《Head First HTML与CSS》的HTML标签、属性
一个标准的html5页面:
<!doctype html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body> </body>
</html>
1.注释
<!--这是HTML中的注释-->
/*这是CSS中的注释*/
2.<style>
type是可选的属性(为什么?见HTML的历史与历史遗留问题的1)。
在某些个别的情况下,如属性值本身就含有双引号,那么必须使用单引号,例如:name='John "ShotGun" Nelson'
3.<img>
<img src="../images/green.jpg" alt="Green Tea Cooler" width="1080" height="1920">
1.src(source=源)是必须属性。指定一个img标记显示的图像文件名。可以使用网址代替文件路径(与href很不一样,其是取得资源加载到页面,而href是链接到某个资源。src没有“默认文件”的概念),起作用是指定图片获取的地址,然后用图片代替整个标签(而href是指向某个地址的页面)。
2.alt(alter)是必须属性。指定描述这个图像的一些文本——当图像无法显示的时候,就会把这段文本用来取代图像去显示(有些浏览器会在文本下出现一个破损的图片,比如Edge;有些浏览器则干脆只有一段文本,比如Firefox)(2017.11.3)。
我注意到,alt和title的功能似乎有点相似了,她们之间有何区别?为什么title被设计成全局属性?
我认为,alt是为了提供候选格式,就像是字体中必须加sans-serif一样,当图片出不来就用她代替图片——《Head First HTML与CSS》的P242中明确说了alt的两个作用,一个是替代图片(当图片加载不了的时候),另一个是对视力障碍的用户读出图片信息(即读alt的值——在我看来,这也是替代作用,即对于视力障碍的人来说,看不到图片=加载不了图片);网上说搜索引擎会根据alt里判定图片内容,我觉得是有可能的——不是说alt的设计是为了方便搜索引擎,而是搜索引擎根据alt的特性设计了这样的判定规则。而title是提供额外的信息。
暂时先放着这个坑,只记录一个百度到的应用层面的内容:“使用alt属性是为了给那些不能看到你文档中图像的浏览者提供文字说明。这包括那些使用本来就不支持图像显示或者图像显示被关闭的浏览器的用户、视觉障碍的用户和使用屏幕阅读器的用户。替换文字是用来替代图像而不是提供额外说明文字的。 在写替换文字前仔细想想,保证那些文字确实为那些看不到图像的人提供了说明信息,并且在上下文中有意义。对于那些装饰性的图片可以使用空的值(alt="",引号中间没有空格),而不是使用不相关的替换文字比如“blue bullet”或者“spacer.gif”。不要忽略它,如果你忽略了,那么一些屏幕阅读器会直接阅读图像文件的文件名,那些文字浏览器,比如Lynx会显示图像文件的文件名,而那对于你的浏览者就没什么用了.....title属性有一个很好的用途,即为链接添加描述性文字,特别是当连接本身并不是十分清楚的表达了链接的目的。这样就使得访问者知道那些链接将会带他们到什么地方,他们就不会加载一个可能完全不感兴趣的页面。另外一个潜在的应用就是为图像提供额外的说明信息,比如日期或者其他非本质的信息。”——出自文章:浅谈title属性与alt属性
3.width(图像宽度)和height(图像高度)是必须属性,告诉浏览器即将加载的图像宽度和高度是多少。
为什么要告诉浏览器这两个信息呢?因为浏览器在显示图像之前就可以建立页面布局了,如果你不告诉浏览器宽、高,浏览器就要在下载图像后根据图像的宽、高重新布置页面(注意,浏览器是在解析HTML文件并开始显示页面后才下载图像的)。如果你提前告诉了浏览器宽、高(浏览器在显示页面时,要解析HTML语言提供的信息;显示完页面布局后,才开始加载图片资源),就不需要重新布局了——当然,如果你告诉浏览器的图像实际尺寸更大或更小,浏览器就会缩放图片来满足你(可以结合浏览器加载图片的步骤来理解,详见(2)《Head First HTML与CSS》学习笔记---img与基于标准的HTML5的1)。
但是不能通过这两个属性对图片进行缩放满足你的页面要求,为什么?简单地说就是我们之前说过的要把结构和表现分开——缩放就是一种表现了,不应该是HTML管的,具体的说,这有很多原因,以后填坑。
4.<a>
<a href="http://wickedlysmart.com/buzz/#Coffee" title="Caffeine Buzz" target="_blank">Caffeine Buzz</a>
其又称锚标签,a=anchor(锚)。
这里有一个额外的细节:a元素在内容为文本时,下划线的样式是用text-decoration实现的;当a元素的内容是图片时,原办法就失效了,浏览器会关闭text-decoration,转而使用边框来建立下划线样式(border-bottom之类的),所以要想清楚图片的下划线样式,应该用border: none。
1.href(hypertextreference=超文本引用)是必须属性,告诉我们一个超链接的目标文件。可以使用网址代替文件路径(加粗部分,在浏览器下会默认寻找一个默认文件,补成:buzz/index.html#Coffee)。
另外,也可以直接链接到图片:
<a href="photos/seattle_downtown.jpg" title="downtown_jpg" rel="nofollow">Downtown</a>
2.title是必须属性,其值告诉我们所要链接的页面的文本描述——这对于那些有视力障碍使用屏幕阅读器的人来说尤其重要;在相当一部分的浏览器中,光标停留在这个链接上时也会显示出title的内容(2017.11.3,Edge和Firefox 开发者版本),以此告诉点击者这个链接指向什么。(可以为任何一个元素增加title属性!)
