开发一个题库系统App和小程序的心得
序言
对于一名开发者来说,独自开发一款小程序与App,也许总会有一些疑问:
1. 需要掌握哪些技术?
答:java、vue、及常规Linux命令
2. 需要多少成本?
答:服务器购买,云服务器新人50多三年;
域名购买,10块的域名够用,后续每年30左右的续期费用;
短信套餐购买,50块钱,够用很久了;
微信小程序发布,需要300块钱的审核费用;
ios版本的App发布,貌似也要钱。
3.需要多久完成?
答:如果第一次,需完成域名备案、服务器环境搭建、程序基础功能开发等,可能用时较久;
如果第二次,仅仅在第一次的基础加改代码,短时间可以完成就够了。
1. 心得说明
本文基于个人开发和发布《九云题库》H5/微信小程序/APP的经验,分享从零到完成一套完整系统开发、发布的全过程,其中涉及到部署资源的获取,开发过程、部分程序设计思路、注意事项以及最终部署方法等。
1.1 功能说明
- 实现PC端/H5/App/小程序4端的常规登陆/注册/更新等
- 实现题目分类和题目的增删改查功能,支持手机端和PC端操作
- 实现题目收藏/取消收藏,移动端
- 实现错题记录/移除记录,移动端
- 实现刷题/看题/搜题功能,移动端
- 实现题目提问/留言讨论功能,移动端
- 其它移动端的基础必备功能
1.2
附件截图
以下是App、H5、微信小程序三个移动端的部分截图





2.
实现方案
1.1
资源方案
2.1.1
服务器选择与规划
服务器选择,系统需要有一个承载平台,因此需要一个服务器,购买云服务器centos7系统是一个不错的选择,或者使用其它服务器。
服务器规划,软件和应用尽可能都放在/home路径,方便统一管理,如:/home/app放系统软件
/home/nginx放nginx配置
/home/docker放docker镜像
/home/minio放minio文件
/home/mysql_tump放mysql备份文件
注:软件安装最好修改默认端口,否则服务器容易被攻击。

2.1.2
服务器-jdk环境
将下载好的 jdk-8u211-linux-x64.tar.gz 放在 /home/app 路径
# 进入目录解压
tar -zxvf jdk-8u211-linux-x64.tar.gz # 修改环境变量
vi /etc/profile # 添加以下配置
export JAVA_HOME=/home/app/jdk1.8.0_211 export CLASSPATH=${JAVA_HOME}/lib
export PATH=$PATH:${JAVA_HOME}/bin # 应用配置
source /etc/profile # 校验是否成功
javac
java -version
echo $PATH
2.1.3 服务器-端口开通
云服务器平台需要开通端口,服务器启用防火墙,开通各个服务的端口,以下是centos7下的防火墙相关操作,同时云服务器平台也需要开通对应的端口
# 查看防火墙状态
systemctl status firewalld.service # 永久启用防火墙
systemctl enable firewalld.service # 查看防火墙配置情况
firewall-cmd --list-all # 查看端口
netstat -apn | grep 8080 # 添加/移除端口
firewall-cmd --permanent --zone=public --add-port=8080/tcp
firewall-cmd --permanent --zone=public --remove-port=80/tcp # 添加区间类型的端口
firewall-cmd --zone=public--add-port=4400-4600/udp --permanent
firewall-cmd --zone=public--add-port=4400-4600/tcp --permanent # 重新加载防火墙
firewall-cmd --reload
2.1.4 服务器-Nginx
执行命令-增加支持ssl
# 下载nginx包,解析到/home/app/nginx,安装命令
./configure --prefix=/home/app/nginx --with-http_ssl_module
make
make install
nginx -V # 启动nginx服务,切换目录到/home/app/nginx/sbin下面
./nginx # 重新加载配置|重启|停止|退出
./nginx -s reload|reopen|stop|quit # 查看nginx服务是否启动成功
ps -ef | grep nginx # 配置nginx全局
vim /etc/profile # nginx
NGINX_HOME=/home/app/nginx
export PATH=$PATH:$NGINX_HOME/sbin # 应用配置
source /etc/profile
Nginx配置说明,在/home/app/nginx/conf/nginx.conf的http下增加引用配置,其具体nginx配置只需在引用目录添加即可,方便管理和维护
include /home/nginx/conf/conf.d/*.conf;
在引用目录下编写对应各个需求的nginx配置,一个nginx配置写一个文件,cert专门放ssl证书

