【07】AngularJS Filters
AngularJS Filters
过滤器可以使用一个管道字符(|)添加到表达式和指令中。
AngularJS 过滤器
AngularJS 过滤器可用于转换数据:
| 过滤器 | 描述 |
|---|---|
| currency[ˈkɜ:rənsi] | 格式化数字为货币格式。 |
| filter | 从数组项中选择一个子集。 |
| lowercase | 格式化字符串为小写。 |
| orderBy | 根据某个表达式排列数组。 |
| uppercase | 格式化字符串为大写。 |
表达式中添加过滤器
过滤器可以通过一个管道字符(|)和一个过滤器添加到表达式中。
<div ng-app="myApp" ng-controller="personCtrl">FirstName:<input type="text" ng-model="firstName"><br>LastName:<input type="text" ng-model="lastName"><br><br>FullName:{{firstName +" "+ lastName}}</div><script src="personController.js"></script>
angular.module('myApp',[]).controller('personCtrl', function($scope){$scope.firstName ="John",$scope.lastName ="Doe",$scope.fullName = function(){return $scope.firstName +" "+ $scope.lastName;}});
uppercase 过滤器将字符串格式化为大写:
<div ng-app="myApp" ng-controller="personCtrl"><p>姓名为{{ lastName | uppercase }}</p></div>
lowercase 过滤器将字符串格式化为小写:
<div ng-app="myApp" ng-controller="personCtrl"><p>姓名为{{ lastName | lowercase }}</p></div>
currency 过滤器
currency 过滤器将数字格式化为货币格式:
<div ng-app="myApp" ng-controller="costCtrl"><input type="number" ng-model="quantity"><input type="number" ng-model="price"><p>总价={{(quantity * price)| currency }}</p></div>
向指令添加过滤器
过滤器可以通过一个管道字符(|)和一个过滤器添加到指令中。
orderBy 过滤器根据表达式排列数组:
<div ng-app="myApp" ng-controller="namesCtrl"><ul><li ng-repeat="x in names | orderBy:'country'">{{ x.name +', '+ x.country }}</li></ul><div>
过滤输入
输入过滤器可以通过一个管道字符(|)和一个过滤器添加到指令中,该过滤器后跟一个冒号和一个模型名称。
filter 过滤器从数组中选择一个子集:
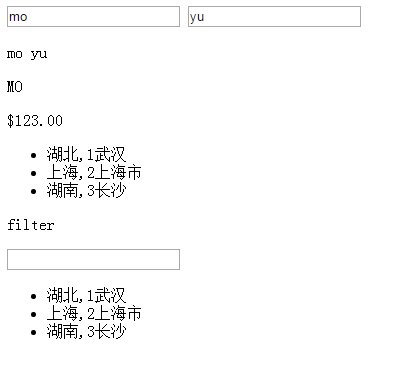
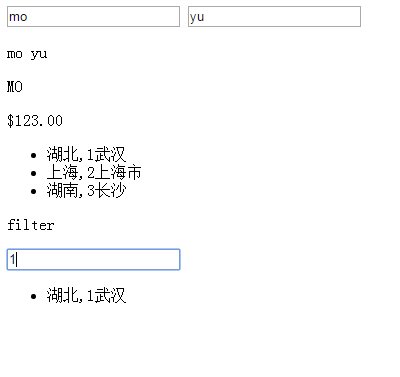
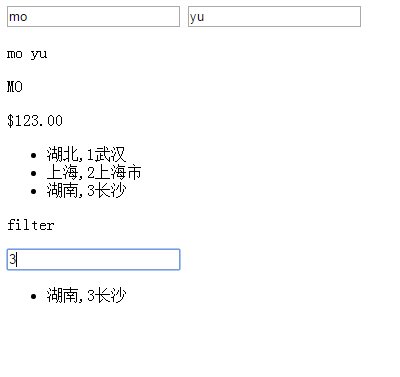
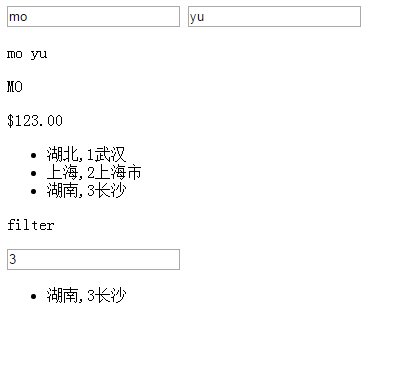
<div ng-app="myApp" ng-controller="namesCtrl"><p><input type="text" ng-model="test"></p><ul><li ng-repeat="x in names | filter:test | orderBy:'country'">{{(x.name | uppercase)+', '+ x.country }}</li></ul></div>
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="utf-8"><meta name="renderer" content="webkit"><!--360,以webkit内核进行渲染--><meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"><!--以最新内核进行渲染。--><meta http-equiv="Cache-Control" content="no-siteapp"/><!--百度禁止转码--><title>moyu demo</title><meta name="keywords" content="demo 测试 魔芋"><meta name="description" content="魔芋的测试示例"><meta name="robots" content="index,follow"><!--定义网页搜索引擎索引方式--><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script><script src="http://apps.bdimg.com/libs/angular.js/1.3.9/angular.min.js"></script><style></style></head><body><div ng-app="myApp" ng-controller="myCtrl"><input type="text" ng-model="firstName"><input type="text" ng-model="lastName"><p>{{firstName +' '+ lastName}}</p><p>{{firstName|uppercase}}</p><p>{{price|currency}}</p><ul><li ng-repeat="x in moyuList|orderBy:'country'">{{x.name+","+ x.country}}</li></ul><p>filter</p><p><input type="text" ng-model="test"></p><ul><li ng-repeat="x in moyuList | filter:test | orderBy:'country'">{{x.name+","+ x.country}}</li></ul></div><script>var app = angular.module('myApp',[]);app.controller('myCtrl',function($scope){$scope.firstName ="mo";$scope.lastName ="yu";$scope.price =123;$scope.moyuList =[{name:"上海",country:"2上海市"},{name:"湖北",country:"1武汉"},{name:"湖南",country:"3长沙"}]})</script></body></html>

【07】AngularJS Filters的更多相关文章
- SSAS系列——【07】多维数据(查询Cube)
原文:SSAS系列——[07]多维数据(查询Cube) 1.什么是MDX? MDX叫做"多维表达式",是一种查询语言,是一种和SQL类似的查询语言,它基于 XML for Anal ...