(不是只有文字才可以作为<a>元素的内容,也可以是<img>、<p>等。)
3.target是可选属性,其值告诉我们在哪个新窗口中打开页面——“_back”值表示总是打开一个新窗口(即使n个<a>标签的值都是这个,也会打开新的而不会覆盖);如果两个<a>中的target值一样(但不是”_back“,比如都是“one”,target的值就像是确定新开窗口的名字),则都会在同一个窗口打开。(浏览器默认“打开新窗口”=打开新标签,可以通过浏览器的设置更改)
对于使用不同设备和浏览器的用户,target属性可能会有问题。
4.rel属性是可选属性,其值定义了当前文档与 Web 集合中其他文档的关系。在这里强调的是“rel="nofollow"时的使用。
之所以会发现这个,源于:Web开发中需要了解的东西
可参考的文章有:http://m.blog.csdn.net/qianqianyixiao1/article/details/40397415
http://m.blog.csdn.net/liuxuekai/article/details/52051372
5.<ul>、<ol>、<dl>
<ul>
<li>cellphone</li>
<li>iPod</li>
<li>digital camera</li>
<li>and a protein bar</li>
</ul>
这是一个无序列表,有序用<ol>(ul=unordered list,ol=ordered list)。
列表元素被设计为只能包含<li>元素,但是<li>元素是可以包含其它元素的。
这是一个定义列表:
<dl>
<dt>Tody</dt>
<dd>1920.1.1</dd>
<dt>Tomorrow</dt>
<dd>1920.1.2</dd>
</dl>
<dt>是定义术语,<dd>是定义描述(dl=Definition list;dt=Define terms;dd=Definition description)。
注意,默认情况下,没有明确地设置ul元素的margin为0,其会有一个外边距(参考P577)。
6.id属性的应用
<p id="chai">Read about our Mission.</p>
id不是必要属性,但却是唯一标识元素的方法——这也意味着id名字是同一个html文件中唯一的!(任何元素都可以有id属性);一个元素只能有一个id,不能有多个id(注意,这不是说重复id的问题,是说一个元素只能命名一个id,不能给两个id)。
id能不能同名不同元素?同id多次使用会如何——还有一系列的问题,在学完Javascript后可能就能理解了,先放着。
id名字可以以一个数字或字母开头,,可以有“_”,但不能有空格。
id属性有一些特殊的特性:
1.带有id的元素,你可以直接链接这些元素。方法是如下面的代码(右键查看元素,可以查看某个网页的某个地方有没有id,有就可以直接链接过去)——注意大小写别写错了,以及不能有空格。
<a href="mission.html#chai" title="our Mission">Read about our Mission.</a>
如果你想指向相同文档中的某个目标则是这样写(这也是某些长页面中底部“返回最顶端”功能的实现方法,只需要在顶部的元素上加一个"top"id属性):
<a href="#top" title=“top”>Back to top.</a>
以下是一个错误的使用格式(虽然也能成功,但是这种成功是看浏览器的——一些可行,一些不行):
<a href="http://wickedlysmart.com/buzz#Coffee" title="Caffeine Buzz">Caffeine Buzz</a>
#符号表示的是在该符号前面的文档中找到该符号后面的id,这里变成了找buzz文件夹中一个id为Coffe的元素了。正确的格式有两种(第一种也对是因为“/”后面没有东西时默认指向默认文件index.html):
<a href="http://wickedlysmart.com/buzz/#Coffee" title="Caffeine Buzz">Caffeine Buzz</a>
<a href="http://wickedlysmart.com/buzz/index.html#Coffee" title="Caffeine Buzz">Caffeine Buzz</a>
还有一个应用在表单元素中将提到。
7.doctype定义
<!doctype html>
此特殊的定义必须放在文档开头。
这里的“html”不再代表某个版本号,而是代表“最新的标准的HTML”,换句话说,以后出了HTML6,只要这个规则不变,则到时这样写,浏览器就会认为你在使用HTML6而不是HTML5.换句话说,HTML5开始,HTML标准将变成一个“活的标准”,这意味着她会根据需要继续发展和变化,不过不会再有固定的版本号————这也意味着,W3C在频繁地修改验证工具(见HTML项目实践中学到的东西的第一点),所以验证时看到的错误信息可能不完全一样。
假设有一个对HTML4.0来说有效的站点,但是你想将其转换到HTML5.首先只需要修改DOCTYPE,你不仅得到一个有效的站点,而且得到一个有效的HTML5站点。
8.<meta>
<meta charset="utf-8">
1.charset是必须属性。其告诉浏览器web页面使用的字符编码是什么。
2.这是一个包含在<head>中的标签,用于指定字符编码。字符编码为我们提供了一种方法,可以在计算机上表示某种语言中的所有字母、数字和其她符号。
关于其的一个讨论见(1)《Head First HTML与CSS》学习笔记---HTML基本概念的“HTML的基础概念”的5.