2.1.5
服务器-gitea
安装源码管理工具,gitea很占用服务器性能资源,也可以使用开源平台
# nginx配置
server {
listen 443 ssl;
server_name git.ninecloud.top;
ssl_certificate /home/nginx/conf/conf.d/cert/git.pem;
ssl_certificate_key /home/nginx/conf/conf.d/cert/git.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://127.0.0.1:3000/;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $http_connection;
}
}
2.1.6 服务器-docker
安装docker并设置远程访问,设置远程访问后,方便idea直接发布后端
# 安装docker
yum install docker-ce # 启动docker
systemctl start docker # 设置开机自启
systemctl enable docker # 配置docker远程访问
vi /usr/lib/systemd/system/docker.service # 在ExecStart=/usr/bin/dockerd后面添加
-H tcp://0.0.0.0:2375 # 重新加载和重启
systemctl daemon-reload
systemctl restart docker.service
2.1.7 服务器-minio
安装成功后,浏览器打开9090端口,创建Minio仓库并设置权限,既可在后端配置使用,此处通过docker安装minio
# 下载镜像
docker pull minio/minio # 查看镜像
ddocker images # 创建两个目录,一个用来存放配置,一个用来存储上传文件的目录,启动前需要先创建Minio外部挂载的配置文件( /home/minio/config),和存储上传文件的目录( /home/minio/data)
mkdir -p /home/minio/config
mkdir -p /home/minio/data # 启动
docker run -p 9000:9000 -p 9090:9090 \
--net=host \
--name minio \
-d --restart=always \
-e "MINIO_ACCESS_KEY=yourAccount" \
-e "MINIO_SECRET_KEY=yourPassword" \
-v /home/minio/data:/data \
-v /home/minio/config:/root/.minio \
minio/minio server \
/data --console-address ":9090" -address ":9000"
2.1.8
服务器-redis
# 安装
wget http://download.redis.io/releases/redis-6.2.1.tar.gz
tar xzvf redis-6.2.1.tar.gz
cd redis-6.2.1
make
cd src
make install PREFIX=/home/app/redis # redis全局环境/etc/profile
REDIS_HOME=/home/app/redis
export PATH=$PATH:$REDIS_HOME/bin # 设置密码,配置/home/app/redis/redis.conf
# bind 127.0.0.1 -::1
daemonize yes
protected-mode no
requirepass yourPassword
最后这步很重要,修改redis端口,个人服务器曾因未修改端口被攻击,修改端口号方式
/home/app/redis/redis.conf
# 改变默认端口号port 5268
2.1.9 服务器-mysql8
安装mysql8后,对于每个系统,要使用单独的数据库以及单独的账号,避免某个数据库账号泄露导致所有数据库数据泄露的风险。
备份数据很重要,通过Linux的定时任务crontab,实现数据库每日备份,并删除过期的备份

