JavaScript中上传文件为图片如何读取+JS中如何使用clip()剪切指定区域(UI组件之图片剪裁器)
File读取和FileReader()
//获取上传的文件/图片
function getFile(){
var files,len;
var reader = new FileReader();
var img_type;
addEvent(selectFile,'change',function(){
files = this.files;//selectFile为上传文件表单,this.files获取选择的文件
len = files.length;
if(len > 0){
img_type = files[0].type;
if(/image/.test(img_type)){
reader.readAsDataURL(files[0]);//读取文件并将文件以数据URL的形式保存在result中
var img = new Image();
reader.onload = function(){
img.src = reader.result;
context.drawImage(img,0,0,width,height);
}
}else{
console.log('选择的不是图片');
}
}else{ alert('未选择文件');
}
})
}
HTML canvas clip() 方法
从画布中剪切 200*120 像素的矩形区域。然后,绘制一个红色矩形。只有被剪切区域内的红色矩形部分是可见的:

实现代码如下:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
// Clip a rectangular area
ctx.rect(50,20,200,120);
ctx.stroke();
ctx.clip();
// Draw red rectangle after clip()
ctx.fillStyle="red";
ctx.fillRect(0,0,150,100);
</script>
clip()这个函数在使用的时候出现问题:
context.clearRect(0,0,width,height);
// context.restore();
context.drawImage(img,0,0,width,height);
// context.save();
context.beginPath();
context.fillStyle = 'rgba(0,0,0,0.3)';
context.fillRect(0,0,width,height);
context.fill();
context.beginPath();
context.rect(x_axis,y_axis,clip_width,clip_height);
context.lineWidth = 3;
context.strokeStyle = 'lightblue';
context.stroke();
context.clip();
context.closePath(); context.drawImage(img,0,0,width,height);
注释掉context.save()和context.restore();后,剪切出现错误,只能在第一次剪切后的区域内进行新的剪切:
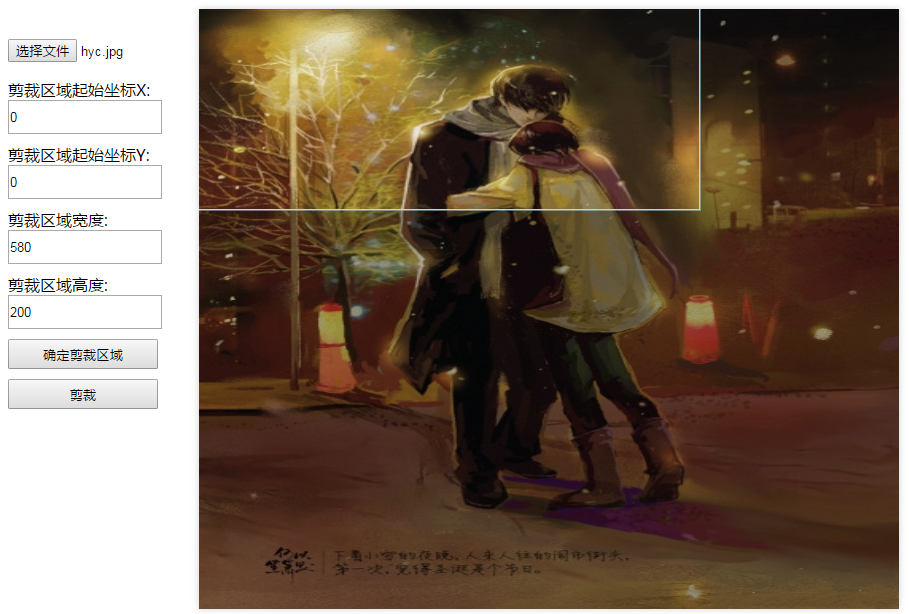
第一次剪切:

扩大宽度:(没有效果)

减小宽度:(出现很不想看到的bug)

context.clearRect(0,0,width,height);
context.restore();
context.drawImage(img,0,0,width,height);
context.save();
context.beginPath();
context.fillStyle = 'rgba(0,0,0,0.3)';
context.fillRect(0,0,width,height);
context.fill();
context.beginPath();
context.rect(x_axis,y_axis,clip_width,clip_height);
context.lineWidth = 3;
context.strokeStyle = 'lightblue';
context.stroke();
context.clip();
context.closePath(); context.drawImage(img,0,0,width,height);
修改后效果正确:


