IE6中布局常见问题
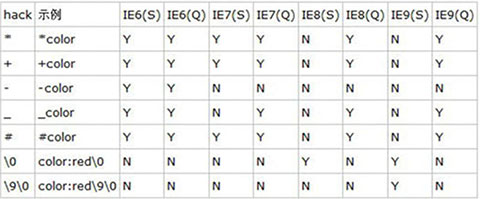
1.众所周知,每个IE的版本都有两种模式,怪异模式(混杂模式)和标准模式。下图附上针对IE的hack。
2.另外有一种引进css的方法,也可以作为调整网站hack的方法:
<!—[if IE 6]>
<link type=“text/css” rel=“stylesheet" href=“ie6.css”/>
<![endif]—>
<!—[if !IE]> <![endif]—> 除IE之外的浏览器
<!—[if lt IE 6] <![endif]—> 小雨IE6版本的IE浏览器
这里只给出了一个样式,还有很多的版本判断的,就没有全部写出来。
3.IE6中的png图片透明问题
使用DDPngMin.js插件解决;
4.双边距问题
在浮动的方向上不要有margin的这个方向的值,比如如果有float:left属性,那么就不要为该元素设置margin-left值;
5.IE6不识别max和min值,就是为元素设置的max-width、max-height和min-width、min-height在IE6中无效
解决方案:尽量少使用max和min值,甚至是不使用。
因为现在要考虑兼容iE6的网站一般都是很大众的网站,比如淘宝、京东这些尽量满足所有人的上网需求的网站,很少需要设置最小、最大值的场景。
6.清除浮动
起因:一般是盒子里面的元素使用了float属性,导致父级元素对象盒子不能被撑开,这样css的浮动就产生了。
简单来说,就是因为盒子里面的元素使用了float:left或float:right或两者都使用了而产生浮动。
负作用(都是针对父元素的)
背景不能被显示
边框不能被撑开
margin、padding值不能被正确显示
清除浮动
a.对父元素设置高度:不推荐,很多时候高度是自适应的;
b.添加空标记,对应标记样式设置为:clear:both
这里是借用的一张网络图片。
这种方式也不推荐,因为增加了空标记,界面不整洁;
c.为父元素样式设置overflow:hidden;属性,好处简短的代码就解决了问题。个人比较倾向于这种方式。
7.字体
在样式中,为元素设置字体属性的时候,尽量不要使用中文汉字。具体在什么场景下出过问题,忘记了。
8.IE6下3px的bug
这种结构的代码,在IE6种会多出一个字来。主要原因如下:
a.和注释有关
b.注释造成文字溢出和浮动有关
c.与文字块的宽度有关,无论是绝对值还是相对值都会差3px
d.溢出文字个数=注释条数X2-1;
解决方案:
a.不放注释
b.不在浮动的区块之间放注释
c.去掉文字块的固定宽度
d.将文字块包含在一个新的div中。
其实也不能算是bug,暂且就认为是当前浏览器向标准的实现程度吧。不同的浏览器的不同版本对标准的不同实现方法及实现程度。
IE6中布局常见问题的更多相关文章
- div+css 布局下兼容IE6 IE7 FF常见问题
div+css 布局下兼容IE6 IE7 FF常见问题 收藏 所有浏览器 通用 (市面上主要用到的IE6 IE7 FF)height: 100px; IE6 专用 _height: 100px; IE ...
- jquery博客收集的IE6中CSS常见BUG全集及解决方案
今天的样式调的纠结,一会这边一会那么把jquery博客折腾的头大,浏览器兼容性.晚上闲着收集一些常见IE6中的BUG 3像素问题及解决办法 当使用float浮动容器后,在IE6下会产生3px的空隙,有 ...
- 那些盒模型在IE6中的BUG们,工程狮的你可曾遇到过?
HTML5学堂 那些盒模型在IE6中的BUG们,工程狮的你可曾遇到过? IE6已经渐渐的开始退出浏览器的历史舞台.虽然当年IE6作为微软的一款利器击败网景,但之后也因为版本的持续不更新而被火狐和谷歌三 ...