在scripts中写入备份和删除备份脚本
// 备份脚本
vim /home/mysql_tump/scripts/backup.sh
#!/bin/bash
# 备份目录
BACKUP_ROOT=/home/mysql_tump
BACKUP_FILEDIR=$BACKUP_ROOT/files
BACKUP_LOGDIR=$BACKUP_ROOT/logs
# 当前日期
DATE=$(date +%Y%m%d)
DATABASES=(testdb test2db)
# 循环备份
echo 'Begin for mysql tump!'
for db in ${DATABASES[@]}
do echo 'Is tumpping' ${db}
mysqldump --defaults-extra-file=/etc/my.cnf --default-character-set=utf8 --lock-all-tables --flush-logs --log-error=$BACKUP_LOGDIR/${db}_$DATE.error.log -E -R -B ${db} | gzip> $BACKUP_FILEDIR/${db}_$DATE.sql.gz
done
echo 'Success for mysql tump!'
// 删除过期备份
vim /home/mysql_tump/scripts/backup_rm.sh
#!/bin/bash
# 删除备份
echo 'Begin for remove tump!'
find /home/mysql_tump/files -type f -mtime +5 | xargs rm -f
find /home/mysql_tump/logs -type f -mtime +5 | xargs rm -f
echo 'Success for remove tump!'
编辑Linux自带的crontab任务,加入备份和删除备份两个任务
// 定时任务
crontab -e
00 05 * * * bash /home/mysql_tump/scripts/backup.sh
30 05 * * * bash /home/mysql_tump/scripts/backup_rm.sh
2.1.10 域名选择与规划
小程序只支持https域名式地址,因此必须有一个域名。可在云服务商注册购买域名或其它域名方式,域名需要进行备案。
域名规划,可以解析多个子域名。子域名全部指向服务器IP,具体子域名通过nginx指向不同的端口,负载均衡也由nginx完成,通过不同域名指向不同的领域系统或功能,如:
www.ninecloud.top — 网站首页与静态文件路径
api.ninecloud.top — 接口
fs.ninecloud.top — Nginx文件服务
minio.ninecloud.top — Minio文件服务
git.ninecloud.top — Gitea服务
doc.ninecloud.top —文档服务
每个子域名需要各自申请ssl证书,将证书文件放在服务器并在nginx里配置,即可实现https访问,在云服务商购买的域名都有免费的ssl证书可用。
2.1.11
短信方案
系统存在验证码登录,找回密码等场景,因此有短信发送需求,可购买各服务商平台的短信套餐,接入系统
发送短信需要在服务商的云平台申请签名和模版,各个云平台管理都比较严格,尤其是个人用户,申请签名和模版很难成功,需要耐心。
2.1.12
微信公众平台
微信发布小程序,需要在微信公众平台注册小程序账号,进行一些认证,https地址白名单设置,权限设置等,拿到后续开发需要的AppID,AppSecret等关键数据。
2.1.13
其它小程序平台
尝试成功发布过支付宝小程序,和微信小程序大同小异。
2.1.14
App发布
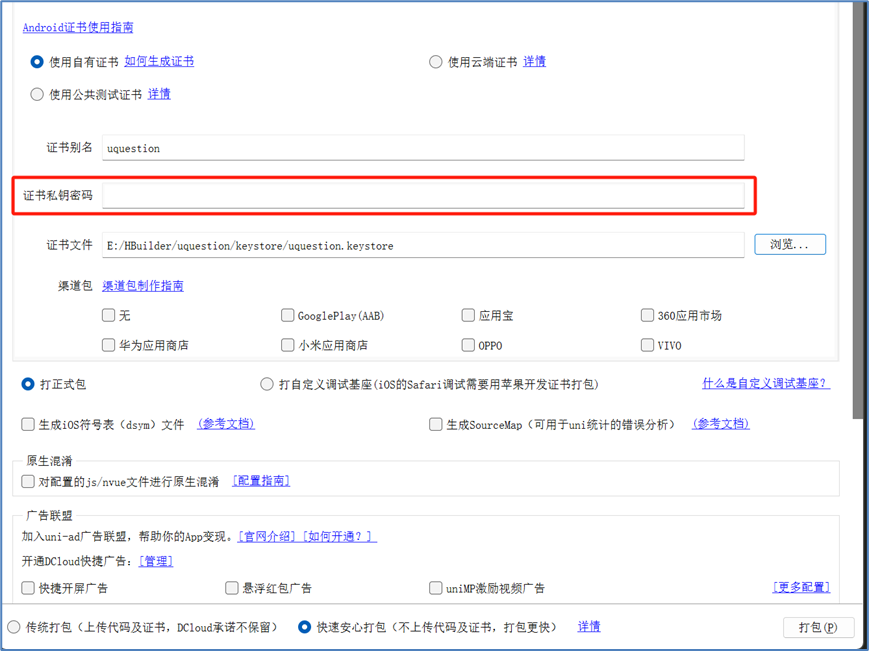
通过jre生成Android签名证书,然后使用开发工具HbuilderX工具打包成apk文件,放在服务器,用户直接通过浏览器下载即可安装使用。
Window本地生成App证书方式,dos命令进入jre目录
// 生成证书
# testalias为证书别名,test.keystore为证书名称
keytool -genkey -alias testalias -keyalg RSA -keysize 2048 -validity 36500 -keystore test.keystore # 中间的内容不用填,在最后的提示中,确认证书密码
Enter key password for <testalias> (RETURN if same as keystore password):
在HbuilderX中,打包app时,需要用到上面的文件,别名,和密码

