2018 & 微信小程序
2018 & 微信小程序
Wafer2 快速开发 Demo
本仓库是最简版的 Wafer2 开发套件,建议配合腾讯云微信小程序开发者工具解决方案一起使用。适用于想要使用 Wafer SDK 开发的开发者,Demo 对 SDK 进行了详细的使用和介绍,降低开发者的学习成本。
登录接口切换公告:https://github.com/tencentyun/wafer2-quickstart/issues/10
目录
腾讯云一站式部署开通指引
只需要四步即可部署属于自己的小程序开发环境。
一、通过微信公众平台授权登录腾讯云
打开微信公众平台注册并登录小程序,按如下步骤操作:
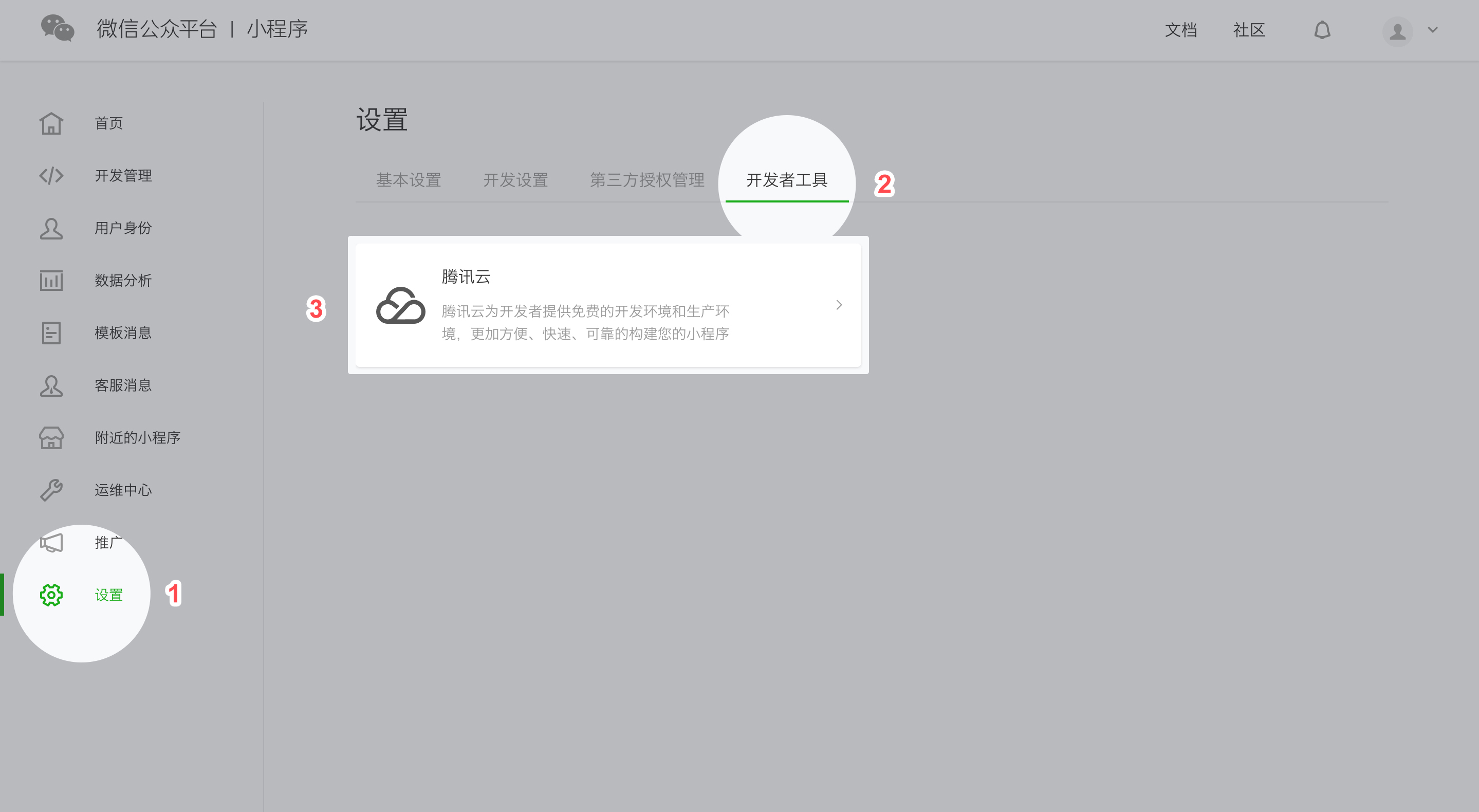
