Vue 长文本组件(有展开更多按钮)实现 附源码及使用
最近项目需要优化长文本的显示,如果长文本过长,固定显示几行并显示一个展开更多的按钮,点击按钮即可把隐藏的文本显示出来
稍微查了点资料,封装了个组件,分享给大家
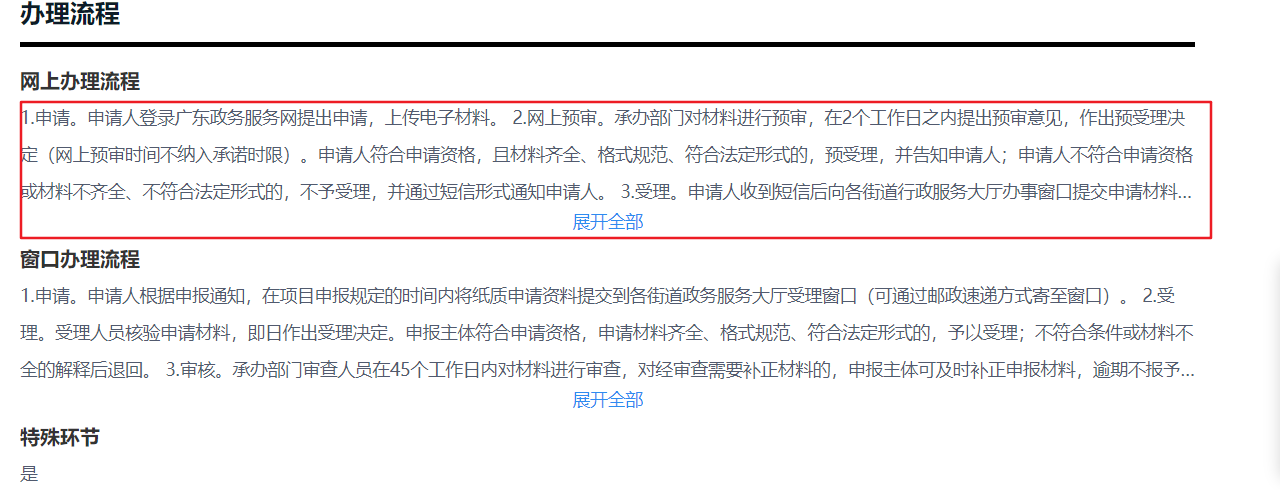
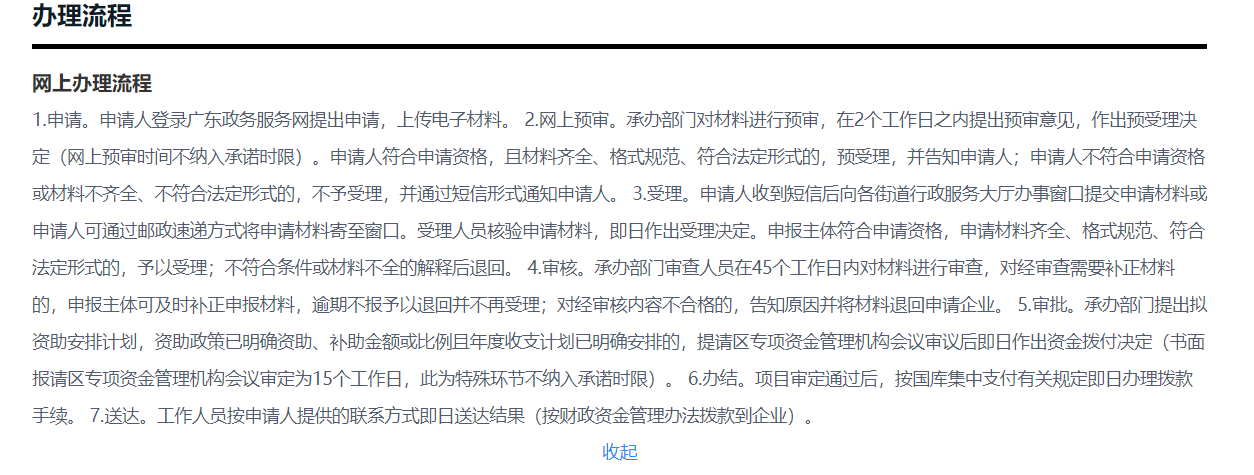
组件效果


组件代码
<template>
<div>
<p ref="contentEl" :class="flag?'max-three-line':''">{{ `${content}` }}</p>
<div v-if="!hideBtn" class="flex-row flex-center">
<a class="text-blue" @click="flag = !flag">{{flag?'展开全部':'收起'}}</a>
</div>
</div>
</template>
<script>
export default {
name: "hasMoreDiv",
props: {
//内容文本
content: {
type: String,
default: function () {
return "";
},
},
},
data() {
return {
flag: false, //是否隐藏内容
hideBtn: false
};
},
mounted() {
let el = this.$refs.contentEl
let elHeight = el.offsetHeight
//三行的高度为88.8
this.hideBtn = elHeight <= 88.8
//测量之后,修改flag,设置样式
this.flag = true
},
methods: {}
}
</script>
<style scoped>
.max-three-line {
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
</style>
PS:当前设置是默认显示3行,如果想修改,可以修改css属性-webkit-line-clamp
组件使用
使用import关键字导入组件,之后使用即可
import HasMoreDiv from 'xx.vue'
在页面中使用,content即为要显示的内容
