vs2017 + miniUI 后端框架使用
vs2017 + miniUI 后端框架使用
上miniUI官网直接下载框架。http://www.miniui.com/ 此框架使用说明很清楚。
2.1、vs2017创建安装miniUI后端框架
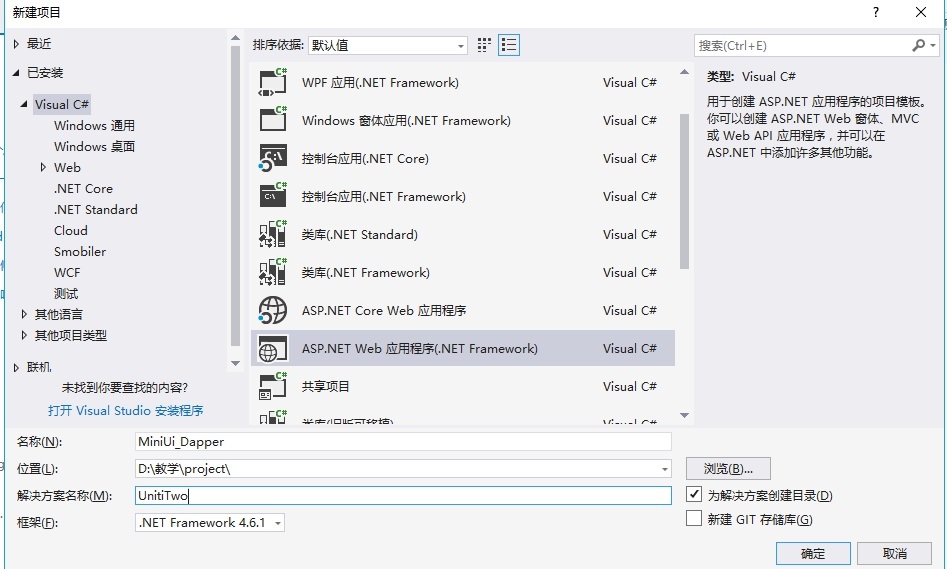
创建一个新项目,名称:MiniUi_dapper 解决方案名称:UnitiTwo

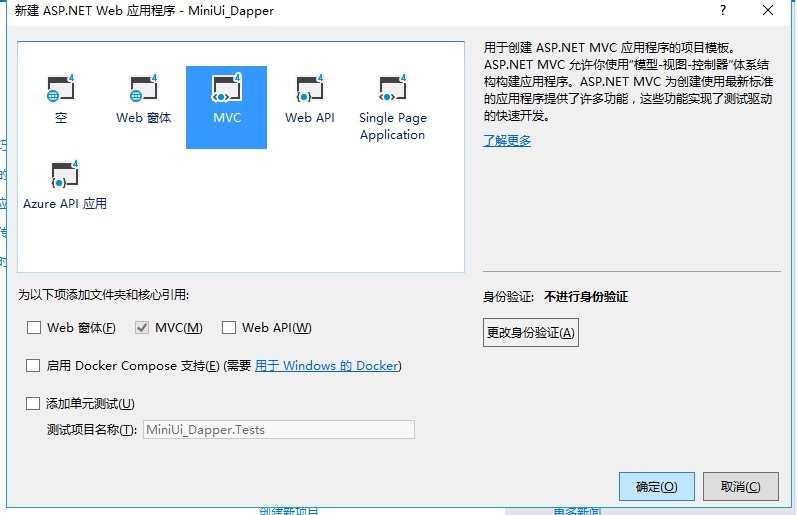
选择MVC,点击确定,等待一下。

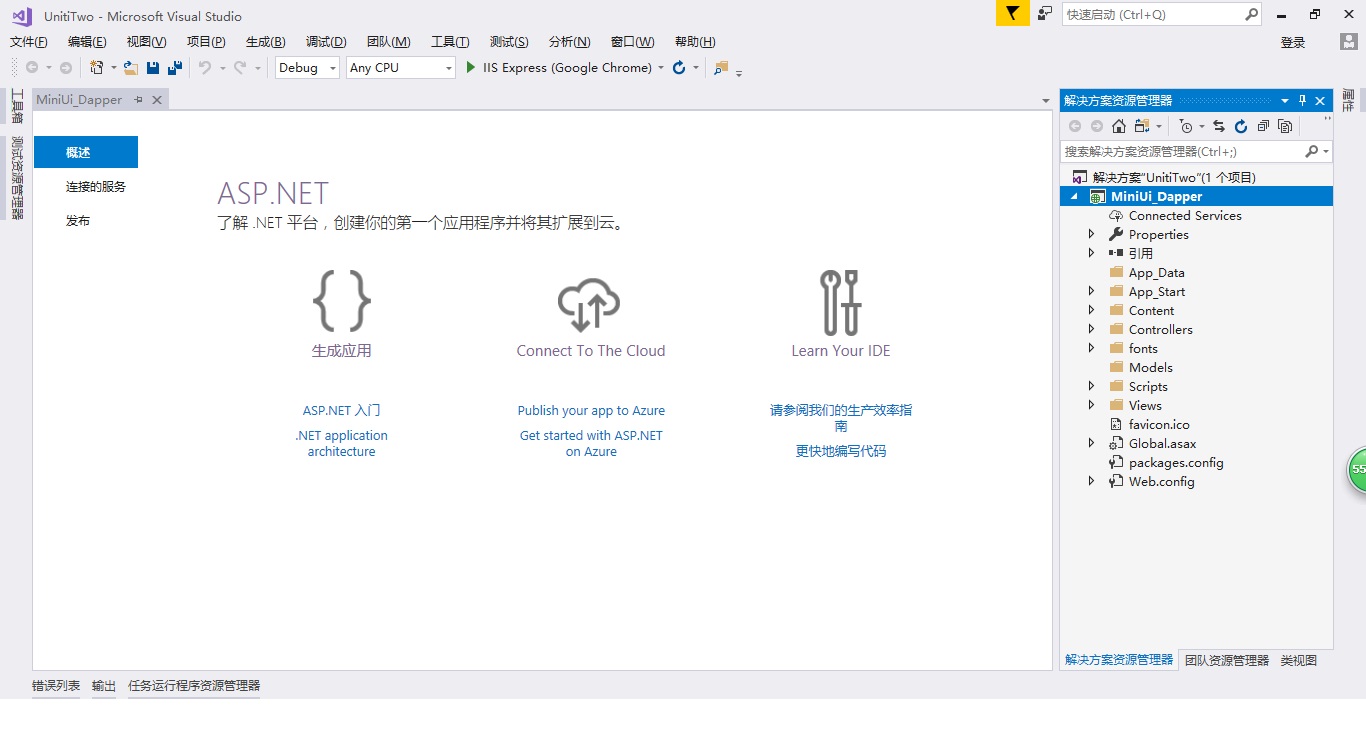
创建完成,一个mvc项目就创建成功,然后我们在引入miniUi的框架。

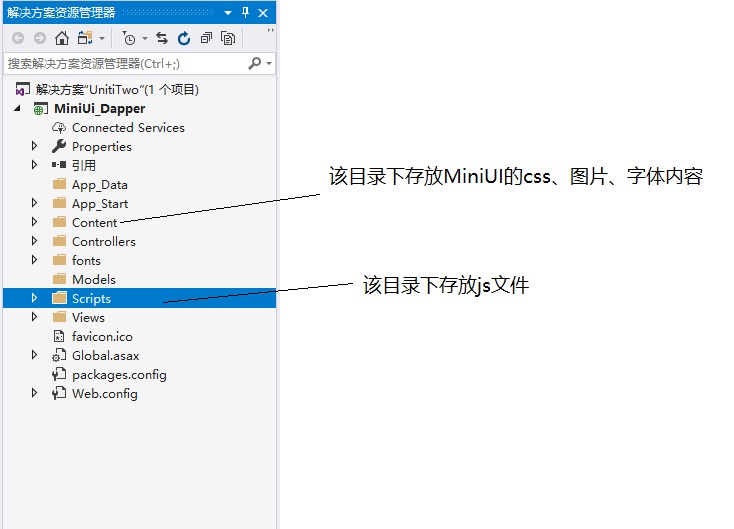
安装miniUi框架文件,放置对应的目录。
注:当前项目miniUI版本不是最新版本,如需要最新版本可于官方下载。


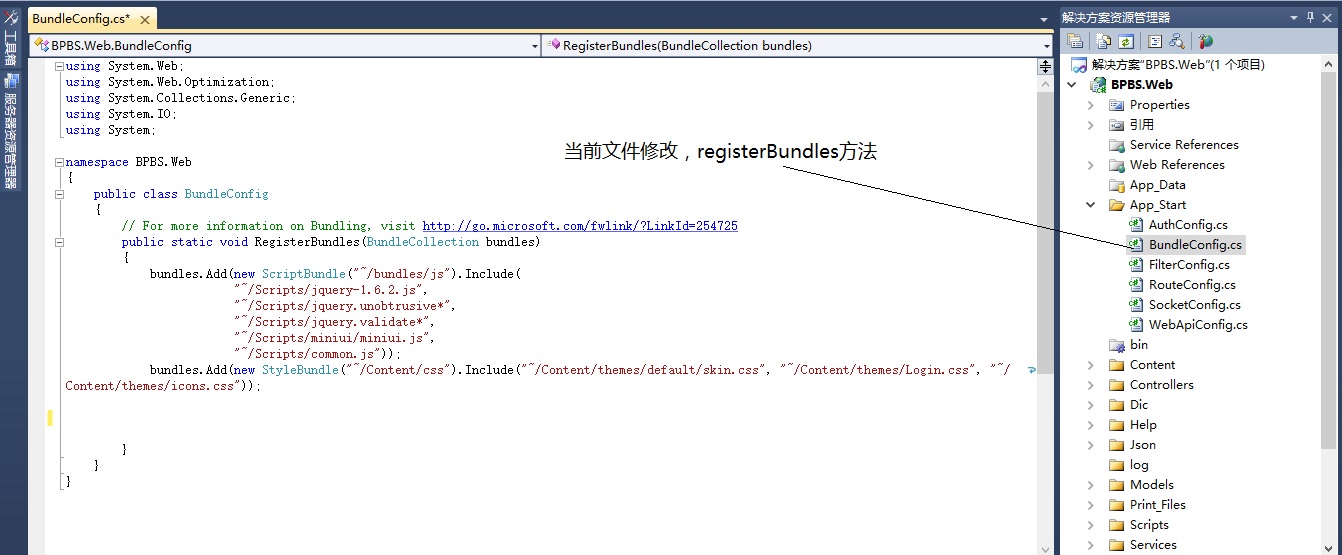
修改 App_Start文件夹下BundleConfig.cs 的方法内容

代码:
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/js").Include(
"~/Scripts/jquery-1.6.2.js",
"~/Scripts/jquery.unobtrusive*",
"~/Scripts/jquery.validate*",
"~/Scripts/miniui/miniui.js",
"~/Scripts/common.js"));
bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/themes/default/skin.css", "~/Content/themes/Login.css", "~/Content/themes/icons.css"));
}
修改文件 view 》 Home 》 Index.cshtml 文件,双击后修改代码
创建项目时Index.cshtml源代码

替换上MiniUi的代码(直接都复制到页面上即可):
<!—代码开始-->
@{
ViewBag.Title = "管理平台";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@section headers
{
<style type="text/css">
.mini-header div {
padding-left: 0px;
}
.IndexNav {
/*width: 460px;*/
float: right;
display: block;
height: 77px;
font-size: 14px;
vertical-align: middle;
margin-right: 10px;
}
.IndexNav a {
color: #FFFFFF;
font-size: 14px;
text-decoration: none;
}
.IndexNav td {
color: #FFFFFF;
font-size: 14px;
text-decoration: none;
}
.IndexNav a:hover {
text-decoration: underline;
font-size: 14px;
color: #FFFFFF;
}
</style>
<link href="@Url.Content("~/Content/themes/portal.css")" rel=Stylesheet type="text/css" />
}
<div class="mini-layout" style="width: 100%; height: 100%;">
<div title="north" region="north" class="mini-header" bodystyle="overflow:hidden;"