- 单击左侧菜单栏中的【设置】。
- 单击右侧 Tab 栏中的【开发者工具】。
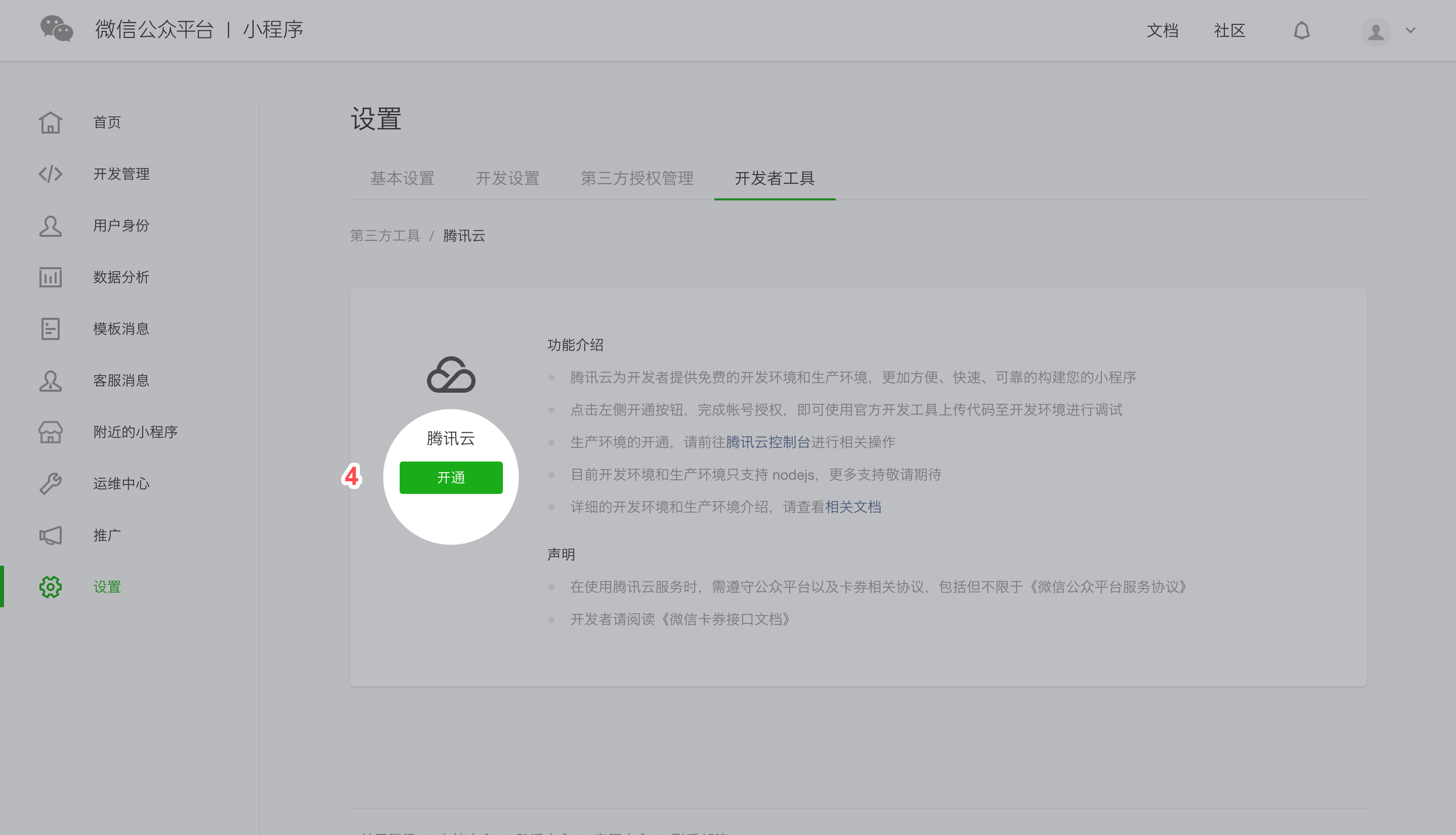
- 单击【腾讯云】,进入腾讯云工具页面,单击【开通】。
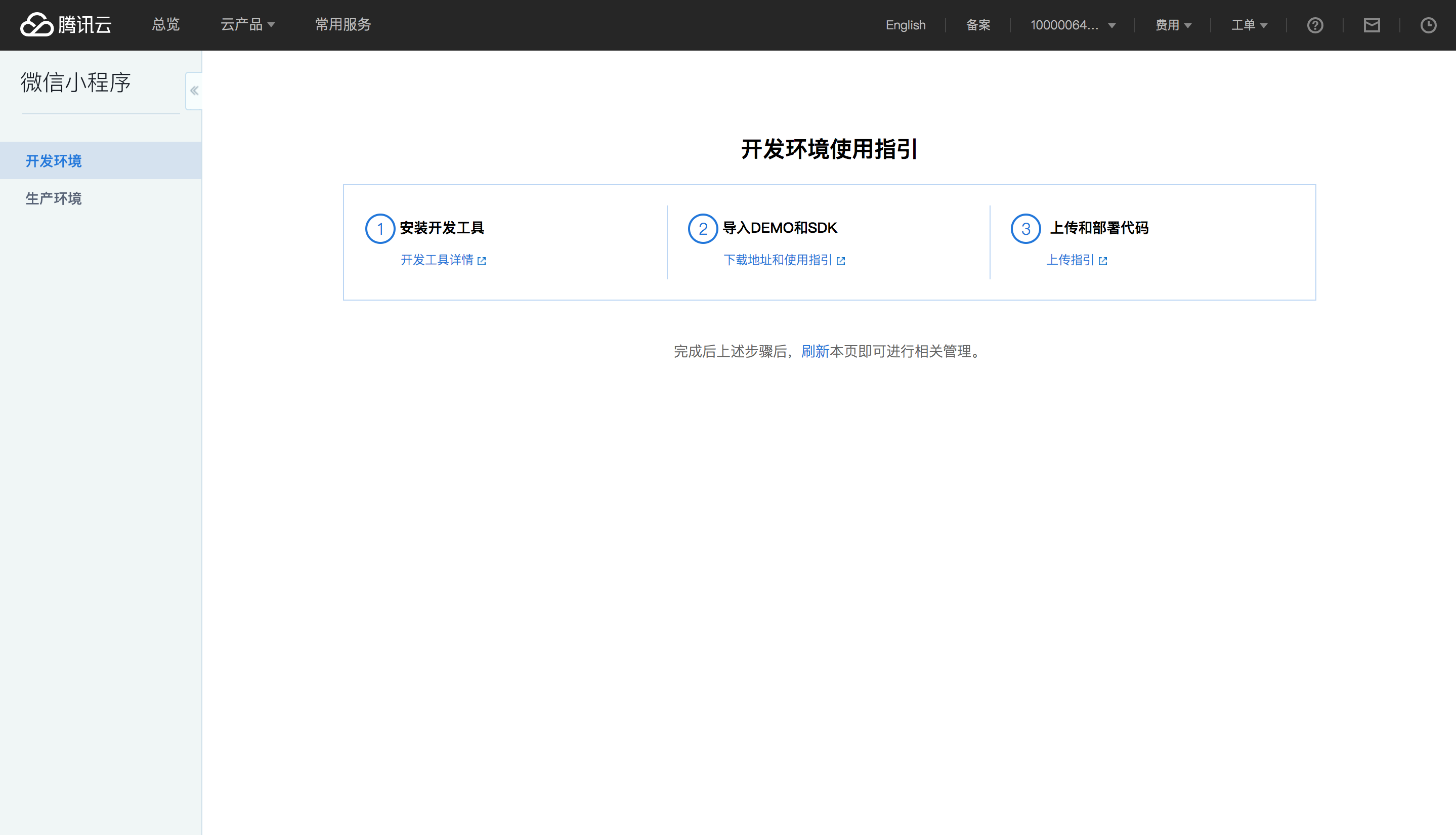
- 使用小程序绑定的微信扫码即可将小程序授权给腾讯云,开通之后会自动进去腾讯云微信小程序控制台,显示开发环境已开通,此时可以进行后续操作。
注意:
此时通过小程序开发者工具查看腾讯云状态并不会显示已开通,已开通状态会在第一次部署开发环境之后才会同步到微信开发者工具上。



二、安装开发工具
下载并安装最新版本的微信开发者工具,使用小程序绑定的微信号扫码登录开发者工具。

