uniapp中引入Leaflet
1. 引言
uniapp中自带有map组件,并且自带的map组件有常见的显示地图、绘制点线面的功能
但是,它存在以下问题:
- 收费,自带的map组件使用的是高德、腾讯的地图,无论使用什么样的功能,即使只是绘制底图,也无论多少人使用,需要收费
- 可定制能力低,除了map组件提供的方法与属性以外,难以加入其他的方法
所以,如果能引入专业的地图库(GIS库),那自然是一个好选择
Web地图库(即WebGIS库)常用的有Leaflet、OpenLayers等,Leaflet非常轻量,所以笔者这里选择了这个库
这里还要回答一个问题,uniapp是否支持引入第三方库,尤其是这种需要显示出来的第三方库?
答案是可以,uniapp使用renderjs实现了在视图层操作dom,运行 for web 的 js库,具体可参考:renderjs | uni-app官网 (dcloud.net.cn)
2. 引入Leaflet
uniapp支持使用npm安装的node_modules,但是不能直接在项目文件夹下使用npm install <xxx>
所以,需要在一个空文件夹下使用npm install leaflet,然后再将node_modules下的文件夹复制到uniapp的项目文件夹下
(笔者注:这真是个费解的过程,可以理解为uniapp只是支持搜索node_modules下库,但是不支持npm管理方式)
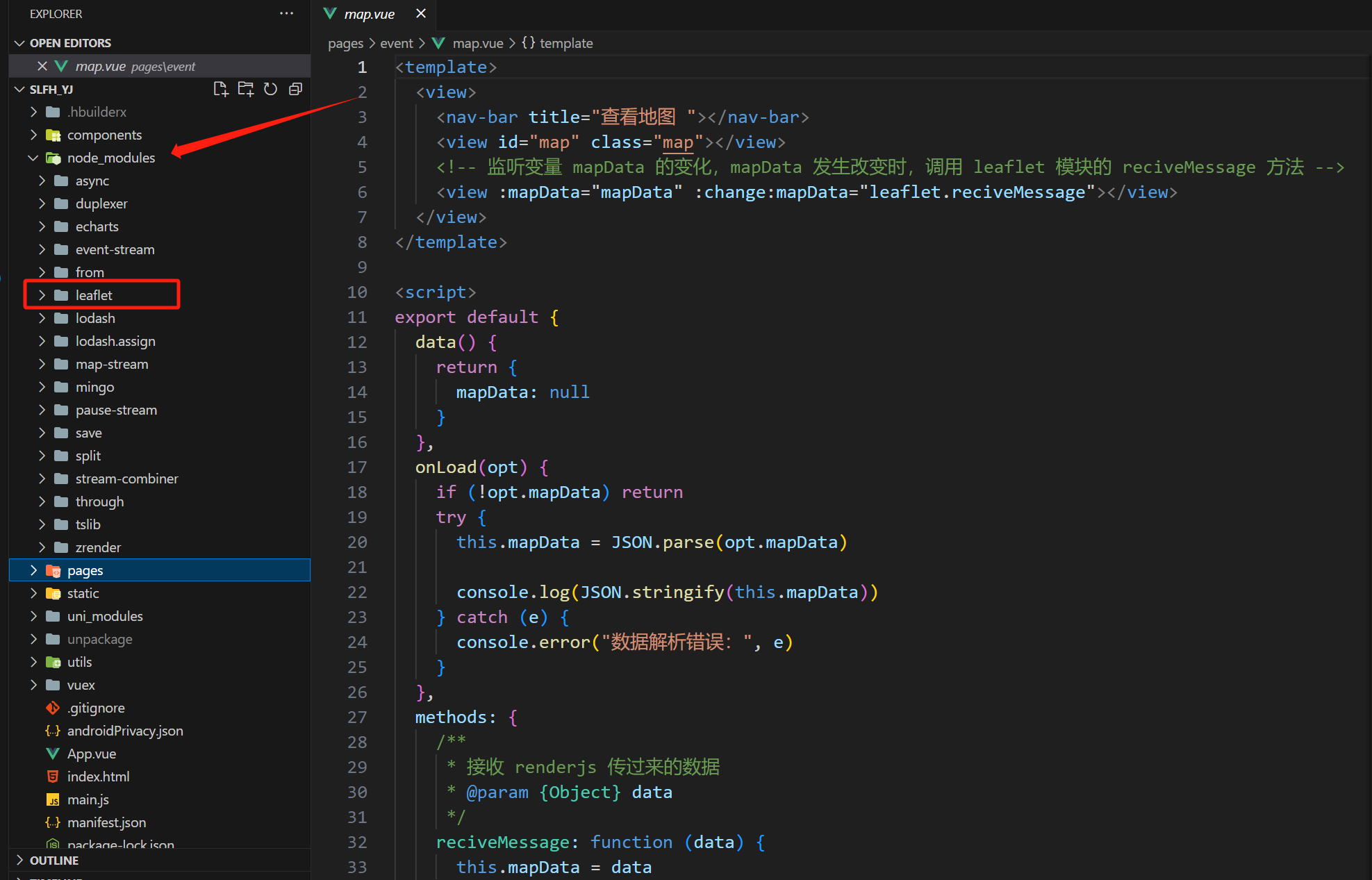
现在项目的目录结构如下:

3. 创建一个map页面
现在创建一个地图页面,它的结构大致如下:
<template>
<view>
<!-- 这个view用于显示地图 -->
<view id="map" class="map"></view>
<!-- 这个view用于数据通信 -->
<!-- 监听变量 mapData 的变化,mapData 发生改变时,调用 leaflet 模块的 reciveMessage 方法 -->
<view :mapData="mapData" :change:mapData="leaflet.reciveMessage"></view>
<!-- mapData、reciveMessage这些名字可以自定义,但是大致结构如此 -->
</view>
</template>
<script>
// vue代码
</script>
<script module="leaflet" lang="renderjs">
// module名可以自定义,但lang得是renderjs
import "leaflet/dist/leaflet.css"
import L from "leaflet"
// Leaflet操作代码
</script>
<style lang="scss" scoped>
// 样式代码
</style>
4. 示例代码
笔者这里的示例代码如下,实现了根据传入的数据绘制图形:
<template>
<view>
