JS模板引擎 :ArtTemplate (1)
1.为什么需要用到模板引擎
我们在做前端开发的时候,有时候经常需要根据后端返回的json数据,然后来生成html,再显示到页面中去。
例如这样子:
var data = [
{text: "测试一"},
{text: "测试二"},
{text: "测试三"},
{text: "测试四"}
];
function generateList(data) {
var listHtml = "";
listHtml += "<ul>";
for (var i = 0, len = data.length; i < len; i++) {
listHtml += "<li>";
listHtml += data.text;
listHtml += "</li>";
}
listHtml += "</ul>";
return listHtml;
}
但是,这种通过字符串拼接的方式,比较简单的还好,如果结构比较复杂,拼接的时候还需要注意引号之间的嵌套,这样的代码维护起来比较困难。
一旦需求发生变化,这里修改起来也是很麻烦。所以我们需要模板引擎来改善这种情况。
例如上面的例子,如果使用模板引擎则可以是这样子:
var data = {
list:[
{text: "测试一"},
{text: "测试二"},
{text: "测试三"},
{text: "测试四"}
]
};
<script id="test" type="text/html">
<ul>
<% for (var i = 0; i < list.length; i ++) { %>
<li><%= list[i].text %></li>
<% } %>
</ul>
</script>
不知道你有没有感觉简单一点呢,反正我是感觉更清晰明了一点。
2.artTemplate的介绍
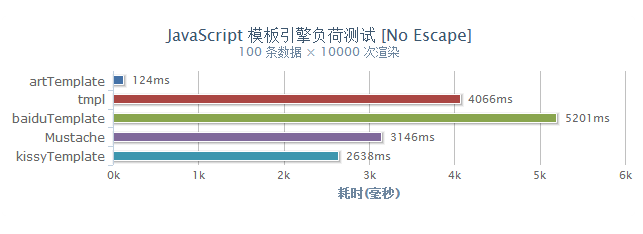
artTemplate 是新一代 javascript 模板引擎,它采用预编译方式让性能有了质的飞跃,并且充分利用 javascript 引擎特性,使得其性能无论在前端还是后端都有极其出色的表现。在 chrome 下渲染效率测试中分别是知名引擎 Mustache 与 micro tmpl 的 25 、 32 倍。

除了性能优势外,调试功能也值得一提。模板调试器可以精确定位到引发渲染错误的模板语句,解决了编写模板过程中无法调试的痛苦,让开发变得高效,也避免了因为单个模板出错导致整个应用崩溃的情况发生。
artTemplate 这一切都在 1.7kb(gzip) 中实现!
这是artTemplate的官网,使用方法相信有一定js基础的,看了文档之后都能够使用。这里就不详细介绍了。官网
3.artTemplate 模板引擎的基本原理
模板引擎其实做的就是两件事。
- 根据一定的规则,解析我们所定义的模板
这里,我们将模板定义在script标签中,然后,当我们使用到某个模板的时候,引擎会根据我们提供的ID,解析相应的模板,此时会返回一个渲染函数。(为了性能,还会将这个渲染函数缓存起来)(function($data,$filename) {
'use strict';
var i=$data.i,list=$data.list,$out='';$out+='<ul>\n';
for (var i = 0; i < list.length; i ++) {
$out+='\n <li>';
$out+= list[i].text;
$out+='</li>\n';
}
$out+='\n</ul>';
return new String($out);
})上述代码,我已经删除了一些不必要的信息,解析模板之后,会返回一个这样的渲染函数。也就是说,其实模板引擎就是将我们平时用的字符串拼接的事情给做了。
至于,引擎是如何解析的,在下一篇我会详细介绍 - 根据数据以及模板生成html(其实背后也是用的字符串拼接)
这里,会根据用户所传的数据,然后调用上一步返回的渲染函数。得到我们想要的结果。
这是第一篇,先简单的介绍到这里,接下来会写另外几篇对artTemplate的源码进行讲解。
小弟才疏学浅,难免会对一些知识点以及一些细节讲的有些偏颇或者不够全面,望各位多多提出意见。
JS模板引擎 :ArtTemplate (1)的更多相关文章
- js模板引擎--artTemplate
js模板引擎--artTemplate 以前研究过一段时间的handlebars,但因为其渲染性能略逊于腾讯的artTemplate(在artTemplate的GitHub官网上有推荐的性能测试地址) ...
- js模板引擎art-template使用方法
art-template是款性能卓越的 js 模板引擎 https://aui.github.io/art-template/ 特性 拥有接近 JavaScript 渲染极限的的性能 调试友好:语法. ...
