css3 background-clip和background-origin 区别
在css3中,background-clip和background-origin它们2个的功能大致相同,但又有些细微差别。
1.background-clip:规定背景的绘制区域,当背景是纯颜色时与图片时,它的显示方式又不一样。它有3种属性:border-box、padding-box、content-box.
border-box:背景是从边框开始绘制,但当背景是图片时,它是左边和上边是没有绘制图片,但下边和右边有;
代码:

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <style>
6 div
7 {
8 width:300px;
9 height:300px;
10 padding:50px;
11 background-color: red;
12 background-image:url('/8.jpg');
13 background-repeat:no-repeat;
14 /*-webkit-background-origin:content-box;*/
15 -webkit-background-clip:border-box;
16 /*-webkit-background-clip:padding-box;*/
17 border:10px dashed #92b901;
18 }
19 </style>
20 </head>
21 <body>
22
23 <div>
24 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
25 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
26 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
27 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
28 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
29 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
30 </div>

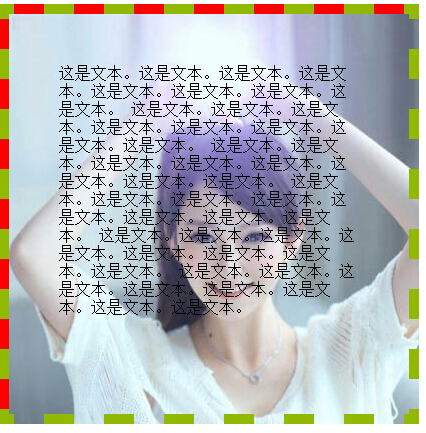
这是结果:

padding-box:背景在边框内部绘制(不包括边框);
content-box:背景从内容部分绘制;具体例子看这个地址:http://www.w3school.com.cn/tiy/c.asp?f=css_background-clip
2.background-origin:规定背景图片的定位区域,它的属性也有border-box、padding-box、content-box 这3种属性,但要注意他的描述是“背景图片”,也就是说它只能对背景做样式上的操作,它相当于positon,规定了图片开始绘制的的区域,也就是它只相当于规定图片的左上角从什么地方开始,其他的它就不负责了;

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div
{
width:300px;
height:300px;
padding:50px;
background-color: red;
background-image:url('/8.jpg');
background-repeat:no-repeat;
-webkit-background-origin:content-box;
background-size: 380px 380px;
border:10px dashed #92b901;
}
</style>
</head>
<body> <div>
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div> </body>
</html>

下面是结果:


background-origin:绘制图片时,是可以从边框开始的,但有可能会被边框覆盖掉一些内容,如上面的第二幅图片
转载自http://www.cnblogs.com/itwlg/p/4425339.html
css3 background-clip和background-origin 区别的更多相关文章
- css3-background clip 和background origin
1.background-origin background-origin 里面有3个参数 : border-box | padding-box | content-box; border-box,p ...
- CSS3详解:background
CSS3对于background做了一些修改,最明显的一个就是采用设置多背景,不但添加了4个新属性,并且还对目前的属性进行了调整增强. 1.多个背景图片 在css3里面,你可以再一个标签元素里应用多个 ...
- CSS3 filter:drop-shadow滤镜与box-shadow区别应用 抄的
CSS3 filter:drop-shadow滤镜与box-shadow区别应用 这篇文章发布于 2016年05月18日,星期三,01:07,归类于 css相关. 阅读 5777 次, 今日 12 次 ...
- background和background-image一点小区别
如果使用background-image属性,则no-repeat不能使用,因为其对background-image不起作用. 可以使用background属性,再设置no-repeat.
- 深入理解css3中nth-child和 nth-of-type的区别
在css3中有两个新的选择器可以选择父元素下对应的子元素,一个是:nth-child 另一个是:nth-of-type. 但是它们到底有什么区别呢? 其实区别很简单::nth-of-type为什么要叫 ...
- 深入理解css3中 nth-child 和 nth-of-type 的区别
在css3中有两个新的选择器可以选择父元素下对应的子元素,一个是:nth-child 另一个是:nth-of-type. 但是它们到底有什么区别呢? 其实区别很简单::nth-of-type为什么要叫 ...
- 【CSS3】background-origin和background-clip的区别
background-clip 与 background-origin是css3中引入的两个跟元素背景相关的属性,它们有相同的可选值,即border.padding.content三种,而且这两个属性 ...
- CSS3中:nth-child和:nth-of-type的区别深入理解。 关于:nth-child和:nth-of-type的区别之前一直没太注意,经深入理解才发现里面其实暗藏玄机
关于:nth-child和:nth-of-type的区别之前一直没太注意.最近打算深入了解一些CSS3,才发现里面其实暗藏玄机. :nth-child可以选择父元素下的字元素,:nth-of-type ...
- CSS3中:nth-child和:nth-of-type的区别深入理解
关于:nth-child和:nth-of-type的区别之前一直没太注意.最近打算深入了解一些CSS3,才发现里面其实暗藏玄机. :nth-child可以选择父元素下的字元素,:nth-of-type ...
- 【CSS3】透明度opacity与rgba()区别、光标cursor、display、轮廓outline与margin及border区别、em和rem区别
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- js 数字格式化,只能输入正负整数,小数
1.只能输入正整数 <input name="columnValue" class="input96 required" type="text& ...
- Data Url生成工具之HTML5 FileReader实现
百度经验版本号:怎样用HTML5的FileReader生成Data Url 上一篇讲了:用Visual Studio 2010编写Data Url生成工具C#版 今天用HTML5 FileReader ...
- charts柱状图,定时刷新
option: var dataoptionone = { title : { text: '数据存储情况', subtext: '数据表', x:'center' }, tooltip: { sho ...
- android-----JNI中的log打印【转】
本文转载自:http://blog.csdn.net/zengraoli/article/details/11644815 1. 导入log头文件 在你使用的 .c/ .cpp 文件中 导入 log. ...
- codeforces round #414 div1+div2
A:判断一下就可以了 #include<bits/stdc++.h> using namespace std; typedef long long ll; int a, b, c, n; ...
- PL/SQL程序控制结构及在PL/SQL中更改数据和管理事务
1.条件控制 A. IF条件分支语法: if (条件1) then 语句; elsif (条件2) then 语句; elsif (条件3) then 语句; else 语句; end if; B . ...
- TextMeshPro 图片字Sprite
生成 需要一个资源 右键生成 调整位置 放在目录 使用 <sprite="NumDamage" index=1><sprite="NumDam ...
- 虚拟机下安装VM
Linux(CentOS 7)命令行模式安装VMware Tools 详解 [日期:2017-05-02] 来源:Linux社区 作者:Linux [字体:大 中 小] 本篇文章主要介绍了如何在Li ...
- BZOJ 4867 分块+神tm卡常
思路: 注意到len<=10 按照权值max-min<=sqrt(n)*len 分块 记一下前缀和 每修改sqrt(n)次以后重新分块 修改的时候整块打标记 两边重构 (这题常数卡 ...
- Mongodb 重置密码或创建用户
1.关闭mongodb 服务 win+r 输入services.msc 回车 找到MongoDB 关闭掉 2.进入到 win +r 输入cmd 进入命令窗口 在进入到mongodb 的安装目 ...
