Angular定义服务-Learn By Doing
1.服务(Service)介绍
Angular services are substitutable objects that are wired together using dependency injection (DI). You can use services to organize and share code across your app.
Angular服务的两大特点:
- Lazily instantiated – Angular only instantiates a service when an application component depends on it.
- Singletons – Each component dependent on a service gets a reference to the single instance generated by the service factory.
懒实例化-一个服务只有当程序的组件用到它的时候才进行实例化;
单例模式-每个依赖服务的组件,都是获得服务工厂生成单个实例的引用。服务是一个单例对象或函数,对外提供特定的功能。
官方提供的示例demo: Using a Service
2.内置(built-in)服务
Angular本身提供了非常多的内置服务,方便用户进行开发。和后端打交道用到的$http,URL跳转用到的$location;动画相关的$animate服务等等。
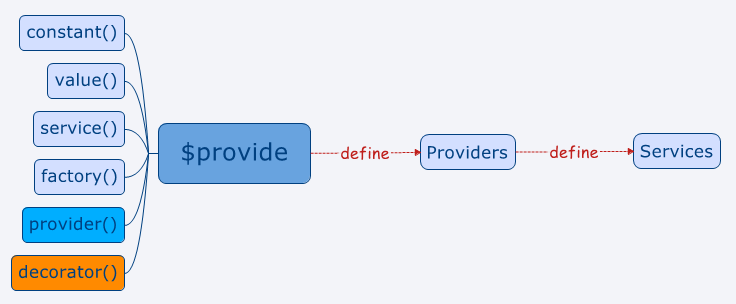
3.自定义(custom)服务的五种方式

3.1 value()
定义一个服务,服务可以是字符串,数字或者函数,对象等。它和constant不相同的地方是,它可以在其他
的地方修改,但是不能注入到config中,但是它可以被装饰器decorator修饰。
var app = angular.module('app', []);
app.value('appVersion',"v.1.0.1");
3.2 constant()
定义常量时候使用,定义的值不能进行修改。可以注入到任何需要它的组件中,但是不能被装饰器decorator修饰。
前后端分类的项目中,定义后端服务器URL地址。代码如下:
var app = angular.module('app', []);
app.constant('AppConfig', {
serverBaseUrl: 'http://192.168.1.1/api/',
});
3.3 factory()
注入的一个function,是在开发过程,自定义服务方法使用做多的一种方式。它和service的区别是,factory注入的是普通的function,而service注入的是一个构造函数constructor。因为它可以返回任何东西,所以在实际开发中使用的最多。它实际上是一个只有$get方法的provider。
var app = angular.module('app', []);
app.factory('myService',function(){
var appVersion="v.1.0.1";
return appVersion;
});
3.4 service()
注入的是一个构造器,可以在控制器之间共享数据。
var app = angular.module('app' ,[]);
app.config(function ($provide) {
$provide.service('customData', function () {
this.data = 'Angular Service Here';
});
});
3.5 provider()
provider可以说是一个可以配置的factory。Angular规定provider必须返回一个$get方法。provider是value,service和factory的封装。value,service和factory三种方式定义的服务,底层还是调用provider方法。
var app = angular.module('app', []);
app.config(function($provide) {
$provide.provider('registration', function() {
var type;
return {
setType: function(value) {
type = value;
},
$get: function() {
return {
title: 'Service from Provider ' + type
}
}
}
})
});
//对registrationProvider进行配置
app.config(function(registrationProvider) {
registrationProvider.setType('Angular');
});
说明:在配置这里,我们注入的registrationProvider而不是在provider方法里面定义的registration服务名称,这里其实是Angular本身通过做的一件事情。config里面要注入供应商,所以写成驼峰命名格式registrationProvider,Angular会帮我们注入这个provider。
3.6 Decorator
在说明value和constant方法时,提到了装饰器decorator。它本身不是Provider,而是来装饰其他的provider的。而上面说过provider是value,service和factory的封装。但是constant不是,所有decorator不能装饰constant。装饰这个概念,个人理解类似C#里面的委托,可以改变已经定义服务里面的方法实现。
对value装饰
var app = angular.module('app', []);
app.value('appVersion',"v.1.0.1");
app.config(function($provide){
$provide.decorator('appVersion',function($delegate){
return $delegate+"- @cmsoft"
});
});
参考
Angular Service
AngularJS中的Provider们:Service和Factory等的区别
走进AngularJs(六) 服务
http://www.html-js.com/article/1825
Angular定义服务-Learn By Doing的更多相关文章
- ionic准备之angular基础———服务provider 和 factory和service(9)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- WCF入门教程(三)定义服务协定--属性标签
WCF入门教程(三)定义服务协定--属性标签 属性标签,成为定义协议的主要方式.先将最简单的标签进行简单介绍,以了解他们的功能以及使用规则. 服务协定标识,标识哪些接口是服务协定,哪些操作时服务协定的 ...
