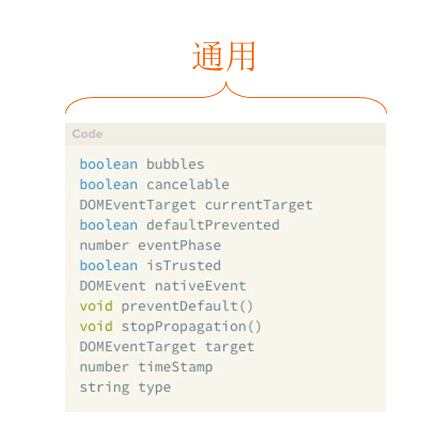
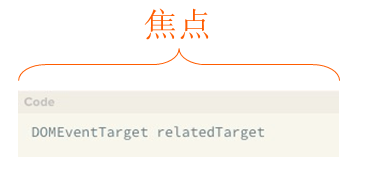
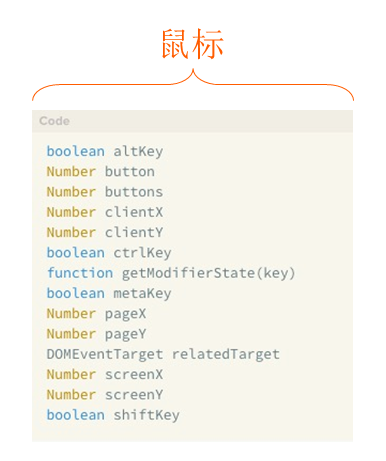
React事件属性
一、简介








二、滚动例子,滚动改变颜色
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>React涓殑浜嬩欢</title>
</head>
<body>
<script src="./react-0.13.2/react-0.13.2/build/react.js"></script>
<script src="./react-0.13.2/react-0.13.2/build/JSXTransformer.js"></script>
<script type="text/jsx">
var HelloWorld = React.createClass({
getInitialState: function () {
return {
backgroundColor: '#FFFFFF'
}
},
handleWheel: function (event) {
var newColor = (parseInt(this.state.backgroundColor.substr(1), 16) + event.deltaY * 997).toString(16);
newColor = '#' + newColor.substr(newColor.length - 6).toUpperCase();
this.setState({
backgroundColor: newColor
})
},
render: function () {
console.log(this.state)
return <div onWheel={this.handleWheel} style={this.state}>
<p>Hello, World</p>
</div>;
},
});
React.render(<HelloWorld></HelloWorld>, document.body);
</script>
</body>
</html>
三、鼠标事件,输对密码才显示内容
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>React涓殑浜嬩欢</title>
</head>
<body>
<script src="./react-0.13.2/react-0.13.2/build/react.js"></script>
<script src="./react-0.13.2/react-0.13.2/build/JSXTransformer.js"></script>
<script type="text/jsx">
var HelloWorld = React.createClass({
getInitialState: function () {
return {
password: ''
}
},
handleKeyPress: function (event) {
this.setState({
password: this.state.password + event.which
});
console.log(this.state)
},
handleChange: function (event) {
event.target.value = '';
},
render: function () {
return <div>
<input onKeyPress={this.handleKeyPress} onChange={this.handleChange}></input>
<p style={{
'display': this.state.password.indexOf('495051') >= 0 ? 'inline' : 'none'
}}>You got it!</p>
</div>;
},
});
React.render(<HelloWorld></HelloWorld>, document.body);
</script>
</body>
</html>
四、鼠标事件2,记录鼠标的位置
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>React涓殑浜嬩欢</title>
</head>
<body>
<script src="./react-0.13.2/react-0.13.2/build/react.js"></script>
<script src="./react-0.13.2/react-0.13.2/build/JSXTransformer.js"></script>
<script type="text/jsx">
var HelloWorld = React.createClass({
getInitialState: function () {
return {
x: 0,
y: 0
}
},
handleMouseMove: function (event) {
this.setState({
x: event.clientX,
y: event.clientY
});
},
render: function () {
return <div onMouseMove={this.handleMouseMove} style={{
height: '1000px',
width: '700px',
backgroundColor: 'gray'
}}>
{this.state.x + ', ' + this.state.y}
</div>;
},
});
React.render(<HelloWorld></HelloWorld>, document.body);
</script>
</body>
</html>
React事件属性的更多相关文章
- React事件杂记及源码分析
前提 最近通过阅读React官方文档的事件模块,发现了其主要提到了以下三个点 调用方法时需要手动绑定this React事件是一种合成事件SyntheticEvent,什么是合成事件? 事件属性 ...