<HasMoreDiv :content=""></HasMoreDiv>
Vue 长文本组件(有展开更多按钮)实现 附源码及使用的更多相关文章
- C#进阶系列——一步一步封装自己的HtmlHelper组件:BootstrapHelper(三:附源码)
前言:之前的两篇封装了一些基础的表单组件,这篇继续来封装几个基于bootstrap的其他组件.和上篇不同的是,这篇的有几个组件需要某些js文件的支持. 本文原创地址:http://www.cnblog ...
- cell左右滑动展开更多按钮-MGSwipeTableCell
MGSwipeTableCell是一个UITableViewCell的子类, 它实现了左,右滑动展开更多按钮用来实现一些相关操作就和QQ好友列表滑动展开的按钮一样,封装的很好,动画效果也处理很到位,废 ...
- Flutter学习笔记(11)--文本组件、图标及按钮组件
如需转载,请注明出处:Flutter学习笔记(10)--容器组件.图片组件 文本组件 文本组件(text)负责显示文本和定义显示样式,下表为text常见属性 Text组件属性及描述 属性名 类型 默认 ...
- Vue过渡和动画效果展示(案例、GIF动图演示、附源码)
前言 本篇随笔主要写了Vue过渡和动画基础.多个元素过渡和多个组件过渡,以及列表过渡的动画效果展示.详细案例分析.GIF动图演示.附源码地址获取. 作为自己对Vue过渡和动画效果知识的总结与笔记. 因 ...
- Vue路由实现之通过URL中的hash(#号)来实现不同页面之间的切换(图表展示、案例分析、附源码详解)
前言 本篇随笔主要写了Vue框架中路由的基本概念.路由对象属性.vue-router插件的基本使用效果展示.案例分析.原理图解.附源码地址获取. 作为自己对Vue路由进行页面跳转效果知识的总结与笔记. ...
- vue集成cesium,webgis平台第一步(附源码下载)
vue-cesium-platform Vue结合Cesium的web端gis平台 初步效果 笔记本性能限制,运行Cesium温度飙到70度以上.所以平时开发时先开发界面,之后加载Cesium地球 当 ...
- vue双向绑定的原理及实现双向绑定MVVM源码分析
vue双向绑定的原理及实现双向绑定MVVM源码分析 双向数据绑定的原理是:可以将对象的属性绑定到UI,具体的说,我们有一个对象,该对象有一个name属性,当我们给这个对象name属性赋新值的时候,新值 ...
