学用MVC4做网站六:后台管理(续)
关于后台的说明:
后台将会用easyui + ajax模式。
这里涉及两个问题,一个是使用easyui如何在前台验证模型的问题,另一个是ajax提交后返回数据。
一、Easyui验证
前台验证采用easyui控件的ValidateBox验证,通过自定义htmlhelper的方式建立与模型的联系。
1、到http://www.jeasyui.com/download/index.php下载EasyUi的最新版本,将js文件解压到~/script文件夹

将式样放到~/Areas/Admin/Content/Easyui/

然后打开BundleConfig.cs,添加如下代码
bundles.Add(new ScriptBundle("~/Scripts/Easyui").Include(
"~/Scripts/Easyui/jquery.easyui.js", "~/Scripts/Easyui/locale/easyui-lang-zh_CN.js"));
bundles.Add(new StyleBundle("~/Css/Admin/Easyui").Include("~/Areas/Admin/Content/Easyui/icon.css", "~/Areas/Admin/Content/Easyui/metro-blue/easyui.css"));
2、在~/Extensions文件夹中添加类EasyuiExtensions.cs
此类的目的是利用ModelMetadata元数据获取Model的验证Attribute然后生成带ValidateBox验证输入控件。
思路为:使用ModelMetadata.FromLambdaExpression获取模型字段的元数据->使用ModelValidatorProviders.Providers.GetValidators获取元数据中验证属性->根据属性生成ValidateBox的validType。
代码如下:
////////////////////
//Easyui控件Mvc扩展
//版本v1
//创建日期2013-09-28
////////////////////
using System.Collections.Generic;
using System.Linq;
using System.Linq.Expressions; namespace System.Web.Mvc.Html
{
/// <summary>
/// EasyUi控件
/// </summary>
public static class EasyuiExtensions
{
public static MvcHtmlString EasyuiInput<TModel, TProperty>(this HtmlHelper<TModel> htmlHelper, Expression<Func<TModel, TProperty>> expression, string type = "input")
{
return htmlHelper.EasyuiInput(expression, null,type:type);
}
public static MvcHtmlString EasyuiInput<TModel, TProperty>(this HtmlHelper<TModel> htmlHelper, Expression<Func<TModel, TProperty>> expression, object htmlAttributes, string type = "input")
{
return htmlHelper.EasyuiInput(expression, htmlAttributes: HtmlHelper.AnonymousObjectToHtmlAttributes(htmlAttributes),type:type);
} public static MvcHtmlString EasyuiInput<TModel, TProperty>(this HtmlHelper<TModel> htmlHelper, Expression<Func<TModel, TProperty>> expression, IDictionary<string, object> htmlAttributes, string type = "input")
{
ModelMetadata _metadata = ModelMetadata.FromLambdaExpression(expression, htmlHelper.ViewData);
string _name = ExpressionHelper.GetExpressionText(expression);
string _fullName = htmlHelper.ViewContext.ViewData.TemplateInfo.GetFullHtmlFieldName(_name);
string _htmlCtrlstr = string.Empty;//控件Html字符
if (String.IsNullOrEmpty(_fullName))
{
throw new ArgumentException(_name + " 字段不存在!", "name");
}
TagBuilder tagBuilder = new TagBuilder(type);
tagBuilder.MergeAttributes(htmlAttributes);
tagBuilder.MergeAttribute("name", _fullName, true);
tagBuilder.MergeAttribute("id", _fullName, true);
//值
if (_metadata.Model != null)
{
if (type.ToLower() == "input") tagBuilder.MergeAttribute("value", (string)_metadata.Model);
else if (type.ToLower() == "textarea") tagBuilder.InnerHtml = (string)_metadata.Model; }
///验证部分代码开始
Dictionary<string, object> _results = new Dictionary<string, object>();
string _validType = string.Empty;
if (htmlHelper.ViewContext.UnobtrusiveJavaScriptEnabled)
{
IEnumerable<ModelClientValidationRule> _clientRules = ModelValidatorProviders.Providers.GetValidators(_metadata ?? ModelMetadata.FromStringExpression(_name, htmlHelper.ViewData), htmlHelper.ViewContext).SelectMany(v => v.GetClientValidationRules());
if (_clientRules.Count() > 0)
{
_validType = string.Empty;
foreach (ModelClientValidationRule rule in _clientRules)
{
switch (rule.ValidationType)
{
case "required":
break;
case "length":
if (!string.IsNullOrEmpty(_validType)) _validType += ",";