height="77px" showheader="false" showsplit="false">
<div style="width: 100%; height: 100%; background-image: url(@Url.Content("~/Content/themes/images/top2.jpg")); background-repeat: repeat-x;">
<div style="display: block; width: 580px; display: block; float: left">
</div>
<div class="IndexNav">
<table width="100%;" style="height: 100%;" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="35" align="center"></td>
<td width="115" align="center" class="topz1">
当前登录用户:
</td>
<td class="topz2">
系统管理员
</td>
<td width="8" align="center">
<img src="@Url.Content("~/Content/themes/images/top5.jpg")" width="2" height="27" />
</td>
<td width="25" align="center">
<img src="@Url.Content("~/Content/themes/images/password.gif")" width="25" height="25" />
</td>
<td width="75" align="center" class="topz1">
<a id="btn_pass" href="javascript:void(0)">用户设置</a>
</td>
<td width="25" align="center">
<img src="@Url.Content("~/Content/themes/images/top3.png")" width="25" height="25" />
</td>
<td width="75" align="center" class="topz1">
<a id="btn_role" href="javascript:void(0)">更新权限</a>
</td>
<td width="25" align="center">
<img src="@Url.Content("~/Content/themes/images/top4.png")" width="25" height="25" />
</td>
<td width="75" align="center" class="topz1">
<a id="btn_exit" href="javascript:void(0)">注销登录</a>
</td>
</tr>
</table>
</div>
</div>
</div>
<div showheader="false" region="west" width="130" maxwidth="250" minwidth="130" style="border: 0;">
<!--系统菜单-->
<div id="application_tree" class="mini-outlooktree" idfield="id" parentfield="pid" iconfield="icon" url="@Url.Action("UserApplications", new { id = Request["AppID"] })"
textfield="name">
</div>
</div>
<div title="center" region="center" style="border: 0;">
<div id="mainTabs" class="mini-tabs" activeindex="0" style="width: 100%; height: 100%;"
