vue3.0新特性以及进阶路线
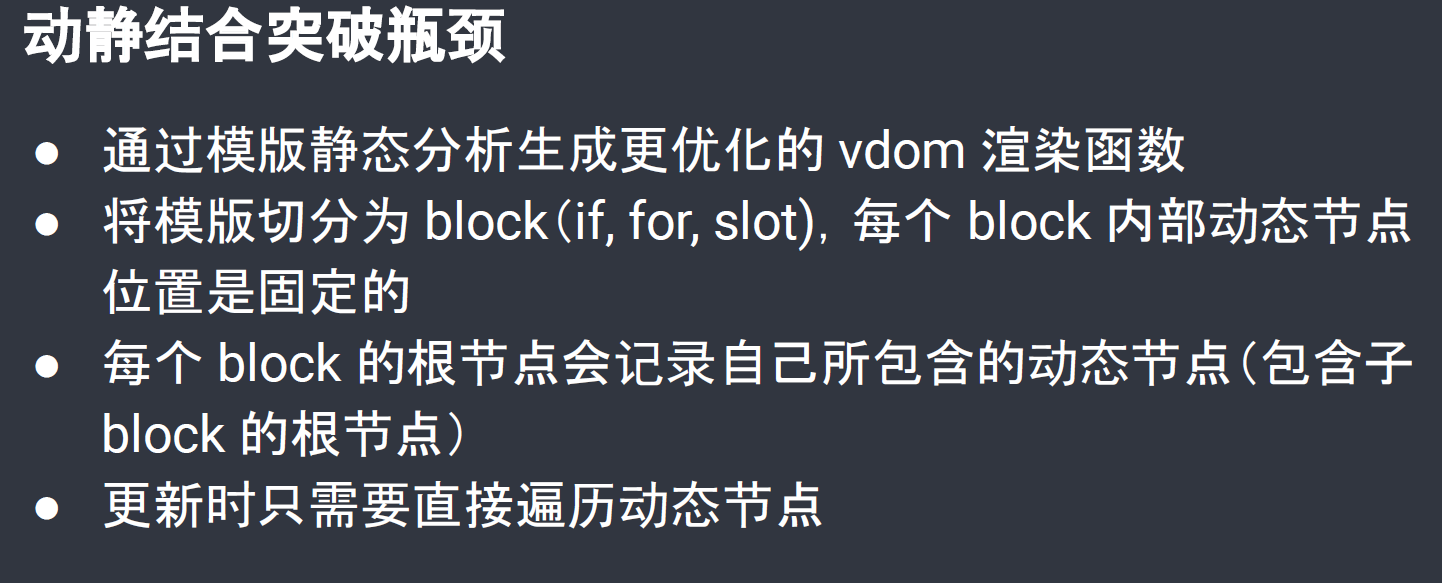
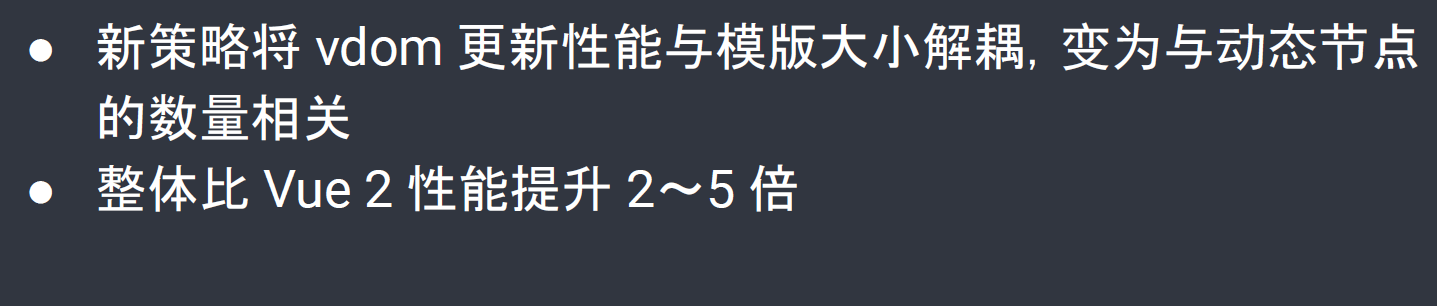
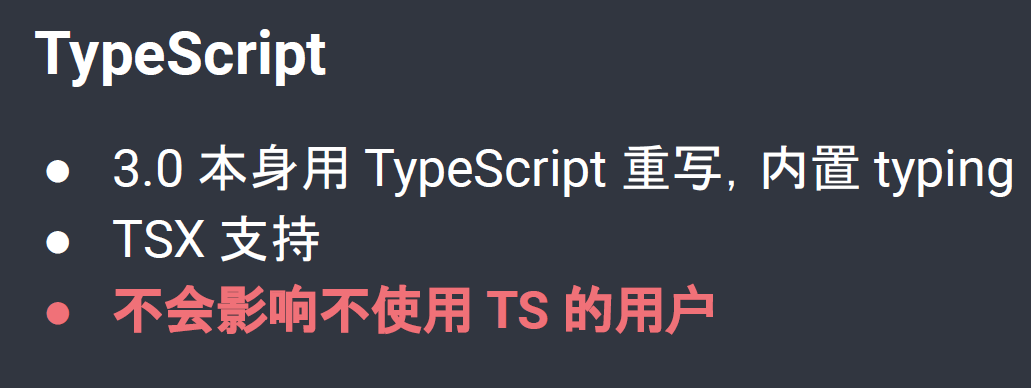
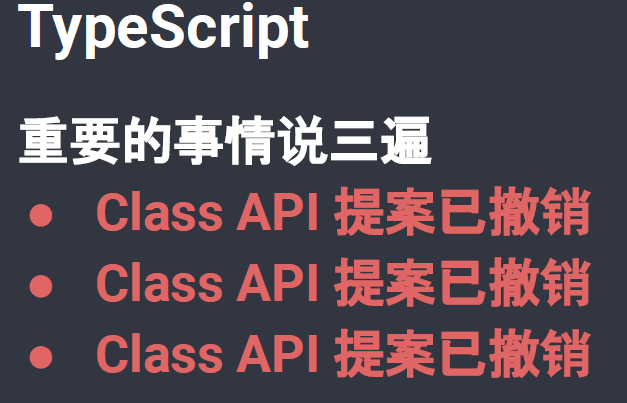
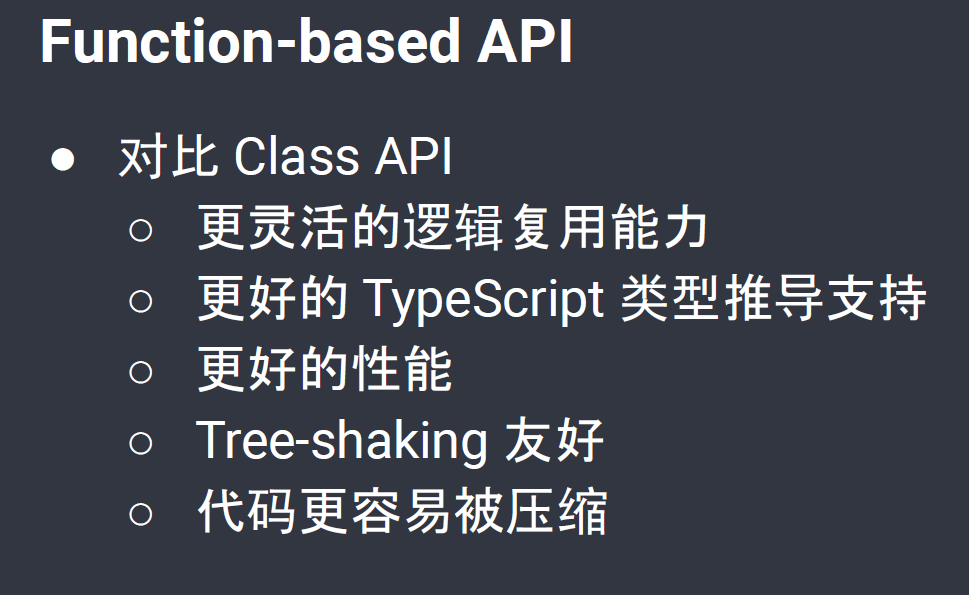
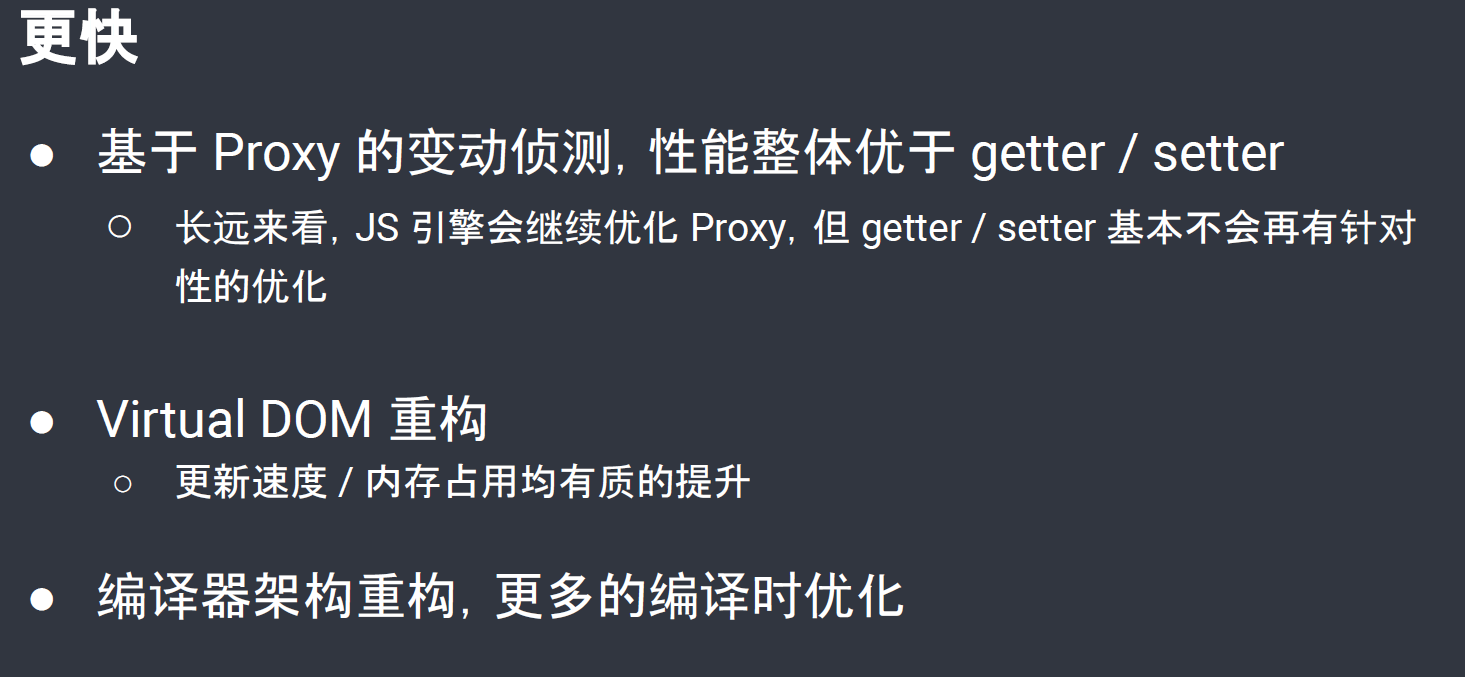
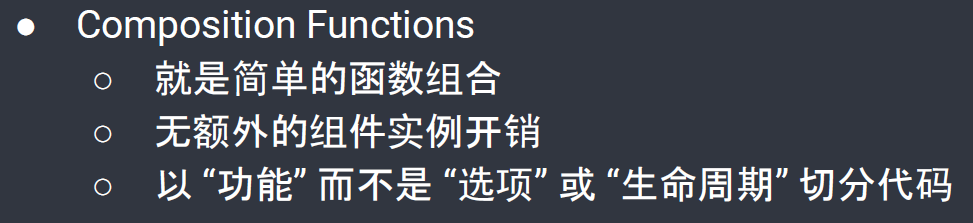
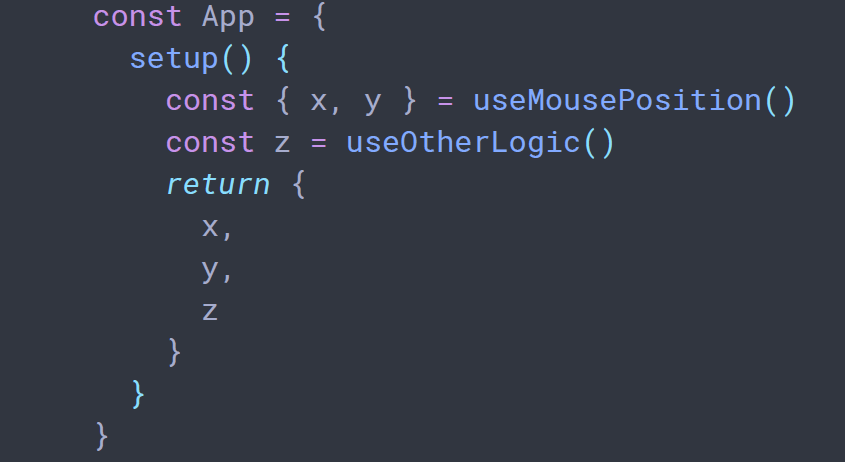
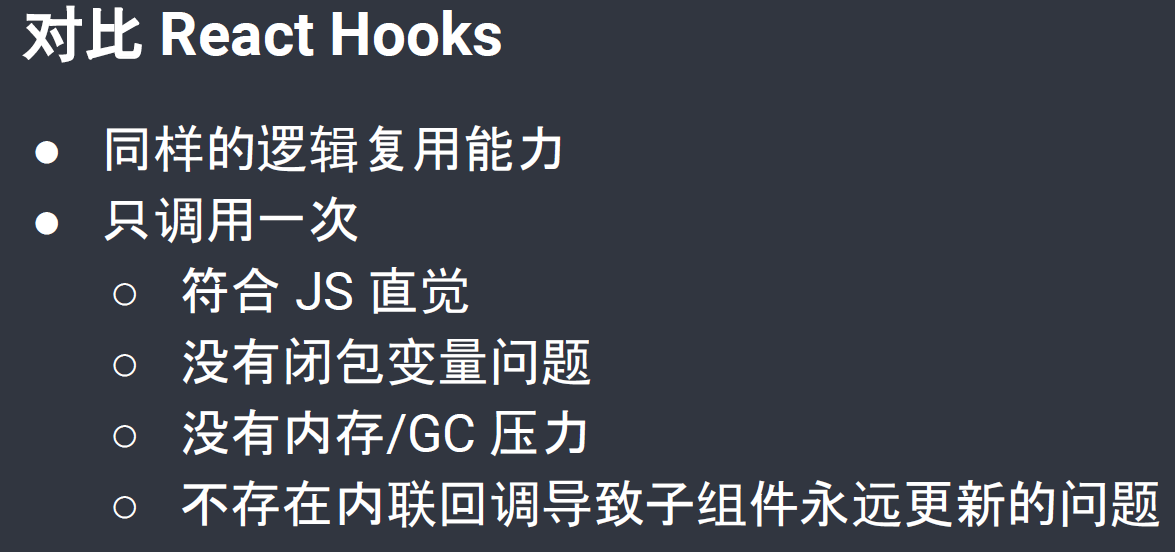
Vue3.0新特性/改动

















新手学习路线 ===>
起步
1. 扎实的 JavaScript / HTML / CSS 基本功。这是前置条件。
2. 通读官方教程 (guide) 的基础篇。不要用任何构建工具,就只用最简单的 <script>,把教程里的例子模仿一遍,理解用法。不推荐上来就直接用 vue-cli 构建项目,尤其是如果没有 Node/Webpack 基础。