JavaScript中上传文件为图片如何读取+JS中如何使用clip()剪切指定区域(UI组件之图片剪裁器)的更多相关文章
- .net上传文件,利用npoi读取文件信息到datatable里
整理代码,.net上传文件,利用npoi读取文件到datatable里,使用了FileUpload控件,代码如下: protected void Button1_Click(object sender ...
- Javascript 上传文件到Azure存储
对一些前端工程师来讲,使用javascript上传文件到Azure存储中可能是需要掌握的技能,希望这篇博客能给到帮助. 在开始前我们需要了解以下几点: 共享访问签名(Shared Access Sig ...
- 现在,以编程方式在 Electron 中上传文件,是非常简单的!
必要的上下文 想尽快熟悉上下文语境的,可以点这里: https://github.com/electron/electron/issues/749 这段讨论,其实本来是讨论如何自动设置 input 标 ...
- ASP.Net中上传文件的几种方法
在做Web项目时,上传文件是经常会碰到的需求.ASP.Net的WebForm开发模式中,封装了FileUpload控件,可以方便的进行文件上传操作.但有时,你可能不希望使用ASP.Net中的服务器控件 ...
- vue中上传文件之multipart/form-data
首先在项目里用了拦截器的,由于拦截器会将传递的参数转成对象,所以你i提交的时候会发现multipart/form-data或转变成application/json 其次关于input的文件上传是需要一 ...
- vue中上传文件相同文件名没反应
vue项目中会遇到上传文件的需求,jquery会有一些插件很方便,如果不使用插件网上的方法没有太容易的而且很多是原生JS或者基于jQuery操作dom结构的.那么在vue项目中如何实现呢,还有如何模拟 ...
- 【解决】AWS服务控制台中上传文件失败
使用IE 11,在 AWS Services Console 中不管是 S3 还是 Elastic Beanstalk 的页面中上传页面都会失败,提示信息如下: A problem occurred ...
- 谈谈php中上传文件的处理
这是一个表单的时代... 我们在浏览器中编辑自己的信息,会遇到上传头像:在文库中,我们会上传文档......到处存在“上传”这个词. php是最好的语言(其他语言的程序猿们不要打我...).php在处 ...
- element-ui中上传文件upload
<el-upload class="upload-demo" name="targetFile" ref="upload" :with ...
随机推荐
- python计算代码运行时间的装饰器
import time def cal_time(func): def wrapper(*args, **kwargs): t1 = time.time() result = func(*args, ...
- 155 Min Stack 最小栈
设计一个支持 push,pop,top 操作,并能在常量时间内检索最小元素的栈. push(x) -- 将元素x推入栈中. pop() -- 删除栈顶的元素. top() -- 获取 ...
- re正则表达式讲解—初步认识
# f = open(r"C:\Users\LENOVO\Desktop\模特.txt",'r') # 1.常规提取文档内容方法 # contacts = [] # for i i ...
- 上交oj1219 重要的逆序数对
题意: https://acm.sjtu.edu.cn/OnlineJudge/problem/1219 思路: 在经典的归并排序求逆序数对算法基础上稍作修改. 实现: #include <io ...
- 记 thoughtworks 的一次面试
2015年的1月30号,星期五.我将要去thoughtworks面试. 最早听说thoughtworks是在学校听同学说起的.一句不经意间的引导可能会改变我的整个人生. 实话说,我之前对thought ...
- nginx,php-fpm的安装配置
在centos7.2的系统下安装nginx和php-fpm nginx 安装 yum install -y nginx 即可完成安装 配置 由于之前项目使用的是apache,所以项目目录在var/ww ...
- webpack3整理(第三节/满三节)------(base.config文件解释)
'use strict' const path = require('path') const utils = require('./utils') const config = require('. ...
- EF为什么向我的数据库再次插入已有对象?(ZT)
最近做了个多对多对实体对象,结果发现每次只要增加一个子实体,就会自动添加一个父实体进去,而不管该父实体是否已经存在. 找了好久,终于找到这篇文章,照文章内容来看,应该是断开连接导致的. 原文地址:ht ...
- PHP一句话后门过狗姿势万千之后门构造与隐藏
第二章节主要带给大家一些后门构造思路,与安全狗文件特征检测的机制. 另外强调一下,这篇文章需要大家对于php有一定的认识. 本章节分为三大部分,第一部分针对初级,分析菜刀php代码的执行过程,较基础: ...
- 在proe模型文件里面存储用户数据
存储外部数据 author:visualsan 2014.2 上海 1.简介 利用外部数据存储外部接口,可以在模型文件里面尺寸用户自定义数据.在模型保存时数据自动存储,在模型载入时数据自动载入.外部数 ...