三、初始化 Demo 并上传
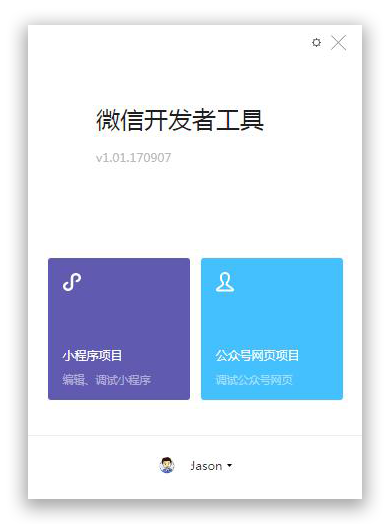
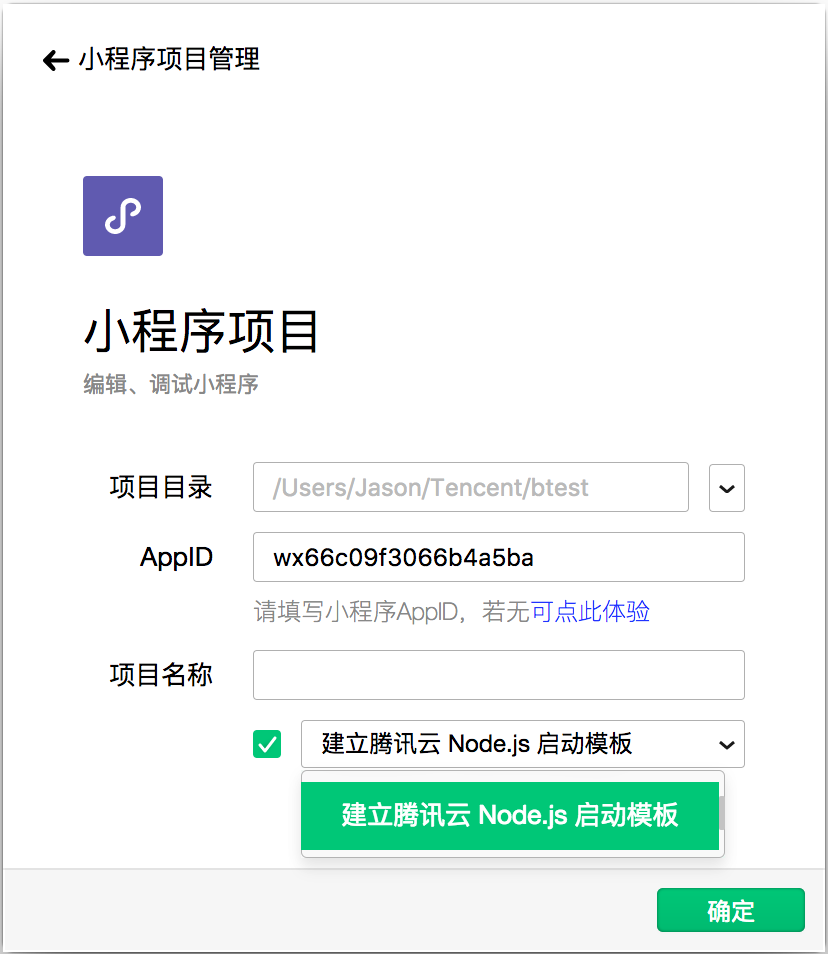
打开第二步安装的微信开发者工具,点击【小程序项目】按钮。
输入小程序 AppID,项目目录选择一个空的目录,接着选择【建立腾讯云 Node.js 启动模板】,点击确定创建小程序项目。

安装依赖
为方便本地调试,建议您在本地安装依赖。你也可以跳过这步直接使用开发者工具的“腾讯云”菜单中的“安装依赖”直接在线上安装依赖。
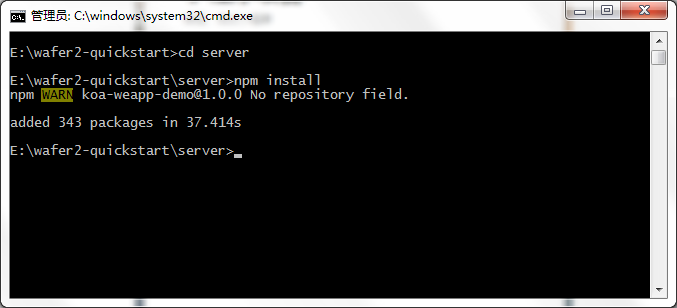
在您刚刚选择的目录打开 CMD 安装依赖:
cd server && npm install

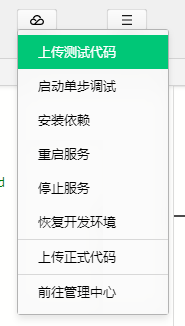
点击界面右上角的【腾讯云】图标,在下拉的菜单栏中选择【上传测试代码】。

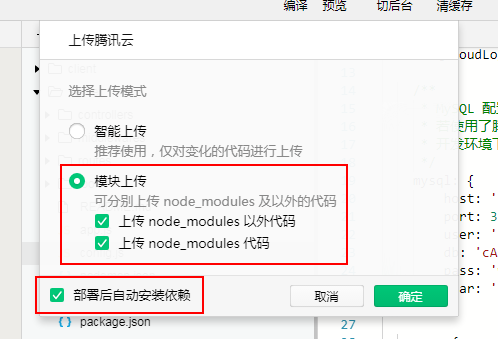
选择【模块上传】并勾选全部选项,然后勾选【部署后自动安装依赖】,点击【确定】开始上传代码。


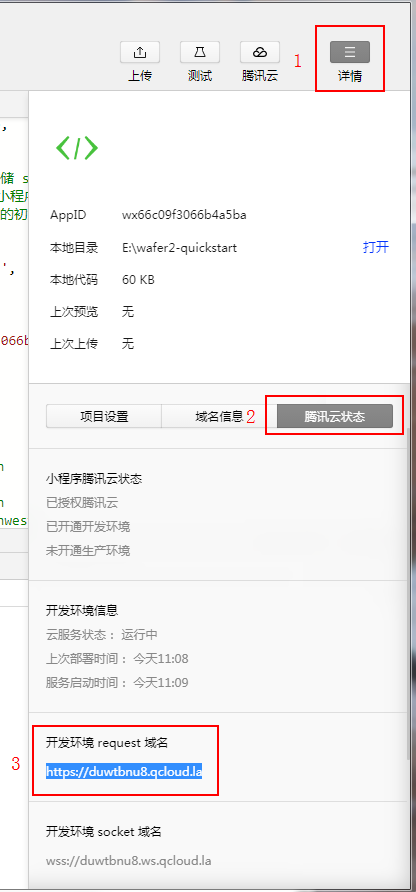
上传代码完成之后,点击右上角的【详情】按钮,接着选择【腾讯云状态】即可看到腾讯云自动分配给你的开发环境域名:

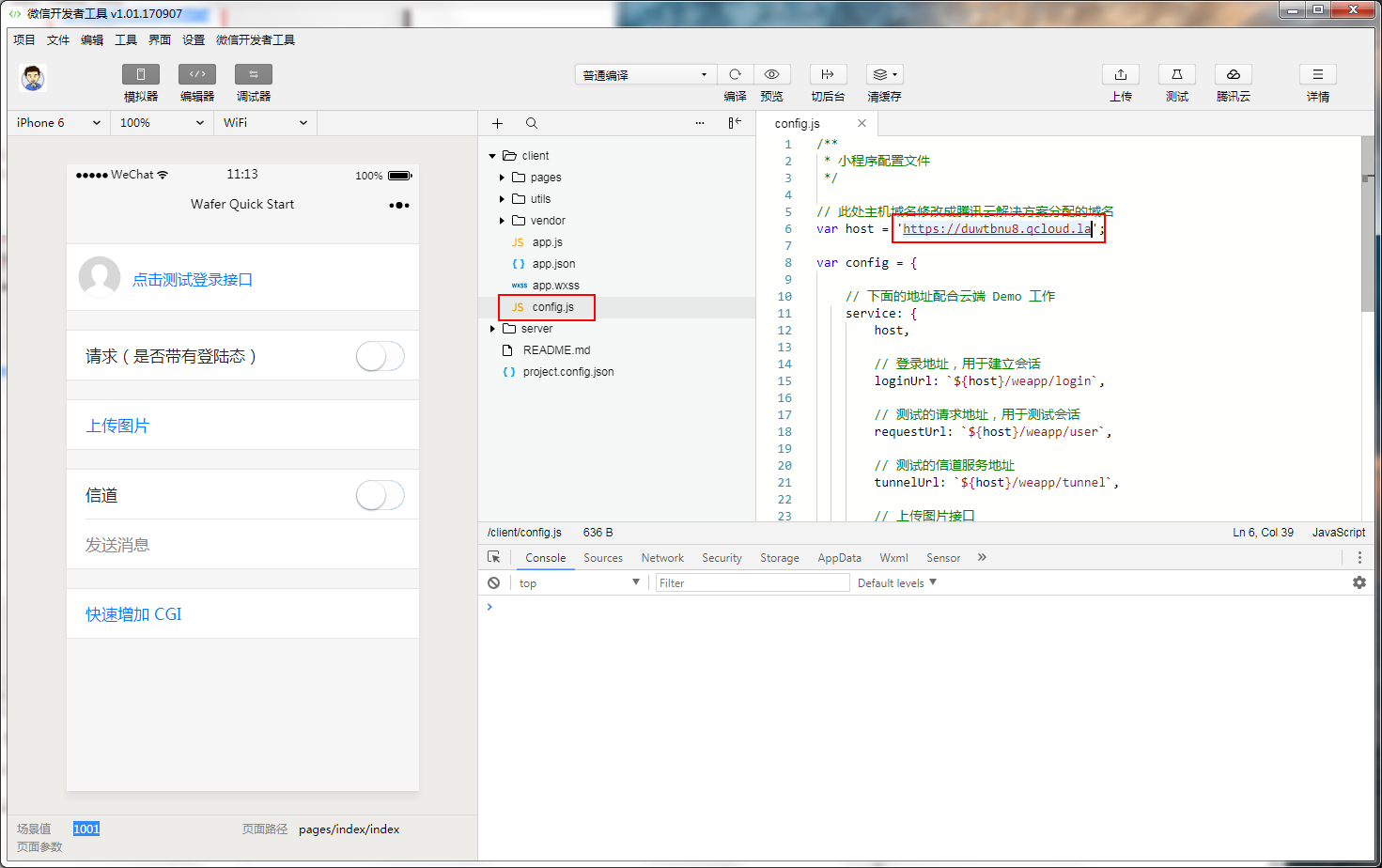
完整复制(包括
