JS Promise API
一、描述
我们知道JavaScript语言的执行环境是“单线程”,所谓单线程,就是一次只能够执行一个任务,如果有多个任务的话就要排队,前面一个任务完成后才可以继续下一个任务。
这种“单线程”的好处就是实现起来比较简单,容易操作;坏处就是容易造成阻塞,因为队列中如果有一个任务耗时比较长,那么后面的任务都无法快速执行,或导致页面卡在某个状态上,给用户的体验很差。
一直以来,JavaScript处理异步都是以callback的方式,在前端开发领域callback机制几乎深入人心。在设计API的时候,不管是浏览器厂商还是SDK开发商亦或是各种类库的作者,基本上都已经遵循着callback的套路。如果有很多ajax请求,callback的层级关系足够让人头晕,而且很大的增加了服务器的压力。js中的Promise规范因而顺势而出。
二、组成
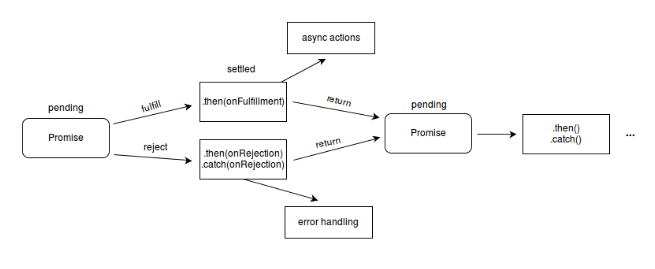
1、Promise有以下几种状态:
pending: 初始状态, 初始状态,未完成或拒绝。
fulfilled: 意味着操作成功完成。
rejected: 意味着操作失败。
pending状态的Promise对象可能被填充了(fulfilled)值,也可能被某种理由(异常信息)拒绝(reject)了。当其中任一种情况出现时,Promise对象的then方法绑定的处理方法(handlers )就会被调用(then方法包含两个参数:onfulfilled和onrejected,它们都是Function类型。当值被填充时,调用then的onfulfilled方法,当Promise被拒绝时,调用then的onrejected方法, 所以在异步操作的完成和绑定处理方法之间不存在竞争)
因为Promise.prototype.then和 Promise.prototype.catch方法返回 promises对象自身, 所以它们可以被链式调用.

2、API
Promise.resolve() 执行成功
Promise.reject() 执行失败
Promise.prototype.then() 递延处理
Promise.prototype.catch() 异常
Promise.all() 所有的完成 Promise.all方法常被用于处理多个promise对象的状态集合
使用setTimeout 模拟异步
// new Promise() 需要一个函数参数
var myFirstPromise = new Promise(function(resolve, reject){
//当异步代码执行成功时,我们才会调用resolve(...), 当异步代码失败时就会调用reject(...)
//在本例中,我们使用setTimeout(...)来模拟异步代码,实际编码时可能是XHR请求或是HTML5的一些API方法.
setTimeout(function(){
resolve("成功!"); //代码正常执行!
}, 250);
}); myFirstPromise.then(function(successMessage){
//successMessage的值是上面调用resolve(...)方法传入的值.
//successMessage参数不一定非要是字符串类型,这里只是举个例子 Yay! 成功
console.log("Yay! " + successMessage); //Yay! 成功
});
Promise.prototype.then() 递延对象的使用,
then() 方法返回一个 Promise。它最多需要有两个参数:Promise的成功和失败情况的回调函数。
注意事项:如果省略这两个参数,或者提供非函数,那么将创建一个没有其他处理程序的新Promise,只是采用 Promise 的最终状态,then 被调用。
如果省略第一个参数或提供的不是函数,创建的新 Promise 简单地采用 Promise 的完成状态,then被调用(如果它变为完成)。
如果省略第二个参数或提供的不是函数,创建的新 Promise 简单地采用 Promise 的拒绝状态,then被调用(如果它被拒绝)。
var key=false;
new Promise(function(resolve, reject){
if(key){
resolve(123)
}else{
reject(321)
}
}).then(function(value) {
console.log(value); // key=true 123
}, function(reason) {
console.log(reason); //key=false 321
})
then的链式操作
Promise.resolve("foo")
// 1. 接收 "foo" 并与 "bar" 拼接,并将其结果做为下一个reslove返回。
// then 里面return ajax请求后的 结果
.then(function(string) {
return new Promise(function(resolve, reject) {
setTimeout(function() {
string += 'bar';
resolve(string);
}, 1);
});
})
// 2. 接收 "foobar", 放入一个异步函数中处理该字符串
// 并将其打印到控制台中, 但是不将处理后的字符串返回到下一个。
.then(function(string) {
setTimeout(function() {
string += 'baz';
console.log(string); //foobarbaz
}, 1)
return string;
})
// 3. 打印本节中代码将如何运行的帮助消息,
// 字符串实际上是由上一个回调函数之前的那块异步代码处理的。
.then(function(string) {
console.log("Last Then: oops... didn't bother to instantiate and return " +
"a promise in the prior then so the sequence may be a bit " +
"surprising");
// 注意 `string` 这时不会存在 'baz'。
// 因为这是发生在我们通过setTimeout模拟的异步函数中。
console.log(string); //foobar
});
Promise.prototype.catch() 异常
new Promise(function (resolve, reject) {
throw new Error('悲剧了,又出 bug 了');
}).catch(function(err){
console.log(err);
});
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Promise
JS Promise API的更多相关文章
- JavaScript Promise API
同步编程通常来说易于调试和维护,然而,异步编程通常能获得更好的性能和更大的灵活性.异步的最大特点是无需等待."Promises"渐渐成为JavaScript里最重要的一部分,大量的 ...