9.<link>
<link type="text/css" rel="stylesheet" href="lounge.css" media="print">
1.type是可选属性,和<style>一样的历史原因。
2.rel(rel=relation)是必须属性。其指定了HTML文件与所链接文件之间的关系。在这里“stylesheet”的意思是我们要链接到一个样式表。
3.href是必须属性。其指向样式表所在的位置——这就引出一个疑问:
为什么有些用href,有些用src呢?按照本文3中的第一点的讨论,用src不是更好(<style src>,风格会被外部的一个css文件替换,所以用src)?为什么又另搞一个<link href>指向一个外部链接这种形式?这是一个坑,涉及到一些知识点现在还不懂,先留着几篇文章,以后再回来解决:
Difference between SRC and HREF
为什么加载 JavaScript 使用 "src",CSS 使用 "href"?有其含义还是历史语法遗留?
DOM, DOCUMENT, BOM, WINDOW 有什么区别?
4.media是可选属性。其允许你指定应用这个样式表的设备类型。下面通过例子来说明一些属性值的作用
<link rel="stylesheet" href="lounge.css" media="screen">
<link rel="stylesheet" href="lounge-print.css" media="print">
“screen”值表示,当媒体是屏幕时,使用lounge.css样式表;
“print”值表示,当媒体是打印机时,使用lounge-print.css样式表。
页面效果:
第一个效果

第二个效果

<link rel="stylesheet" href="lounge.css"
media="screen and (min-width: 481px)">
<link rel="stylesheet" href="lounge-print.css"
media="screen and (max-width: 480px)">
"screen and (min-width: 481px)"值表示,当媒体是屏幕且浏览器最小宽度为481时(即浏览器大于等于481时)使用lounge.css样式表;
"screen and (max-width: 480px)"值表示,当媒体是屏幕且浏览器最大宽度为480时(即浏览器小于等于480时)使用lounge-print.css样式表。
注意,这里的是浏览器的宽度,不是屏幕宽度!下面的例子才是屏幕宽度。
页面效果:
第一个效果

第二个效果:

<link rel="stylesheet" href="lounge.css"
media="screen and (min-device-width: 481px)">
<link rel="stylesheet" href="lounge-print.css"
media="screen and (max-device-width: 480px)">
"screen and (min-device-width: 481px)"值表示当媒体是屏幕且屏幕最小宽度为481时,使用lounge.css样式表;
"screen and (max-device-width: 480px)"值表示当媒体是屏幕且屏幕最大宽度为480时,使用lounge-print.css样式表;
页面效果如图:
第一个效果

第二个效果(在电脑上和第一个一样,因为屏幕没法改变大小的~)
仔细观察上述三种代码下的页面效果,你会发现区别。
还有一些其他的属性值,详见:HTML 5 <link> media 属性
10.class属性的使用
<p class="greentea">
<img src="../images/green.jpg" alt="Green Tea Cooler" width="47" height="100">
Chock full of vitamins and minerals, this elixir
combines the healthful benefits of green tea with
a twist of chamomile blossoms and ginger root.
</p>
class=类,用于说明某个元素属于一个类或者多个类。
class名必须以字母开头,可以有数字和“_”,但不能有空格。
多个类就这样写:
<p class="one two three">
<img src="../images/green.jpg" alt="Green Tea Cooler" width="47" height="100">
Chock full of vitamins and minerals, this elixir
combines the healthful benefits of green tea with
a twist of chamomile blossoms and ginger root.
</p>
1.对<p>元素的"greentea"类添加样式(首先必须是这个元素,然后是元素属于这个类):
p.greentea{
color: green;
}
2.对"greentea"类添加样式(不管是什么元素,只要属于这个类):
.greentea{
color: green;
}
3.如果一个元素属于多个类,所有这些类都定义了相同属性,我怎么知道最终会应用哪个?
详见:IE中,给一个HTML元素同时指定多个class时,样式是怎么确定的
11.<del>和<ins>
<p>a dozen is <del>20</del> 12 pieces</p>
<del>能把HTML中的某些内容标记为要删除的内容,其显示的效果是文字中间有删除线。
<p>a dozen is <ins>20</ins> 12 pieces</p>
<ins>会标记要插入的内容,其显示的效果是文字有下划线。
12.<center>标签
标准中不推荐使用这个使文本居中,推荐用CSS实现,详见《Head First HTML与CSS》的CSS属性的8.
13.<div>标签与<span>标签
<div>允许为块级内容创建逻辑划分;<span>允许为内联内容创建逻辑分组。两者是很相似的东西,我觉得这两个标签绝不会忘记,就不写什么了,详细参考(4)《Head First HTML与CSS》学习笔记---文本的CSS规则和盒模型;div与span
我还发现,div下可以没有任何标签只存在文本!详见:如果 div 内只有一行文字,到底要不要插入 p 标签?,这个问题没解决,还是不理解。
14.<footer>标签
用来标记文档信息、法律措辞、版权说明等通常放在页面或区块最下方的内容。
我在想,有没有什么办法能让旧浏览器使用新特性,或者说有没有什么类似媒体查询的功能来让html页面识别不同浏览器来使用不同的html代码(比如写两个页面,一个用footer标签,另一个用div实现页脚。通过对浏览器判断来决定用哪一个)。
15.<small>标签
免责声明、注意事项、法律限制或版权声明的特征通常都是小型文本。小型文本有时也用于新闻来源、许可要求。
这些高度明确的标签是否是搜索引擎的搜索基础?