https://)开发环境 request 域名,然后在编辑器中打开client/config.js文件,将复制的域名填入host中并保存,保存之后编辑器会自动编译小程序,左边的模拟器窗口即可实时显示出客户端的 Demo:
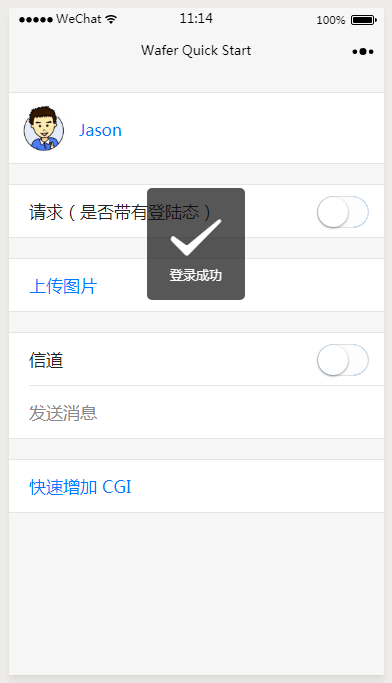
在模拟器中点击【登录】,看到显示“登录成功”,即为开通完成,可以开始你的其他开发了。

文档
我们还提供了服务端、客户端的 Demo、SDK 的具体文档:
- Wiki 首页
- 开发环境和生产环境
- 自行部署
- 一站式部署
- 常见问题
- Wafer2 服务端 Demo 文档
- Wafer2 服务端 Demo 工具文档
- Wafer2 客户端 Demo 文档
- Wafer2 服务端 SDK 使用文档
- Wafer2 服务端 SDK API 文档
- Wafer2 客户端 SDK 使用文档
2018 & 微信小程序的更多相关文章
- 2018微信小程序开发遇到的坑
第一个坑:wx.showModal(OBJECT) wx.showModal在安卓手机里,如果点击遮罩的话会关闭弹窗,不会有任何回调.而苹果的情况下则是点击遮罩不会有任何反应. 这样会有什么问题呢? ...
- 2018微信小程序官方示例源码最新版
忘记从哪获得的 CSDN 可以支持一下 谢谢你们 https://download.csdn.net/download/lan1128/10197682 当然也有免费的 代码在码云上免费公开 点个关 ...