3. 照着官网上的示例,自己想一些类似的例子,模仿着实现来练手,加深理解。
4. 阅读官方教程进阶篇的前半部分,到『自定义指令 (Custom Directive) 』为止。着重理解 Vue 的响应式机制和组件生命周期。『渲染函数(Render Function)』如果理解吃力可以先跳过。
5. 阅读教程里关于路由和状态管理的章节,然后根据需要学习 vue-router 和 vuex。同样的,先不要管构建工具,以跟着文档里的例子理解用法为主。
6. 走完基础文档后,如果你对于基于 Node 的前端工程化不熟悉,就需要补课了。下面这些严格来说并不是 Vue 本身的内容,也不涵盖所有的前端工程化知识,但对于大型的 Vue 工程是前置条件,也是合格的『前端工程师』应当具备的知识。
前端生态/工程化
1. 了解 JavaScript 背后的规范,ECMAScript 的历史和目前的规范制定方式。学习 ES2015/16 的新特性,理解 ES2015 modules,适当关注还未成为标准的提案。
2. 学习命令行的使用。建议用 Mac。
3. 学习 Node.js 基础。建议使用 nvm 这样的工具来管理机器上的 Node 版本,并且将 npm 的 registry 注册表配置为淘宝的镜像源。至少要了解 npm 的常用命令,npm scripts 如何使用,语义化版本号规则,CommonJS 模块规范(了解它和 ES2015 Modules 的异同),Node 包的解析规则,以及 Node 的常用 API。应当做到可以自己写一些基本的命令行程序。注意最新版本的 Node (6+) 已经支持绝大部分 ES2015 的特性,可以借此巩固 ES2015。
4. 了解如何使用 / 配置 Babel 来将 ES2015 编译到 ES5 用于浏览器环境。
5. 学习 Webpack。Webpack 是一个极其强大同时也复杂的工具,作为起步,理解它的『一切皆模块』的思想,并基本了解其常用配置选项和 loader 的概念/使用方法即可,比如如何搭配 Webpack 使用 Babel。学习 Webpack 的一个挑战在于其本身文档的混乱,建议多搜索搜索,应该还是有质量不错的第三方教程的。英文好的建议阅读 Webpack 2.0 的文档,比起 1.0 有极大的改善,但需要注意和 1.0 的不兼容之处。
Vue 进阶