onactivechanged="">
<div title="首页" iconcls='icon-home'>
<div class="mini-fit" id="portal_panels">
</div>
</div>
</div>
</div>
</div>
@section scripts
{
<script src="@Url.Content("~/Scripts/socket.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/miniui/Portal.js")" type="text/javascript" language=javascript></script>
<script language="javascript" type="text/javascript">
$(document).ready(function () {
mini.parse();
mini.get("application_tree").on("nodeclick", function (e) {
var item = e.node;
lastMenuItem = item;
if (item.url)
AddMainTab({ title: item.name, id: item.id, url: item.url, iconCls: item.icon }, true);
});
var portal = new mini.ux.Portal();
portal.set({
style: "width: 98%; height:auto;overflow:hidden",
columns: ['60%', '40%']
});
var tab = mini.get("mainTabs");
window.LoadRelationTab = function (id) {
var tree = mini.get("application_tree");
var node = tree.getNode(id);
if (node != null)
AddMainTab({ title: node.name, id: node.id, url: node.url, iconCls: node.icon }, true);
}
$("#btn_exit").bind("click", function () {
msgBox("是否确定注销登录?", "系统提示", 2, function (action) {
if (action == "yes")
window.location.replace('@Url.Action("Exit", "Accounts")');
});
});
$("#btn_pass").click(function () {
top.createPopWindow('@Url.Action("UserSet", "Accounts")', '用户设置', 400, 300, function () {
var iframe = this.getIFrameEl();
iframe.contentWindow.OpenContext = { parent: window, popwin: this };
}, null, null)
});
$("#btn_role").click(function () {
$.getJSON('@Url.Action("ReLoadRole", "Accounts")', function (e) {
msgBox(e.message, "系统提示", 0, function () { window.top.location.replace('@Url.Action("Index", "Home")'); });
});
});
portal.render(document.getElementById("portal_panels")); //tab.getBodyEl(tab.tabs[0]).firstChild);
