xml之XSLT
1、XSLT是什么
XSLT是XSL的子集,XSL是样式表。XSLT的作用:将XML文档转化成HTML,做的是中间转换者。
而主要需要学习的是XSLT(XSLTransformation)。
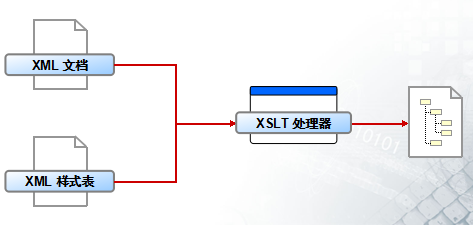
2、转换过程

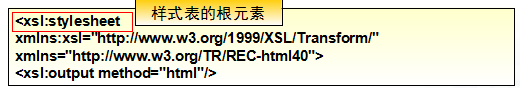
3、XSL样式表的表的结构

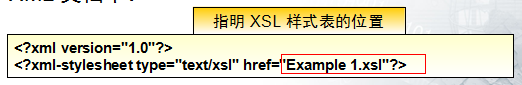
引用XSL样式的XML文件的引用方式:

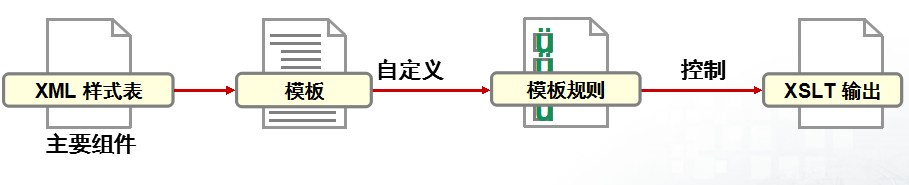
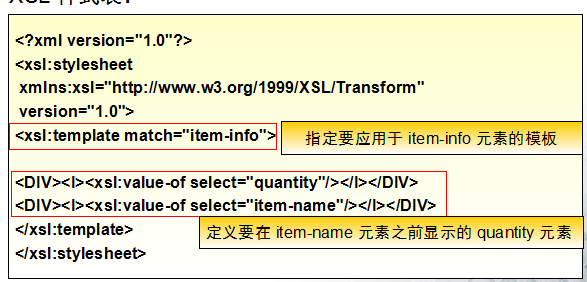
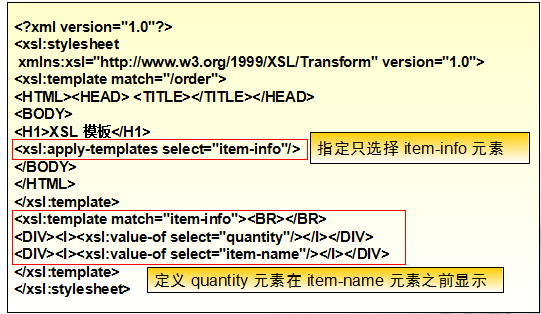
4、XSLT详细结构
1》有独立的命名空间
2》要执行XSLT文件,需要以下组件
XML 文档
XSL 样式表
XSLT 处理器
3》XSLT 处理器是一个将 XSLT 样式表连接到 XML 文档的应用程序
5、XSLT模板


书写规则:


模板的调用:

6、XPath介绍
在template 的match 匹配的时候,使用的就是 XPath 匹配
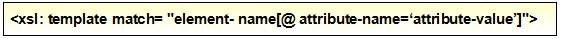
1》按名称匹配元素

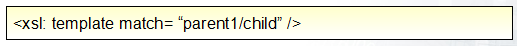
2》按父子元素匹配元素

3》按元素匹配元素

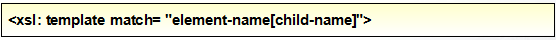
4》按子元素匹配元素

5》通配符匹配规则

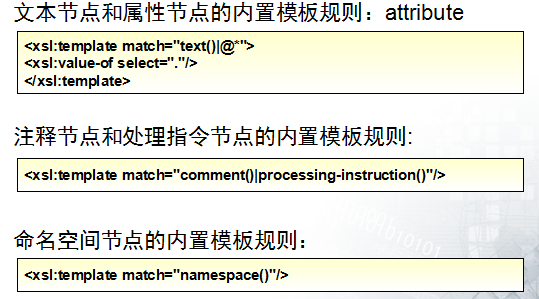
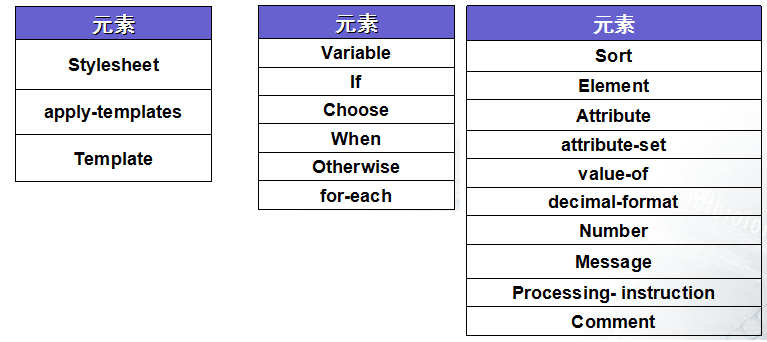
7、XSLT元素