1. 有了 Node 和 Webpack 的基础,可以通过 vue-cli 来搭建基于 Webpack ,并且支持单文件组件的项目了。建议用 webpack-simple 这个模板开始,并阅读官方教程进阶篇剩余的内容以及 vue-loader 的文档,了解一些进阶配置。有兴趣的可以自己亲手从零开始搭一个项目加深理解。
2. 根据 例子 尝试在 Webpack 模板基础上整合 vue-router 和 vuex
3. 深入理解 Virtual DOM 和『渲染函数 (Render Functions)』这一章节(可选择性使用 JSX),理解模板和渲染函数之间的对应关系,了解其使用方法和适用场景。
4. (可选)根据需求,了解服务端渲染的使用(需要配合 Node 服务器开发的知识)。其实更重要的是理解它所解决的问题并搞清楚你是否需要它。
5. 阅读开源的 Vue 应用、组件、插件源码,自己尝试编写开源的 Vue 组件、插件。
6. 参考 贡献指南 阅读 Vue 的源码,理解内部实现细节。(需要了解 Flow)
7. 参与 Vue GitHub issue 的定位 -> 贡献 PR -> 加入核心团队 -> 升任 CTO -> 迎娶白富美...(误

进阶路线 ↓↓↓↓↓
官方工具链

优秀的组件库


上层框架

移动端方案(H5/Hybrid)

移动端方案(Native)

vue3.0新特性以及进阶路线的更多相关文章
- Vue3.0新特性
Vue3.0新特性 Vue3.0的设计目标可以概括为体积更小.速度更快.加强TypeScript支持.加强API设计一致性.提高自身可维护性.开放更多底层功能. 描述 从Vue2到Vue3在一些比较重 ...
- 海豚调度直播来了 - 即将发版的1.3.0新特性及Roadmap路线
在过去的3个多月,Apache DolphinScheduler(incuating)和DolphinScheduler社区发生了很多变化,今晚19:30在线直播将为大家介绍最新1.3.0的新特性及R ...
- [翻译] C# 8.0 新特性 Redis基本使用及百亿数据量中的使用技巧分享(附视频地址及观看指南) 【由浅至深】redis 实现发布订阅的几种方式 .NET Core开发者的福音之玩转Redis的又一傻瓜式神器推荐
[翻译] C# 8.0 新特性 2018-11-13 17:04 by Rwing, 1179 阅读, 24 评论, 收藏, 编辑 原文: Building C# 8.0[译注:原文主标题如此,但内容 ...
- 浅谈Tuple之C#4.0新特性那些事儿你还记得多少?
