web前端学习总结--JQuery
jQuery
什么是jQuery
jQuery是一个优秀的JavaScript框架,一个轻量级的JS库。
它封装了JS、CSS、DOM,提供了一致的、简洁的API。
兼容CSS3,及各种浏览器
使用户更方便地处理HTML、Events、实现动画效果,并且方便为网站提供AJAX交互
使用户的HTML页面保持代码和HTML内容分离
注:jQuery2.x开始不再支持Internet Explorer6,7,8
jQuery是一个JS框架,极大的简化了JS编程
jQuery的核心理念是write less,do more
2006年1月发布
jQuery的使用步骤
1.引入jQuery的js文件
2.使用选择定位器定位要操作的节点
3.调用jQuery的方法进行操作
jQuery对象
jQuery对象与DOM对象的关系
jQuery对象本质上是一个DOM对象数组,它在该数组上扩展了一些操作数组中的元 素的方法
可以直接操作这个数组:
obj.length:获取数组长度
obj.get(index):获取数组中的某一个DOM对象
obj[index]:等价于obj.get(index)
DOM对象可以直接转换为jQuery对象
$(DOM象)
什么是jQuery选择器
jQuery选择器类似于CSS选择器(定位元素,施加样式),实现定位元素,施加行为
使用jQuery选择器能够将内容与行为分离
选择器的种类
jQuery选择器包含如下种类:
基本选择器
|
元素选择器:依据标签名定位元素 |
$("标签名") |
|
类选择器:根据class属性定位元素 |
$(".class属性名") |
|
id选择器:根据id属性定位元素 |
$("#id") |
|
选择器组:定位一组选择器所对应的所有元素 |
$("#id,.importent") |
层次选择器
|
在select1元素下,选中所有满足select2的子孙元素 |
$("select1 select2") |
|
在select1元素下,选中所有满足select2的子元素 |
$("select1 > select2") |
|
选中select1元素的,满足select2的下一个弟弟 |
$("select1 + select2") |
|
选中select1元素的,满足select2的所有弟弟 |
$("select1 ~ select2") |
|
例子: |
$("#d1 .importent") |
过滤选择器
|
基本过滤选择器:根据元素的基本特征定位元素,常用于表格和列表 |
|
|
:first |
第一个元素 |
|
:last |
最后一个元素 |
|
:not(selector) |
把selector排除在外 |
|
:even |
挑选偶数行 |
|
:odd |
挑选奇数行 |
|
:eq(index) |
下标等于index的元素 |
|
:gt(index) |
下标大于index的元素 |
|
:lt(index) |
下标小于index的元素 |
|
例子: |
$("tr:first") |
|
内容过滤选择器:根据文本内容定位元素 |
|
|
:contains(text) |
匹配包含给定文本的元素 |
|
:empty |
匹配所有不包含子元素或文本的空元素 |
|
例子: |
$("p:contains('月饼')") |
|
可见性过滤选择器:根据可见性定位元素 |
|
|
:hidden |
匹配所有不可见元素,或type为hidden的元素 |
|
:visible |
匹配所有的可见元素 |
|
例子: |
$("input:hidden") |
|
属性过滤选择器:根据属性定位元素 |
|
|
[attribute] |
匹配具有attribute属性的元素 |
|
[attribute=value] |
匹配属性等于value的元素 |
|
[attribute!=vlaue] |
匹配属性不等于value的元素 |
|
例子: |
$("input[value='你好']") |
|
状态过滤选择器:根据状态定位元素 |
|
|
:enabled |
匹配可用的元素 |
|
:disabled |
匹配不可用的元素 |
|
:checked |
匹配选中的checkbox |
|
:selected |
匹配选中的option |
|
例子: |
$("input:selected") |
表单选择器
|
:text |
匹配文本框 |
|
:password |
匹配密码框 |
|
:radio |
匹配单选框 |
|
:checkbox |
匹配多选框 |
|
:submit |
匹配提交按钮 |
|
:reset |
匹配重置按钮 |
|
:button |
