node使用npm一句命令停止某个端口号 xl_close_port
一命令停止某一个端口号,再也不怕端口号被占用了..
1、插件背景
开启项目的时候,跑不起来了?
很多时候的原因就是,依赖版本,依赖的包未安装,再就是端口号被占用
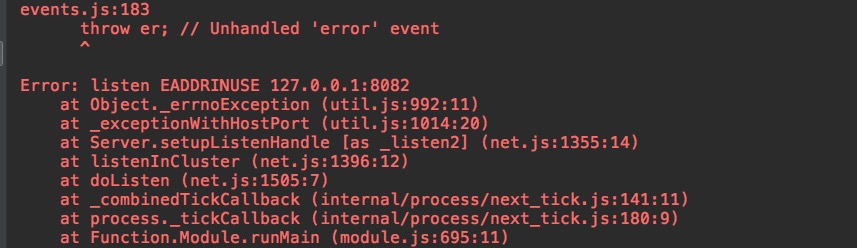
例如:

这时候,我们做法就是:
1、到命令行去找到端口对应到进程号,然后停止这个进程
2、然后就是打开进程监控,在监控中找到对应端口的应用,关闭它。
这...,实在是再麻烦了!!!!
2、一句命令,停止某个端口
1.全局安装
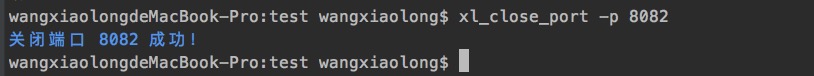
npm install -g xl_close_port2.关闭某一个端口 ( 8081 )
xl_close_port -p 8081
项目又重新可以跑起来了,偶也!!!
感觉世界瞬间安静了,开始开发吧!!
想了解更多知识(源码等),想知道更多精华,看看我的博客吧 https://gilea.cn/
https://blog.csdn.net/qq_38323724
node使用npm一句命令停止某个端口号 xl_close_port的更多相关文章
- CentOS7查看开放端口命令及开放端口号
CentOS 7查看以开放端口命令:firewall-cmd —list-ports 查看端口是否开放命令:第一个方法就是使用lsof -i:端口号命令行,例如lsof -i:80.如果没有任何信息输 ...
- Windows Dos命令下查看端口号,杀死端口
PS:本文以 Redis 默认端口 6379 为例 1,首先查询该端口的 pid,使用命令 [netstat -ano | findstr 端口号] F:\Program Files\Redi ...
- MySQL在cmd命令行查看端口号
在命令行输入: show global variables like 'port'; 转自:https://blog.csdn.net/zhufengy/article/details/8014778 ...
- Mac 下搭建环境 homebrew/git/node.js/npm/vsCode...
主要记录一下 homebrew/git/node.js/npm/mysql 的命令行安装 1. 首先安装 homebrew 也是一个包管理工具: mac 里打开终端命令行工具,粘下面一行回车安装br ...
- node.js学习6---第三方依赖(模块或者说是包)的导入 npm 以及 cnpm命令的使用
npm命令用于导入node.js的第三方包,相当于java中使用maven来导入第三方依赖: 1.npm init -y 命令:在命令窗口中执行后,会出现如下的json文件: 右边记录了安装的第三方包 ...
- 已经安装了node和npm,输入node -v 未找到命令
昨天虚拟机上安装了nvm.node.npm,今天打开输入node -v,就显示未找到命令 输入nvm --version 发现还是有nvm版本的,不然都要以为刚配好的虚拟机又要重新安装... 再输入 ...
- 安装了Node.js 从VScode 使用node -v 和 npm -v等命令却无效
前言 最近写TypeScript需要安装.配置Node.js环境,楼主是使用的安装包所以环境变量都是自动就配好了(如果是下载的zip压缩包解压后要自己配置到系统环境变量中).打开系统终端敲入命令 no ...
- 基于node和npm的命令行工具——tive-cli
前端开发过程中经常会用到各种各样的脚手架工具.npm全局工具包等命令行工具,如:Vue脚手架@vue/cli.React脚手架create-react-app.node进程守卫工具pm2.本地静态服务 ...
- windows下nvm安装node之后npm命令找不到问题解决办法
主要关键解解决办法:===>>适用于所有东西的安装 安装有关环境配置类的软件及其他,一般情况下切记不要安装到c盘programfiles下,否则会出现各种问题的报错!!!切记! nvm安装 ...
随机推荐
- Scala基础篇-函数式编程的重要特性
1.纯函数 表示函数无副作用(状态变化). 2.引用透明性 表示对相同输入,总是得到相同输出. 3.函数是一等公民 函数与变量.对象.类是同一等级.表示可以把函数当做参数传入另一个函数,或者作为函数的 ...
- Sass的的使用三
[Sass]普通变量与默认变量普通变量定义之后可以在全局范围内使用. 默认变量sass 的默认变量仅需要在值后面加上 !default 即可.sass 的默认变量一般是用来设置默认值,然后根据需求来覆 ...
- 迅为i.MX6Q嵌入式开发板
工业级核心板:核心板10层高速PCB设计,充分保证电磁兼容. 01. 处理器:开发板默认是四核商业扩展级芯片,可根据用户需求更换单核.双核.工业级.汽车级处理器,批量更省成本. 02. 扩展引脚:32 ...
- git的使用 及一些常见的错误处理
git安装使用 添加文件到Git仓库,分两步: 1.使用命令git add <file>,注意,可反复多次使用,添加多个文件: 2.使用命令git commit -m <messag ...
- Vue的模板语法
基本语法 <body> <script src="vue.js"></script> <div id="app"> ...
- vsphere中的linux虚拟机安装vmware-tools
先在vcenter中选中虚拟机点击安装这个工具,如图 然后这台linux虚拟机的控制台操作,挂载先建立挂载目录 cd /mnt #在挂载建一个用来挂载的文件. mkdir cdrom 使用mount命 ...
- 单页vue路由router
Vue.js + vue-router 可以很简单的实现单页应用. <router-link> 是一个组件,该组件用于设置一个导航链接,切换不同 HTML 内容. to 属性为目标地址, ...
- java_String类练习
public class StringTest { //1.模拟trim方法,去除字符串两端的空格 public static void main(String[] args) { String st ...
- 新引入thinkphp报错“应用目录[./Application/]不可写,目录无法自动生成! 请手动生成项目目录~”
新引入thinkphp报错“应用目录[./Application/]不可写,目录无法自动生成! 请手动生成项目目录~”, 其主要原因是文件夹的权限问题,手动将项目文件夹权限更改为可读可写就OK,具体操 ...
- Beam Search
Q: 什么是Beam Search? 它在NLP中的什么场景里会⽤到? 传统的广度优先策略能够找到最优的路径,但是在搜索空间非常大的情况下,内存占用是指数级增长,很容易造成内存溢出,因此提出了beam ...