$.getJSON('@Url.Action("PortalPanels")', function (data) {
$(data).each(function () {
this.height = "auto";
this.bodyStyle = "overflow:hidden";
this.showCloseButton = false;
this.showCollapseButton = false;
this.onload = function (e) {
var el = e.sender.getIFrameEl();
var cb = $(el.contentWindow.document.body);
cb.css("height", "auto");
e.sender.setHeight(cb.height() + 40);
if (el.contentWindow.onPortalLoad) {
el.contentWindow.onPortalLoad(e);
}
};
});
portal.setPanels(data);
});
document.title = '@ViewBag.Title';
var msgs = [];
var count = 0
var _alert = function (i) {
if (i < count && count > 0) {
if (msgs[i] != "")
msgBox(msgs[i], "系统提示", 1, function () { _alert(i + 1) });
else _alert(i + 1)
}
}
_alert(0);
$.getJSON('@Url.Action("GetBrokerWarning", "Common")', function (a) {
$(a).each(function () { msgs.push(this); });
count = msgs.length;
_alert(0);
});
});
</script>
}
<!—代码结束-->
修改文件 view 》 Shared 》_Layout.cshtml,双击后修改代码,直接粘贴一下代码即可
<!—代码开始-->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<meta name="viewport" content="width=device-width" />
@Styles.Render("~/Content/css")
<link href="@Url.Content("~/Content/themes/blue/skin.css")" rel="Stylesheet" id="skin_l" />
@RenderSection("headers", false)
<base target="_self" />
</head>
<body>
<script language="javascript" type="text/javascript" src="@Url.Content("~/Scripts/jquery-1.6.2.js")"></script>
<script language="javascript" type="text/javascript" src="@Url.Content("~/Scripts/jquery.validate.js")"></script>
<script language="javascript" type="text/javascript" src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.js")"></script>
<script language="javascript" type="text/javascript" src="@Url.Content("~/Scripts/miniui/miniui.js")"></script>