- 【西祠日志】【07】努力努力,找资料,思考,怎么做asp图片上传
[西祠日志][07]努力努力,找资料.思考.怎么做asp图片上传 (2015.07.23周四) 今天忘了带本子.直接写在书上了笔记,晚点还是夹在本子里. 学了这么久的web应用,一直都没时间去做一点 ...
- 【07】像使用命令行一样使用 GitHub URL
[07] 像使用命令行一样使用 GitHub URL 既然说到了 URL,那么久接着聊一下.使用 UI 浏览 GitHub 很 方面也很好,不过很多时候最快的方式是使用 URL 来浏览.举个例子,如果 ...
- 【07】Firebug监控网络情况
[07] Firebug监控网络情况 Firebug可以监控网页中每个文件加载的时间. 打开Firebug.点击"网络",然后确定已经启用,重新载入当前页面.Firebug显示如下 ...
- 【07】QQ群管理公告小结:
[07]QQ群管理公告小结: 01,请看公告遵守相关规定. 02,群内除QQ自带的缺省表情外(不是QQ的VIP或大图表情),禁止发送大表情,大图片(展示问题的屏幕截图除外), 03,修改群名片 ...
- 【07】循序渐进学 docker:数据持久化
写在前面的话 学到这里相信有心的朋友都发现问题了,我们每次都会去删掉容器,在创建新的容器.那数据怎么办?岂不删库跑路了? 就算不是数据库,假设公司有日志保留的需求,那每一次发布岂不日志都被干掉了? D ...
- 【转】angularjs指令中的compile与link函数详解
这篇文章主要介绍了angularjs指令中的compile与link函数详解,本文同时诉大家complie,pre-link,post-link的用法与区别等内容,需要的朋友可以参考下 通常大家在 ...
- 【面试】【Spring常见问题总结】【07】
[常见面试问题总结文件夹>>>] 61.Spring IoC容器的依赖有两层含义: Bean依赖容器:也就是说Bean要依赖于容器,这里的依赖是指容器负责创建Bean并管理Bean的 ...
- 【转】AngularJS 取消对 HTML 片段的转义
今天尝试用 Rails 做后端提供 JSON 格式的数据, AngularJS 做前端处理 JSON 数据,其中碰到 AngularJS 获取的是一段 HTML 文本,如果直接使用 data-ng-b ...
随机推荐
- DNS的主从、子域授权和转发服务器
DNS的主从.子域授权和转发服务器 主从DNS 注意: 1.全局配置options{} 里面的内容,其中 listen-on port 53 {any or local:}:或者直接注释掉,或删掉 a ...
- hdu1213 并查集不压缩
题意:题意:一个人请人吃饭,相互认识的朋友在一张桌子,相互认识的朋友的意思是如果A认识B,B认识C,那么A.B.C是朋友,对于每组输入输出桌子的张数. Sample Input 2 5 3 1 2 2 ...
- bzoj 1783: [Usaco2010 Jan]Taking Turns【贪心+dp】
不知道该叫贪心还是dp 倒着来,记f[0][i],f[1][i]分别为先手和后手从n走到i的最大值.先手显然是取最大的,当后手取到比先手大的时候就交换 #include<iostream> ...
- robotframework - 测试用例&套件- Settings标签
1.Test Case -- Settings标签截图 2.Test Case Settings 标签说明: Documentation:用于描述用例的一个小文本,它可以把 URL 地址转换为可点击的 ...
- 爬虫—Selenium使用
Selenium使用 Selenium是一个自动化测试工具,可以驱动浏览器器执行特定的动作,如点击,下拉等.同时还可以获取浏览器当前呈现页面的源代码,可见即可爬. 1.准备 我们使用谷歌Chrome浏 ...
- [C++ STL] 常用算法总结
1 概述 STL算法部分主要由头文件<algorithm>,<numeric>,<functional>组成.要使用 STL中的算法函数必须包含头文件<alg ...
- VMWare虚拟网络编辑
VMWare虚拟网络编辑记录. 点击"编辑->虚拟网络编辑器" 在网卡列表中选择"VMnet8"查看目前设置,点击右下角的更改设置进行网络修改. 备注:更 ...
- 64位linux安装wine等软件
我的系统是centos7 64位的,安装wine的时候以为和32位的一样,结果执行./configure的时候,出现错误(无法建立一个32位程序,您需要安装32位的开发库) configure: er ...
- 290 Word Pattern 单词模式
给定一种 pattern(模式) 和一个字符串 str ,判断 str 是否遵循这种模式.这里的 遵循 指完全匹配,例如在pattern里的每个字母和字符串 str 中的每个非空单词存在双向单映射关系 ...
- EasyUI系列学习(八)-ProgressBar(进度条)
一.创建组件 1.class加载 <div class="easyui-progressbar"></div> 2.js加载 <div id=&quo ...