- js模板引擎-art-template常用总结
art-template javascript 模板引擎,官网:https://github.com/aui/art-template 分为原生语法和简洁语法,本文主要是讲简洁语法 基础数据渲染 输出 ...
- js模板引擎-art-template常用总结(转)
原文:https://www.cnblogs.com/shiyou00/p/6841801.html art-template javascript 模板引擎,官网:https://github.co ...
- js模板引擎art-Template(以前的artTemplate)
使用js.jquery动态生成html会非常麻烦.现在的模板引擎可以很简单的解决这个问题.比如腾讯出的art-Template 官网:http://aui.github.io/art-template ...
- js模板引擎-art-template常用
art-template javascript 模板引擎 分为原生语法和简洁语法,本文主要是讲简洁语法 基础数据渲染 输出HTML 流程控制 遍历 调用自定义函数方法 子模板引入 基础数据渲染 一.引 ...
- 性能卓越的js模板引擎--artTemplate
artTemplate能够将数据与View视图的分离,充分利用 javascript 引擎特性,使得其性能无论在前端还是后端都有极其出色的表现. 在 chrome 下渲染效率测试中分别是知名引擎 Mu ...
- js模板引擎artTemplate快速上手
腾讯的artTemplate 1,编写模板 (采用script标签并带有属性id和type="text/html") <script id="test" ...
- 掌握js模板引擎
最近要做一个小项目,不管是使用angularjs还是reactjs,都觉得大材小用了.其实我可能只需要引入一个jquery,但想到jquery对dom的操作,对于早已习惯了双向绑定模式的我,何尝不是一 ...
- JavaScript模板引擎artTemplate.js——结语
再次首先感谢模板的作者大神,再次放出github的地址:artTemplate性能卓越的js模板引擎 然后感谢博客园的一位前辈,他写的handlebars.js模板引擎教程,对我提供了很大的帮助,也是 ...
随机推荐
- 关于在javascript之中的时间格式;
如何获取当前日期: function CurentTime() { var now = new Date(); var year = now.getFullYear(); //年 var month ...
- 怎样使android的view动画循环弹动
在res中建立文件夹anim,分别写下cycles.xml,shake1.xml,shake2.xml cycles.xml: <?xml version="1.0" enc ...
- Laravel 5 基础(十二)- 认证
Laravel 出厂已经带有了用户认证系统,我们来看一下 routes.php,如果删除了,添加上: Route::controllers([ 'auth' => 'Auth\AuthContr ...
- 黑白棋游戏 (codevs 2743)题解
[问题描述] 黑白棋游戏的棋盘由4×4方格阵列构成.棋盘的每一方格中放有1枚棋子,共有8枚白棋子和8枚黑棋子.这16枚棋子的每一种放置方案都构成一个游戏状态.在棋盘上拥有1条公共边的2个方格称为相邻方 ...
- STM32F0xx_DAC输出电压配置详细过程
前言 数模转换DAC的功能在现实应用中所占的分量,相对定时器TIM.串口USART等要小的多,这也是ST为什么内部集成DAC模块相对来说不是那么多的原因.但在有需要使用数模转换功能的项目中,自带的这个 ...
- python2.7爬取豆瓣电影top250并写入到TXT,Excel,MySQL数据库
python2.7爬取豆瓣电影top250并分别写入到TXT,Excel,MySQL数据库 1.任务 爬取豆瓣电影top250 以txt文件保存 以Excel文档保存 将数据录入数据库 2.分析 电影 ...
- 【Django】Apache上运行多个Django项目
运行单个项目的步骤参考:这里 1 安装环境 操作系统:Ubuntu 12.04 LTS 32 位(安装在VMware虚拟机中) python 版本: Python 2.7.3 Django版本 > ...
- SQL语句中各种数据类型转换方法总结
1.Access 每个函数都可以强制将一个表达式转换成某种特定数据类型. 语法 CBool(expression) CByte(expression) CCur(expression) CDate(e ...
- java 单例模式总结
单例模式的实现方式总结: 第一种方式:同步获取实例的方法,多线程安全,懒汉模式.在调用实例的时刻初始化. public class Singleton1 { private static Single ...
- 编译原理之lex,yacc学习
写在前面的几句废话 最近在项目的过程中接触了lex 和 yacc,他们可以帮助我们来实现自己的领域语言.最典型的应用就是可以帮助我们来实现自定义测试脚本的执行器.但是,这里也有一个限制,就是测试脚本要 ...
