CSS系列:CSS选择器
选择器(selector)是CSS中很重要的概念,所有HTML语言中的标记样式都是通过不同的CSS选择器来控制的。用户只需要通过选择对不同的HTML标签进行选择,并赋予各种样式声明,即可实现各种效果。
CSS选择器包括:标记选择器、类别选择器、ID选择器及复合选择器。
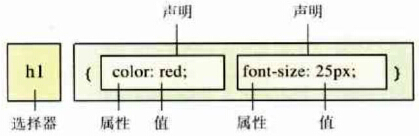
1. 标记选择器
一个HTML页面由很多不同的标记组成,CSS标记选择器用来声明哪些标记采用哪种CSS样式。因此,每一种HTML标记的名称都可以作为相应的标记选择器的名称。
示例:
<style type="text/css">
h1 {
color: red;
font-size: 25px;
}
</style>

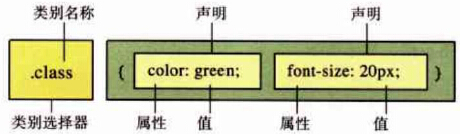
2. 类别选择器
类别选择器的名称可以由用户自定义,属性和值跟标记选择器一样,必须符合CSS规范。

示例:
<style type="text/css">
.green {
color: green;
font-size: 20px;
}
</style>
在HTML标记中,还可以同时给一个标记运用多个class类别选择器,从而将多个类别的样式风格同时运用到一个标记中。在实际制作网站时往往会很有用,可以适当减少代码的长度。
<!DOCTYPE html> <html>
<head>
<title></title>
<style type="text/css">
.color {
color: red;
} .size {
font-size: 25px;
}
</style>
</head>
<body>
<div class="color size">HTML中标记运用多个类别样式</div>
</body>
</html>
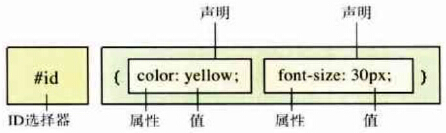
3. ID选择器
ID选择器的使用方法与class选择器基本相同,不同之处在于ID选择器只能在HTML页面中使用一次。在HTML标记中只需要利用id属性,即可直接调用CSS中的ID选择器。

现在在很多浏览器中,ID选择器可以用于多个标记,即每个标记定义的id不只是CSS可以调用,JavaScript等其他脚本语言同样可以调用。因为这个特性,所以不要讲ID选择器用于多个标记,否则会出现一些错误。在编写CSS代码时,培养编码习惯一个id最多只能赋予一个HTML标记。
4. 复合选择器
复合选择器是指两个或多个基本选择器(标记选择器、类别选择器及ID选择器),通过不同方式连接而成的选择器。
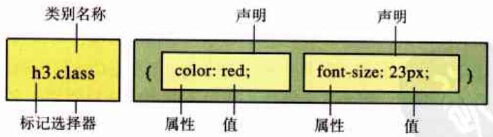
4.1 交集选择器
交集复合选择器由两个选择器直接连接构成,其结果是其中二者各自元素范围的交集。其中第一个必须是标记选择器,第二个必须是类别选择器或ID选择器。两个选择器直接不能有空格,必须连续书写。