<script language="javascript" type="text/javascript" src="@Url.Content("~/Scripts/common.js")"></script>
<script language="javascript" type="text/javascript" src="@Url.Content("~/Scripts/Validate.js")"></script>
<script language="javascript" type="text/javascript" src="@Url.Content("~/Scripts/render.js")"></script>
@RenderBody()
<script language="javascript" type="text/javascript">
var reloginUrl = '@Url.Action("ReLogon", "Accounts", new { r = true })';
</script>
@RenderSection("scripts", false)
</body>
</html>
<!—代码结束-->
运行一下项目

看见上图表示代码嵌入成功,运行正常,安装完成。
2.2 、vs2017中相关页面数据配置。
A、 配置左侧菜单栏导航
新建文件 1.txt,放置路径为 content 》 doc 》 1.txt
1.txt文件内容是json格式数据:
[{
"id": "2",
"orders": 1,
"pid": "1",
"name": "菜单管理",
"url": "/app/Home/TreeDataList/2",
"icon": "icon-node"
},
{
"id": "1",
"orders": 2,
"name": "系统管理",
"url": "/app/Admin/Index/1",
"icon": "icon-system"
},
{
"id": "6",
"orders": 2,
"pid": "1",
"name": "部门管理",
"url": "/app/Home/TreeDataList/6",
"icon": "icon-depart"
}]
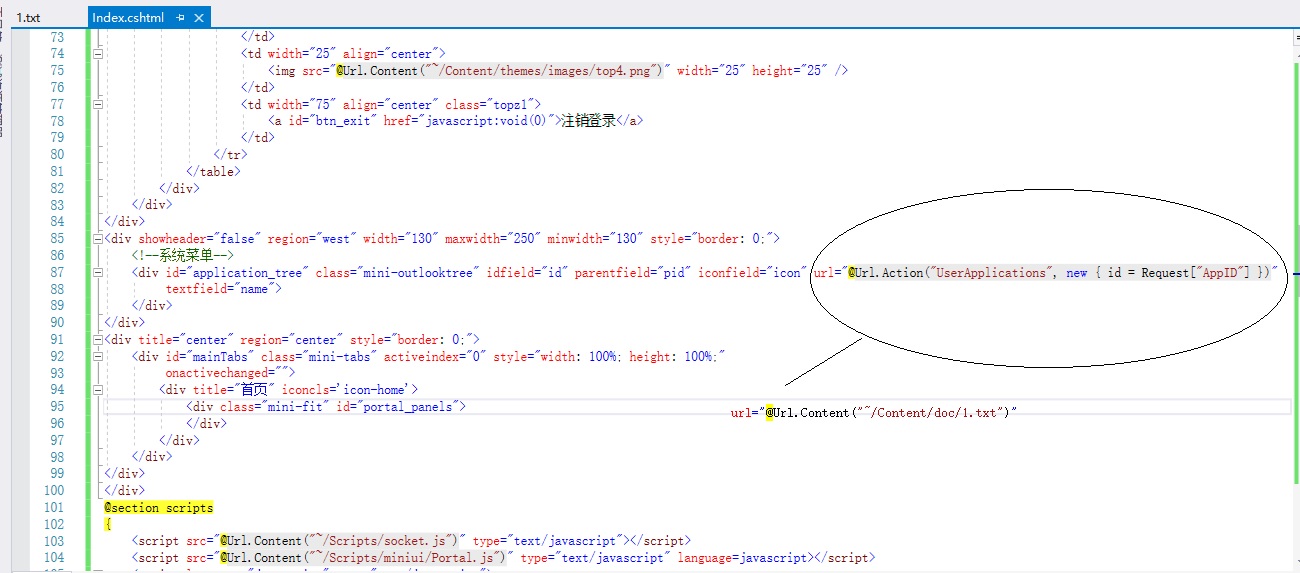
当前项目下 View 》 Home 》 Index.cshtml 修改页面代码

代码修改为:
url="@Url.Content("~/Content/doc/1.txt")"
运行一下项目,左边菜单栏出来了,成功。

B、 配置右边显示栏数据。
新建文件 1.txt,放置路径为 content 》 doc 》 2.txt
2.txt文件内容是json格式数据:
{
"total": 1,
"data": [
{
"Id": 242,
"Title": "关于武汉市商品房网上签约和合同备案系统、武汉市房地产经纪服务平台维护的通知",
"Public_Date": "\/Date(1548980328000)\/",
"Content_Type": 1,
"ReadId": 0
}
]
}
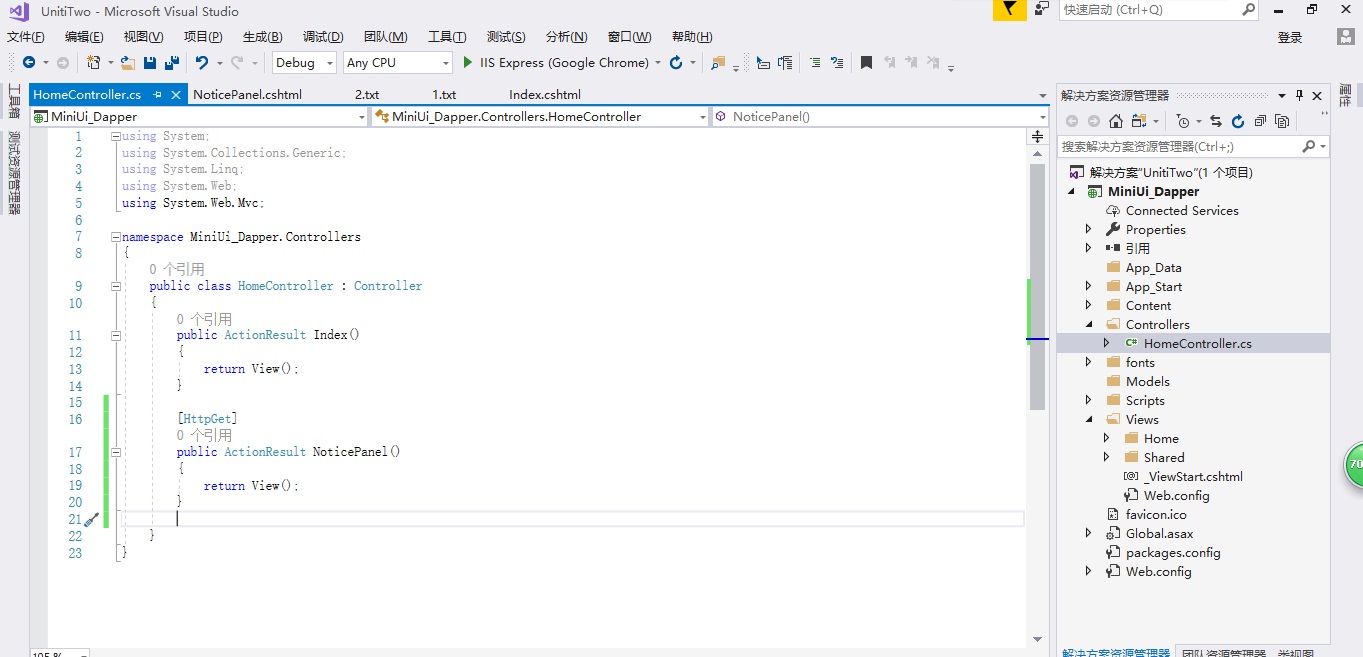
当前项目下创建新文件 Views 》 Home 》 NoticePanel.cshtml(新创建)
NoticePanel.cshtml 页面代码为(可直接复制):
@{
Layout = Layout = "~/Views/Shared/_Layout.cshtml"; ;
}
<div id="notice_grid" class="mini-datagrid" style="width:100%; height:240px" url="@Url.Content("~/Content/doc/2.txt")" >
<div property="columns">
<div field="Public_Date" width="80px" renderer="onDateRender" headeralign="center">
日期
</div>
<div field="Title" width="auto" headeralign="center">