来源:微信公众号CodeL 今天给大家分享的内容基于前几天收到的一条留言信息,留言内容是这样的: 看了这位网友的留言相信有不少刚接触开发的童鞋们也会有同样的困惑,除了用新建类作为桥梁之外还有什么好的办 ...
- Java基础和JDK5.0新特性
Java基础 JDK5.0新特性 PS: JDK:Java Development KitsJRE: Java Runtime EvironmentJRE = JVM + ClassLibary JV ...
- Visual Studio 2015速递(1)——C#6.0新特性怎么用
系列文章 Visual Studio 2015速递(1)——C#6.0新特性怎么用 Visual Studio 2015速递(2)——提升效率和质量(VS2015核心竞争力) Visual Studi ...
- atitit.Servlet2.5 Servlet 3.0 新特性 jsp2.0 jsp2.1 jsp2.2新特性
atitit.Servlet2.5 Servlet 3.0 新特性 jsp2.0 jsp2.1 jsp2.2新特性 1.1. Servlet和JSP规范版本对应关系:1 1.2. Servlet2 ...
- 背水一战 Windows 10 (1) - C# 6.0 新特性
[源码下载] 背水一战 Windows 10 (1) - C# 6.0 新特性 作者:webabcd 介绍背水一战 Windows 10 之 C# 6.0 新特性 介绍 C# 6.0 的新特性 示例1 ...
- C# 7.0 新特性2: 本地方法
本文参考Roslyn项目中的Issue:#259. 1. C# 7.0 新特性1: 基于Tuple的“多”返回值方法 2. C# 7.0 新特性2: 本地方法 3. C# 7.0 新特性3: 模式匹配 ...
随机推荐
- mysql ab主从复制出错及解决过程
一.mysql主从服务器报错描述:Slave_IO_Running=NO,Slave_SQL_Running=YES,Last_Errno=0 mysql slave stop ; mysql sla ...
- Android 网络连接状态的监控
有些应用需要连接网络,例如更新后台服务,刷新数据等,最通常的做法是定期联网,直接使用网上资源.缓存数据或执行一个下载任务来更新数据. 但是如果终端设备没有连接网络,或者网速较慢,就没必要执行这些任务. ...
- gulp基本语法
pipe:用管道输送 1.gulp.src(glops[, options]) 输出(Emits)符合所提供的匹配模式(glob)或者匹配模式的数组(array of globs)的文件. 将返回一个 ...
- Java面试题解析(一)
本文是面试题目系列的第一篇,题目主要来自 GitChat 上一个课程,在此特别记录自身想的答案和在网上查询的结果,分享出来,大家共同学习.如果有不对的地方,欢迎大家指出. Java基础 JDK 和 J ...
- 在Windows下搭建RocketMQ
原文:http://blog.csdn.net/u014134180/article/details/51790988 目录 目录 一 准备工作 1 RocketMQ部署架构1 2 环境配置 二 安装 ...
- Elasticsearch学习系列之介绍安装
前言 关于ELK搭建的问题,或许你还有些模糊,其实你把我视频里讲的知识点串联起来就明白了.搭建ELK环境,看下面我说的: 首先,先把ES集群搭建起来,建议用CentOS6.5 64位的linux系统, ...
- php删除数组中指定值的元素
php删除数组中指定值的元素 /** * 删除数组中指定值的元素 * @author: ibrahim * @param array $arr 数组 * @param string $val 值 * ...
- Swift—使用try?和try!区别-仅供参考
在使用try进行错误处理的时候,经常会看到try后面跟有问号(?)或感叹号(!),他们有什么区别呢? 1.使用try? try?会将错误转换为可选值,当调用try?+函数或方法语句时候,如果函数或方 ...
- chosen.jquery.js 搜索框只能从头匹配的解决思路+方法
chosen.jquery.js 搜索框只能从头匹配的解决思路+方法 心急者请直接看下方 总结 ,由于本问题未能找到直接答案,所以只能通过修改源码解决.故将修改源码思路贴出来供大家参考,在遇到其他改源 ...
- JAVA进阶-网络编程
>通过套接字连接server Socket指代套接字 >读取随意站点的首页 --------- /** * @author Lean @date:2014-10-9 */ public c ...