匹配普通按钮 |
|
:file |
匹配文件框 |
|
:hidden |
匹配隐藏框 |
|
例子: |
$(":text") |
读写节点
读写节点的HTML内容
obj.html() / obj.html("123")
读写节点的文本内容
obj.text() / obj.text("123")
读写节点的value属性值
obj.val() / obj.val("abc")
读写节点的属性
obj.attr("属性名") / obj.attr("属性名","属性值")
增删节点
创建DOM节点
$("节点内容")
$("<span>你好</span>")
插入DOM节点
parent.append(obj) 作为最后一个子节点添加进来
parent.prepend(obj) 作为第一个子节点添加进来
brother.after(obj) 作为下一个兄弟节点添加进来
brother.before(obj) 作为上一个兄弟节点添加进来
删除DOM节点
obj.remove() 删除节点
obj.remove(selector) 只删除满足selector的节点
obj.empty() 清空节点
样式操作
addClass("") 追加样式
removeClass("") 移除指定样式
removeClass() 切换所有样式
toggleClass("") 切换样式
hasClass("") 判断是否有某个样式
css("") 读取css的值
css("","") 设置多个样式
遍历节点
children() / children(selector) 直接子节点
next() / next(selector) 下一个兄弟节点
prev() / prev(selector) 上一个兄弟节点
siblings() / siblings(selector) 所有兄弟
find(selector) 查找满足选择器的所有后代
parent() 父节点
事件处理
使用jQuery实现事件绑定
$obj.bind(事件类型,事件处理函数)
如:$obj.bind('click',fn);
简写形式$obj.click(fn);
注:$obj.click()则代表触发了click事件。
获得事件对象event
只需要为事件处理函数传递任意一个参数
如:$obj.click(function(e){...})
e就是事件对象,但已经经过jQuery对底层事件对象的封装
封装后的事件对象可以方便的兼容各浏览器
事件对象的常用属性
获取事件源e.target, 返回值是DOM对象
获取鼠标点击的坐标
e.pageX
e.pageY
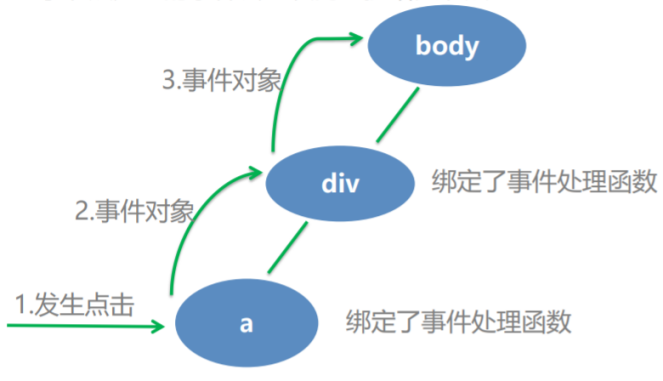
事件冒泡
什么是事件冒泡
子节点产生的事件会一次向上抛给父节点

如何取消事件冒泡
e.stopPropagation()可以取消事件冒泡
$('a').click(function(e){
alert('点击了一个链接');
e.stopPropagation();
});
合成事件
jQuery的合成事件种类
鼠标键入和离开的时候
hover(mouseenter,mouseleave) 模拟光标悬停事件
toggle() 在多个事件响应中切换
模拟操作
模拟操作的语法
$obj.trigger(事件类型)
如:$obj.trigger("focus")
简写形式$obj.focus()
jQuery动画
显示、隐藏的动画效果
show() / hide()
作用:通过同时改变元素的宽度和高度来实现显示或者隐藏
用法:$obj.show(执行时间,回调函数);
执行时间:slow , normal , fast或毫秒数
回调函数:动画执行完毕之后要执行的函数
上下滑动式的动画实现
slideDown() / slideUp()
作用:通过改变高度来实现显示或者隐藏的效果
用法同 show() / hide()
淡入淡出式动画效果
fadeIn() / fadeOut()
作用:通过改变不透明度opacity来实现显示或者隐藏
用法同show() / hide()
自定义动画效果
animate(偏移位置,执行时间,回调函数)*
偏移位置:{} 描述动画执行之后元素的样式
执行时间:毫秒数
回调函数:动画执行结束后要执行的函数
web前端学习总结--JQuery的更多相关文章
- jQuery延迟加载(懒加载)插件 – jquery.lazyload.js-Web前端(W3Cways.com) - Web前端学习之路
Lazy Load 是一个用 JavaScript 编写的 jQuery 插件. 它可以延迟加载长页面中的图片. 在浏览器可视区域外的图片不会被载入, 直到用户将页面滚动到它们所在的位置. 这与图片预 ...