这种方式构成的选择器,将选中同时满足二者定义的元素。
示例:
<!DOCTYPE html> <html>
<head>
<title></title>
<style type="text/css">
p {
color: blue;
} .special {
color: green;
} p.special {
color: red;
}
</style>
</head>
<body>
<p>普通段落文本</p>
<h3>普通标题文本</h3>
<p class="special">指定了.special类别的段落文本</p>
<h3 class="special">指定了.special类别的标题文本</h3>
<div class="special">指定.special类别的div</div>
</body>
</html>
4.2 并集选择器
并集选择器的结果是同时选中各个基本选择器所选择的范围。任何形式的选择器(包括标记选择器、类别选择器、ID选择器)都可以作为并集选择器的一部分。
并集选择器是多个选择器通过逗号连接而成的,在声明各种CSS选择器时,如果某些选择器的风格是完全相同的,或者部分相同,这时便可以利用并集选择器同时声明风格相同的CSS选择器。
<style type="text/css">
h1, h2, h3, h4, h5 {
font-size: 12px;
}
</style>
4.3 后代选择器
在CSS选择器中,可以通过嵌套的方式,对特殊位置的HTML标记进行声明,可以使用后代选择器进行控制。后代选择器的写法是把外层的标记写在前面,内层的标记写在后面,之间用空格分隔。当标记发生嵌套时,内层的标记成为外层标记的后代。
不仅标记选择器可以嵌套组合成后代选择器,类别选择器和ID选择器都可以进行嵌套组合。
示例:
<!DOCTYPE html> <html>
<head>
<title></title>
<style type="text/css">
p span {
font-size: 12px;
color: green;
}
</style>
</head>
<body>
<p><span>文本</span></p>
</body>
</html>
后代选择器产生的影响不仅限于元素的直接后代,而且会影响到它的各级后代。
CSS中还规定了一种子选择器的复合选择器,它是只对直接后代有影响的选择器,对“孙子”以及多个层的后代不产生作用。
子选择器和后代选择器的语法区别是使用“>”连接。
<style type="text/css">
p>span {
font-size: 12px;
color: green;
}
</style>
5. 通用选择器
通用选择器即为统配符,它匹配所有可用元素。通用选择器由一个*表示,用来对页面上的所有元素应用样式。
* {
margin: 0px;
padding: 0px;
}
6. HTML对象
HTML中的所有对象几乎都默认为两种类型:
block块状对象:当前对象显示为一个方块,在默认的显示状态下将占据整行,其他对象在下一行显示。
in-line行间对象:与block相反,允许下一个对象与其本身在同一行中显示。
CSS系列:CSS选择器的更多相关文章
- css系列教程--选择器
css派生选择器:是指在某个样式表或者dom元素的行内定义行内元素的属性,而其他同名样式在其他dom节点无效的样式表定义方式.例如:div ul li{border:1px solid red;}&l ...
- css系列,选择器权重计算方式
CSS选择器分基本选择器(元素选择器,类选择器,通配符选择器,ID选择器,关系选择器), 属性选择器,伪类选择器,伪元素选择器,以及一些特殊选择器,如has,not等. 在CSS中,权重决定了哪些CS ...
- HTML+CSS系列:CSS选择器(标签、ID、类、通配符、后代、子元素、并集、伪类)
一.标签选择器 <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- 【前端Talkking】CSS系列——CSS深入理解之line-height
1.写在前面 两个多周的时间没有写文章了,手好痒好痒,趁着公司在装修,从上周末到本周都在家办公,同时公司的项目并不紧急,于是抽着时间梳理了一下CSS中关于行高line-height的理解,今天发布出来 ...
- 【CSS系列-选择器优先级总结】
转:http://www.cnblogs.com/dolphinX/p/3511300.html 容易被忽略CSS特性 CSS初学感觉很简单,但随着学习的深入才感觉CSS的水由多深,平常总会遇到各 ...
- CSS系列------选择器和选择器的优先级
1.1.基本选择器 通配符选择器(*) 通配符选择器的使用方法如下 *{margin:0px; padding:0px;} //*代表所有的 ID选择器(#) ID选择器的使用方式如下: * ...
- CSS系列之后代选择器、子选择器和相邻兄弟选择器
后代选择器比子选择器的范围大,包含子选择器,且包含子选择器的“子孙”选择器,后代选择器使用"空格"符号间隔选择器 子选择器:子选择器只是父选择器的一级子元素,使用"> ...
- 深入理解脚本化CSS系列第六篇——脚本化伪元素的6种方法
× 目录 [1]动态样式 [2]CSS类[3]setAttribute()[4]CSSRule对象添加[5]空样式覆盖[6]CSSRule对象删除 前面的话 我们可以通过计算样式来读取伪元素的样式信息 ...
- css系列教程1-选择器全解
全栈工程师开发手册 (作者:栾鹏) 一个demo学会css css系列教程1-选择器全解 css系列教程2-样式操作全解 css选择器全解: css选择器包括:基本选择器.属性选择器.伪类选择器.伪元 ...
- 没人看系列----css 随笔
目录 没人看系列----css 随笔 没人看系列----html随笔 前言 没什么要说的就是自己总结,学习用的如果想学点什么东西,请绕行. CSS (Cascading Style Sheets)层叠 ...
随机推荐
- php sprintf 函数的用法
sprintf() 函数把格式化的字符串写入变量中. arg1.arg2.++ 参数将被插入到主字符串中的百分号(%)符号处.该函数是逐步执行的.在第一个 % 符号处,插入 arg1,在第二个 % 符 ...
- gulp之压缩合并MD5清空替换加前缀以及自动编译自动刷新浏览器大全
gulp是基于流的前端构件化工具.目前比较火的前端构建化工具还是挺多的,grunt gulp fis3等等. 这个鬼东西有什么用?请参考https://www.zhihu.com/question/3 ...
- 原生js实现查询天气的小应用
demo:https://zsqosos.github.io/weather/ 截图: 实现功能:打开网页时显示用户所在城市的天气状况,在输入框输入城市可查询其它城市. 实现过程:先调用百度地图的AP ...
- apt 根据注解,编译时生成代码
apt: @Retention后面的值,设置的为CLASS,说明就是编译时动态处理的.一般这类注解会在编译的时候,根据注解标识,动态生成一些类或者生成一些xml都可以,在运行时期,这类注解是没有的~~ ...
- 2016 正确 sublime安装PHPcs PHPcodesniffer代码规范提示插件,修正网上部分不详细描述
对你有助请点赞,请顶,不好请踩------送人玫瑰,手留余香!-------------------14:37 2016/3/212016 正确 sublime安装PHPcs PHPcodesniff ...
- PHP 小数点保留两位【转】
最近在做统计这一块内容,接触关于数字的数据比较多, 用到了三个函数来是 数字保留小数后 N 位: 接下来简单的介绍一下三个函数: 1.number_format echo number_format( ...
- 正则表达式在python中的应用
一.常用符号 . :匹配任意字符,换行符\n除外 * :匹配前一个字符0次或无限次 ? :匹配前一个字符0次货1次 .* :贪心算法 .*? :非贪心算法 () :括号内的数据作为结果返回 ...
- FTP命令 - Size的问题
今天发现一个服务从某一个外接系统(Linux)FTP取到的文件大小和下载后的文件大小总是不一致. 开始以为是程序那里出错了.但是找来找去发现不了原因.后来用FTP工具上去执行SIZE命令,终于发现返回 ...
- liunx常用的命令
计算机网络的主要优点是能够实现资源和信息的共享,并且用户可以远程访问信息.Linux提供了一组强有力的网络命令来为用户服务,这些工具能够帮助用户登录到远程计算机上.传输文件和执行远程命令等. 本章介绍 ...
- java 解析并生成 XML
在 java 中使用 Dom4j 解析 XML 对 XML 文件的解析,通常使用的是 Dom4j 和 jdom 作为XML解析工具. 在此只介绍下 Dom4j 对 XML 文件的解析使用方法. 1. ...