<nav-bar title="查看地图 "></nav-bar>
<view id="map" class="map"></view>
<!-- 监听变量 mapData 的变化,mapData 发生改变时,调用 leaflet 模块的 reciveMessage 方法 -->
<view :mapData="mapData" :change:mapData="leaflet.reciveMessage"></view>
</view>
</template>
<script>
export default {
data() {
return {
mapData: null
}
},
onLoad(opt) {
try {
this.mapData = JSON.parse(opt.mapData)
} catch (e) {
console.error("数据解析错误:", e)
}
},
methods: {
/**
* 接收 renderjs 传过来的数据
* @param {Object} data
*/
reciveMessage: function(data) {
console.log(data)
this.mapData = data
}
}
}
</script>
<script module="leaflet" lang="renderjs">
import "leaflet/dist/leaflet.css"
import L from "leaflet"
let map = null
export default {
data() {
return {
mapData: null
}
},
mounted() {
map = L.map('map', {
center: [36.262131, 120.356609],
zoom: 12,
minZoom: 4,
maxZoom: 18,
zoomControl: false,
attributionControl: false
})
L.tileLayer('http://t0.tianditu.com/DataServer?T=img_w&x={x}&y={y}&l={z}&tk=9813be7882272b227babab98c39a64b6').addTo(map)
this.sendMsg()
},
methods: {
sendMsg() {
// 向页面传参
this.$ownerInstance.callMethod('reciveMessage', this.mapData)
},
reciveMessage(newValue, oldValue, ownerInstance, instance) {
this.mapData = newValue
this.drawMap(newValue)
},
drawMap(data){
console.log(data)
if(!data || !map) return
switch(data.type){
case "circle":