- 每天成长一点---WEB前端学习入门笔记
WEB前端学习入门笔记 从今天开始,本人就要学习WEB前端了. 经过老师的建议,说到他每天都会记录下来新的知识点,每天都是在围绕着这些问题来度过,很有必要每天抽出半个小时来写一个知识总结,及时对一天工 ...
- web前端学习部落22群开源分享 左边菜单导航
有大量web前端开发工具及学习资料,可以搜群[ web前端学习部落22群 ]进行下载,遇到学习问题也可以问群内专家以及课程老师哟 <!DOCTYPE html> <html lang ...
- 【前端】Web前端学习笔记【1】
... [2015.12.02-2016.02.22]期间的学习笔记. 相关博客: Web前端学习笔记[2] 1. JS中的: (1)continue 语句 (带有或不带标签引用)只能用在循环中. ( ...
- web前端学习就这9个阶段,你属于哪个阶段?
第一阶段:HTML+CSS: HTML进阶.CSS进阶.div+css布局.HTML+css整站开发. JavaScript基础:Js基础教程.js内置对象常用方法.常见DOM树操作大全.ECMAsc ...
- (纯干货)最新WEB前端学习路线汇总初学者必看
Web前端好学吗?这是很多web学习者常问的问题,想要学习一门自己从未接触过的领域,事先有些了解并知道要学的内容,对接下来的学习会有事半功倍的效果.在当下来说web前端开发工程师可谓是高福利.高薪水的 ...
- Web前端学习攻略
HTML+CSS: HTML进阶.CSS进阶.div+css布局.HTML+css整站开发. JavaScript基础: Js基础教程.js内置对象常用方法.常见DOM树操作大全.ECMAscript ...
- 【web前端学习部落22群】分享 碰撞的小球开源小案例
对于课程中的疑问,大家可以加 web前端学习部落22群 120342833和其他老师还有众多的小伙伴们进行沟通交流哦,群里还有不少技术大拿.行业大牛 可以一起探讨问题,我们也会安排专业的技术老师为大家 ...
- 【前端】Web前端学习笔记【2】
[2016.02.22至今]的学习笔记. 相关博客: Web前端学习笔记[1] 1. this在 JavaScript 中主要有以下五种使用场景 在全局函数调用中,this 绑定全局对象,浏览器环境全 ...
随机推荐
- 如何扩大VMware中的ubuntu虚拟机的磁盘大小
我是在VMware中安装的ubuntu. 最近虚拟机磁盘空间不够,需要扩展,在虚拟机中设置了扩展20G,然后在ubuntu中发现扩展的20G并不能用.... 正确的扩展方法是: 1.先在虚拟机中的se ...
- hdu 6119 小小粉丝度度熊(尺取)
小小粉丝度度熊 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Sub ...
- astgo-官方提供的使用技巧大全
Astgo服务器相关: 1.Astgo支持双IP绑定,比如联通.电信IP,Astgo 默认SIP端口 5080和5061 菜单: 选项->系统设置 可以设置以上参数 2.支持RC4加密,自动判断 ...
- vs2010 下使用C#开发activeX控件
1.创建一个类库 2.项目属性-应用程序-程序集信息-"使程序集COM可见"勾上; 3.项目属性-生成-"为COM互操作注册"勾上.(这个折腾一天,否则注册事件 ...
- zhw大神线段树姿势
; i<; i++) tree[i][]=tree[i][]=i; ; i>=; i--) tree[i][]=tree[i+i][], tree[i][]=tree[i+i+][]; v ...
- switchhosts+fiddler app抓包
1.先去switchhosts和fiddler官网下载并安装 2.打开switchhosts,添加要切换的环境(ip地址) 3.打开fiddler,一定要能抓https包 4.查找本地IP地址,cmd ...
- 我的周记1——”云想衣裳花想容"
这里记录过去一周,我学习到的,思考的,看到的,每周五发布. http 网上参考http入门协议 https://juejin.im/post/5afad7f16fb9a07abf72ac30 超文本 ...
- 使用Quartz2.2.3做持久化,启动程序后,控制台报错问题
该错误是由mysql-connector-java.jar版本太低导致. MLog clients using log4j logging. Initializing c3p0-0.9.1.1 [bu ...
- 4CSS颜色和背景
---------------------------------------------------------------------------------------------------- ...
- Android Market google play store帐号注册方法流程 及发布应用注意事项【转载】
[转载]http://www.cnblogs.com/zdz8207/archive/2012/07/09/google-play-store-registered.html Android Mark ...