标题
</div>
<div width="50px" renderer="onNoticeLinkRender">
</div>
</div>
</div>
<script language="javascript" type="text/javascript">
var onNoticeLinkRender = function (e) {
var click = "";
if (e.record.Content_Type == 1) {
click = "mini.open({url:'@Url.Action("NoticeView", "Home")/" + e.record.Id + "',title:'" + e.record.Title + "', width:800,height:600,onload:notice_load})";
if(e.record.Impotant_Level ==1 && e.record.ReadId ==0 ){
setTimeout(function(){
mini.open({url:'@Url.Action("NoticeView", "Home")/'+ e.record.Id ,title: e.record.Title , width:800,height:600, onload:notice_load})
}, 500);
}
}
else {
click = "mini.open({url:'"+ e.record.Url+"',title:'" + e.record.Title + "', width:800,height:600,onload:notice_load})";
}
return '<a href="javascript:void(0)" onclick="' + click + '">查看</a>';
};
$(document).ready(function () {
mini.parse();
window.notice_load = function (a, b, c) {
var iframe = this.getIFrameEl();
iframe.contentWindow.OpenContext = { parent: window, popwin: this };
};
var ng = mini.get("notice_grid");
ng.load();
});
</script>
控制器 controller 》 HomeController.cs 添加方法(直接复制到代码里)
[HttpGet]
public ActionResult NoticePanel()
{
return View();
}

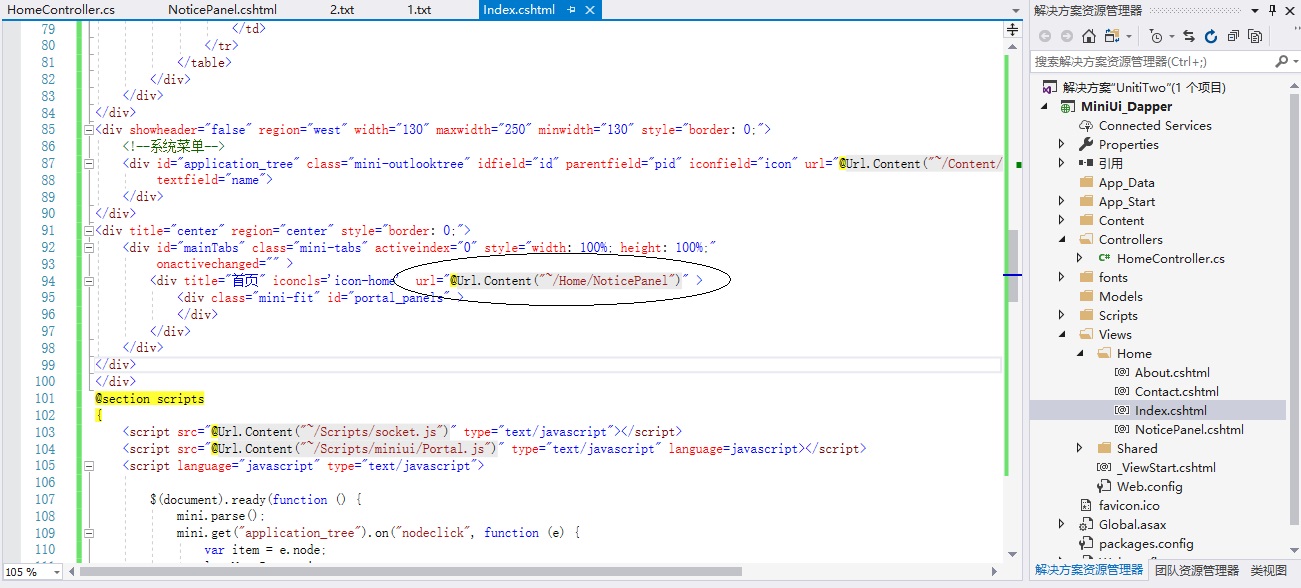
最后一步,添加 view 》 Home 》 Index.cshtml 代码
<div title="首页" iconcls='icon-home' >
改为
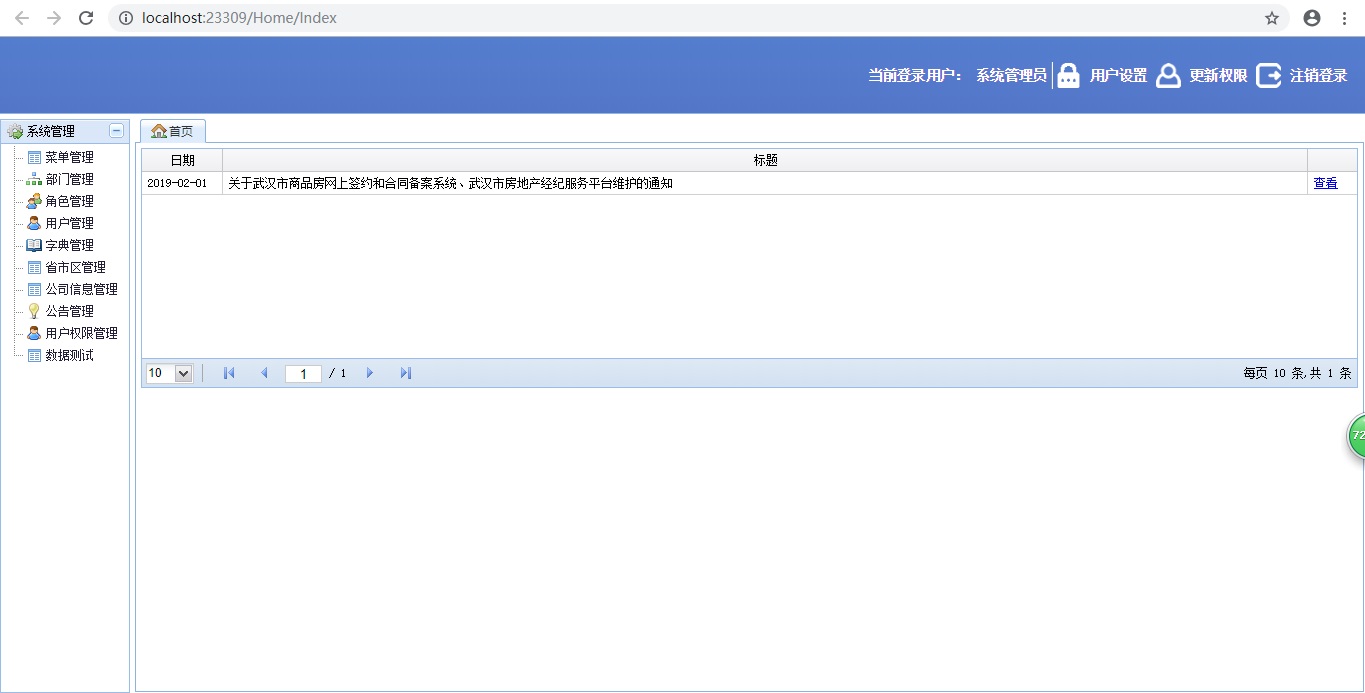
<div title="首页" iconcls='icon-home' url="@Url.Content("~/Home/NoticePanel")" >

运行项目,左边数据显示

到此框架的安装,菜单和数据显示都完成,并显示成功了。
2.3 连接数据库操作,页面数据显示,查询列表操作。
A、管理nuget程序包 安装 dapper ,在安装mysql驱动,前面有介绍。
B、mysql创建表:
CREATE TABLE `company` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`CompanyName` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '公司名称',
`Address` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '地址',