16.<article>
用于表示页面中一个独立的组成部分,如一个博客帖子、用户论坛帖子或新闻报道。
从语义上看,这是一个独立的内容,可以有<header>、<footer>。
17.<section>
一个主题性内容分组,通常包含一个首部(header),可能还有一个底部(footer)。
这个和div、article标签似乎有点一样——关于什么时候用这三个的哪一个是没有人能说明白的,每个人的标准不同。
书里推荐的标准是:
1.要组织相关的内容,用section。对于独立的内容,则用article;如果需要把感觉并不相关的内容组织在一起,往往用div。
2.section元素比article元素更通用,不过它又不及div元素通用。
3.如果只是增加一个元素以便为页面指定样式,那么可以用div;
如果要增加一个元素标记一些内容,说明这是由相关内容构成的一个结构明确的区块,那就可以使用section;
如果有些内容可以独立于页面上的其余内容进行重用和分发,就用article。
从语义上看,这是一个独立的内容,可以有<header>、<footer>。
18.<nav>
标记的内容是页面的导航链接。
19.<header>
放在页面顶部的内容,或者放在页面某个区块的顶部
20.<time>
可能包含一个日期或时间,也可能同时包含日期和时间。
<time datetime="2012-02-18">2/18/2012</time>
官方指定的格式:
<time>05:00</time>
<!--只能是24小时制-->
<time>2012</time>
<time>2012-02</time>
<time>2012-02-18 18:00</time>
<!--只能是24小时制-->
<time>2012-02-18 05:00z</time>
<!--“z”表示UTC时间(UTC=GMT)-->
如果没有采用官方格式,就要增加datetime属性且属性值必须是官方格式,然后标签内容就可以自定义了。
21.<aside>
包含的内容是对页面内容的扩充,如插图或边栏。
从语义上看,这是一个独立的内容,可以有<header>、<footer>。
22.<video>
用来为页面增加视频媒体。
<video controls autoplay width="512" height="288" src="video/tweetsip.mp4" poster="images/poster.png">
<source src="video.ogv" type='video/ogg;codecs="thera,vorbis"'>
<source src="video.webm">
<P>sorry,your browser does't support the video element</p>
</video>
虽然浏览器制造商对HTML5中的video元素以和API已经达成一致。但不是所有人都认可视频文件本身的格式——有mp4、H.264、webm等等格式。所以有时候看不到视频,可能是格式不支持——HTML5规范允许采用任何视频格式。具体支持哪些由浏览器决定。
关于视频格式要知道的东西写在(6)《Head First HTML与CSS》学习笔记---结尾的3.
1.controls属性(布尔属性,不需要值)
会给视频提供一组控件来控制播放、暂停、调节音量、全屏、进度条(不同浏览器提供的控件功能可能不同)。
2.autoplay属性(布尔属性,不需要值)
有它,一旦有了足够的数据,视频就会自动播放(网速不行或者优化不够之类的原因可能会有延迟);没有,需要用户自己选择是否播放(此时,通常浏览器会用第一帧的图来充当“海报图像”,第一帧往往还是黑屏的....)。
3.poster属性(必须有·自己觉得)
提供一个可选的海报图像,视频未播放时就会显示这个图像。
4.loop属性(布尔属性)(可选)
视频播放后会自动重新开始播放视频。
5.preload属性(可选)
如果设置了autoplay属性,这个属性就会被忽略。
这个属性用来控制视频是否预加载,以此来达到优化的目地。
值为auto - 当页面加载后载入整个视频;
值为meta - 当页面加载后只载入元数据(指视频信息,比如视频多大,宽高比是多少等);
值为none - 当页面加载后不载入视频;
6.width、height属性
设置视频显示区(或称视频视窗)的宽度和高度。
注意,这个属性值和img的不太一样:
当width:100px height:100px时,poster所查找的图片也会是这个宽高。视频视窗也会按这个宽高设置,但是,视频的内容区(我们看的视频内容不是什么时候都能完全填充整个视窗!)会保持一个固定的宽高比(4:3或16:9),所以如果有多余的空间,视频会采用上下加黑边或者左右加黑边的方式来适应你设置的宽高。所以如果想得到最佳性能,你就要采用视频原来的尺寸(这样浏览器就不用实时缩放视频了)。
7.source标签(其是video元素的子元素)
不写video的src属性,通过这个标签来提供多种视频格式。
为了防止浏览器不支持某种视频格式,我们需要同时提供多种格式的视频链接。如上例子,对于每个source标签,浏览器会从上往下依次加载视频文件的元数据,看能不能播放这个视频(虽然很耗时间)。如果都不支持,浏览器会显示p标签的文本。
如果我们给source标签加上type,就可以优化浏览器加载的时间,type的值有两个,在上面的例子里是:
“video/ogg”(说明视频文件的容器格式,又称MIME类型信息)和 ‘ codecs=“theora,vorbis” ’。用“;”来区分(注意,这是一个属性中有两个值;codecs值用了双引号来按顺序写出视频编码器和音频编码器,所以type的值用了单引号)。
可以只写MIME信息。
23.<table>表格相关标签
<table>
<caption>
The cities I visited on my segway'n USA travels
</caption>
<tr>
<th>City</th>
<th>Date</th>
<th>Temperature</th>
</tr>
<tr>
<td>Walla Walla, WA</td>
<td>June 15th</td>
<td>75</td>
</tr>
<tr>
<td>Magic City, ID</td>
<td>June 25th</td>
<td>74</td>
</tr>
</table>
1.table=表格,tr=tableRow(表格行);
th=tableHead=表格头,这里表示的意思是某一列或某一行的表头,注意看这里的定义,你会发现这是整个表格的第一列/第一行的数据类型(其实并不是数据,而是数据的类别名);并不是说第一个tr下必须都是th,要按照实际的表格结构来——不管是td还是th,其表示的位置结构都是一样的,之所以区分为td和th,是语义上的区分,告诉浏览器、程序员哪个是表头(数据类型),哪个是表格数据。
td=tableData=表格数据,注意这个名字,td标记的才是真正的数据,对比th的名字可以知道,这里的数据顺序正好和其类别对应(即th的顺序)
2.caption标签
用于增加一个表格标题(必须紧跟table标签后面,如果你希望它改变位置,请用CSS,不能通过改变结构的方式改变其样式——位置变化也是样式,这一点要仔细想想,可以帮助理解什么是样式什么是结构),一般情况下其会居中。
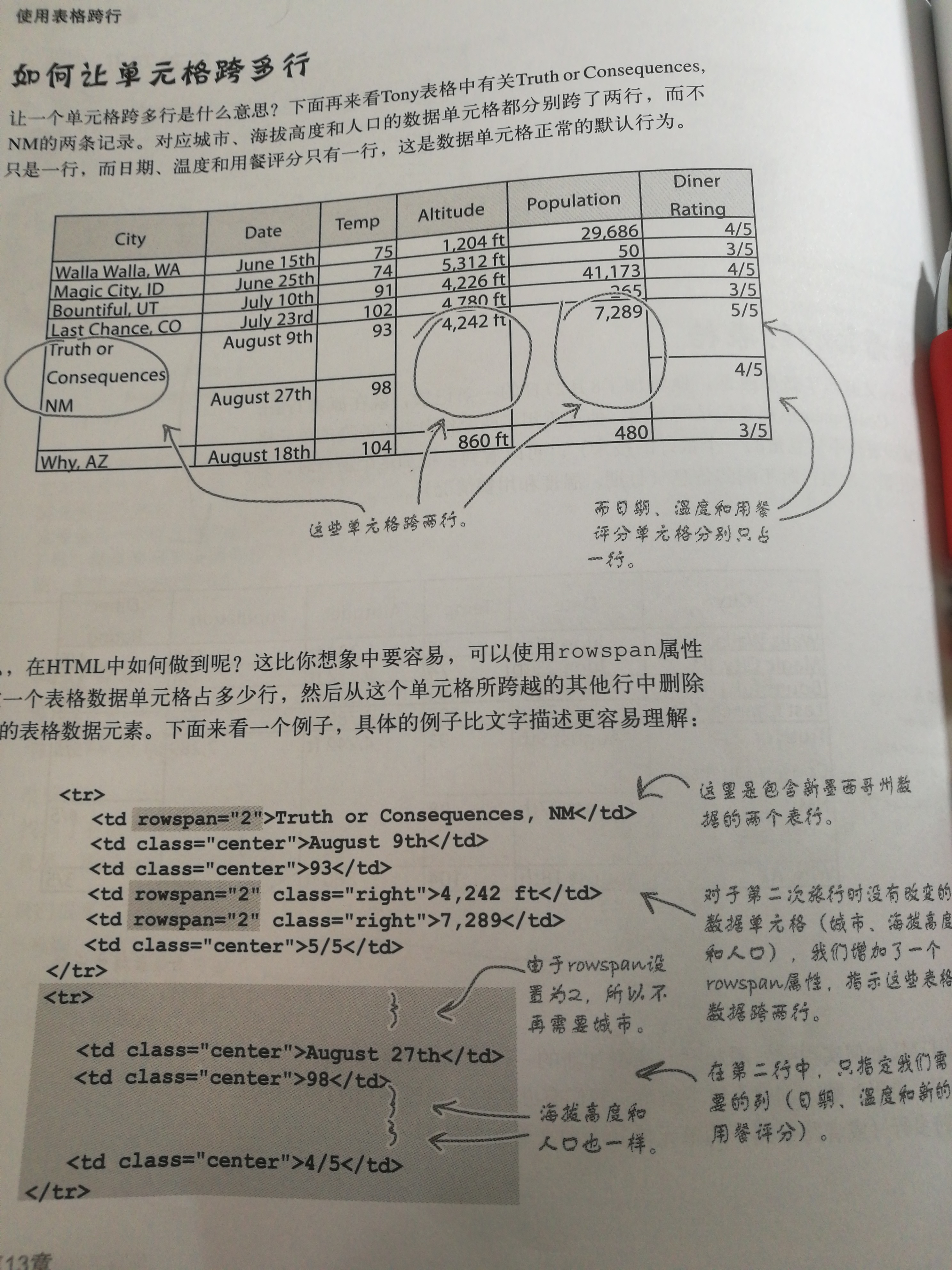
3.rowspan属性
用于跨行,如下图:

上面是跨行,也可以跨列,同上的思路,属性是colspan。
可以同时跨行和跨列(即可以同时有colspan和rowspan)。
24.表单相关的标签(这里说到的标签不是都会被浏览器支持)
表单标签里的name与id是有区别的,虽然都是唯一的——最好两者之间也不要有一样的,为什么说“最好”,是因为表单标签里的name主要是被JavaScript等脚本使用,而id是被CSS使用。name、id(甚至把value也纳入)的区别似乎没那么简单,比如,通过JavaScript提取是必须要有name(对么?),同name的控件里我只想要其中一个怎么办,可以加id解决?参考:1 2
现在我知道了——id出现在表单里是为了给label元素服务的。
name属性的作用(表单里每一个输入控件都必须有这个属性):它相当于表单和处理表单的服务器脚本之间的粘合剂。提交表单时,浏览器会使用这些唯一的名字打包所有数据,发给服务器。一个例子是:
<p>
name:<input type="text" name="name1"><br><!--一般情况这里的name=name,为了理解我改成name1-->
</p>
当你在控件里输入“张三”,提交表单后,数据会被打包成“name1=张三”发给服务器(思考:如果name允许一样,那么服务器怎么区分同样类型的控件里的数据?比如名字和地址都是用文本控件来输入的,name都一样怎么区分?)。基于上述内容,可以发现name的值很重要——如果你在使用别人写的脚本,他必须提供这个信息给你(口头文档都可以,最好是白纸黑字的),即他需要什么名字和其相应的数据,还要确定需要多少数据(比如一个订单页面的脚本,要给名字、地址才能正确运行,如果你不知道,只给了名字,脚本就会失败!);我猜,但凡涉及到打包数据给服务器端的标签,都会有一个name属性。