- C#轻量级通通讯组件StriveEngine —— C/S通信开源demo(2) —— 使用二进制协议 (附源码)
前段时间,有几个研究ESFramework通信框架的朋友对我说,ESFramework有点庞大,对于他们目前的项目来说有点“杀鸡用牛刀”的意思,因为他们的项目不需要文件传送.不需要P2P.不存在好友关 ...
- 日志组件Log2Net的介绍和使用(附源码开源地址)
Log2Net是一个用于收集日志到数据库或文件的组件,支持.NET和.NetCore平台. 此组件自动收集系统的运行日志(服务器运行情况.在线人数等).异常日志.程序员还可以添加自定义日志. 该组件支 ...
- PHP简单的长文章分页教程 附源码
PHP简单的长文章分页教程 附源码.本文将content.txt里的内容分割成3页,这样浏览起来用户体验很好. 根据分页参数ipage,获取对应文章内容 include('page.class.php ...
随机推荐
- Docker从认识到实践再到底层原理(七)|Docker存储卷
前言 那么这里博主先安利一些干货满满的专栏了! 首先是博主的高质量博客的汇总,这个专栏里面的博客,都是博主最最用心写的一部分,干货满满,希望对大家有帮助. 高质量博客汇总 然后就是博主最近最花时间的一 ...
- 【C语言深度解剖】复数运算问题--【好题系列】学会这题,结构体没问题
复数问题 今天博主给大家带来一道博主自己在学校做到的一个题目.这个题目可以很好的加深我们对C语言结构体的理解,在这里分享给大家.学懂这题,我们的C语言结构体,没问题了! 本篇建议收藏后食用!以免退出找 ...
- Spring boot 的定时任务。
@Scheduled(fixedRate=2000):上一次开始执行时间点后2秒再次执行: @Scheduled(fixedDelay=2000):上一次执行完毕时间点后2秒再次执行: @Schedu ...
- 《ASP.ENT Core 与 RESTful API 开发实战》-- (第5章)-- 读书笔记(中)
第 5 章 使用 Entity Framework Core 5.3 重构仓储类 创建一个通用仓储接口 namespace Library.API.Services { public interfac ...
- 剑指Offer07 重建二叉树
剑指 Offer 07. 重建二叉树 前置概念: 前序:访问根节点,先序遍历左子树,先序遍历右子树: 中序:中序遍历左子树,访问根节点,中序遍历右子树: 后序:后序遍历左子树,后序遍历右子树,访问根节 ...
- 吉特日化MES & WMS 与周边系统集成架构
作者:情缘 出处:http://www.cnblogs.com/qingyuan/ 关于作者:从事仓库,生产软件方面的开发,在项目管理以及企业经营方面寻求发展之路 版权声明:本文版权归作者和博客园 ...
- NC19832 1408
题目链接 题目 题目描述 小m曾经给小t和小s讲过一个奇怪的故事.这个故事叫做1408.故事的大体内容如下. 主人公迈克·安瑟林(约翰·库萨克饰)是一个恐怖小说家.将装神弄鬼作为本职工作的迈克,平日里 ...
- NC16122 郊区春游
题目链接 题目 题目描述 今天春天铁子的班上组织了一场春游,在铁子的城市里有n个郊区和m条无向道路,第i条道路连接郊区Ai和Bi,路费是Ci.经过铁子和顺溜的提议,他们决定去其中的R个郊区玩耍(不考虑 ...
- 《深入理解Java虚拟机》(七) volatile 变量
目录 概述 一.内存模型 物理机内存模型 Java内存模型 Java内存模型中有如下的规定: 操作 二.Volatile变量 volatile修改变量后保证所有线程对其可见性 volatile禁止指令 ...
- QT - Day 3
对话框 分类 模态对话框 QDialog dlg(this); dlg.resize(200,100); dlg.exec(); //窗口阻塞 非模态对话框 QDialog *dlg2 = new Q ...