`mobile` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '电话',
`link` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '联系人',
`intodate` datetime(0) NULL DEFAULT NULL COMMENT '注册时间',
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 1 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Compact;
SET FOREIGN_KEY_CHECKS = 1;
C、 从数据库取数据,页面显示列表。
修改Content 》 doc 》 1.txt 文件内容。
{
"id": "6",
"orders": 2,
"pid": "1",
"name": "部门管理",
"url": "/app/Home/TreeDataList/6",
"icon": "icon-depart"
}
修改代码为:
{
"id": "6",
"orders": 2,
"pid": "1",
"name": "部门管理",
"url": " /Home/Company",
"icon": "icon-depart"
}
添加实体类
class Company
{
public int id { get; set; }
public string CompanyName { get; set; } //公司名
public string Address { get; set; } //地址
public string mobile { get; set; } //电话
public string link { get; set; } //联系人
public DateTime intodate { get; set; } //注册时间
}
在控制器添加方法,Controllers 》HomeController
[HttpPost]
public ActionResult CompanyList(int? pageIndex, int? pageSize)
{
using (var conn = new MySqlConnection(ConnectionString))
{
pageIndex = pageIndex ?? 0;
pageSize = pageSize ?? 10;
var query = "select * from Company";
var result = conn.Query<Company>(query).ToList();
var total = result.Count();
var list = result
.OrderByDescending(d => d.id).Skip((pageIndex * pageSize).Value)
.Take((pageSize).Value).Select(d => new
{
d.id,
d.CompanyName,
d.Address,
d.mobile,
d.link,
d.intodate
}).ToList();
return Json(new { total = total, data = list }, JsonRequestBehavior.AllowGet);
}
}


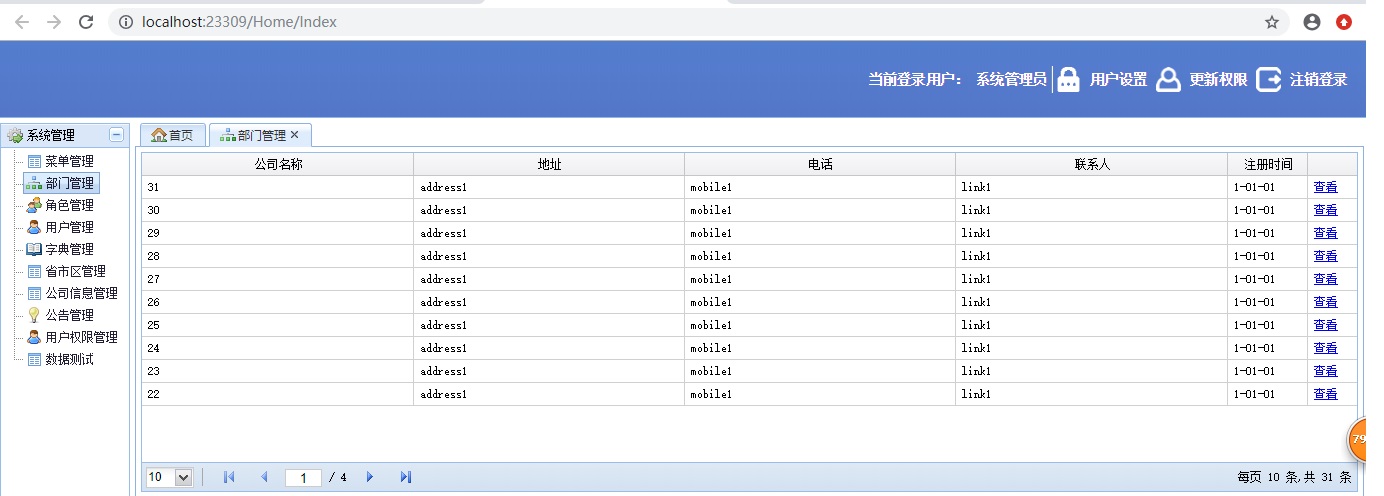
运行项目,在左侧点击菜单 部门管理

完成从数据库取数据并在页面上显示,点击分页显示下页数据。
可加qq群学习索取源码:qq:547765059
vs2017 + miniUI 后端框架使用的更多相关文章
- 2017年 JavaScript 框架回顾 -- 后端框架
本文是2017年 JavaScript 框架回顾系列的最后的一篇文章,主要介绍 JavaScript 的后端框架情况. 从上图中可以看到,Express 作为用 JavaScript 编写的后端服务的 ...