if (rule.ValidationParameters.ContainsKey("min")) _validType += "'" + rule.ValidationType + "[" + rule.ValidationParameters["min"].ToString() + "," + rule.ValidationParameters["max"].ToString() + "]'";
else _validType += "'" + rule.ValidationType + "[0," + rule.ValidationParameters["max"].ToString() + "]'";
break;
default:
if (!string.IsNullOrEmpty(_validType)) _validType += ",";
_validType += "'" + rule.ValidationType + "'";
break;
}
}
if(!string.IsNullOrEmpty(_validType)) _validType = "validType:["+_validType+"]";
if (_metadata.IsRequired)
{
if (string.IsNullOrEmpty(_validType)) _validType = "required:true";
else _validType = "required:true," + _validType;
}
if (!string.IsNullOrEmpty(_validType)) tagBuilder.MergeAttribute("data-options", _validType);
}
}
///验证部分代码结束
if (type.ToLower() == "input") _htmlCtrlstr = tagBuilder.ToString((TagRenderMode.SelfClosing));
else if (type.ToLower() == "textarea") _htmlCtrlstr = tagBuilder.ToString();
return new MvcHtmlString(_htmlCtrlstr);
}
}
}
二、ajax返回数据
ajax提交后返回数据包含是否成功,及消息提示,另外如果服务器验证失败的话还要返回一个失败字段列表,干脆建一个类。
在~/Models文件夹中添加类JsonData,代码如下:
/////////////////
//版本:V1
//创建日期:2013-10-23
/////////////////
using System.Collections.Generic; namespace Ninesky.Models
{
public class JsonData
{
/// <summary>
/// 操作成功
/// </summary>
public bool Success { get; set; }
/// <summary>
/// 消息
/// </summary>
public string Msg { get; set; }
/// <summary>
/// 消息列表
/// </summary>
public Dictionary<string, string> MsgLsit { get; set; }
public JsonData()
{
MsgLsit = new Dictionary<string, string>();
}
}
}
后台ajax提交后固定返回JsonData的json类型。
三、开始搭架子
1、添加布页
在~/Areas/Admin/Views/Shared中添加_Layout.cshtml。
后台页面采用easyui的layout,分north、south、west、center四个部分。代码如下:
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Css/Admin")
@Styles.Render("~/Css/Admin/Easyui")
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/Scripts/Easyui")
@Scripts.Render("~/Areas/Admin/Scripts/global.js")
</head>
<body class="easyui-layout">
<div id="north" data-options="region:'north'">
@Html.Action("PartialNorth","Home")
</div>
<div id="south" data-options="region:'south'"></div>
@RenderBody()
</body>
</html>
2、后台管理的主页——Home
在~/Areas/Admin/Controllers 添加【HomeController】
为[Index] action添加视图
@{
ViewBag.Title = "管理中心";
}
<div id="west" data-options="region:'west',title:' ',split:true" style="border-top:solid 1px #1BA1E2;border-right:solid 1px #1BA1E2;border-bottom:solid 1px #1BA1E2"></div>
<div id="center" data-options="region:'center'">
<div id="tabs" class="easyui-tabs" data-options="fit:true" style="margin-left: auto; margin-right: auto">
<div title="欢迎" style="padding:20px;">欢迎使用后台管理……</div>
</div>
</div>
这里用到了easyui的layout和tabs。
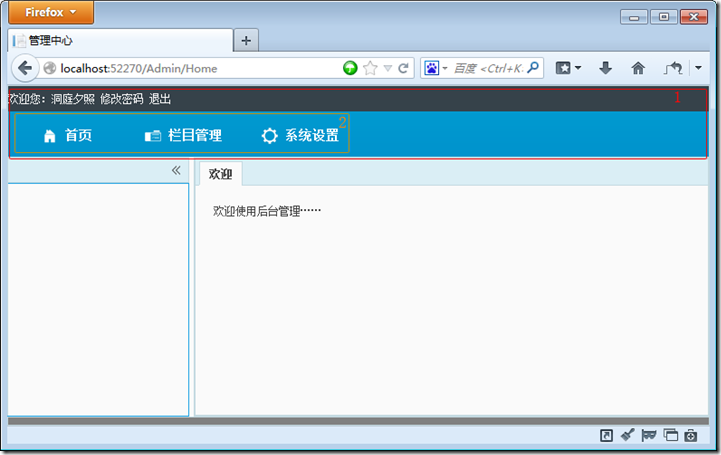
添加返回分部视图的action [PartialNorth] 这个在布局也中调用,显示layout的North部分,也就是页面的头部(图中1的位置)。
/// <summary>
/// 顶部视图
/// </summary>
/// <returns></returns>
public PartialViewResult PartialNorth()
{
return PartialView();
}
添加相应视图。
<div class="admininfo_bar">欢迎您:洞庭夕照 修改密码 退出 </div>
<div class="tools_bar">
<a id="home" href="#"><img src="~/Areas/Admin/Content/images/home.png" /> 首页</a>
<a id="cagegory_cfg" href="#"><img src="~/Areas/Admin/Content/images/folder.png" /> 栏目管理</a>
<a id="system_cfg" href="javascript:void(0)"><img src="~/Areas/Admin/Content/images/config.png" /> 系统设置</a>
</div>
完成后界面如下:

学用MVC4做网站六:后台管理(续)的更多相关文章
- 学用MVC4做网站六后台管理:6.1管理员(续)
接6.1 首先在~/Areas/Admin/Models文件夹添加管理员模型Administrator.cs using System.ComponentModel.DataAnnotations; ...