8、XSLT实例
xml文件:
<orderdetails>
<order>
<number>0001</number>
<item-info>
<item-name>计算器</item-name>
<price>20</price>
<quantity>5</quantity>
</item-info> <item-info>
<item-name>记事本</item-name>
<price>5</price>
<quantity>20</quantity>
</item-info> </order>
<order>
<number>0002</number>
<item-info>
<item-name>钢笔</item-name>
<price>5</price>
<quantity>20</quantity>
</item-info> <item-info>
<item-name>铅笔</item-name>
<price>2</price>
<quantity>35</quantity>
</item-info> </order>
</orderdetails>
xml文件代码
实现效果:

XSLT文件及注释(for-each实现):
<!--使用循环的方式完成-->
<xsl:template match="orderdetails">
<HTML>
<HEAD>
<TITLE>使用xslt</TITLE>
</HEAD>
<BODY>
<xsl:for-each select="order">
<H1>
<xsl:text>订单号:</xsl:text>
<xsl:value-of select="number"/>
</H1>
<xsl:for-each select="item-info">
<!--首先要定义变量:价格,留着下面进行调用-->
<xsl:variable name="x" select="price"></xsl:variable>
<H3>
<!--xslt中内置的函数 position():获取当前的位置(在循环中的位置)-->
<xsl:value-of select ="position()"/>
<xsl:value-of select="item-name"/>
</H3> <!--下面计算商品的价格-->
<H4>
<xsl:text>商品的价格:</xsl:text>
<!--调用定义的变量-->
<xsl:value-of select="$x"/>
</H4> </xsl:for-each>
</xsl:for-each>
</BODY>
</HTML> </xsl:template>
XSLT文件代码(循环)
XSLT文件及注释(template调用):
<xsl:template match="orderdetails">
<HTML>
<HEAD>
<TITLE>使用动态模板调用的方式</TITLE>
</HEAD>
<BODY>
<xsl:apply-templates select="order"></xsl:apply-templates>
</BODY>
</HTML>
</xsl:template> <xsl:template match="order">
<H1>
<xsl:text>订单号:</xsl:text>
<xsl:value-of select="number"/>
</H1>
<xsl:apply-templates select="item-info"/>
</xsl:template> <xsl:template match="item-info">
<!--要计算:首先应先定义变量-->
<xsl:variable name="p" select="price"/>
<xsl:variable name="q" select="quantity"/>
<H3>
<xsl:text>商品名称:</xsl:text>
<xsl:value-of select="item-name"/>
</H3>
<H4>
<xsl:text>商品价格:</xsl:text>
<xsl:value-of select="$p"/>
</H4>
<H4>
<xsl:text>商品数量:</xsl:text>
<xsl:value-of select="$q"/>
</H4>
<H4>
<xsl:text>商品总价:</xsl:text>
<xsl:value-of select="$p*$q"/>
</H4>
</xsl:template>
template调用方式实现
8、深层次实例
XML文件代码:
<roster>
<student ID="101">
<name>李华</name>
<sex>男</sex>
<birthday>1978.9.12</birthday>
<score>92</score>
<skill>Java</skill>
<skill>Oracle</skill>
<skill>C Sharp</skill>
<skill>SQL Server</skill>
</student>
<student ID="102">
<name>倪冰</name>
<sex>女</sex>
<birthday>1979.1.12</birthday>
<score>89</score>
<skill>Visual Basic</skill>
<skill>SQL Server</skill>
<skill>ASP</skill>
</student>
<student ID="103">
<name>张君宝</name>
<sex>男</sex>
<birthday>1982.9.9</birthday>
<score>100</score>
<skill>C Sharp</skill>
<skill>SQL Server</skill>
<skill>UML</skill>
</student>
<student ID="104">
<name>杨惠</name>
<sex>女</sex>
<birthday>1980.5.16</birthday>
<score>85</score>
<skill>Visual C++</skill>
<skill>SQL Server</skill>
<skill>UML</skill>
</student>
<student ID="105">
<name>崔春晓</name>
<sex>男</sex>
<birthday>1981.4.19</birthday>
<score>86</score>
<skill>UML</skill>
<skill>C Sharp</skill>
<skill>XML</skill>
<skill>SQL Server</skill>
</student>
<student ID="106">
<name>王动</name>
<sex>男</sex>
<birthday>1981.4.19</birthday>
<score>59</score>
<skill>UML</skill>
<skill>C Sharp</skill>
<skill>XML</skill>
<skill>SQL Server</skill>
</student>
<student ID="107">
<name>李寻欢</name>
<sex>男</sex>
<birthday>1981.4.19</birthday>
<score>58</score>
<skill>UML</skill>
<skill>C Sharp</skill>
<skill>XML</skill>
<skill>SQL Server</skill>
</student>
</roster>
xml代码
实现效果图:

实现要点简述:1、偶数行背景为绿色
2、按照成绩排序
3、女生的名字蓝色显示
4、评价的判判断
5、总分、总人数、平均分(保留一位小数)的计算
XSLT代码:
<xsl:template match="/roster">
<title>学生成绩单</title>
<table border="1" cellspacing="0" align="centre">
<tr align="centre" bgcolor="#dadada">
<td>编号</td>
<td>姓名</td>
<td>性别</td>
<td>生日</td>
<td>成绩</td>
<td>评价</td>
</tr> <xsl:for-each select="student">
<!--对 这 for-each中的结果进行 排序-->
<xsl:sort select="score" order="descending" data-type="number"/> <tr>
<!--如果是偶数行的话,背景颜色 就是 绿色-->
<xsl:if test="position() mod 2 =0">
<!--为上级元素(tr) 添加属性-->
<xsl:attribute name="bgcolor">green</xsl:attribute>
</xsl:if> <td>
<xsl:value-of select="@ID"/> <!--取 xml 元素中的属性 使用@ 符号来取得-->
</td>
<td>
<font>
<xsl:if test="sex = '女'">
<xsl:attribute name="color">bule</xsl:attribute>
</xsl:if>
<xsl:value-of select="name"/>
</font>
</td>
<td>
<xsl:value-of select="sex"/>
</td>
<td>
<xsl:value-of select="birthday"/>
</td>
<td>
<xsl:value-of select="score"/>
</td>
<td>
<!--相当好case的实现-->
<xsl:choose>
<!--在xslt中 大于和小于号 是特殊字符 所有要用 <和>来代替-->
<xsl:when test="score < 60">不及格</xsl:when>
<xsl:when test="socre < 80">一般</xsl:when>
<xsl:when test="score > 90">优秀</xsl:when>
<xsl:otherwise>良好</xsl:otherwise>
</xsl:choose>
</td>
</tr> </xsl:for-each>
<!--求出 总分和总人数 ,定义成两个变量,,为了下面 计算 平均分使用-->
<xsl:variable name="allscore" select="sum(/roster/student/score)"></xsl:variable>
<xsl:variable name="allstudent" select="count(/roster/student)"></xsl:variable>
<tr>
<td colspan="5" align="center">
<xsl:text>总成绩</xsl:text>
</td>
<td>
<xsl:value-of select="$allscore"/>
</td>
</tr> <tr>
<td colspan="5" align="center">
<xsl:text>总人数</xsl:text>
</td>
<td>
<xsl:value-of select="$allstudent"/>
</td>
</tr> <tr>
<td colspan="5" align="center">
<xsl:text>平均分</xsl:text>
</td>
<td>
<xsl:value-of select="round($allscore div $allstudent * 10) div 10"/><!--round() 取整函数(四舍五入)-->
<br></br>
<!--第二种 使用 格式化的 方式-->
<xsl:value-of select="format-number($allscore div $allstudent,'##,###.0')"></xsl:value-of><!--#:可以有数字也可以无数字;,:千位分隔符;;0:如果有数字就显示数字,没有就用0代替。 这个格式化:结尾保留一位小数-->
</td>
</tr>
</table>
<hr></hr>
<div>
<xsl:text>60分一下共:</xsl:text>
<strong>
<!--在 求值函数 中 进行筛选 在对象后面加上 [] 中括号中就是筛选内容-->
<xsl:value-of select="count(/roster/student[score < 60])"/>
</strong> <xsl:text>人</xsl:text>
<br></br> <xsl:text>85(包含)以上的女生共有</xsl:text>
<xsl:value-of select="count(/roster/student[sex='女' and (score >85 or score=85)])"/>
<xsl:text>人</xsl:text>
</div>
</xsl:template> <!--match()匹配可以用 ‘|’来匹配多个模式-->
<xsl:template name="a" match="a">
<!--根据名字调用一个模板-->
<xsl:call-template name="a"> </xsl:call-template>
</xsl:template>
XSLT代码
9、总结
1》转换引擎也称为 XSLT 处理器
2》将 XML 文档和 XSL 样式表作为输入提供给 XSLT 处理器
