基于RK3588的8K视频解码显示案例分享!引领超高清工业视频时代
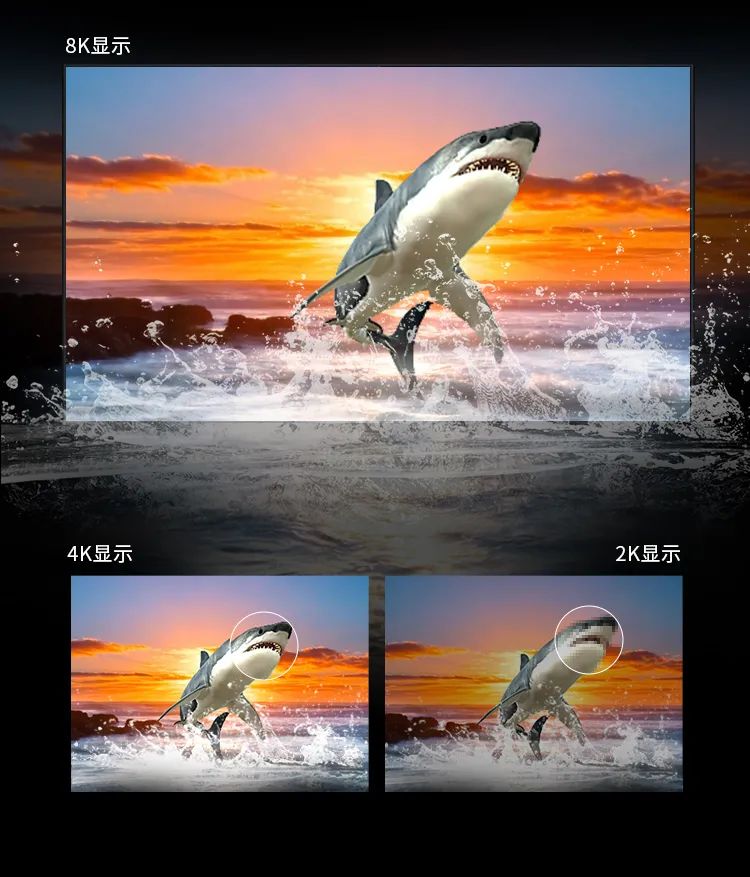
8K、4K、2K显示对比
2K分辨率:也称为全高清(FULL HD),它具有1920 x 1080像素的分辨率。这是目前大多数消费者电视和电脑显示器的标准分辨率,可以提供良好的图像质量。
4K分辨率:也称为4K超高清(4K ULTRA HD),它具有3840 x 2160像素的分辨率。4K显示屏相对于传统的全高清(FULL HD)显示屏提供了更高的像素密度和更清晰的图像。
8K分辨率:也称为8K超高清(8K ULTRA HD),它具有7680 x 4320像素的分辨率。这是当前市场上最高分辨率的标准之一。8K显示屏能够提供非常细腻的图像细节和更高的清晰度。
创龙科技RK3588J工业核心板支持8K@60fps HDMI2.1、8K@30fps DP 1.4a、4K@60fps eDP 1.3和MIPI DSI、1080P@60fps RGB/BT1120等多种高清视频输出接口,可提供出众的超高清“多屏异显”和“多屏同显”解决方案。

8K视频编解码
2K视频
典型码率范围:5Mbps - 15Mbps
带宽需求:适合于大多数家庭宽带和移动网络,一般需要10 Mbps左右的带宽即可流畅播放。
4K视频
典型码率范围:20Mbps - 50Mbps
带宽需求:需要更高的带宽来支持高清的4K视频播放,推荐35 Mbps以上的带宽以获得最佳体验。
8K视频
典型码率范围:50Mbps - 100Mbps(甚至更高)
带宽需求:对于8K视频,需要更大的带宽来传输,建议至少100Mbps的带宽以保证流畅播放。
创龙科技RK3588工业核心板支持8K@60fps H.265、8K@30fps H.264视频硬件解码,支持8K@30fps H.265/H.264视频硬件编码,可提供出众的超高清视频解决方案。
RK3588 8K视频显示应用场景
8K视频显示可应用于医疗内窥镜、入侵视频监控、液晶拼接屏、煤矿视频监测、超声映像系统等领域。

gst_dec_display案例分享
案例说明
本案例使用GStreamer API通过ARM从本地导入8K视频文件(H.264编码格式或H.265编码格式),然后进行H.264或H.265(NV12)解码,将解码后的图像以30fps或60fps的帧率,实时显示到HDMI显示器。
(立即点击,查看8K编解码案例演示视频)
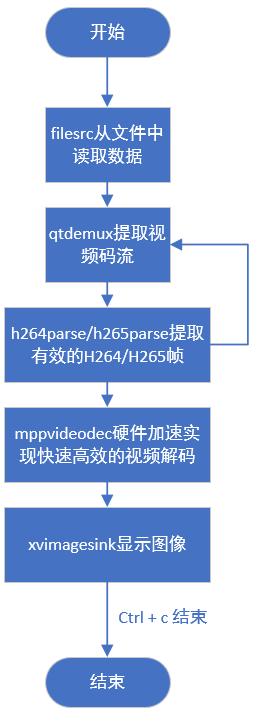
程序工作流程框图如下所示:

图3
案例测试
请使用HDMI线(支持8K分辨率),将评估板HDMI OUT接口连接至8K高清显示屏(分辨率为7680x4320@60fps),同时将鼠标与评估板USB2.0 HOST双层任一接口连接。
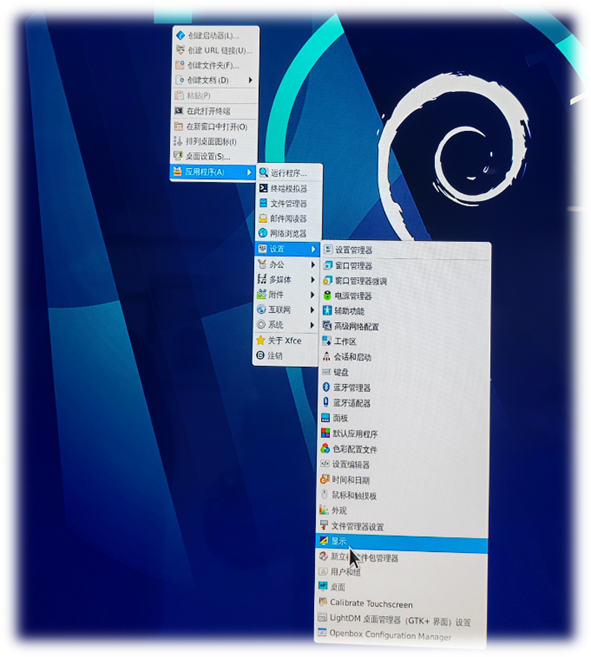
评估板上电启动后,在显示屏上右键鼠标选择“应用程序(A) -> 设置 -> 显示”,选择分辨率为"7680x4320"。如下图所示。

图4
图5
修改完成后,保存并退出,将评估板断电重启,系统启动后,即可在HDMI显示屏观察到如下显示界面。

图6
请将案例bin目录下的gst_dec_display可执行程序与video目录下的全部文件拷贝至评估板文件系统任意目录下。
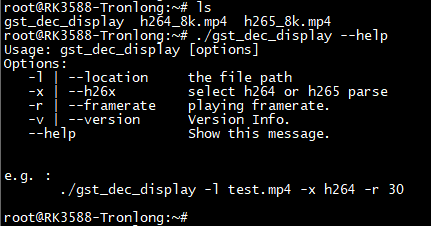
在gst_dec_display可执行程序所在目录下,执行如下命令查看程序参数信息。
Target#./gst_dec_display --help

图7
参数解析:
-l:指定播放视频的路径。
-x:指定H.264或H.265解码。
-r:指定播放帧率。
-v:版本信息。
--help:帮助信息。
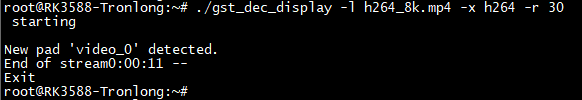
在h264_8k.mp4文件目录下,执行如下命令,指定H.264解码格式与30fps帧率播放视频。
备注:如需指定播放60fps帧率视频,将"-r"参数的"30"修改为"60"即可。
Target#./gst_dec_display -l h264_8k.mp4 -x h264 -r 30