但一切都是猜测,反正也没几个标签可以试,不妨参考类似这样的网站查清楚:http://www.w3school.com.cn/tags/att_input_value.asp
这些标签几乎都不是自带换行的块元素。
就算是同一个属性(比如value),在不同标签里也会有不同的意思,这一点我已经是多次重复了,不要随意的“联想”;但是,value还是有一定的特征的,其值是作为与name值一起打包的数据。所以在option元素、radion<input>(这些元素的特征是,并不是把用户自定义输入的数据当作打包数据,而是用户选择开发者给出的选项当作打包数据)等中是必须要有的——换而言之,对于text<input>这种要把用户输入的数据当作打包数据的就不需要value,而radion<input>这种用户在开发者给出的选项中选择的就要value来规定每个选择要把什么数据作为打包数据。
控件是控件,页面上关于控件的文字描述大部分不是用该控件的属性来决定的(也有例外,比如提交表单文字描述就是用value值来改变的),而是通过控件标签的父元素文本决定的。
<form>表单元素(和表格元素不一样)
<form action="http://wickedlysmart.com/hfhtmlcss/contest.php" method="POST"> ...................................
</form>
action属性的值包含web服务器的url(wickedlysmart.com),脚本所在的文件夹(hfhtmlcss),处理表单数据的服务器脚本文件名(contest.php)——其实就是脚本在服务器端的路径。
method属性确定表单数据如何发送到服务器,主要的方法有两种:POST和GET(“POST”是最常用的方法)。
POST和GET的区别见(6)《Head First HTML与CSS》学习笔记---结尾的6
几乎任何元素都可以放在表单里,但这里主要说的是创建控件的表单元素:
1.<input>,用于创建输入控件的标签,根据type属性值的不同而创建不同的输入控件(void元素,即自闭标签;内联元素)。
<p>
name:<input type="text" name="fullname">
</p>
“text”值表示这是一个单行的文本输入控件;
加入maxlength="100",可以限制用户最多输入100字符(浏览器有默认的限制,一般情况下很大不需要考虑)。
<input>控件的部分内容为什么要加 value=“” ?(比如<input type="text" name="name" value="">),似乎和“text<input>元素中的value属性可以用来为单行文本输入控件提供一个初始值”
<input type="submit" value="Order Now">
"submit"值会创建一个按钮,允许你提交表单——点击这个按钮的时候,浏览器会把表单发送到服务器脚本进行处理。
value属性值将会成为提交按钮上显示的文本。
为什么这里没有name?
必须有name的原因是要通过这个name的值绑定数据提交到服务器,而submit控件没有输入,其作用的提交整个表单的数据,提交的方式是forms中定义的method值(POST或者GET),所以无name。这里有一个额外的收获:是不是表单中所有带 name 属性的都会被 form.submit() 提交?
<button>按钮</button>
<!--第一种形式--> <input type="button" value="按钮">
<!--第二种形式-->
标签按钮是极具代表性的inline-block元素:button标签按钮才会自动换行;input标签按钮默认是white-space:pre所以不会换行,除非把pre值重置为默认的normal。(《CSS世界》P20)
<p>
<input type="radio" name="joinMe" value="not">not<br><!--我们通常把单选钮的标签放在右边-->
<input type="radio" name="joinMe" value="yes" checked>yes
</p>
"radio"值会创建包含多个按钮的控件,又称单选框控件(这里的例子创建了2个)(这些按钮,只能有一个被选取,即一个被选,其余全部取消选取——参与这个效果的radio控件名必须一样,比如例子里都是joinMe)。
不是说好了name是唯一的么,怎么这全一样了?
