Jquery | 基础 | 慕课网 | 层级选择器
选择器中的层级选择器处理关系类型:
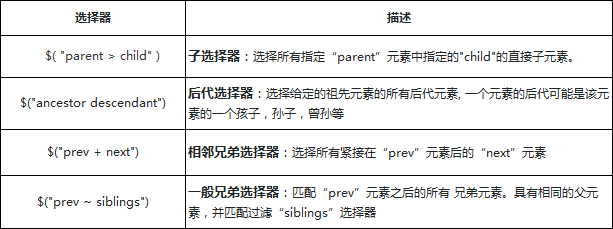
子元素 后代元素 兄弟元素 相邻元素

<!DOCTYPE html>
<html> <head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" type="text/css">
<script src="https://www.imooc.com/static/lib/jquery/1.9.1/jquery.js"></script>
</head> <body>
<h2>子选择器与后代选择器</h2>
<div class="left">
<div class="aaron">
<p>div下的第一个p元素</p>
</div>
<div class="aaron">
<p>div下的第一个p元素</p>
</div>
</div>
<div class="right">
<div class="imooc">
<article>
<p>div下的article下的p元素</p>
</article>
</div>
<div class="imooc">
<article>
<p>div下的article下的p元素</p>
</article>
</div>
</div> <script type="text/javascript">
//子选择器
//$('div > p') 选择所有div元素里面的子元素P
$('div > p').css("border", "1px groove red");
</script> <script type="text/javascript">
//后代选择器
//$('div p') 选择所有div元素里面的p元素
$('div p').css("border", "1px groove red");
</script> <h2>相邻兄弟选择器与一般兄弟选择器</h2>
<div class="bottom">
<div>兄弟节点div, +~选择器不能向前选择</div>
<span class="prev">选择器span元素</span>
<div>span后第一个兄弟节点div</div>
<div>兄弟节点div
<div class="small">子元素div</div>
</div>
<span>兄弟节点span,不可选</span>
<div>兄弟节点div</div>
</div> <script type="text/javascript">
//相邻兄弟选择器
//选取prev后面的第一个的div兄弟节点
$(".prev + div").css("border", "3px groove blue");
</script> <script type="text/javascript">
//一般相邻选择器
//选取prev后面的所有的div兄弟节点
$(".prev ~ div").css("border", "3px groove blue");
</script> </body> </html>
Jquery | 基础 | 慕课网 | 层级选择器的更多相关文章
- Jquery | 基础 | 慕课网 | 类选择器
原生getElementsByClassName()函数的实现代码与jQuery实现代码的比较: <!DOCTYPE html> <html> <head> < ...
- Jquery | 基础 | 慕课网 | (*选择器)
原生JS var elements1 = document.getElementsByTagName('*'); JQ var elements2 = $("*"); <!D ...
- Jquery | 基础 | 慕课网 | 元素选择器
getElementsByTagName方法得到页面所有的<div>元素 var divs = document.getElementsByTagName('div'); 与 同样的效果, ...
- Jquery | 基础 | 慕课网 | 基本筛选选择器
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content ...
- jQuery基础学习7——层次选择器find()方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jQuery基础学习6——基本选择器
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jQuery基础学习8——层次选择器next()和prev()方法
$('.one + div').css("background","#bbffaa"); //和next()方法是等价的,前后关系,和prev()方法是对立的 ...
- jQuery基础学习8——层次选择器children()方法
$('body > div').css("background","#bbffaa"); //和children()方法是等价的,父子关系,和parent ...
- 深入学习jQuery选择器系列第一篇——基础选择器和层级选择器
× 目录 [1]id选择器 [2]元素选择器 [3]类选择器[4]通配选择器[5]群组选择器[6]后代选择器[7]兄弟选择器 前面的话 选择器是jQuery的根基,在jQuery中,对事件处理.遍历D ...
随机推荐
- php 封装memcache类
<?php /* * memcache类 */ class Memcacheds{ //声明静态成员变量 private static $m = null; pri ...
- 百度ai 基于node 语音识别 音频文件类型转换
百度ai 基于node 语音识别 音频文件类型转换 项目简介 源代码移步:https://github.com/xuess/ai-baidu-node 本项目主要功能为,本地音频语音识别和文件类型转换 ...
- python -- day 11 考试题
1. 文件t1.txt里面的内容为:(6分) 1,alex,22,13651054608,IT 2,wusir,23,13304320533,Tearcher 3,taibai,18,13332353 ...
- poj 1821 Fence(单调队列优化DP)
poj 1821 Fence \(solution:\) 这道题因为每一个粉刷的人都有一块"必刷的木板",所以可以预见我们的最终方案里的粉刷匠一定是按其必刷的木板的顺序排列的.这就 ...
- em和i , b和Strong 的区别
这两对标签最大区别就是一个给搜索引擎看的,一个是给用户看的. b标签和strong标签给我们的主观感受都是加粗,但对搜索引擎来说b标签和普通的文字并没有什么区别,而strong标签却是起强调作用的. ...
- 用 nodejs 写一个命令行工具 :创建 react 组件的命令行工具
用 nodejs 写一个命令行工具 :创建 react 组件的命令行工具 前言 上周,同事抱怨说 react 怎么不能像 angular 那样,使用命令行工具来生成一个组件.对呀,平时工作时,想要创建 ...
- bzoj3090: Coci2009 [podjela]
这个范围明显树包的 然而值并不滋磁 想了一会发现可以带一维当前子树用了多少边,搞定当前向上还能送多少 然后发现会有搞不定的情况,要向上传负数 每次都要重新初始化,负数强制要要 #include< ...
- 计算一个大数n的阶乘的位数宽度(十进制)(log i累加法 )
输入: 每行输入1个正整数n, (0<n<1000 000) 输出: 对于每个n,输出n!的(十进制)位数. 分析: 这道题采用蛮力法.根据定义,直接求解! 所谓n!的十进制位数,就是 l ...
- linux初级学习笔记八:linux权限管理及权限管理命令详解!(视频序号:04_2)
本节学习的命令:chown,chgrp,chmod,openssl,umask 本节学习的技能: 文件权限详解及对其的操作 生成随机密码命令 用遮罩码对用户权限进行修改 站在用户登陆的角度来说SHEL ...
- android 一个TextView设置多种颜色
时候一个文本框为了强调内容需要显示不同颜色,用以下代码可以轻松实现 方法一:(适用于颜色变化多的情况) //为文本框设置多种颜色 textView=(TextView)findViewById(R ...