- 为苹果ATS和微信小程序搭建 Nginx + HTTPS 服务
昨天测试开发微信小程序,才发现微信也要求用HTTPS加密数据,想来是由于之前苹果的ATS审核政策的缘故吧,微信想在苹果上开放小程序必然也只能要求开发者必须使用HTTPS了,于是在服务器上测试安装Ngi ...
- 边做边学入门微信小程序之仿豆瓣评分
微信小程序由于适用性强.逻辑简要.开发迅速的特性,叠加具有海量活跃用户的腾讯公司背景,逐渐成为了轻量级单一功能应用场景的较佳承载方式,诸如电影购票.外卖点餐.移动商城.生活服务等场景服务提供商迅速切入 ...
- 微信小程序中实现微信支付
最近在做微信小程序,今天刚好做到小程序里的微信支付这块,踩过不少坑,特此写个博客记录下,希望能帮到其它人吧. 我总结了一下,小程序中的微信支付和之前其它的公众号里的微信支付有两个区别,第一就是小程序必 ...
- 想做微信小程序第三方代理,各位觉得一键生成平台能赚到钱吗?
这几年生意不景气,这是很多人的共识.从2009年开始,各种专家就判断"明年经济是最差的一年."然后,这个明年,一直"明"到了2018年,到最后,我们发现,经济就 ...
- 「速成应用」实在可靠的 微信小程序第三方代理加盟平台公司
小程序,是基于微信平台的一个划时代产品,也就是嵌入到微信里的一个功能丰富.操作简洁的轻应用,不需要下载安装即可使用.不同的小程序,能实现不同的功能.例如,买电影票.餐厅排号.餐馆点菜.查询公交.查询股 ...
- 微信小程序如何像vue一样在动态绑定类名
微信小程序如何像vue一样在动态绑定类名 更新时间:2018年04月17日 14:08:44 这篇文章主要介绍了微信小程序如何像vue一样在动态绑定类名,文中给大家提到了vue与微信小程序的区别, ...
- 微信小程序初体验,入门练手项目--通讯录,部署上线(二)
接上一篇<微信小程序初体验,入门练手项目--通讯录,后台是阿里云服务器>:https://www.cnblogs.com/chengxs/p/9898670.html 开发微信小程序最尴尬 ...
随机推荐
- spoj DYNALCA - Dynamic LCA
http://www.spoj.com/problems/DYNALCA/ 此题link.cut要求不能换根,当然也保证link时其中一个点必定已经是根. 方法: void link(Node *x, ...
- java中什么包不需要导入
java中Math.random()*10;在math包中不需要导入: 即import java.lang.Math; 即lang下的所有包都不需要导入.
- Codeforces Beta Round #98 (Div. 2)(A-E)
A #include <iostream> #include<cstdio> #include<cstring> #include<algorithm> ...
- 纯css实现的三级水平导航菜单
vscode练习使用开发纯css的三级水平导航菜单.先上图: 1.html5布局 <html> <head> <meta charset="UTF-8" ...
- TCP/UDP套接字 java socket编程实例
网络协议七层结构: 什么是Socket? socket(套接字)是两个程序之间通过双向信道进行数据交换的端,可以理解为接口.使用socket编程也称为网络编程,socket只是接口并不是网络通信协议. ...
- 梅沙教育APP简单分析-版本:iOS v1.2.21-Nathaneko-佳钦
梅沙教育APP简单分析 时间:2017年6月6日 版本:iOS v1.2.21 分析人:Nathaneko-佳钦 备注:仅仅是个人一些简单的分析与见解,非正式产品分析报告,未体验购买相关功能,可能存在 ...
- codeforces_B. Forgery
http://codeforces.com/contest/1059/problem/B 题意: For simplicity, the signature is represented as an ...
- Android学习——蓝牙通讯
蓝牙蓝牙,是一种支持设备短距离通信(一般10m内,且无阻隔媒介)的无线电技术.能在包括移动电话.PDA.无线耳机.笔记本电脑等众多设备之间进行无线信息交换.利用“蓝牙”技术,能够有效的简化移动通信终端 ...
- css 样式通用样式
属性: vertical-align (这个属性主要作用是用于将相邻的文本与元素对齐,用于对齐行内元素,也就是说,display 的属性为 inline. inline-block 行内块,顾名 ...
- PHP 中 include() 与 require() 的区别说明
引用文件的方法有两种:require 及 include.两种方式提供不同的使用弹性. require 的使用方法如 require("MyRequireFile.php"); . ...