- 十个书写Node.js REST API的最佳实践(下)
收录待用,修改转载已取得腾讯云授权 5. 对你的Node.js REST API进行黑盒测试 测试你的REST API最好的方法之一就是把它们当成黑盒对待. 黑盒测试是一种测试方法,通过这种方法无需知 ...
- ES7前端异步玩法:async/await理解 js原生API妙用(一)
ES7前端异步玩法:async/await理解 在最新的ES7(ES2017)中提出的前端异步特性:async.await. 什么是async.await? async顾名思义是“异步”的意思,a ...
- Promise API 简介
Promise API 简介 译者注: 到处是回调函数,代码非常臃肿难看, Promise 主要用来解决这种编程方式, 将某些代码封装于内部. Promise 直译为"承诺",但一 ...
- 原生JS实战:写了个一边玩游戏,一边记JS的API的游戏
本文是苏福的原创文章,转载请注明出处:苏福CNblog:http://www.cnblogs.com/susufufu/p/5878913.html 本程序[一边玩游戏,一边记JS的API]是本人的个 ...
- [转载]fullPage.js中文api 配置参数~
fullPage.js中文api 配置参数 选项 类型 默认值 说明 verticalCentered 字符串 true 内容是否垂直居中 resize 布尔值 false 字体是否随着窗口缩放而缩放 ...
- AngularJS 授权 + Node.js REST api
作者好屌啊,我不懂的他全都懂. Authentication with AngularJS and a Node.js REST api 几个月前,我开始觉得 AngularJS 好像好牛逼的样子,于 ...
- Node.js RESTful API
什么是REST架构? REST表示代表性状态传输.REST是一种基于Web标准的架构,并使用HTTP协议. 它都是围绕着资源,其中每一个组件是资源和一个资源是由一个共同的接口使用HTTP的标准方法获得 ...
- 【译】JavaScript Promise API
原文地址:JavaScript Promise API 在 JavaScript 中,同步的代码更容易书写和 debug,但是有时候出于性能考虑,我们会写一些异步的代码(代替同步代码).思考这样一个场 ...
随机推荐
- js9:设置cookie,读取cookie,删除cookie,保存cookie时间,String,Date对象
原文发布时间为:2008-11-11 -- 来源于本人的百度文章 [由搬家工具导入] <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Tran ...
- sgu179 SGU起航!
//发现dfs除了搜索功能外的其他功能,他本身是一种序列,这个题恰是"先序"的下一个(合法范围内)序列! #include<iostream> #include< ...
- $.post()用法例子
1:删除用户操作 $('.delete').click(function(){ var classid=$(this).parent().siblings().eq(0).children().val ...
- QT程序--CS1.6文件整理及安装器
这是一个在高二的时候写的一个QT程序,当时对于QT也不算是特别熟悉吧,算是我第一个QT程序,当时由于CS1.6的文件安装的繁琐,又有一些服务器的管理的麻烦操作,对CS的服务器管理一直都很麻烦,当时高二 ...
- how to read openstack code: action extension
之前我们看过了core plugin, service plugin 还有resource extension. resource extension的作用是定义新的资源.而我们说过还有两种exten ...
- dubbo-admin安装和使用
更新下链接,不知道是不是这个项目合入Apache的缘故,链接都变成了https://github.com/apache/incubator-dubbo/ 按照常理,直接去 https://github ...
- CentOS 6.X配置 NFS以及启动和mount挂载
一.环境介绍: 服务器:centos 192.168.1.225 客户端:centos 192.168.1.226 二.安装: NFS的安装配置:centos 5 : yum -y install n ...
- volatile关键字解析&内存模型&并发编程中三概念
原文链接: http://www.cnblogs.com/dolphin0520/p/3920373.html volatile这个关键字可能很多朋友都听说过,或许也都用过.在Java5之前,它是一个 ...
- springMVC4(16)拦截器解析与登陆拦截模拟
在SpringMVC中,我们会常常使用到拦截器,尽管SpringAOP也能帮我们实现强大的拦截器功能,但在Web资源供给上.却没有SpringMVC来得方便快捷. 使用SpringMVC拦截器的核心应 ...
- 故障案例:磁盘空间不足可能引起的mysql问题
此前在工作中.由于客户的磁盘空间报警没怎么注意.空间不足引起了下面可能发生的mysql问题 1 mysql进程起不来 2 mysql无法正常关闭,必须kill -9 3 mysql能 ...