- react事件机制
1. react的事件是合成事件((Synethic event),不是原生事件 <button onClick={this.handleClick}></button> &l ...
- React 事件总结
目录 一 绑定事件处理函数 1.1 鼠标类 1.2 拖拽事件: 1.3 触摸 1.4 键盘 1.5 剪切类 1.6 表单类 1.7 焦点事件 1.8 UI元素类 1.9 滚动 1.10 组成事件 1. ...
- 【React】354- 一文吃透 React 事件机制原理
大纲 主要分为4大块儿,主要是结合源码对 react事件机制的原理 进行分析,希望可以让你对 react事件机制有更清晰的认识和理解. 当然肯定会存在一些表述不清或者理解不够标准的地方,还请各位大神. ...
- React 事件对象、键盘事件、表单事件、ref获取dom节点、react实现类似Vue双向数据绑定
1.案例实现代码 import React, { Component } from 'react'; /** * 事件对象.键盘事件.表单事件.ref获取dom节点.react实现类似Vue双向数据绑 ...
- 源码看React 事件机制
对React熟悉的同学都知道,React中的事件机制并不是原生的那一套,事件没有绑定在原生DOM上,发出的事件也是对原生事件的包装.那么这一切是怎么实现的呢? 事件注册 首先还是看我们熟悉的代码 &l ...
- React事件绑定的几种方式对比
React事件绑定 由于类的方法默认不会绑定this,因此在调用的时候如果忘记绑定,this的值将会是undefined.通常如果不是直接调用,应该为方法绑定this.绑定方式有以下几种: 1. 在构 ...
- React组件属性部类(propTypes)校验
React组件属性类型(propTypes)校验 Prop 验证 随着应用不断变大,保证组件被正确使用变得非常有用.为此我们引入propTypes.React.PropTypes 提供很多验证器 (v ...
- JS中的事件类型和事件属性的基础知识
周末无聊, 这几天又复习了下JS搞基程序设计3, 想着好记性不如浪笔头哇, 要么把这些东西写下来, 这样基础才能更加扎实么么哒, 知道的同学也可以直接过一下,当做复习, 小姨子再也不用担心我的学习啦 ...
随机推荐
- 53.转:深入浅出FPGA-14-ChipScope软件使用
引言 索性再破例一下,成个系列也行. 内容组织 1.建立工程 2.插入及配置核 2.1运行Synthesize 2.2新建cdc文件 2.3 ILA核的配置 3. Implement and gene ...
- eclipse插件开发中全局对象的获取
转自:http://blog.csdn.net/liaomin416100569/article/details/7165425 1.获取系统默认的ShellShell shell = Platfor ...
- chmod修改文件权限的命令
语法: chmod [options] mode files options: -c,--changes只输出被改变文件的信息-f,--silent,--quiet当chmod不能改变文件模式时,不通 ...
- CentOS安装Git实现多人同步开发
描 述 要开发一个"cms系统",有2个人分别是:晓飞, 盈月.要求使用Git来进行版本控制. 项目信息 版本控制:Git 项目名称:cms 开发人员:xiaofei,yingyu ...
- Could not resolve placeholder
使用spring的<context:property-placeholder location="/WEB-INF/redis.properties"/>读取prope ...
- 四则运算2--c++
1.设计思路: 上篇已写,不在解释..... 2.源代码: #include<iostream.h>#include<stdlib.h>#include "time. ...
- Mac下的常用Shell命令
今天介绍一下在Mac的终端中一些常用的Shell命令: 1.查看当前工作目录的完整路径 pwd (pwd的原意是:print work directiory,而不是密码password的意思,呵呵) ...
- Windows准备Node.js运行与开发环境
如何在Windows环境下搭建Node.js开发环境:1.下载Node.js windows安装版http://www.nodejs.org/download/ 2.正常安装完成后,在系统环境变量已经 ...
- python 实现斐波那契数列
def fib(n): a,b=0,1 while a<n: print(a,end=" ") a,b=b,a+b print() fib(2000) 输出: 0 1 1 2 ...
- 老陈 ASP.NET封装
第一个页面 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data ...