1.2
代码方案
2.2.1
开发发布说明
工具说明:
后端工具idea 框架若依Plus
前端工具VsCode 框架若依vue3
移动端工具HbuilderX 框架uniapp vue3
微信小程序的devtools
数据库工具dbever
服务器工具Xshell、Xftp
其它工具,接口调试postman,P图工具photoshop,redis客户端等
发布说明:
后端发布,在idea设置docker远程连接,打包jar,以docker命令部署
前端部署,生成静态文件,上传服务器/home/www/msw/目录
移动端H5,生成静态文件,上传服务器/home/www/uquestion目录
移动端App,打包生成Apk后,上传/home/nginx/apk目录,通过系统配置指定路径和版本确定apk地址,App端可自动触发升级,H5端可点击下载
移动端微信小程序,HbuilderX生成小程序项目文件,通过微信小程序工具打开文件上传即可,然后进入微信公众平台,进行审核升级
2.2.2
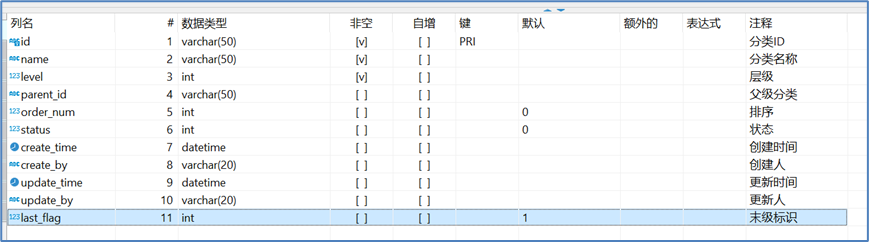
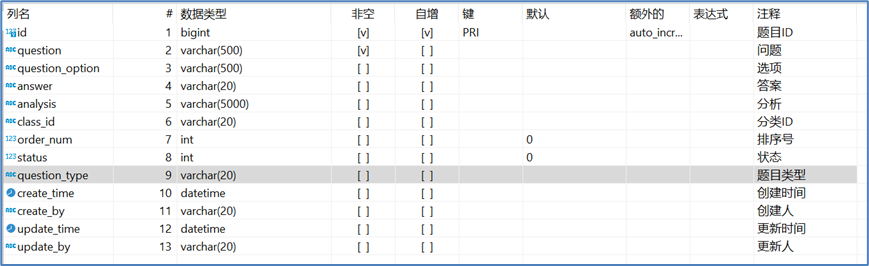
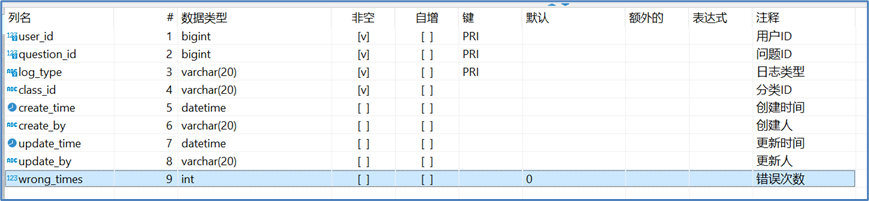
后端开发-数据库设计
分类表

问题表

评论表

日志表

2.2.3
后端开发-框架基于若依Plus
在若依plus基础上增加ruoyi-question模块,单独存放题库相关功能。
其中四个controller分别是:class-题目分类,option-题目,log-收藏和错题,comment-提问与回复