- Language Guide (proto3) | proto3 语言指南(十二)定义服务
Defining Services - 定义服务 如果要在RPC(Remote Procedure Call,远程过程调用)系统中使用消息类型,可以在.proto文件中定义RPC服务接口,协议缓冲区编 ...
- -_-#【Angular】定义服务
AngularJS学习笔记 <!DOCTYPE html> <html ng-app="Demo"> <head> <meta chars ...
- Angular service定义服务
<!DOCTYPE html><html ng-app="myApp"><head lang="en"> <meta ...
- angular $q服务的用法
Promise是一种和callback有类似功能却更强大的异步处理模式,有多种实现模式方式,比如著名的Q还有JQuery的Deffered. 什么是Promise 以前了解过Ajax的都能体会到回调的 ...
- --@angularJS--自定义服务与后台数据交互小实例
1.myService.html: <!DOCTYPE HTML><html ng-app="app"><head> <title& ...
- angular 使用服务共享数据需要注意
在使用服务共享数据时,需要注意一些细节,否则会出现视图不刷新,也不报错这样的问题,遇到了,总结下 如下: <div ng-controller='ctr1'> <a href={{n ...
- Angular——自定义服务
基本介绍 之前我们介绍了angular内置的几种服务,这里我们介绍如何自己定义自己的服务,主要是通过三个方法:factory.service.value 基本使用 factory:可以返回对象,也可以 ...
随机推荐
- C# 发送邮件 附件名称为空
示例代码: // 1.创建邮件 MailMessage mailMsg = new MailMessage(); mailMsg.To.Add(new MailAddress("test@ ...
- C# Excel导入、导出【源码下载】
本篇主要介绍C#的Excel导入.导出. 目录 1. 介绍:描述第三方类库NPOI以及Excel结构 2. Excel导入:介绍C#如何调用NPOI进行Excel导入,包含:流程图.NOPI以及C#代 ...
- CENTOS 6.5 平台离线安装 Apache2.4
一.下载Apache 2.4 http://httpd.apache.org/download.cgi http://mirrors.cnnic.cn/apache//httpd/httpd-2.4. ...
- x:bind不支持样式文件 或 此Xaml文件必须又代码隐藏类才能使用{x:Bind} 解决办法
这两天学习UWP开发,发现一个很有趣的问题,就是我题目中的描述的. 我习惯了在ResourceDictionary中写样式文件,但是发现用x:Bind时会有问题 如果是写在Style里,则提示 “x: ...
- js:给定两个数组,如何判断他们的相对应下标的元素类型是一样的
题目: 给Array对象原型上添加一个sameStructureAs方法,该方法接收一个任意类型的参数,要求返回当前数组与传入参数数组(假定是)相对应下标的元素类型是否一致. 假设已经写好了Array ...
- 如何安全的将VMware vCenter Server使用的SQL Server Express数据库平滑升级到完整版
背景: 由于建设初期使用的vSphere vCenter for Windows版,其中安装自动化过程中会使用SQL Server Express的免费版数据库进行基础环境构建.而此时随着业务量的增加 ...
- 用WebRequest +HtmlAgilityPack 从外网抓取数据到本地
相信大家对于WebRequest 并不陌生,我们在C#中发请求的方式,就是创建一个WebRequest .那么如果我们想发一个请求到外网,比如国内上不了的一些网站,那么该怎么做呢? 其实WebRequ ...
- [修正] Firemonkey TFrame 存档后,下次载入某些事件连结会消失(但源码还在)
问题:Firemonkey TFrame 存档后,下次载入某些事件连结会消失(但源码还在) 解决:(暂时方法) type TTestFrame = class(TFrame) public const ...
- Web安全开发之验证码设计不当引发的撞库问题
感谢某电商平台安全工程师feiyu跟我一起讨论这个漏洞的修复.以往在安全测试的过程中后台经常存在验证码不失效果造成的撞库问题,甚至在一些银行或者电商的登录与查存页面同样存在这个问题,一旦造成撞库无论对 ...
- 敏捷转型历程 - Sprint3 一团糟的演示会
我: Tech Leader 团队:团队成员分布在两个城市,我所在的城市包括我有4个成员,另外一个城市包括SM有7个成员.另外由于我们的BA离职了,我暂代IT 的PO 职位.PM和我在一个城市,但他不 ...