- 学用MVC4做网站六后台管理:6.1.3管理员修改密码
6.1.3修改密码 需要两个action.一个是点击修改密码的链接要显示修改密码的分部视图(对话框形式):另一个是提交的处理action. 1.打开[AdministratorController]添 ...
- 学用MVC4做网站六后台管理:6.1.1管理员登录、6.1.2退出
1.管理员登录 在6.1中已添加控制器[AdministratorController] 在控制器中添加[Login()]action,用来显示登录页面 /// <summary> /// ...
- MVC4做网站六后台管理:6.2网站信息设置
用来实现网站标题.名称.关键字.描述.版权等信息的设置. 模型字段: 网站的设置信息前后台都要用到,所以要把模型方式Ninesky/Models文件夹中,代码如下: ///////////////// ...
- MVC4做网站六后台管理:6.1.4管理员列表、添加及删除
一.管理员列表 1.首先[AdministratorController]中添加返回分部视图的public PartialViewResult Index() /// <summary> ...
- 慕学在线网0.4_xadmin后台管理
admin是基于Django开发的后台管理框架,方便,快捷,而且简单: 而xadmin就相当于admin的升级版,更加强大. 1.安装xadmin(源码安装方式) 教程 PS: - 卸载pip安装的x ...
- MVC4做网站后台:用户管理 —用户
这块进行用户管理,可以浏览.查询已注册的用户,修改用户资料,删除用户等.没有做添加用户,不知是否必要.列表页还是使用easyui的datagrid.这个思路跟用户组的方式差不多. 1.接口Interf ...
- MVC4做网站后台:用户管理 ——用户组 2、查看、修改、删除用户组
查看用户组资料和修改用户组资料结合在一起,在用户组列表双击查看用户组资料,修改资料点保存可以保存用户组,点删除可以删除用户组. 先在UserGroupController中添加 action publ ...
- MVC4做网站后台:用户管理 ——用户组 1、添加用户组
打开控制器UserGroupController 添加Add action /// <summary> /// 添加用户组 /// </summary> /// <ret ...
随机推荐
- Codeforces 721E Road to Home
题意 输入第一行有4个数,分别为\(L,n,p,t\),分别表示总长度为\(L\)的路,中间有\(n\)个互不相交的区间,现在要用长度为\(p\)的小木棒从左往右铺路(木棒不能被折断,也不能有重叠,且 ...
- Python调用HTTP接口并传递cookie
#get接口调用 import urllib import urllib2 get_url = "http://10.10.3.63/test?id=123&name=nba&quo ...
- 实现Myxls设置行高的功能(转)
MyXLS是一个导出Excel的好工具,速度快,体积小,而且也不用担心使用Com生成Excel时资源释放的问题了.但是作者提供的代码没有设置行高 要实现这个效果,首先需要修改两个文件: 1.Row.c ...
- Ubuntu install JDK适合像我的小白
1.#下载JDK,记住保存的目录 2. sudo mkdir /usr/java 3. sudo tar zxvf jdk-7u75-linux-x64.tar.gz -C /usr/java 4. ...
- nmap
扫描端口 nmap -v -sS -open -iL iplist.txt -no-stylesheet -oX output.xml -p- -P0 -v 详细信息-sS 隐蔽扫描(半开syn).– ...
- day01-1 常用dos命令
计算机 = 硬件 + 软件 硬件: cpu 计算机中的运算核心与控制核心.负责了解析计算机的指令与计算机运算的执行. 内存 数据与cpu交互的桥梁.程序所需要的数据都会先加载到内存中.cpu直接读取内 ...
- *HDU2147 博弈
kiki's game Time Limit: 5000/1000 MS (Java/Others) Memory Limit: 40000/10000 K (Java/Others)Total ...
- MySQL主从复制技术的简单实现
配置环境: 主从服务器操作系统均为 ubuntu15.10 主从服务器MySQL版本均为 MySQL5.6.31 主服务器IP:192.168.0.178 从服务器IP:192.168.0.145 主 ...
- C# 开源组件--Word操作组件DocX
使用模版生成简历 读写表格数据 合并单元格 工具源代码下载 学习使用 使用模版生成简历 下面将以一个简历实例来讲解DocX对表格的操作,先看看生成的效果 private static void Cre ...
- VS加入全局缓存
1. 加载 gacutil.exe /i <DLL Name>.dll 2. 卸载 gacutil.exe /u <DLL Name>