通过SaToken的SaMode.OR模式,给PC端和手机端都需要的接口增加两个任意满足权限,手机端通用基础权限可固定为app:base:api,用户注册会默认给到相关权限,权限代码例如:
@SaCheckPermission(value = {"question:class:list", "app:base:api"}, mode = SaMode.OR)
@GetMapping("/getAllList")
public R<List<QuestionClass>> getAllList(QuestionClass entry) {
return R.ok(baseService.getAllList(entry));
}
2.2.4
后端开发-登陆/注册机制
登录有两种方式,账号密码登录和手机号验证码登录,个人版的微信小程序只能获取OpenId无法获取手机号,OpenId唯一可用于登录,
但由于多端可注册可登录,避免同一用户出现两个账号,因此小程序放弃OpenId登录,与其它端保持一致。
以下是登陆Body文件, 其中通过登陆类型type来区分两种登陆方式,通过registerFlag来判断手机号验证码登录时,系统没有账号是否自动注册。
@Data
public class AppLoginBody { /**
* 登录类型,0-密码登录,1-验证码登录
*/
@NotBlank(message = "登录类型不允许为空")
private String type; /**
* 用户账号
*/
@NotBlank(message = "{user.username.not.blank}")
@Length(min = UserConstants.USERNAME_MIN_LENGTH, max = UserConstants.USERNAME_MAX_LENGTH, message = "{user.username.length.valid}")
private String username; /**
* 用户密码
*/
private String password; /**
* 验证码
*/
private String smsCode; /**
* 注册标记 为1表示无用户则注册
*/
private String registerFlag; }
2.2.5 后端开发-其它说明
其它还需使用后端的功能有:公告,系统配置,退出登录,更新用户信息或头像,找回密码,发送短信,生成二维码等
2.2.6
前端开发-框架基于若依Vue3
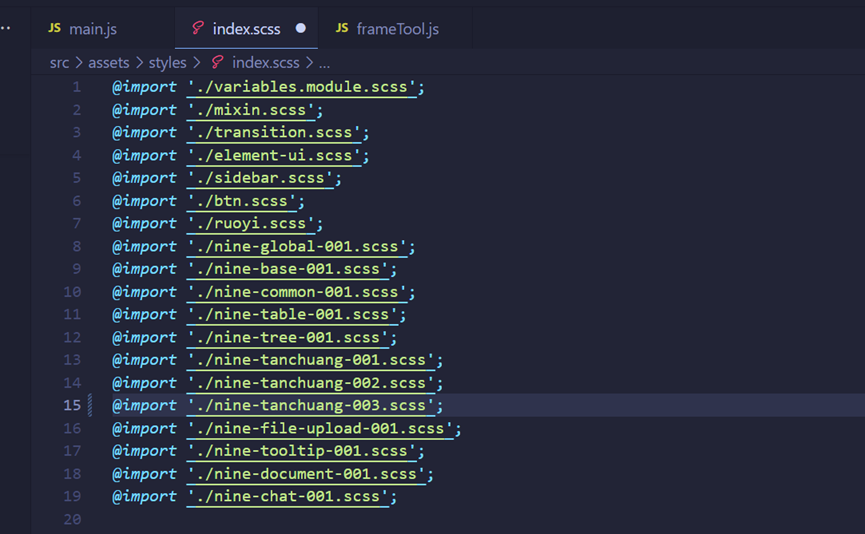
将若依前端代码进行深度改造,样式代码尽可能单独提出来在index.scss引入,统一管理,如表格样式,弹窗样式,树样式等。
好处是尽可能在具体页面不再写css内容,确保整个系统样式统一,便于维护和修改。