图8
显示屏可观察到播放如下8K视频。

基于RK3588的8K视频解码显示案例分享!引领超高清工业视频时代的更多相关文章
- 案例分享:Qt+Arm基于RV1126平台的内窥镜软硬整套解决方案(实时影像、冻结、拍照、录像、背光调整、硬件光源调整,其他产品也可使用该平台,如视频监控,物联网产品等等)
自研产品系列方案 1. 基于瑞芯微的 RV1126 芯片平台: 2. 外接 USB 摄像头(OV9734. OV6946.OV2740 等 UVC 模块)作为图像输入源: 3. 可通过 LED ...
- 【案例分享】SpreadJS金融行业应用实践,开发基于Web Excel的指标补录平台
SpreadJS作为一款基于 HTML5 的纯前端电子表格控件,以“高速低耗.高度类似Excel.可无限扩展”为产品特色,提供移动跨平台和浏览器支持,可同时满足 .NET.Java.App 等应用程序 ...
- 【案例分享】使用ActiveReports报表工具,在.NET MVC模式下动态创建报表
提起报表,大家会觉得即熟悉又陌生,好像常常在工作中使用,又似乎无法准确描述报表.今天我们来一起了解一下什么是报表,报表的结构.构成元素,以及为什么需要报表. 什么是报表 简单的说:报表就是通过表格.图 ...
- Gradio入门到进阶全网最详细教程[一]:快速搭建AI算法可视化部署演示(侧重项目搭建和案例分享)
Gradio入门到进阶全网最详细教程[一]:快速搭建AI算法可视化部署演示(侧重项目搭建和案例分享) 常用的两款AI可视化交互应用比较: Gradio Gradio的优势在于易用性,代码结构相比Str ...
- Office 2010 KMS激活原理和案例分享
Office 2010 KMS激活原理和案例分享 为了减低部署盗版(可能包含恶意软件.病毒和其他安全风险)的可能性,Office 2010面向企业客户推出了新的批量激活方式:KMS和MAK.这 ...
- Office 2010 KMS激活原理和案例分享 - Your Office Solution Here - Site Home - TechNet Blogs
[作者:葛伟华.张玉工程师 , Office/Project支持团队, 微软亚太区全球技术支持中心 ] 为了减低部署盗版(可能包含恶意软件.病毒和其他安全风险)的可能性,Office 2010面向企 ...
- [转载]DevOps在传统企业的落地实践及案例分享
内容来源:2017年6月10日,优维科技高级解决方案架构师黄星玲在“DevOps&SRE 超越传统运维之道”进行<DevOps在传统企业的落地实践及案例分享>演讲分享.IT 大咖说 ...
- 前端案例分享(一):CSS+JS实现流星雨动画
目录 引言 1.效果图 2.源码 3.案例解析 4.小问题 5.结语 引言 平常会做一些有意思的小案例练手,通常都会发到codepen上,但是codepen不能写分析. 所 ...
- 基于SpringCloud的Microservices架构实战案例-配置文件属性内容加解密
使用过SpringBoot配置文件的朋友都知道,资源文件中的内容通常情况下是明文显示,安全性就比较低一些.打开application.properties或application.yml,比如mysq ...
- 【案例分享】在 React 框架中使用 SpreadJS 纯前端表格控件
[案例分享]在 React 框架中使用 SpreadJS 纯前端表格控件 本期葡萄城公开课,将由国电联合动力技术有限公司,资深前端开发工程师——李林慧女士,与大家在线分享“在 React 框架中使用 ...
随机推荐
- Rust中的并发性:Sync 和 Send Traits
在并发的世界中,最常见的并发安全问题就是数据竞争,也就是两个线程同时对一个变量进行读写操作.但当你在 Safe Rust 中写出有数据竞争的代码时,编译器会直接拒绝编译.那么它是靠什么魔法做到的呢? ...
- JS实现下拉框切换和tab标签切换
现在商城网页上会有下拉框切换内容,是如何实现的呢,研究了一天,在调整js代码和查找bug.最终完成了自己想要的效果,我没有写CSS样式,只是实现了基本功能,如果对你有所帮助,可以自己写css,使其更加 ...
- AIRIOT赋能水务行业深度转型,打造智慧水务“四化建设”
水利水务与民生息息相关,随着我国智慧城市建设的推进及科学技术的不断发展,对城市供水管理产生了尤为重要的影响.面对水务行业信息化建设周期长,无统一的技术标准和数据标准,信息孤岛严重,协同工作能力受制 ...
- WPF新建viewModel实例化成员的注意事项
不要用表达式体去初始化一个用做数据源(比如ItemSource)的引用类型成员.比如这种 public List<MainWindowItem> Items => new List& ...
- Spring6 对 集成MyBatis 开发运用(附有详细的操作步骤)
1. Spring6 对 集成MyBatis 开发运用(附有详细的操作步骤) @ 目录 1. Spring6 对 集成MyBatis 开发运用(附有详细的操作步骤) 每博一文案 2. 大概的实现步骤概 ...
- 微信小程序,wx.getUserProfile接口将被收回,新的头像获取方式永久保存
微信文档:https://developers.weixin.qq.com/miniprogram/dev/framework/ 新的获取头像方式:https://developers.weixin. ...
- 未能加载文件或程序集“UFIDA.U8.UAP.GcRegister, Version=1.0.0.0, Culture=neutral, PublicKeyToken=null”或它的某一个依赖项
这是做采购入库单新增的时候遇到的问题,我是采用模仿写用友u8的zpurrkdhead 主表视图和子表视图zpurrkdtail 去构建 xml文档这样做的,但是再做的时候 [cgcroutecode] ...
- jQuery模态框原理
<!-- 引入jQuery.js --> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquer ...
- Docker批量删除容器/镜像
1.删除所有的容器 docker rm `docker ps -a -q` 2.删除所有的镜像 docker rmi `docker images -q` 提示: -q参数:只显示容器ID
- Android 13 - Media框架(2)- Demo App与MediaPlayer Api了解
关注公众号免费阅读全文,进入音视频开发技术分享群! 尝试用MediaPlayer写了一个播放demo,实现了网络流和本地流的播放.由于本人对app开发一窍不通,所以demo中很多内容是边查资料边写的, ...