我们知道这是单选框控件,也就是说实际上最终的数据只能是其中之一。这里之所以名字一样,是因为我们想表达’这一堆输入的控件里只有一个控件的输入是我们想和name为“joinMe”打包在一起给服务器‘的意思。
"checked"是一个布尔值,增加了这个属性的radio,会在页面显示时默认地选中这个元素——什么时候用它呢?比如,你知道绝大部分的用户都会选某个选项,你就可以用这个值来帮助用户更快地选中。
<input type="checkbox" name="spice" value="Salt">
<input type="checkbox" name="spice" value="Pepper">
<input type="checkbox" name="spice" value="Garlic">
"checkbox"值很像上一个介绍的值,其会创建一个复选框控件,可以选中也可以不选中(允许在一组相关的复选框选项中选择0个或者多个),相关的复选框控件也是必须用同一个name属性值,value值是显示在按钮上的文本。
这个也可以加checked这个布尔值。
这的名字怎么又一样了?
这是复选框控件,和上一个单选不一样,在这里我们要表达的是'我们要把用户在多个控件的输入值和name为“spice”的打包在一起(spice=Salt&pepper&Garlic)给服务器'的意思。
<p>
Number:<input type="number" name="points" min="0" max="20">
</p>
"number‘值会创建一个只能输入数字的控件。可以用min、max属性来规定输入数字的范围(也可以不加这个属性,加的话要想清楚为什么加,比如不能买0包咖啡豆,那就要设置min=0;不希望用户一次买10包以上的同款咖啡豆(这也会喝厌?),就设max=10)。
<input type="range" name="points" min="0" max="20" step="5">
"range"值会创建一个滑动条,min和max属性决定范围,step决定最小滑动的步长(这些属性不可省略)。
<input type="color" name="user_color">
"color"值会创建一个颜色选择器控件;如果浏览器不支持,就会变成文本输入控件。
<p>
Email:<input type="email" name="user_email"><br>
<!--email值创建的控件用于输入邮箱-->
phone:<input type="tel" name="user_tel"><br>
<!--tel值创建的控件用于输入电话号码-->
URL:<input type="url" name="user_url">
<!--url值创建的控件用于输入URL-->
</p>
这三个值其实都是文本输入控件,之所以会有这三种(而不是统一用text<input>),是因为:1.语义化2.桌面浏览器上看不出区别,但是移动浏览器上它们会给用户定制的键盘,让用户方便地找到相应的字符输入(比如邮箱的“@”等)。
<p>
Must arrive by date:<input type="date" name="date">
</p>
这是日期控件,会给出一个小方块给用户选择日期;如果浏览器不支持,就会变成文本输入控件。
<input type="password" name="secret">
这个控件和text<input>很像,都是输入文本,不同之处在于这个控件会对文本加掩码(即看不出来输入了什么)。
如果表单需要输入敏感信息(比如密码、口令等),可以用这个。
这个控件并不会增加任何安全性(指发送到服务器的那种安全)。
<input type="file" name="doc">
这是一个文件输入控件,允许你选择一个文件,表单提交时,文件的内容会随其余表单数据一同发送给服务器。
使用这个元素的前提是表单的method值是POST。
Placeholder属性:
绝大多数input元素都可以用这个属性,其作用是为填写表单的人提供一个提示,让填写者知道你希望这个控件里要按什么格式输入什么类型的内容。这个属性的值会显示在控件中,但是比输入控件的正常内容要浅一些,一旦单击这个文本域,占位的文本就会消失,所以它不会与你输入的内容混杂在一起。
<input type="text" name="name" placeholder="duojia wu">
Required属性(布尔属性):
这个属性可以用于任何表单控件,它指出一个域是必要的,对于设置了这个属性的控件,如果没用为这些控件指定一个值,就无法正常提交表单(浏览器支持这个属性时)。
如果浏览器不支持这个属性,表单可以提交。
2.<textarea>,用于输入多行文本的控件标签。
<textarea name="comments" row="10" cols="48">
.....<!--这里的文本会成为初始的显示文本-->
</textarea>
可以使用CSS指定文本区宽度和高度,而不是用row(行)指定文本区高度为10个字符,cols(列)指定文本区宽度为48个字符(除非需求里明确说了行、列最多要几个字符。字符大小可能会因为父元素的继承发生变动,CSS只能指定px这种宽度,到时候就无法满足行列的字符数需求)。(这里涉及到之前的坑:字符宽度与CSS)
无法通过加入maxlength="100"来限制用户输入的字符数(<textarea>无法通过HTML限制,text<input>则可以通过HTML限制。浏览器默认地,对两者都有字符上限限制,但一般很大,不需要考虑)。
3.菜单控件的<select>&&<option>(非块元素)
<select name="characters" multiple>
<option value="Buckaroo">Buckaroo Banzai</option>
<!--如果选择了这个,打包的数据是“characters=Buckaroo”!不是characters=“Buckaroo Banzai”!-->
<option value="Tommy">Perfect Tommy</option>
<option value="John">John Parker</option>
</select>
select元素包围的所有option元素会被组合成一个菜单(点击菜单后会有下拉,列出菜单项);
option元素包围的文本就是菜单项显示的文本,value属性值则是选择相应的菜单项后传给服务器脚本的值(比如你提交的是John Parker菜单项,则传给服务器的值是John)。
为什么option元素没有name?因为option是组成菜单控件的一部分,最终提交的数据其实是众多option中的一个,所以只需要select有name就可以了——数据打包时是把select的name与其中一个option打包在一起提交。
select元素里的multiple属性(布尔属性)作用:把单选菜单变成多选菜单,且不再是下拉菜单的形式,变成了多选菜单;选择时同时按下Ctrl或Command,可以选择多个选项。
4.label元素,用于标记表单控件的说明文本。
<input type="radio" name="beantype" value="whole" id="whole-bean">
<label for="whole-bean">Whole bean</label>
label的for属性是必须的,用于指定这个标签的文本内容是为哪个控件服务;
for属性的值必须是某个控件的id值,所以id值也是必须的。
虽然是靠id去确认服务的控件是哪一个,但这并不意味着该标签可以随意的插入任意一个文档流的位置——必须在控件的前面或后面,具体是哪一个倒是无所谓。
5.fieldset和legend—自带外观的的控件标签。
<fieldset>
<legend>name</legend>
<input type="text" name="name">
</fieldset>
这个标签有两作用:
1.当表单越来越大时,在视觉上对元素分组很有帮助(不然只能用div+CSS了);只有表单真的大时再考虑这个,不然用label就可以了。
2.自带一定的控件外观,这个外观每个浏览器不一样。
25.role属性
参考:http://www.zhangxinxu.com/wordpress/2012/03/wai-aria-无障碍阅读/
《Head First HTML与CSS》的HTML标签、属性的更多相关文章
- CSS、常用标签属性
div的样式:[width:宽度 :100像素.height:高度100px.background:背景颜色红色] 内嵌的形式:用<style type="text/css>&l ...