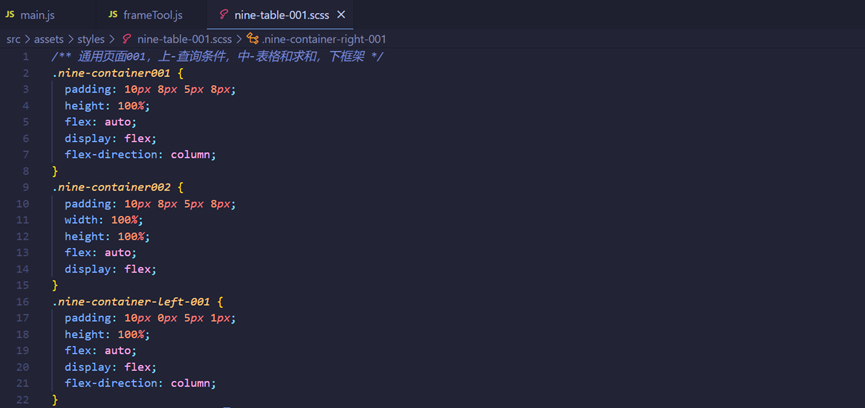
表格样式

将函数方法组件分四个引用文件一次性引入,避免在main.js文件内写太多的内容,不利于维护和管理

如框架工具具体情况如下,后续新增公共js方法文件,直接在此文件添加即可;新增单个的方法,直接在对应文件添加方法即可,无需再引用。

2.2.7
前端开发-题目分类管理
题库分类,使用树形结构设计,支持增删改查和复制,以及点击题目数量跳转到对应分类的题目管理页面

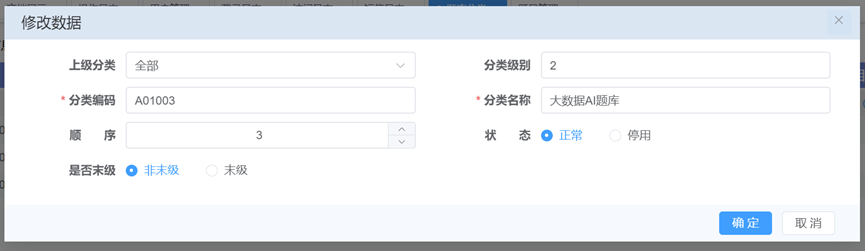
分类的编辑

2.2.8
前端开发-题目管理
题目管理,除常规的增删改查外,还有批量删除和复制功能,列表支持单击勾选,表格关键字过滤题目,列显示隐藏等。

编辑功能,选项支持添加与删除,添加时,自动按ABCDE…的顺序排列,删除时重新排列顺序。

2.2.9
移动端开发-框架参考若依App
仅仅是参考若依App移动端,第一是因为若依App是vue2版本,第二是因为若依App很多功能都没有开发,不足以支撑完整功能。
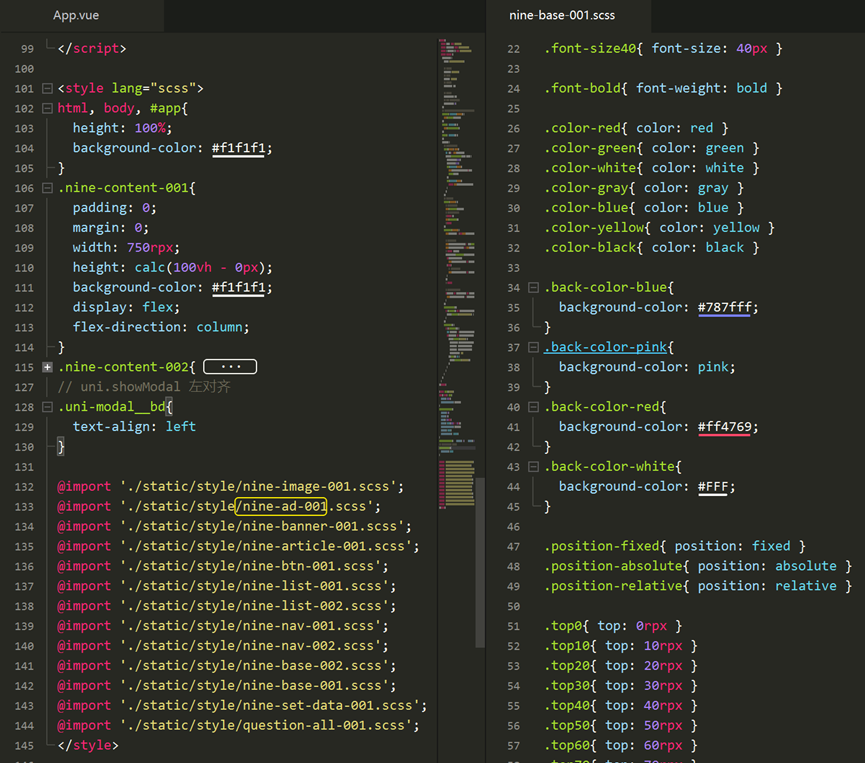
与PC端一样,尽可能把样式文件单独提取出来,避免重复写css,如图片样式,广告样式,列表样式等
由于移动端的样式复杂多变,很难固定统一,所以用基础样式,将常用的样式全部写好,html的class直接用即可。