L.circle(data.center, { radius: data.radius }).addTo(map)
break
case "polygon":
L.polygon(data.positions).addTo(map)
break
case "point":
L.circle(L.latLng(data.x, data.y), { weight: 10 , color: "#f00" }).addTo(map)
break
case "polyline":
L.polyline(data.positions).addTo(map)
break
}
}
}
}
</script>
<style lang="scss" scoped>
.map {
width: 100%;
height: 100vh;
}
</style>
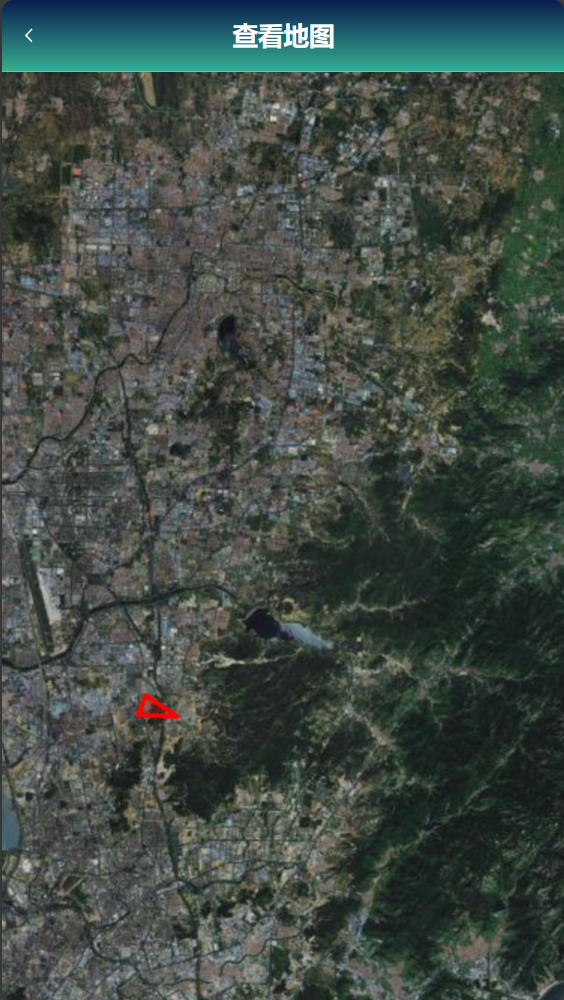
结果图如下:

5. 参考资料
[1] renderjs | uni-app官网 (dcloud.net.cn)
[2] uniApp中使用leaflet地图组件踩坑记 - 掘金 (juejin.cn)
uniapp中引入Leaflet的更多相关文章
- 在HbuilderX的Uni-app中引入crypto-js md5
在 hbuilderX的菜单“视图”中选择“显示终端”,在终端中把当前目录定位到uni-app的根目录,这样才可以把crypto-js库安装在正确的位置,在终端中键入:npm install cryp ...
- uniapp中引入less文件
uniapp入门遇到的问题记录 在uniapp中从外部import less文件的话,首先需要在 工具>插件安装 中安装支持less语法的插件,然后在.vue文件中引入 @import url ...
- VUE2 项目 引入 leaflet.draw全过程
leaflet.draw的参考文档:http://leaflet.github.io/Leaflet.draw/docs/leaflet-draw-latest.html 这个网址不稳定,多刷新几 ...
- uni-app中页面部分内容使用索引列表(uni-indexed-list),动态数据
一.引入uni-indexed-list.uni-icons组件 从uni-app插件市场下载或从HBuilder X提供的hello uni-app模板中复制 二.页面中引用 三.对请求获得的数据处 ...
- uni-app在线引入阿里字体图标库
第一步 在app.vue中引入阿里字体图标库 第二步 在任意页面使用就可以了 <view class="item" v-for="(value,index) in ...
- uni-app中组件的使用
组件基本知识点: uniapp中:每个页面可以理解为一个单页面组件,这些单页面组件注册在pages.json里,在组件关系中可以看作父组件. 自定义可复用的组件,其结构与单页面组件类似,通常在需要的页 ...