- IE6中position:fixed无效问题解决
在做页面右下脚对话框时,直接使用position:fixed;大部分浏览器很容易就能做到,但是在IE6中却发现不行,原来是IE6不支持position:fixed;这个属性. 虽然用JS肯定能解决这个 ...
- IE6中的常见BUG与相应的解决办法
开发前端的同学一定都知道,IE6是兼容BUG最多的浏览器,它不支持PNG alpha通道暂且不论.其文档的解析理解规范也引起了诸多恼人的BUG,有时甚至让人感到绝望.本文主要讲解一些比较容易遇到的IE ...
- document.body的一些用法以及js中的常见问题
document.body的一些用法以及js中的常见问题 网页可见区域宽: document.body.clientWidth; 网页可见区域高: document.body.clientHeight ...
- 【IE6的疯狂之二】IE6中PNG Alpha透明(全集)
ie7,fireofx,opera,及至webkit内核的chrome ,safari….. 这些浏览器均支持png的Alpha透明. 很多人说IE6不支持PNG透明,其实IE支持100%透明的PNG ...
- 【IE6的疯狂之一】IE6中奇数宽高的BUG
IE6真是太疯狂了.今天由于项目需要做了这么一个布局:一个外部的相对定位div,内部一个绝对定位的div(right:0), 如图: 可是在IE6下查看,却变成了right:1px的效果了: IE6还 ...
- IE6中CSS常见BUG全集及解决方案——摘自网友
IE6中CSS常见BUG全集及解决方案 IE6双倍边距bug 当页面内有多个连续浮动时,如本页的图标列表是采用左浮动,此时设置li的左侧margin值时,在最左侧呈现双倍情况.如外边距设置为10px, ...
随机推荐
- WIN8 下 Hyper-V和Vmware Workstation
1 管理员身份运行命令提示符 cmd bcdedit /copy {current} /d “Windows Without Hyper-V 2 记下 { } 中的代码 bcdedit /set {X ...
- ngx_http_upstream_module模块学习笔记
ngx_http_upstream_module用于将多个服务器定义成服务器组,而由proxy_pass,fastcgi_pass等指令引用 (1)upstream name {...} 定义一个后 ...
- Nginx 403 forbidden的解决办法
Nginx 403 forbidden的解决办法. 常见的,引起nginx 403 forbidden有二种原因,一是缺少索引文件,二权限问题. 1.缺少index.html或者index.php文件 ...
- SVG矢量图--爱心
aixin.xml: <!-- height:width=viewportHeight:viewportWidth --> <vector xmlns:android="h ...
- ASP.NET MVC5学习笔记之Action参数模型绑定之模型元数据和元数据提供
一. 元数据描述类型ModelMetadata 模型元数据是对Model的描述信息,在ASP.NET MVC框架中有非常重要的作用,在模型绑定,模型验证,模型呈现等许多地方都有它的身影.描述Model ...
- STM32F0xx_TIM输入捕获(计算频率)配置详细过程
前言 关于STM32的定时器,可谓是功能强大,估计没有多少人研究完STM32定时器的所有功能(包括我也没有),只是使用常用的一些功能,后续我会推出关于STM32定时器的更多功能. STM32芯片多数为 ...
- moses:processPhraseTable被删除
今年一月,processPhraseTable被删除了,具体原因如下: https://www.mail-archive.com/moses-support@mit.edu/msg11372.html ...
- EMVTag系列14《支付环境响应数据》
1. 选择PSE支付环境响应数据 标签 长度 数据域 存在性 9102 A5 变长 FCI数据专用模板 强制 88 1 目录基本文件的SFI 强制 5F2D 2 首选语言 可选 9F11 1 发卡行代 ...
- node.js 使用 UglifyJS2 高效率压缩 javascript 文件
UglifyJS2 这个工具使用很长时间了,但之前都是在 gulp 自动构建 时用到了 UglifyJS 算法进行压缩. 最近玩了一下 UglifyJS2 ,做了一个 在线压缩javascript工具 ...
- oracle自定义job名字,job调度
一.调试创建 begin -- create_schedule dbms_scheduler.create_schedule(schedule_name => 's_change_send_da ...