公共方法的引用,同前端一样,由一个文件引用全部方法,然后在main.js里面引用此文件,方便维护和管理。

组件引用,uniapp组件只需要按规范写在components文件下即可

2.2.10
移动端开发-功能规划
App采用常规设计,有三个导航按钮,分别是首页,题库,我的



首页,最上用滚动banner和动态公告,让系统有一些动感,下方放直通分类的题目。
题库页,使用树形结构展示所有分类和题目,最上方搜索栏可以过滤题目和选择是否有答案的题目。
我的页,常规功能是用户信息,上传图像,邀请好友,设置等,其中系统设置、题库分类、题目管理不在App基础权限内,一般用户未授权前不可见,我的收藏和我的错题记录刷题过程中的操作。
2.2.11
移动端开发-登陆机制
对于移动端,用户登陆后,如果以账号密码方式登陆,则存储用户名密码,同时存储获取到的token等信息,后续登陆同PC前端一样,header中携带token进行访问;
不同之处在于,移动端token过期后,自动触发重登陆机制,用存储中的账号密码自动重新登录,用户是没有任何感觉的,避免每次打开都要重新登陆。同时设置退出和清除缓存功能,让用户可以清除缓存信息。


2.2.12
移动端开发-上传图像
若依App原版上传图像截取,图片是铺满方式,支持有限,个人用不惯。重写图像裁剪组件,经过一番调试后,兼容H5、App和微信小程序。
组件支持左右上下翻转、不同角度的旋转、不同程度的放大缩小,支持预览等。



2.2.13
移动端开发-App更新机制
H5端直接显示最新版本,支持下载App。
App端每次更新一个版本进行打包,将打包的apk文件以版本号命名,上传到文件服务器,准备发布新版本直接就改配置参数为对应版本即可;
用户登陆后获取到最新参数配置,其中有App的版本号,和当前系统版本号比对,如果不一致则提醒用户更新。
以下分别是App-我的页面,App关于页面,H5关于页面情况



2.2.14
移动端开发-分类/题目管理
分类和题目管理,都采用树形结构,移动端录入题目一样支持复制,但如果在手机端操作还是没那么方便,如果是修改或者是新增少量,倒是比较快,如果很多,用电脑以H5地址打开,或者直接在后端管理录入,效果更好





