,虽然放在底部照样会阻塞所有呈现,但不会阻塞资源下载。
2、如果嵌入JS放在head中,请把嵌入JS放在CSS头部。
3、使用defer
4、不要在嵌入的JS中调用运行时间较长的函数,如果一定要用,可以用setTimeout来调用
PS:很多网站喜欢在head中嵌入JS,并且习惯放在CSS后面,比如看到的www.qq.com,当然也有很多网站是把JS放到CSS前面的,比如yahoo,google
[声明] 转载请注明出处:http://www.blogjava.net/BearRui/。 禁止商用!
【web性能】js应该放在html页面的什么位置的更多相关文章
- 原生js 平滑滚动到页面的某个位置
window.scrollTo() 语法1: window.scrollTo(x-coord,y-coord) x-coord 是文档中的横轴坐标. y-coord 是文档中的纵轴坐标. 例子: w ...
- 找到你的位置(JS在页面中的位置)最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分
找到你的位置(JS在页面中的位置) 我们可以将JavaScript代码放在html文件中任何位置,但是我们一般放在网页的head或者body部分. 放在<head>部分 最常用的方式是在页 ...
- Web性能优化-合并js与css,减少请求
Web性能优化已经是老生常谈的话题了, 不过笔者也一直没放在心上,主要的原因还是项目的用户量以及页面中的js,css文件就那几个,感觉没什么优化的.人总要进步的嘛,最近在被angularjs吸引着,也 ...
- Web性能优化之动态合并JS/CSS文件并缓存客户端
来源:微信公众号CodeL 在Web开发过程中,会产生很多的js/css文件,传统的引用外部文件的方式会产生多次的http请求,从而加重服务器负担且网页加载缓慢,如何在一次请求中将多个文件一次加载出来 ...
- 在Angular.js中的H5页面调用Web api时跨域问题处理
/// <summary> /// 被请求时 /// 在Angular.js中的H5页面调用Web api时跨域问题处理 /// </summary> /// <para ...
- Web性能优化:What? Why? How?
为什么要提升web性能? Web性能黄金准则:只有10%~20%的最终用户响应时间花在了下载html文档上,其余的80%~90%时间花在了下载页面组件上. web性能对于用户体验有及其重要的影响,根据 ...
- web性能优化——浏览器相关
简介 优化是一个持续的过程.所以尽可能的不要有人为的参与.所以能自动化的或者能从架构.框架级别解决的就最更高级别解决. 这样即能实现面对开发人员是透明的.不响应,又能确保所有资源都是被优化过的. 场景 ...
- [转] 《高性能HTML5》读后整理的Web性能优化内容
读后感 先说说<高性能HTML5>这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影.个人觉得作者应该首先把HT ...
- web性能优化 来自《web全栈工程师的自我修养》
最近在看<web全栈工程师的自我修养>一书,作者是来自腾讯的前端工程师.作者在做招聘前端的时候问应聘者web新能优化有什么了解和经验,应聘者思索后回答“在发布项目之前压缩css和 Java ...
随机推荐
- LeetCode-Data Stream as Disjoint Intervals
Given a data stream input of non-negative integers a1, a2, ..., an, ..., summarize the numbers seen ...
- 【每日scrum】NO.2
1.今天找到了铁大电子地图. 2.需求分析未完成,进度有点慢.
- 如何将后台传来的json反序列化为前端具体对象
//jQuery方式 var obj = $.parseJSON(json); .... //eval var obj = eval("("+json+")" ...
- Eclipse的python插件安装
网上找了一些资料都没有成功~~然后自己装的过程中编辑记录了一些 当然博客园里也有人用这一种方法也可以参考IBM中的 http://www.cnblogs.com/visec479/p/4139882. ...
- IE9兼容性视图与IE9标准视图
如果你使用的是IE9,那么按下F12键就会出现开发者工具,上面有两个下拉菜单:浏览器模式和文档模式.那么什么是浏览器模式?什么又是文档模式?二者有何区别? 浏览器模式用于切换IE针对该网页的默认文档模 ...
- 802.11 wireless 二
802.11 wireless 2wireless spectrum(无线频谱)1.无线网络使用RF(射频)信号2.无线电也是电磁波3.频谱基于波长被划分,归为多个类型4.无线网络被归为微波段(mic ...
- Extjs中TextField中显示图标
现看实现效果: 实现代码: { width:500, height : 25, fieldLabel : '过滤条件', itemId : 'queryText', labelAlign : 'r ...
- ionic 运行过程中动态切换API服务器地址
ionic 运行过程中动态切换API服务器地址 keywords: ionic,phonegap,cordova,网络制式,动态切换,变更,API,服务器地址,$resource,localstora ...
- 【BZOJ】【3991】【SDOI2015】寻宝游戏
dfs序 我哭啊……这题在考试的时候(我不是山东的,CH大法吼)没想出来……只写了50分的暴力QAQ 而且苦逼的写的比正解还长……我骗点分容易吗QAQ 骗分做法: 1.$n,m\leq 1000$: ...
- Android系统软件卸载方法
最简单直接的卸载方式当然是用Re文件浏览器进系统软件目录删除即可,其次是用LBE等工具卸载系统软件.不过发现系统软件卸载后还会有桌面图标,怎么都干不掉,真是匪夷所思啊!简直就打不死的小强 系统软件装在 ...