- Java后端框架之Spring Boot详解,文末有Java分布式实战项目视频可取
在 Java 后端框架繁荣的今天,Spring 框架无疑是最最火热,也是必不可少的开源框架,更是稳坐 Java 后端框架的龙头老大. 用过 Spring 框架的都知道 Spring 能流行是因为它的两 ...
- 快速web开发中的前后端框架选型最佳实践
这个最佳实践是我目前人在做的一个站点,主要功能: oauth登录 发布文章(我称为"片段"),片段可以自定义一些和内容有关的指标,如“文中人物:12”.支持自定义排版.插图.建立相 ...
- com.panie 项目开发随笔_前后端框架考虑(2016.12.8)
(一) 近日和一同学联系,说了我想要做一个网站的打算.她很感兴趣.于是我们协商了下,便觉得一起合作.她写前端,我写后台.因为我对于前端样式设计并不怎么熟悉. (二) 我们决定先做一个 个人博客. 网上 ...
- 关于Nginx+Gunicorn+uwsgi+后端框架到app架构梳理和思考
今天下午在思考以前一直在疑惑的问题.也就是在拥有nginx这样的服务器存在了为什么还需要uwsgi这样的服务器.他们之间究竟是什么关系. 我一直在疑惑分层的问题,今天也在这里总结写出我的思考. 首先上 ...
- js 实现依赖注入的思想,后端框架思想搬到前端来
前述:咱们写一些页面的时候,很多需要用ajax来实现,显示又有很多表单提交的add或者update操作,太烦了,能不能有什么方法能够简单些呢? 说实话我都是被公司给逼的 应用场景: 前后端一一对应.表 ...
- IDEA SSM后端框架入门
SSM框架 如果对SSM一无所知,推荐先去看这本书,可以在微信读书上看. 知识点 控制器返回对象时,对象需要有getter,setter方法,才能自动转化为json数据类型. 一个服务管理者对应多个业 ...
- web前后端框架整理
nodejs <——> Express <———> bootstrap <———> angularJS <————> jquery <—————& ...
- FeathersJS简单使用指南,一个前端也能玩得转的后端框架
官方文档 :https://docs.feathersjs.com/api/services.html#createdata-params 第一步,创建接口和服务 app.use("user ...
随机推荐
- HDU1811 并查集+拓扑排序
题目大意: 判断是否能根据给定的规则将这一串数字准确排序出来 我们用小的数指向大的数 对于相等的情况下,将二者合并到同一个并查集中,最后抽象出来的图上面的每一个点都应该代表并查集的标号 #includ ...
- 主席树初探--BZOJ1901: Zju2112 Dynamic Rankings
n<=10000的序列做m<=10000个操作:单点修改,查区间第k小. 所谓的主席树也就是一个值域线段树嘛..不过在这里还是%%fotile 需要做一个区间查询,由于查第k小,需要一些能 ...
- RelativeLayout属性大全
- MySQL主主复制搭建教程收集(待实践)
先收集,后续再实践. http://www.cnblogs.com/ahaii/p/6307648.html http://blog.csdn.net/jenminzhang/article/deta ...
- POJ 1384 POJ 1384 Piggy-Bank(全然背包)
链接:http://poj.org/problem?id=1384 Piggy-Bank Time Limit: 1000MS Memory Limit: 10000K Total Submissio ...
- Python学习系列之异常处理
什么是异常处理 python内置了一套try···except···finally的错误处理机制 当程序出错的时候进行捕捉,然后根据捕捉到的错误信息进行响相应的处理 常用的内建异常 初识异常处理 如例 ...
- 怎样在Swift中使用NSError
步骤一:声明NSError变量. 一定要加"?",不加或者加"!"都不行.由于使用了optional,所以要用var而不用let. var error: NSE ...
- spring test---restful与文件上传
spring提供了大量经常使用的功能測试,如文件上传.restful风格url訪问.以下介绍主要介绍下test中经常使用功能的使用方法: 首先能够静态导入类.方便在測试类中使用,导入的类有 impor ...
- 简易 DBUtil 封装
Dao包结构图: 1.首先连接数据库 package com.util.db; import java.sql.Connection; import java.sql.DriverManager; i ...
- go5--数组
package main /* 数组Array 定义数组的格式:var <varName> [n]<type>,n>=0 数组长度也是类型的一部分,因此具有不同长度的数组 ...