2.2.15
移动端开发-题库刷题
刷题页面支持搜索,搜索后非末级也显示题目数量,并可点击进入搜索内容的全部题目





2.2.16
移动端开发-其它功能
邀请好友,服务器根据用户图像生成二维码,更改二维码样式颜色等。

设置-含公告查看,修改密码,联系我们,清空缓存,关于,退出登录

3.
总结一下
做一套完整的系统,可以完善自己所学的知识,找到自己的弱项,也有一种成就刚。
题库功能还有优化空间,如题库类型需要问答型题目,题目还可以展示做题人数,正确率等信息,评论支持上传图片等。
开发一个题库系统App和小程序的心得的更多相关文章
- Android实训案例(九)——答题系统的思绪,自己设计一个题库的体验,一个思路清晰的答题软件制作过程
Android实训案例(九)--答题系统的思绪,自己设计一个题库的体验,一个思路清晰的答题软件制作过程 项目也是偷师的,决心研究一下数据库.所以写的还是很详细的,各位看官,耐着性子看完,实现结果不重要 ...
- 基于java开发的在线题库系统tamguo
简介 探果网(简称tamguo)是基于java开发的在线题库系统,包括 在线访问 后台运营 会员中心 书籍中心 管理员账号:system 密码:123456 因为线上数据和测试数据没有做到隔离,作者已 ...
- 「1.0」一个人开发一个App,小程序从0到1,起航了
古有,秦.齐.楚.赵.魏.韩.燕七国争雄:今有,微信.QQ.百度.支付宝.钉钉.头条.抖音七台争霸.古有,白起.李牧.王翦.孙膑.庞涓.赵奢.廉颇驰骋疆场:今有程序员1,程序员2,程序员3…编写代码. ...
- APP和小程序哪个更合适企业
很多企业都在纠结做APP好呢,还是做小程序好,那么我们来说说APP和小程序之间的区别,希望通过对比让您了解APP和小程序的功能,让您的企业在制作APP和小程序之间有一个选择. 一. 面向用户群 App ...
- 微信支付之扫码、APP、小程序支付接入详解
做电商平台的小伙伴都知道,支付服务是必不可少的一部分,今天我们开始就说说支付服务的接入及实现.目前在国内,几乎90%中小公司的支付系统都离不开微信支付和支付宝支付.那么大家要思考了,为什么微信支付和支 ...
- 甘果移动老甘:移动互联网变迁中的App和小程序
2018 年 10 月13 日,由又拍云和知晓云联合主办的 Open Talk 丨2018 小程序开发者沙龙系列活动广州站拉开帷幕,甘果移动的 CEO 路文杰(老甘)在沙龙上做了<移动互联网变迁 ...
- 基于 Autojs 的 APP、小程序自动化测试 SDK
原文:https://blog.csdn.net/laobingm/article/details/98317394 autojs sdk基于 Autojs 的 APP.小程序自动化测试 SDK,支持 ...
- 基于 Autojs 的 APP、小程序自动化测试 SDK - 2019年8月3日
原文:https://blog.csdn.net/laobingm/article/details/98317394 autojs sdk基于 Autojs 的 APP.小程序自动化测试 SDK,支持 ...
- 安卓APP和小程序渗透测试技巧总结
安卓APP和小程序渗透测试技巧总结 免责声明: 安卓7以上抓取https流量包 证书信任 首先安装OpenSSL,此步骤不再赘述,可以参考百度. 然后安装模拟器(我使用的是夜神模拟器). 导出需要的证 ...
- UI库colorui的使用————小程序
UI库colorui的使用----小程序 把colorui文件放到你的小程序中 包含文件: icon.wxss+main.wxss+components(文件夹里有icon和一些组件)+animati ...
随机推荐
- 适合IT团队的在线文档私人分享工具——showdoc部署
转载文章: https://www.lixian.fun/3617.html
- 08. C语言函数
[函数基础] 函数用于将程序代码分类管理,实现不同功能的代码放在不同函数内,一个函数等于一种功能,其它函数可以调用本函数执行. C语言规定所有的指令数据必须定义在函数内部,比如之前介绍的程序执行流程控 ...
- Linux中的cp命令
Linux中cp命令用来赋值文件或者目录,其常用的命令选项如下: 下面是cp命令的一些使用示例: 默认情况下,cp命令赋值出来的权限或者属性通常来源自操作者本身.比如上面在root身份在执行cp命令, ...
- java后台@RequestBody和@RequestParam
RequestBody 接收的是请求体里面(body)的数据 RequestParam接收的是key-value里面的参数,所以它会被切割进行处理从而可以是普通元素.数组.集合.对象等接收 get-- ...
- 4G EPS 中的随机接入
目录 文章目录 目录 前文列表 UE 的随机接入 基于竞争的随机接入流程 基于非竞争的随机接入流程 PRACH(物理随机接入信道) 上行 TA(时间提前量) 前文列表 <4G EPS 中的小区搜 ...
- PageOffice在线打开 word 文件,并且禁止复制
在线打开 word 禁用拷贝的三种方式: 1 使用 AllowCopy 属性,效果:所有的 word 进程都不能进行拷贝操作 2 禁止 word 选择功能,效果:因为无法选择,所以无法拷贝 3 使用 ...
- LLM实战:LLM微调加速神器-Unsloth + Qwen1.5
1. 背景 上一篇介绍了基于训练加速框架Unsloth,微调训练Llama3的显卡资源占用及训练时间对比. 近期Unsloth新增了Qwen1.5的模型适配,因此本qiang~马不停蹄地又进行了一次实 ...
- kubernetes之Secret和Configmap
创建和查询Secret literal 播报 编辑 讨论 上传视频literal是一个英语单词,形容词,意思是文字的:逐字的:无夸张的. [1] 通过--from-literal创建以及查看 [mac ...
- 我对asp.net管道模型的理解
参考:http://www.tracefact.net/tech/001.htmlhttps://www.xuebuyuan.com/zh-hant/470245.html我们的web程序被iis启动 ...
- Android 12(S) MultiMedia Learning(十)ACodec & OMX
这一节的学习分为三块内容,omx hidl service用法.OMX架构.ACodec中的buffer分配. 1.omx hidl service system可以借助vndbinder来访问ven ...