3》XSLT处理器 是一个可以将 XML 文档转换为其他 XML 文档或其他格式的 XML 应用程序
4》模板规则定义将 XML 元素节点转换为 XSL 元素节点的方法
5》XSLT 使用 XPath 标识匹配节点
6》可以使用 XSL 元素创建 XSL 样式表
xml之XSLT的更多相关文章
- 【转】php中XML、XSLT的结合运用
原文:http://blog.csdn.net/bjbs_270/article/details/140253 下面我要讲的是一个简单的从数据库中抽取数据,生成XML文档,使用XSLT转换成HTM ...
- Winform: use the WebBrowser to display XML with xslt, xml, xslt 转 html 字符串
原文:Winform: use the WebBrowser to display XML with xslt, xml, xslt 转 html 字符串 声明xml字符串: string xml = ...
- XML, XPath, Xslt及解析/Parse
XML及解析/Parse "Programming with libxml2 is like the thrilling embrace of an exotic stranger.&quo ...
- C#操作Xml:XSLT语法 在.net中使用XSLT转换xml文档示例
XSL即可扩展的样式表文件. 可以格式化xml的显示,也可以将xml转换成需要的另一种格式. 学习XSL必须熟悉XPath.XSL和XPath一样简单强大,容易学习. 1. XSL既然可以格式化xml ...
- C# xml通过xslt转换为html输出
html效果截图: 1.首先分析html代码结构: 结果如图: 2.调用接口返回的数据格式: 3.由第一步可看出每2个数据为一行并排显示,后台返回的数据总数可能为奇数个或偶数个,对应该生成的xml结构 ...
- Using XSLT and Open XML to Create a Word 2007 Document
Summary: Learn how to transform XML data into a Word 2007 document by starting with an existing docu ...
- XML的应用 ---- 从一个范例看xml数据、xsd验证、xslt样式
从一个范例看XML的应用 引言 如果你已经看了Asp.Net Ajax的两种基本开发模式 这篇文章,你可能很快会发现这样一个问题:在那篇文章的方式2中,客户端仅仅是发送了页面上一个文本框的内容到服务端 ...
- XSLT可扩展样式表语言转换 System.Xml.Xsl、XslCompiledTransform类
XML文件 books.xml: <?xml version="1.0" encoding="utf-8" ?> <bookstore> ...
- java 标签库(核心,xml,sql ,国际化,函数)
java标签库分分为上述几种,一般经常使用的是核心和函数,接下来会分别讲解这几种,和常见的用法. 一般标签库会和el表达式一起使用,所以在学习标签库前最后也学习下el表达式的使用. 导入后展开 可以从 ...
随机推荐
- Solaris桌面CDE
/usr/dt/bin:应用程序/usr/dt/lib:运行时共享库/usr/dt/config:默认系统配置文件/usr/dt/man:手册页/usr/dt/app-defaults:默认应用程序资 ...
- 修改 Ueditor 默认显示的字体大小
默认字体为16px,有点大,为了美观而且一屏可以显示更多内容,可以修改为12px 打开:ueditor.all.min.js 我用的是压缩版 找到如下代码: body{margin:8px;font- ...
- Java Swing打猎射击游戏源码
代码如下 <font size="3">package Game; import java.awt.Graphics; import java.awt.Image; i ...
- u-boot board_uart_init流程
/** ****************************************************************************** * @author Maox ...
- placeholder插件及placeholder默认颜色修改
$.fn.placeHolder = function(){ $(this).each(function(i, el) { var self = $(el); if ($.browser.msie & ...
- html5 canvas画板
点击查看演示地址 <!DOCTYPE HTML> <html> <title>HTML5-CanvasDrawDemo</title> <meta ...
- 如何在Word表格中的某一栏添加背景颜色
如何在Word表格中的某一栏添加背景颜色 编写人:CC阿爸 2014-3-14 用鼠标选中某一个单元格然后右键单击 下拉菜单选择.<边框和低纹>然后点<低纹>选项卡 选中色卡 ...
- c#的基础入门回顾
定义:.net 是平台 c#是语言 .net 可以做什么:winform (QQ软件 电脑管家软件等 桌面应用程序) . asp.net (淘宝网站,京东网站,当当网站等internet网站) . ...
- 【转】MYISAM表批量压缩
关于对MYISAM表的压缩,可以使用myisampack和myisamchk完成(myisampack完之后必须进行myisamchk才能使用压缩后的表,而且是只读的), 其详细地用法可以参考官方文档 ...
- 9.css背景
这节也是关于盒模型的扩展,而我个人喜欢把盒模型想象成图画.元素的尺寸调整就是画布大小的调整,边框的设置就是画框的镶嵌.但是,作为一个最终要将画作展现到美术馆(网页)的艺术家来说,仅仅是这样还是不够的, ...