- uniapp H5引入腾讯地图
在网上搜索了许多关于uniapp引入腾讯地图的方法都以失败告终,我开发的应用主要使用于H5,小程序与H5是不同的sdk,就不在这说了,况且小程序有手把手教学,可参考腾讯地图官网https://lbs. ...
- uni-app中websocket的使用 断开重连、心跳机制
前言 最近关于H5和APP的开发中使用到了webSocket,由于web/app有时候会出现网络不稳定或者服务端主动断开,这时候导致消息推送不了的情况,需要客户端进行重连.查阅资料后发现了一个心跳机制 ...
- uniapp中vuex的基本使用
1. 创建一个uniapp项目 2. 在项目目录下用npm安装 vuex npm install vuex --save 3. 在项目根目录下创建 store文件夹,在store文件夹中创建 inde ...
- uniapp中拿到base64转blob对象,或base64转bytes字节数组,io操作写入字节流文件bytes
1. uniAPP中拿到附件的base64如何操作,如word文件 /*** 实现思路:* 通过native.js的io操作创建文件,拿到平台绝对路径* 再通过原生类进行base64解码,拿到字节流b ...
随机推荐
- HBase-统计表总行数的三种方式
由于Hbase是列式数据库,没有提供类似SQL的数据查询语句,可以通过以下三种方式获取表的总行数. 1. 使用Hbase自带的Count命令 hbase提供了count命令可以在hbase交互界面使用 ...
- Linux离线安装MySQL(5.7.22)
1.下载tar包 (1)Window PC下载(PC需要联网) MySQL官网地址:https://www.mysql.com/ MySQL社区版下载地址: https://dev.mysql.com ...
- NC213912 芭芭拉冲鸭~(续)
题目链接 题目 题目描述 芭芭拉这次来到了一棵字母树,这同样是一棵无根树,每个节点上面有一个小写字母. 芭芭拉想知道,自己从x冲刺到y,从x走到y收集所有字母,选择其中一部分字母组成一个回文串,这个回 ...
- mysql 外键索引入门介绍,为什么工作中很少有人使用?
背景 以前工作学习中,一直被告诫不要使用外键,所以也没有仔细整理过. 这里记录一下笔记. 外键 是什么? MySQL 的外键(Foreign Key)是一种关系型数据库中用于建立表与表之间关联关系的重 ...
- Django实战之文件上传下载
项目介绍 最近学习django,通过文件上传下载这个小项目,总结下常用的知识点. 做这个案例我有以下需求: 1.要支持一次上传多个文件 2.支持上传后记录上传的数据以及列表展示 3.支持下载和删除文件 ...
- 区间dp-Palindrome
Palindrome 题意:给一个字符串,问最少加上多少个字符,可以使这个字符串成为回文串 思路一.直接dp(会爆内存) dp[i][j]表示区间[i,j]之间有最少需要加上多少个字符 状态转移方程: ...
- centos7 搭建snmpv3靶场
安装文件 yum install net-snmp net-snmp-utils -y 关闭服务创建用户 systemctl stop snmpd # 添加一个用户 如 root net-snmp-c ...
- C++ 多线程的错误和如何避免(1)
在终止程序之前没有使用 join() 等待后台线程 前提分析:线程分为 joinable 状态和 detached 状态 添加 .join() 这句代码的时候,就表示主线程需要等待子线程运行结束回收 ...
- CDN 加速原理
=> CDN 加速原理 HTTP 请求流程说明: 用户在浏览器输入要访问的网站域名,向本地 DNS 发起域名解析请求. 域名解析的请求被发往网站授权 DNS 服务器. 网站 DNS 服务器解析发 ...
- r0capture 原理分析
r0capture 是比较好用的抓包工具 仅限安卓平台,测试安卓7.8.9.10.11.12 可用 : 无视所有证书校验或绑定,不用考虑任何证书的事情: 通杀TCP/IP四层模型中的应用层中的全部协议 ...