- 全局css控制<td>标签属性
td { text-align: center; /*设置水平居中*/ vertical-align: middle; /*设置垂直居中*/ height:50px; / ...
- 【css】a标签的用法
<a>标签属性display的不同设置达到目的 display:block和display:inline; display:block 可以使得<a>标签设置宽高.边线.mar ...
- CSS和JavaScript标签style属性对照表
CSS和JavaScript标签style属性对照表一般情况是把"-"去掉,后面字母用大写. CSS语法 (不区分大小写) JavaScript语法 (区分大小写) border ...
- css块级标签,行内标签,行内块标签的转换(2)
css块级标签,行内标签,行内块标签的转换 版权声明 本文原创作者:雨点的名字 作者博客地址:https://home.cnblogs.com/u/qdhxhz/ 在基础1中,我详细讲 ...
- HTML---引入css,js | 常用标签示例
一.前端基础包括哪些?如何理解 二.css,js引入_及head中其他标签 三.特殊符号 四.常见的标签 4.1,form表单 4.2,input系列(单选框.复选框.input传文件.重置) 4.3 ...
- css去掉a标签点击后的虚线框,outline,this.blur()
css去掉a标签点击后的虚线框,outline,this.blur() outline是css3的一个属性,用的很少.声明,这是个不能兼容的css属性,在ie6.ie7.遨游浏览器都不兼容. outl ...
- JS 获取元素、修改元素/css样式/标签属性、简单事件、数据类型
基本使用 写在Script 标签里 引入外部js文件:<script src=" "></script> console.log(" " ...
- HTML&CSS基础-html标签的实体
HTML&CSS基础-html标签的实体 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.HTML源代码 <!DOCTYPE html> <html&g ...
- HTML&CSS基础-meta标签
HTML&CSS基础-meta标签 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.常见字符集 1>ASCII 我们知道计算机是由外国人发明的,他们当时也没有考虑到 ...
随机推荐
- HDU1358 Period —— KMP 最小循环节
题目链接:https://vjudge.net/problem/HDU-1358 Period Time Limit: 2000/1000 MS (Java/Others) Memory Lim ...
- HDU 5178 pairs —— 思维 + 二分
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5178 pairs Time Limit: 2000/1000 MS (Java/Others) ...
- html5--6-8 CSS选择器5
html5--6-8 CSS选择器5 实例 <!DOCTYPE html> <html lang="zh-cn"> <head> <met ...
- Ubuntu:Could not get lock /var/lib/dpkg/lock
在ubuntu上使用apt-get时,碰过如下问题: 看意思是上一次使用apt-get时异常退出了,锁住了,google了下解决方案如下: 1.先判断是否有apt-get进程在跑,同一时刻只能有一个a ...
- AES加密算法动画演示
波士顿大学的Howard Straubing做了这么一个动画来展示AES加密算法的演示,挺不错的. 点击这里看全屏
- Java多线程:线程状态以及wait(), notify(), notifyAll()
一. 线程状态类型1. 新建状态(New):新创建了一个线程对象.2. 就绪状态(Runnable):线程对象创建后,其他线程调用了该对象的start()方法.该状态的线程位于可运行线程池中,变得可运 ...
- py-day15_css+js_初
css+js_初 一.鼠标移动变色 <!DOCTYPE html> <html lang="en"> <head> <meta chars ...
- sublime 插件:Emmet
Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生.它使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度,比如下面的演示: ...
- F - Candy Bags
A. Candy Bags time limit per test 1 second memory limit per test 256 megabytes input standard input ...
- git切换分支保存修改的代码的方法(转载)
转自:http://www.tonitech.com/2344.html 最近在一个原有的项目上做一次非常大的改版,底层的数据库做了很大的变化,跟现在的版本无法兼容.现在的工作除了开发最新的版本之外还 ...
